- 用nodejs后端接收微信小程序上传的图片并转储
芙老哥
node.js微信小程序后端
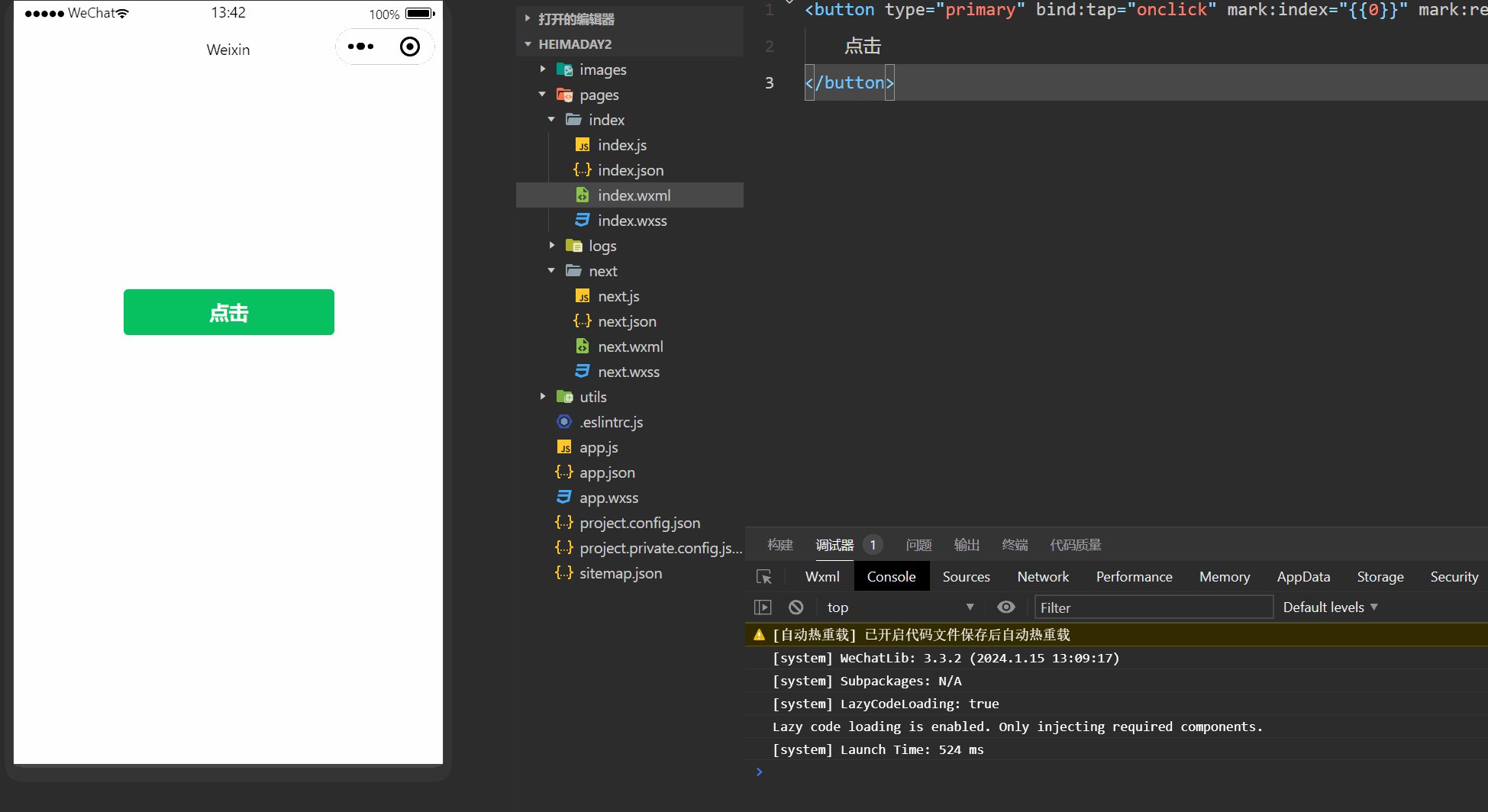
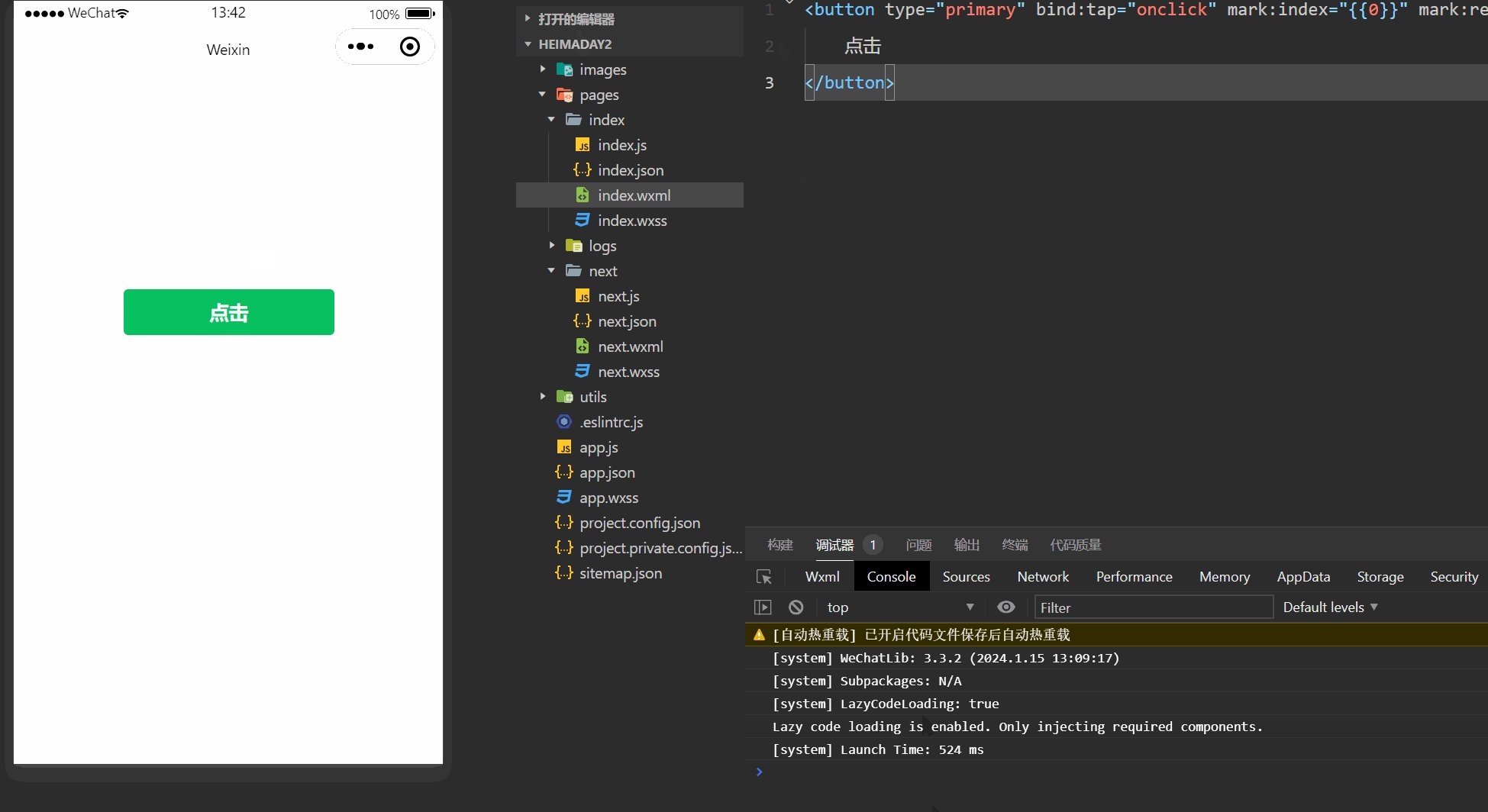
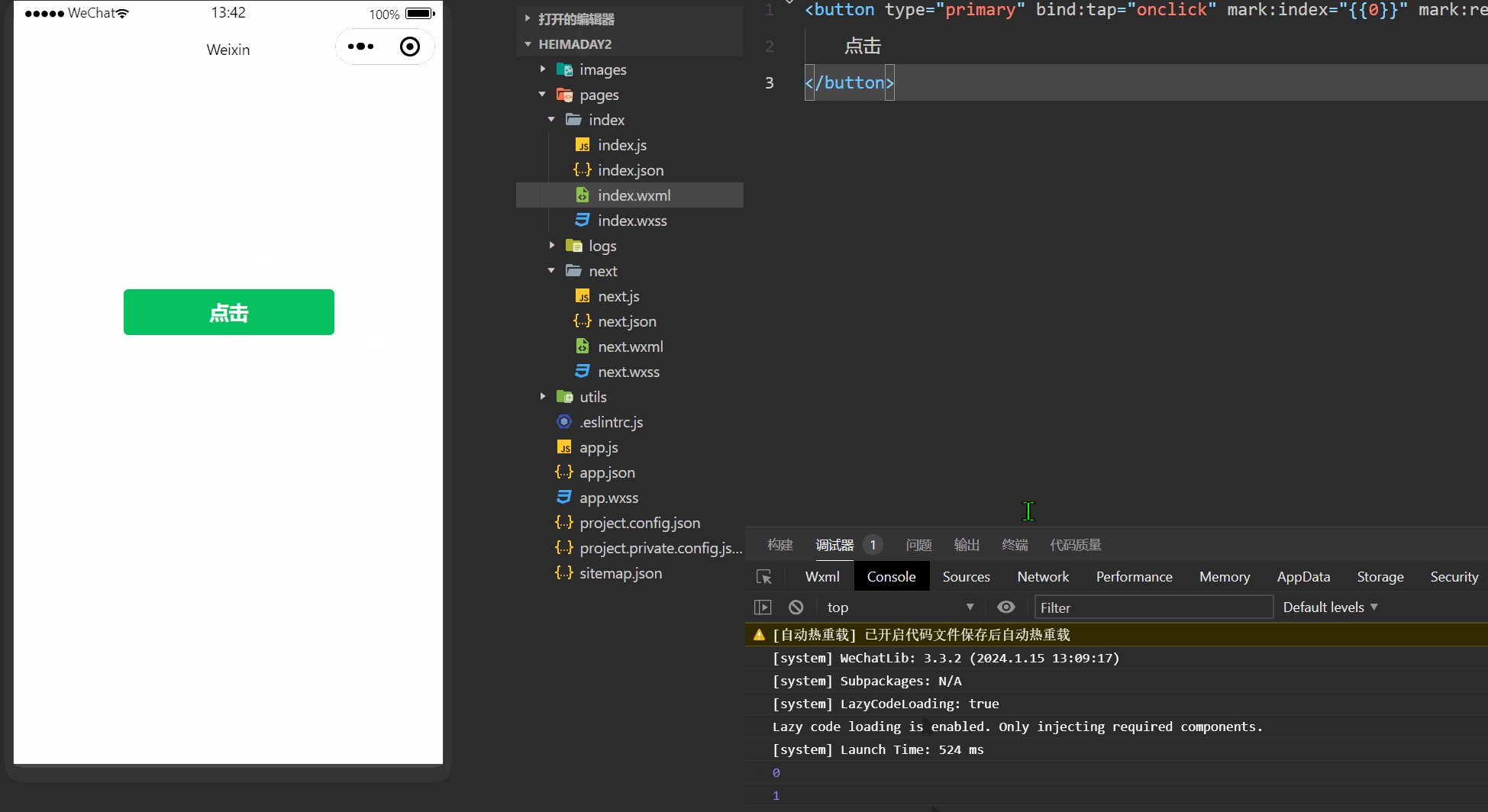
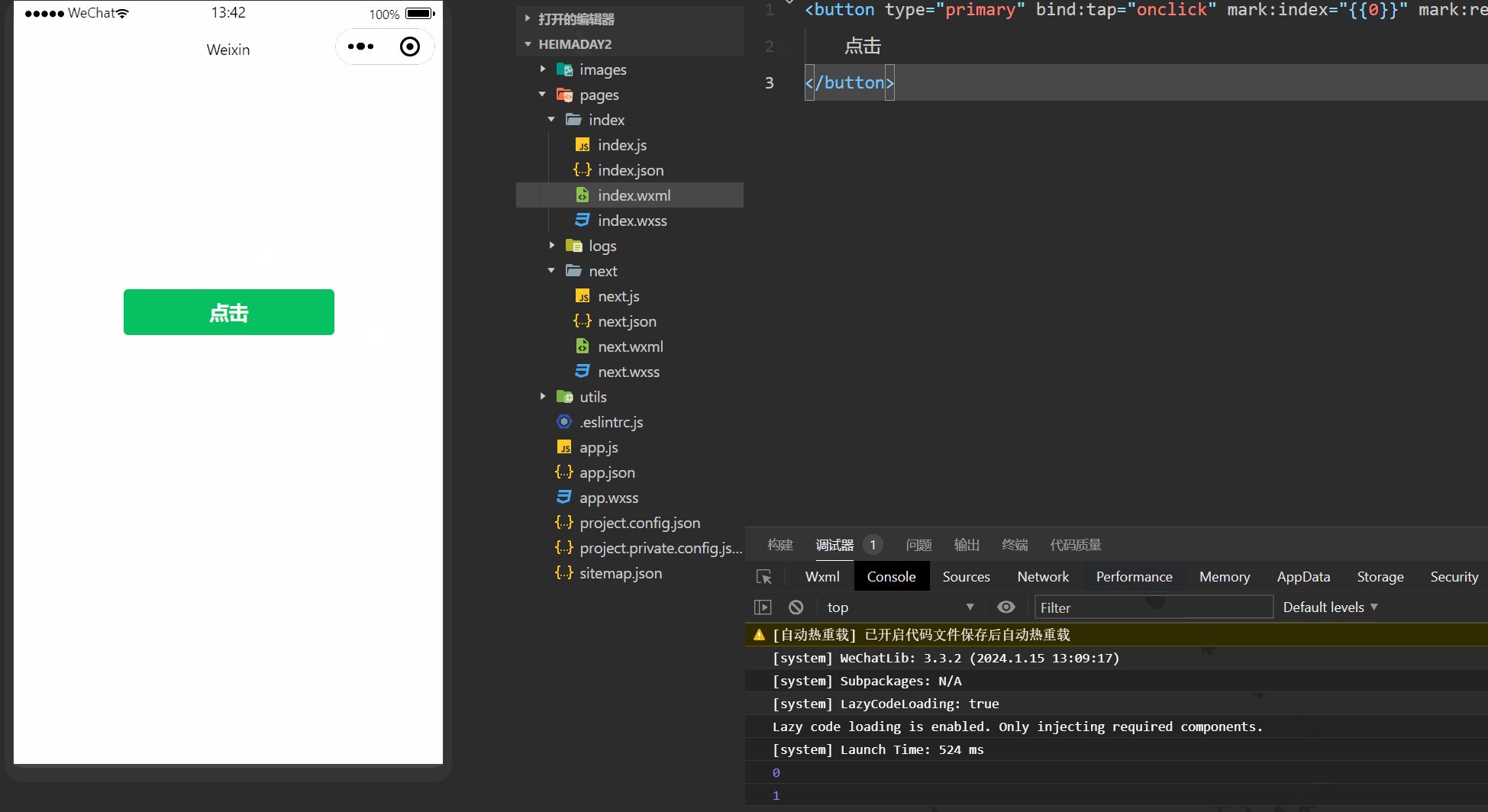
记录一下毕设制作过程中遇到的问题和解决方法(1)需求:点击头像选择图片进行上传,图片存储到云服务器的images子目录下方法:wxml文件这个没什么好说的,就一个view组件加上点击事件就好(要是这都不会估计也不会直接搜我这个文章页面的js文件wx.chooseMedia的官方文档(wx.chooseMedia(Objectobject)|微信开放文档(qq.com)wx.uploadFile的官
- 有趣幽默彩虹屁文案生成工具微信小程序源码
云深不知处㊣
源码专区微信小程序文案小程序源码
内容目录一、详细介绍二、效果展示1.部分代码2.效果图展示三、学习资料下载一、详细介绍有趣幽默彩虹屁文案生成工具小程序源码此文案小程序主要功能为分享各种有趣幽默的文案免服务器免域名,源码只提供彩虹屁,朋友圈,毒鸡汤API接口,其他需自行查找替代小程序拥有复制收藏功能,可自行体验,设置流量主可自行查看代码进行更换id二、效果展示1.部分代码代码如下(示例):">¥已售:2.效果图展示三、学习资料下载
- 微信小程序开发中文件上传与下载的实现方法
无敌暴龙战士-
微信小程序小程序
微信小程序开发中,文件的上传与下载是非常常见的功能需求。本文将详细介绍在微信小程序中如何实现文件的上传与下载,并提供代码案例。一、文件上传实现方法准备工作在微信小程序开发中,文件的上传需要使用到wx.uploadFile这个API,因此需要在小程序的app.json文件中添加request网络权限,具体配置如下:{"permission":{"scope.userLocation":{"desc"
- ssm毕业设计基于SSM框架的中医养生系统设计与实现[文档+开题+PPT
IT实战课堂
课程设计
选题推荐——以防找不到我们,点击上方订阅专栏✌✌\Java毕设实战项目Python毕设项目源代码asp.net毕业设计项目Uniapp安卓毕业设计项目node.js毕业设计项目python毕业设计微信小程序毕业设计项目php毕业设计文末获取源码联系一、项目介绍1.1研究背景现在大家正处于互联网加的时代,这个时代它就是一个信息内容无比丰富,信息处理与管理变得越加高效的网络化的时代,这个时代让大家的生
- 工具箱之父小程序源码(二)--萌宠大作战部分
jackzhuoa
微信小程序从零到万微信小程序游戏王者荣耀
微信小程序搜一搜工具箱之父.game-container{position:relative;width:100vw;height:100vh;background-color:#000;}.game-canvas{width:100%;height:100%;}/*游戏信息样式*/.game-info{position:absolute;top:40rpx;left:40rpx;right:40
- 2025 年微信小程序毕业设计大全,400 道微信小程序毕业设计题目推荐
Java徐师兄
小程序毕业设计Java大学生实战项目微信小程序课程设计小程序毕业设计题目大全小程序毕业设计推荐
博主介绍:✌Java徐师兄、7年大厂程序员经历。全网粉丝13w+、csdn博客专家、掘金/华为云等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以
- 2025【修复版】红娘金媒10.3.1婚恋相亲系统源码+PC+微信小程序+抖音小程序+公众号+接入三端+安装教程
百创科技
源码与教程源码下载小程序微信小程序
1.红娘服务红娘服务模块是该系统的一大特色。专业红娘会通过分析用户的个人资料和偏好,为用户提供精准的配对建议和个性化服务。用户可以预约红娘服务,通过红娘的介入,提升配对成功率。2.相亲活动相亲活动模块用于组织和管理线下或线上相亲活动。用户可以报名参加系统组织的各类相亲活动,通过集体活动认识更多异性。系统会发布活动信息,审核报名用户,并向报名成功的用户推送活动通知和后续反馈。3.交友匹配交友匹配模块
- ios 小程序 虚拟商品支付怎么解
rock——you
前端ios小程序cocoa
在iOS小程序中涉及虚拟商品支付的问题需要特别注意,因为苹果AppStore的审核规则(AppStoreReviewGuidelines)对虚拟商品的支付有严格的规定,任何涉及虚拟商品的支付必须使用苹果的IAP(In-AppPurchase)支付。以下是解决iOS小程序虚拟商品支付的思路和常见的合规方案:苹果的政策背景根据AppStore审核指南的规定:虚拟商品的支付:涉及虚拟商品或服务(如会员订
- Excel—“撤销工作表保护密码”的破解并获取原始密码(转载修改)
Wiktok
excel
在日常工作中,您是否遇到过这样的情况:您用Excel编制的报表、表格、程序等,在单元格中设置了公式、函数等,为了防止其他人修改您的设置或者防止您自己无意中修改,您可能会使用Excel的工作表保护功能,但时间久了保护密码容易忘记,这该怎么办?有时您从网上下载的Excel格式的小程序,您想修改,但是作者加了工作表保护密码,怎么办?您只要按照以下步骤操作,Excel工作表保护密码瞬间即破!关于原文章的一
- uniapp 小程序 语音录制
你的眼睛會笑
uni-app小程序
uniapp小程序语音录制微信小程序管理平台添加同声编译微信公共平台登陆添加微信同声传译使用manifest.json"mp-weixin":{"appid":"xxxxxxxxxxxx","plugins":{"WechatSI":{"version":"0.3.6","provider":"xxxxxxxxxx"//插件的AppID,插件内有说明}},},直接使用上代码你说了-----{{ms
- Java 基于 SpringBoot+Vue 的动漫平台(附源码,文档)
程序员徐师兄
javaspringbootvue.js动漫平台动漫网站
博主介绍:✌程序员徐师兄、8年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战*✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《500套》Java微信小程序项目实战《200套》Python项目实战《200套
- 成功解决 python+kivy的raise Exception(‘SDL2: Unable to load image‘) Unable to get a Window, abort.
projectnone2019
python开发语言后端
运行python+kivy一个小程序出错,代码如下:fromkivy.appimportAppfromkivy.uix.floatlayoutimportFloatLayoutclassSizeFloat(FloatLayout):def__init__(self,**kwargs):super().__init__(**kwargs)classSizeApp(App):defbuild(self
- 小程序中如何固定表头和首列
编程迪
{{attrItem.title}}{{attrItem.title}}-->{{dataIndex}}.table{display:block;position:relative;overflow:scroll;width:100%;height:50vh;}.table__head{height:96rpx;white-space:nowrap;position:sticky;top:0rpx
- uniapp uni-icons组件自定义图标
xcLeigh
uniapp技术点解析uni-app前端java
文章目录1️⃣uni-icons组件1.1引用位置1.2FontEditor简介1.2FontEditor使用结束语优质源码分享uni-app是一个使用Vue.js(opensnewwindow)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。1️⃣uni-icons组件1.1引用位置1.2FontEditor简介Fo
- 心理测评性格测试矩阵版h5微信抖音QQ快手小程序app开源版开发
云起SAAS
矩阵微信小程序
心理测评性格测试矩阵版h5微信抖音QQ快手小程序app开源版开发支持SAAS、支持独立加密、支持独立开源、价格不同。自带题库数据,后台一键初始,支持自己上传题目心理测评微信公众号微信小程序抖音小程序可打包APP支持单题、跳跃题、计分题、因子题、单选多选等99%题型这是一款什么软件?从智力、能力、人格、心理健康等各方面对个体进行全面的描述,从而确定其相对优势和不足。对心理从业者及人力资源从业者而言,
- 云开发微信小程序 - 最近火到爆的的MBTI十六人格测试
大明湖畔猿大头
小程序微信小程序腾讯云小程序
写在开头-什么是MBTI人格测试?迈尔斯-布里格斯类型指标(Myers–BriggsTypeIndicator,MBTI)是由美国作家伊莎贝尔·布里格斯·迈尔斯和她的母亲凯瑟琳·库克·布里格斯共同制定的一种人格类型理论模型。该指标以瑞士心理学家卡尔·荣格划分的8种心理类型为基础,从而将荣格的心理类型理论付诸实践,经过二十多年的研究后,编制成了迈尔斯-布里格斯类型指标。迈尔斯在荣格的优势功能和劣势功
- 【含文档+PPT+源码】基于微信小程序的乡村振兴民宿管理系统
小咕聊编程
微信小程序小程序
项目介绍本课程演示的是一款基于微信小程序的乡村振兴民宿管理系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用民宿管理系统的重要核心功能包括用户管理、客房管理、客房评价管理、订单管理、首页轮播图管理和商家管理等,以下为项目功能模块图:技术栈
- 微信小程序的请求函数封装(ts版本,uniapp开发)
星极天下第一
前端微信小程序小程序
主要封装函数代码:interfaceHttpOptions{url:string;method?:string;headers?:{[key:string]:string};data?:any;}classHttp{privatetimeout:number;privatebaseUrl:string;publicconstructor(){this.timeout=60*1000;this.ba
- 婚恋相亲交友父母牵线搭桥红娘助手小程序系统
狂团商城小师妹
博纳miui52086微信小程序微信公众平台微信
婚恋相亲交友父母牵线搭桥红娘助手小程序系统助力婚恋平台精准获客与流量提升一、行业背景与用户需求分析随着社会节奏加快和单身人口增长,婚恋相亲交友已成为刚需市场。据统计,中国适婚单身人群已超2.4亿,其中超过60%的年轻人依赖线上平台解决婚恋需求。然而,传统相亲模式存在匹配效率低、信任度不足等问题,而父母牵线搭桥与红娘助手小程序系统的结合,正成为解决痛点的创新方案。此类平台需满足三大核心需求:精准匹配
- 商协会管理系统:沃德商协会管理系统微信小程序公众号
狂团商城小师妹
博纳miui52086微信小程序小程序微信公众平台
智慧化会员体系在线入会、会费缴纳、到期提醒、会员管理、消息群发、线上证书、会员通讯录、有效供需匹配等。智敏化内容运营活动接龙,问卷调查,党建新闻资讯发布,多方位满足会员内容信息运营。智能化活动构建为商会提供多种活动营解决方案,活动发布、活动推广、活动费用、在线报名。入会方式支持多种商协会缴费入会方式,实现商协会智能化管理1、线上缴费入会2、线下缴费入会3、后台添加入会会员信息充足情况下,可进行单个
- 沃德校园助手系统php+uniapp
狂团商城小师妹
博纳miui52086uni-app微信小程序微信公众平台
一款基于FastAdmin+ThinkPHP+Uniapp开发的为校园团队提供全套的技术系统及运营的方案(目前仅适配微信小程序),可以更好的帮助你打造自己的线上助手平台。成本低,见效快。各种场景都可以自主选择服务。更新日志V1.2.1小程序需要更新【新增】1.默认学校排序方式(距离和时间)2.自定义服务标题和排序3.超市外卖库存和限购功能4.订单分享功能【优化】1.下单时默认手机号可修改2.下单时
- python程序设计案例教程胡国胜第二章答案_Python程序设计案例教程
长发在船头舞蹈
章Python基础知识1.1Python简介1.1.1Python语言特点1.1.2Python版本1.1.3Python语言的实现1.1.4安装Python1.2Python开发环境1.2.1启动IDLE1.2.2Python代码编辑器1.2.3个小程序习题1第2章数据类型2.1数值2.1.1数值类型2.1.2变量章Python基础知识1.1Python简介1.1.1Python语言特点1.1.
- 微信DeepSeek王炸组合
金枝玉叶9
程序员知识储备1程序员知识储备2vue.js
1.背景信息微信:腾讯旗下的超级社交应用,涵盖通讯、支付、小程序生态等,月活用户超10亿。DeepSeek:专注AGI(通用人工智能)的中国公司,核心产品包括大模型(如DeepSeek-R1、DeepSeek-Chat)、多模态技术及行业解决方案。“王炸组合”:通常指强强联合的顶级合作,可能暗示技术互补或场景融合。2.可能的合作方向AI功能嵌入微信生态:DeepSeek的大模型能力(如对话、搜索、
- 小程序学习中遇到的一些问题
chenzhuo997
看到112,113项目基本结束,没有token重要课程(节)是61和62:如何把各种嵌套的数据分为不同的块然后注入屏幕的左右两边(样式的效果的实现),如何通过Index传值来更新所得到的不同列表然后得到详情获得具体的数据letleftMenuList=this.Cates.map(v=>v.cat_name);//构造右侧的商品数据letrightContent=this.Cates[0].chi
- 微信小程序canvas2D全新API介绍
前端彭于晏Eddie
小程序小程序canvas前端
文章目录微信小程序canvas2D介绍前言简介获取canvas节点绘制图片绘制文字绘制换行文字保存canvas踩坑canvas尺寸问题绘制图片层级问题微信小程序canvas2D介绍前言微信小程序官方在2.9.0开始支持了一个canvas2D的新API,之前的API不再进行维护,因此之后使用canvas的项目,都建议使用canvas2D来绘制。那么新的canvas2DAPI有啥好处呢?全面支持源生H
- 微信小程序画布canvas(新版)实现签名功能
阿成℡
小程序微信小程序小程序前端
wxml文件:新版使用id获取canvas组件即可,旧版需要使用canvas-id。wxss文件:/*pages/signature/signature.wxss*/.container{padding:20rpx;height:100vh;width:100vw;overflow:hidden;display:flex;align-items:center;/*background:radial
- 小程序canvas 2d 自定义字体
rich@cai
微信小程序canvas小程序canvas
开发工具:微信开发者工具Stable1.05.21020210注意:目前canvas2d开发工具看不到效果,需要真机预览才可以看到效果效果图:下面是动态加载网络字体的api:写的是一个全局加载的//app.jsApp({onLaunch(){//加载全局字体for(leti=0;i
- 微信小程序中的canvas(2D)
mini..
微信小程序小程序
微信小程序中的组件提供了一个用于绘制图形的画布,支持2D绘图。以下是对微信小程序中2D组件的详细介绍,包括属性、方法、事件和示例代码。一、组件属性基本属性canvas-id:在自定义组件中使用时,指定组件的唯一标识符,用于创建绘图上下文。disable-scroll:是否禁用滚动,通过设置为true可以禁用画布的滚动事件。二、绘图上下文对象(CanvasContext)通过wx.createCan
- 批量检测微信小程序封禁状态的 PHP 脚本示例
php
代码解析:设置AppID列表:修改$appIds数组,将'appid1','appid2','appid3'替换为您的小程序AppID。状态检查流程:使用file_get_contents函数请求API,获取小程序的状态信息。解析API返回结果:通过json_decode解析JSON格式的响应,根据code字段判断小程序的封禁状态,并输出相应提示。错误处理:如果接口调用失败或返回格式错误,脚本将输
- 批量检测微信小程序封禁状态的 PHP 脚本示例
php
定义AppID列表:修改$appIds数组中的'appid1','appid2','appid3'为您的实际小程序ID。调用API检查状态:通过file_get_contents调用指定的API接口获取响应数据。解析和处理API响应:使用json_decode解析JSON数据,并根据code字段输出相应的状态信息。错误处理:脚本会处理接口调用失败或数据格式不正确的情况,并给出相应的提示。
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc