- Day31-【AI思考】-深度学习方法论全解析——科学提升学习效率的终极指南
一个一定要撑住的学习者
#AI深度思考学习方法人工智能
文章目录深度学习方法论全解析——科学提升学习效率的终极指南**一、影子跟读法(Shadowing)——听力突破核武器****二、番茄工作法(Pomodoro)——时间管理手术刀****三、费曼技巧(FeynmanTechnique)——知识内化加速器****四、康奈尔笔记(CornellNotes)——信息处理引擎**效能倍增组合技常见问题解决方案深度学习方法论全解析——科学提升学习效率的终极指南
- DeepSeek R1 简易指南:架构、培训、本地部署和硬件要求
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读DeepSeek团队近期发布的DeepSeek-R1技术论文展示了其在增强大语言模型推理能力方面的创新实践。该研究突破性地采用强化学习(ReinforcementLearning)作为核心训练范式,在不依赖大规模监督微调的前提下显著提升了模型的复杂问题求解能力。技术架构深度解析模型体系:DeepSeek-R1系列包含两大核心成员:D
- Matplotlib绘图-CSD演示
辰往易
python开发语言
目录前言一、CSD是什么?二、使用步骤1.引入库2.图形处理总结前言Matplotlib是Python的绘图库。它可与NumPy一起使用,提供了一种有效的MatLab开源替代方案。它也可以和图形工具包一起使用,如PyQt和wxPython。本文通过绘制简单的两个信号互谱密度(CSD)的演示,来学习绘制简单的图形。非专业人员,知识比较浅显,内容主要偏向编程,简单介绍在python中matplotli
- 闪存学习_3:闪存SW(软件,software)
炸毛小怪
nandflash学习开发语言闪存flash硬件开发
闪存学习_3:闪存SW(软件,software)一、闪存所需软件1、闪存任务2、闪存执行任务所需软件二、闪存读写1、写请求具有空间局部性2、固定的编程顺序(FPS,FixedProgramSequence)三、闪存转换层FTL详细功能1、针对性能2、针对可靠性3、其他功能4、布局细节四、闪存S/W的重要节点1、垃圾回收(1)何时触发GC(2)坏块选择:(3)每次回收的块数量2、映射模式:3、磨损均
- Chrome浏览器删除网站cookies的解决方案
爱编程的喵喵
Windows实用技巧chromecookiecookies
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了Chrome浏览器删除网站cooki
- LLM-预训练:深入理解 Megatron-LM(2)原理介绍
u013250861
#LLM/训练人工智能
最近在基于Megatron-LM的代码来训练大语言模型,本人觉得Megatron的代码很具有学习意义,于是大量参考了网上很多对Megatron代码的解读文章和NVIDAMegatron团队公开发布的2篇论文,并结合最近Megatron-LM代码库的更新,整理成了这几篇系列文章。Megatron-LM代码版本:23.06https://github.com/NVIDIA/Megatron-LM/tr
- 当区块链遇见AI:智能合约如何驱动下一代 DApps
威哥说编程
人工智能区块链ai
随着区块链技术和人工智能(AI)在各自领域的迅速发展,二者的结合逐渐成为了推动未来技术创新的重要力量。特别是在去中心化应用(DApps)领域,区块链与AI的结合有可能彻底改变我们对智能合约、数据处理、决策制定等方面的理解。智能合约(SmartContracts)作为区块链的核心组成部分,能够在无信任环境下自动执行合同条款。而AI则能赋予智能合约“自主学习”和“智能决策”的能力,使得DApps的功能
- 机器学习-期末复习题
泡椒鸡jo
期末复习机器学习python
给人脸打上标签再让模型进行学习训练的方法,属于()强化学习B.半监督学习C.监督学习D.无监督学习在机器学习中,用计算机处理一副图像,维度是:上万维B.二维C.三维D.一维以下关于降维的说法不正确的是?A.降维是将训练样本从高维空间转换到低维空间B.降维不会对数据产生损伤C.通过降维可以更有效地发掘有意义的数据结构D.降维将有助于实现数据可视化将原始数据进行集成、变换、维度规约、数值规约是在以
- 前端网页开发学习(HTML+CSS+JS)有这一篇就够!
软件技术NINI
html/css笔记前端学习html
前端网页开发是一个不断发展的领域,涉及到构建和设计网站以及Web应用程序的用户界面。以下是一份全面的学习指南,涵盖HTML、CSS和JavaScript的基础知识,帮助你入门前端开发。HTML(超文本标记语言)1.基础结构文档类型和标签:定义了文档类型和根元素。htmlDocument标签:包含元数据,如字符集、标题和链接到CSS文件。标签:包含网页的可见内容。2.常用标签文本内容:<h
- pytorch基于GloVe实现的词嵌入
纠结哥_Shrek
pytorch人工智能python
PyTorch实现GloVe(GlobalVectorsforWordRepresentation)的完整代码,使用中文语料进行训练,包括共现矩阵构建、模型定义、训练和测试。1.GloVe介绍基于词的共现信息(不像Word2Vec使用滑动窗口预测)适合较大规模的数据(比Word2Vec更稳定)学习出的词向量能捕捉语义信息(如类比关系)importtorchimporttorch.nnasnnimp
- Java与微服务:Spring Boot实战指南
墨瑾轩
一起学学Java【一】java微服务springboot
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣嗨,Java爱好者们!今天我们要一起探索SpringBoot的奇妙世界,看看它是如何帮助我们轻松构建微服务的。准备好了吗?让我们跳进这个充满魔法的SpringBoot宇宙!引言:微服务的魔法在软件开发的魔法世界里,微服务架构是一种让应用更加灵活、可扩展的神奇方
- 如何找到已发表文献的代码,或找到带有代码的文献
纪伊路上盛名在
(生信)科研工具+经验科技学习生活职场和发展githubeverything源代码管理
俗话说得好,复现就是最好的学习;趟着前人的经验,才能研究得更高更远。所以,研究生如何高效查找与复现文献代码,首先要找到代码。在进行研究生阶段的研究时,找到相关的代码并复现文献是至关重要的一步。以下是几种实用的方法:1.直接到GitHub上搜索相关领域的关键词:在GitHub上搜索相关领域的关键词,可能会找到相关的代码,最好是阅读过一定文献之后,掌握该领域的一些关键词以及高频词,进行英文搜索,可以的
- PyTorch中的unsqueeze函数(自用)
黯岚岚岚岚岚
pytorchpytorchpython经验分享
前言最近在学习swin_transformer的模型搭建,其中用到了广播机制,在理解广播机制的过程中发现自己对torch.unsqueeze()函数比较困惑,所以做了个小实验帮助自己理解。问题阐述我们都知道,torch.unsqueeze()函数的作用是拓展张量维度,那么在不同位置拓展之后,原数据是怎样排列的呢?下面进入实验部分。实验>>>importtorch>>>>>>a=torch.Tens
- JavaScript中的隐式类型转换
阿珊和她的猫
javascript开发语言ecmascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。文章
- Faceboxes pytorch代码解读(一) box_utils.py(上篇)
Faded浩
pytorch深度学习神经网络python算法
Faceboxespytorch代码解读(一)box_utils.py(上篇)有幸读到ShifengZhang老师团队的人脸检测论文,感觉对自己的人脸学习论文十分有帮助。通过看别人的paper,学习别人的代码,能够使得我们对人脸检测算法的学习有更近一步的理解。但是在学习的时候发现,自己看别人的代码是一个耗时而又头疼的事情。毕竟每个人的思路都不一样,跟着别人的思路走确实不容易。所以希望能够分享一下自
- SpringBoot(2) —— 什么是微服务架构
原来是小别扇
SpringBootspringboot分布式java
微服务1.什么是微服务?微服务是一种架构风格(前面学习的RestFul风格也就是一种风格,但是它是接口风格,而微服务是一种架构风格,我们学习过的架构风格有后端开发的MVC3层架构和MVVM前端架构),它要求我们在开发一个应用的时候,这个应用必须构建成一系列小服务的组合;可以通过http的方式进行互通。要说微服务架构,先得说说过去我们的单体应用架构。2.单体应用架构所谓单体应用架构(allinone
- 图像超分,提高图像分辨率的方法和工具
风暴之零
python图像处理深度学习
图像超分是一种图像处理技术,旨在提高图像的分辨率,使其具有更高的清晰度和细节。这一技术通常用于图像重建、图像恢复、图像增强等领域,可以帮助我们更好地理解和利用图像信息。图像超分技术可以通过多种方法实现,包括插值算法、深度学习等。其中,深度学习的方法在近年来得到了广泛的关注和应用。基于深度学习的图像超分技术,可以利用深度神经网络学习图像的高频部分,从而提高了图像的分辨率和清晰度。总结:传统方法效果不
- 【大模型应用开发 动手做AI Agent】Plan and Solve策略的提出
杭州大厂Java程序媛
计算机软件编程原理与应用实践javapythonjavascriptkotlingolang架构人工智能
【大模型应用开发动手做AIAgent】Plan-and-Solve策略的提出关键词:大模型,AIAgent,Plan-and-Solve,智能体,策略学习,强化学习,自然语言处理1.背景介绍随着人工智能技术的飞速发展,大模型(LargeLanguageModel,LLM)在自然语言处理(NaturalLanguageProcessing,NLP)领域取得了显著的突破。大模型能够理解和生成自然语言,
- 【机器学习】自定义数据集 使用paddlepaddle框架实现逻辑回归并保存模型,然后保存模型后再加载模型进行预测
加德霍克
机器学习paddlepaddle逻辑回归python作业
一、使用paddlepaddle框架实现逻辑回归1.数据部分:首先自定义了一个简单的数据集,特征X是100个随机样本,每个样本一个特征,目标值y基于线性关系并添加了噪声。将numpy数转换为Paddlepaddle张量,方便后续在模型中使用。2.模型定义部分:方案1:使用nn.Sequential组网代码解释①数据生成与转换:生成自定义的特征矩阵X和目标值向量y,并添加高斯噪声模拟真实数据。使用p
- 如何学习Java后端开发
写代码的大学生
学习java开发语言
文章目录一、Java语言基础二、数据库与持久层三、Web开发基础四、主流框架与生态五、分布式与高并发六、运维与部署七、项目实战八、持续学习与提升总结路线图学习Java后端开发需要系统性地掌握多个技术领域,从基础到进阶逐步深入。以下是一个详细的学习路线和建议,帮助你高效入门并逐步提升:一、Java语言基础核心语法数据类型、流程控制、数组、字符串等基础语法。面向对象(OOP):封装、继承、多态、抽象类
- 集合的奇妙世界:Python集合的经典、避坑与实战
李智 - 重庆
Python精讲精练-从入门到实战python经验分享编程技巧案例学习干货满满
集合的奇妙世界:Python集合的经典、避坑与实战内容简介本系列文章是为Python3学习者精心设计的一套全面、实用的学习指南,旨在帮助读者从基础入门到项目实战,全面提升编程能力。文章结构由5个版块组成,内容层层递进,逻辑清晰。基础速通:n个浓缩提炼的核心知识点,夯实编程基础;经典范例:10个贴近实际的应用场景,深入理解Python3的编程技巧和应用方法;避坑宝典:10个典型错误解析,提供解决方案
- 设计模式:设计模式的最佳实践
AI天才研究院
架构师必知必会系列自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术为什么要学习设计模式?在软件开发领域,设计模式(DesignPattern)已经成为一种成熟、经过深思熟虑、高度可重用的解决方案,它提倡通过一系列的重复代码来避免面向对象编程中一些常见问题。学习设计模式可以让我们更加灵活地开发出健壮、可维护的代码。此外,由于设计模式已经成为一门独立的计算机科学科目,许多大型组织也会在各自的业务系统或项目中采用它们来提高生产力、降低成本、
- 01.双Android容器解决方案
高桐@BILL
容器Android
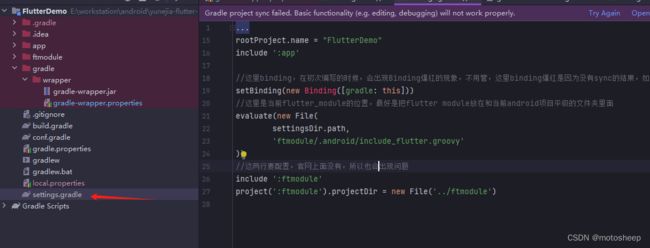
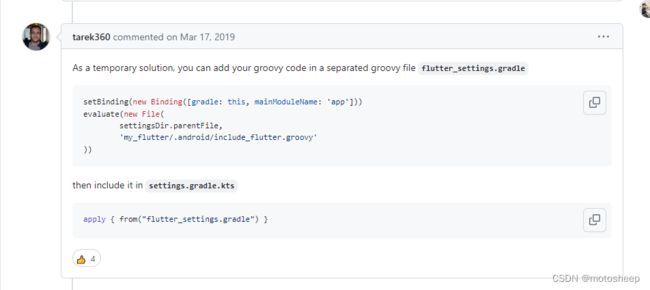
目录写在前面一,容器1.1容器的原理1.1.1Namespace1.1.2Cgroups(ControlGroups)1.1.3联合文件系统(UnionFileSystem)1.2容器的应用1.2.1微服务架构1.2.2持续集成和持续部署(CI/CD)1.2.3多租户环境1.2.4混合云和多云环境1.2.5大数据和机器学习1.2.6android应用场景1.3容器方案选型1.3.1Docker1.
- 设计模式的艺术-策略模式
晚秋贰拾伍
设计模式策略模式
行为型模式的名称、定义、学习难度和使用频率如下表所示:1.如何理解策略模式在策略模式中,可以定义一些独立的类来封装不同的算法,每个类封装一种具体的算法。在这里,每个封装算法的类都可以称之为一种策略(Strategy)。为了保证这些策略在使用时具有一致性,一般会提供一个抽象的策略类来做规则的定义,而每种算法则对应于一个具体策略类。策略模式的主要目的是将算法的定义与使用分开,也就是将算法的行为和环境分
- docker 基础语法学习,K8s基础语法学习,零基础学习
慧香一格
dockerK8s容器docker学习kubernetes
下面是关于Docker和Kubernetes的基础语法学习资料,包括一些关键概念和示例代码。Docker基础语法1.安装Docker首先,你需要安装Docker。以下是不同操作系统上的安装指南:Windows/Mac:下载并安装DockerDesktop。Linux:根据你的发行版使用包管理器安装Docker。例如,在Ubuntu上:bashsudoapt-getupdatesudoapt-get
- 乙巳年大年初四福语思悟
一叶迎秋
文心一言
乙巳年大年初四福语思悟接灶神四喜临门,祈福愿平安健康。尘世间百般滋味,历程中万千希望。致良知善念雷霆,学习上扬帆远航。际遇里缘起缘落,观风云变幻无常。
- [Linux]Docker快速上手操作教程
wingaso
经验总结运维linuxdocker运维
前言以下命令并不是docker的所有,仅涉及日常使用时最最常用的命令。目的之一时给入门的朋友熟悉学习,其二时我自己偶尔使用时备忘。一、概念简单介绍下docker的相关概念:镜像:Docker镜像是一个轻量级、可执行的独立软件包,可以看作是一个构建容器的基础层。容器:Docker容器是镜像的运行实例,容器之间是隔离的。仓库:Docker仓库是用于存储和分发Docker镜像的地方如果你是初次学习以上概
- 深度学习-笔记1
深度学习神经网络
刚开始接触深度学习相关内容,在这儿做一个笔记:网址:https://gitee.com/paddlepaddle/PaddleNLPpaddle-nlp是一个自然语言处理NLP方面的工具包(代码库)ERNIEERNIE是百度基于BERT改进的预训练大模型,结合了Transformer架构和知识增强机制。整体上可以分为预训练模型层和任务适配层,预训练模型层负责学习通用的语言知识和语义表示,任务适配层
- 深度学习之核函数
fpcc
AI及算法ai
深度学习之核函数在机器学习中,常看到多项式核函数、高斯核函数,那什么叫核函数(KernelFunction,或者KernelTrick)呢?它有什么用呢。支持向量机通过某非线性变换φ(x),将输入空间映射到高维特征空间。特征空间的维数可能非常高。如果支持向量机的求解只用到内积运算,而在低维输入空间又存在某个函数K(x,x′),它恰好等于在高维空间中这个内积,即K(x,x′)=。那么支持向量机就不用
- 深度学习模型在汽车自动驾驶领域的应用
eso1983
深度学习汽车自动驾驶
汽车自动驾驶是一个高度复杂的系统,深度学习和计算技术在其中扮演核心角色。今天简单介绍一下自动驾驶领域常用的深度学习模型及其计算原理的解析。1.深度学习模型分类及应用场景1.1视觉感知模型CNN(卷积神经网络)应用:图像分类、物体检测(车辆、行人、交通标志)、语义分割(道路、车道线)。典型模型:YOLO:实时目标检测,低延迟特性适合自动驾驶。MaskR-CNN:结合检测与像素级分割,用于精确场景理解
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key