CSS的综合练习2
CSS的综合练习2
1. 壹心理网页
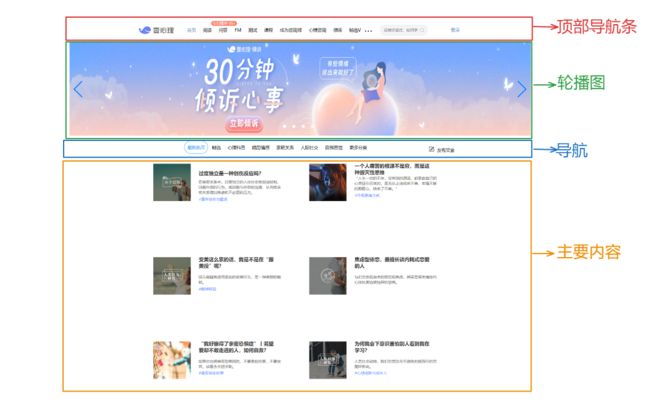
我们用学到的CSS知识来实现下面的壹心理网页。
2. 分析思路
3. 代码实现
3.1 html文件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>壹心理网页title>
<link rel="stylesheet" href="./style.css">
head>
<body>
<div class="topbar">
<img src="./images/images/logo.png" alt="" class="home-img">
<ul class="home-text">
<li class="home-text-1">首页li>
<li class="home-text-2">阅读li>
<li class="home-text-2">
<p>问答p>
<div class="today-prime">今日精华 99+ div>
li>
<li class="home-text-2">FMli>
<li class="home-text-2">测试li>
<li class="home-text-2">课程li>
<li class="home-text-2">成为咨询师li>
<li class="home-text-2">心理咨询li>
<li class="home-text-2">倾诉li>
<li class="home-text-2">鲸选Vli>
<li class="home-text-3">li>
<li class="home-text-3">li>
<li class="home-text-3">li>
ul>
<div class="search-wrapper">
<input type="text" placeholder="没被好爱过,如何学会">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0NAAAAAXNSR0IArs4c6QAAAgBJREFUOBGtVL8vREEQnnnvnIhIiFKhQHONqEjkjpyLUqvSSFSUev/AdagkopLoRH134biESo5EQ6OgJRGF+7Xm23dzFs/jJTa523k73/ftzO7MMoWMUrk6Z5gWiUyGDA1ZCNMDEZfZ0EE2M14MobVhjufk/GasUX/bMYZmnOVvJjOdJLq6V2amUrdfnZ4uFCtXmUa9dgExZn6RaDZ8nyb8wWSf/YmNNfiAAbZwVk0rX2eGEUQGMTPAxCXyk8tz06l7BblzsXIzTM3ariGTFfGnRFdy0o00AXA7TSuWTY/nBGhcEdfGRrJxrnRaLcicBVf8s4rx7AVomhJZlJiSLCbA2vShoT4vuE25T0P5n9JUsDsHkVIea6oBWy5FSkOG75sjzHHGByfQANfr1Fl/8i6OmMUqR2vVCsZWiSZ4ZDtAQM+10WhoiFc5qiEQOUMuA9ps8kIIJXLpgxNoAOyhN2FIO63bosXHHwaw4ACqGrA9NDp6U4q0z3aAkSL4ZQiWuVnbAwdc97GQlInQ6GgjtBM6ICpS+IBpkZltN8Gxu38nGjwO1Godyq4DAkQH5G2daWnIBeDMkKbNhvhVarjXijGt5dIT27A7gviI+3zV62/zUsdb4IqSFf0kaB3yF+eBLZxernZEiZdCBVX4rzNE5dnblGPa/xdBbFysXI/0cP/jO+TD+9S+xiaiAAAAAElFTkSuQmCC" alt="" class="search">
div>
<span class="home-span">登录span>
div>
<div class="banner">
<img src="./images/images/banner.jpg" alt="轮播图" class="banner-img" >
<div class="arrow1">div>
<div class="arrow2">div>
<div class="banner-point">
<div class="point">div>
<div class="point">div>
<div class="point">div>
<div class="point">div>
div>
div>
<div class="article-wrapper">
<ul class="article-text">
<li class="article-text-1">最新热文li>
<li class="article-text-2">鲸选li>
<li class="article-text-2">心理科普li>
<li class="article-text-2">婚恋情感li>
<li class="article-text-2">家庭关系li>
<li class="article-text-2">人际社交li>
<li class="article-text-2">自我察觉li>
<li class="article-text-2">更多分类li>
<div class="send-article">
<img src="./images/images/edit.png" alt="" class="article-img">
<span class="article-span">发布文章span>
ul>
div>
<div class="content">
<ul>
<li class="img1-wrapper">
<img src="./images/images/1.png" alt="">
<div class="img-title">
<p class="main-title">
过度独立是一种创伤反应吗?
p>
<p class="small-title">
在亲密关系中,过度独立的人往往会表现出轻视、回避伴侣的行为,或回避与伴侣的沟通,从而给亲密关系增加焦虑和不必要的压力。
p>
<p class="ci-title">
#童年创伤与霸凌
p>
div>
li>
<li class="img2-wrapper">
<img src="./images/images/2.png" alt="">
<p class="main-title">一个人痛苦的根源不是穷,而是这种毁灭性思维
p>
<p class="small-title">
“人生一切的不幸,没有别的原因,都是由自己的心灵吸引而来的,是无休止地倾诉不幸、牢骚不断的那颗心,唤来了不幸。”
p>
<p class="ci-title">#升级思维方式p>
li>
<li class="img3-wrapper">
<img src="./images/images/3.png" alt="">
<p class="main-title">变美这么累的话,我是不是在“服美役”呢?p>
<p class="small-title">
因为容貌焦虑而驱动的变美行为,是一种美丽的枷锁。
p>
<p class="ci-title">#撕掉标签p>
li>
<li class="img4-wrapper">
<img src="./images/images/4.png" alt="">
<p class="main-title">焦虑型依恋,最擅长谈内耗式恋爱的人p>
<p class="small-title">
Ta们总表现出来的愤怒和焦虑,其实是用来掩饰内心深处害怕被抛弃的恐惧。
p>
li>
<li class="img5-wrapper">
<img src="./images/images/5.png" alt="">
<p class="main-title">“我好像得了亲密恐惧症”丨渴望爱却不敢走进的人,如何自救?p>
<p class="small-title">
如果你也被亲密恐惧困扰,不要害怕伤害,不要放弃,试着去大胆求助。 p>
<p class="ci-title">#真实咨询故事p>
li>
<li class="img6-wrapper">
<img src="./images/images/6.png" alt="">
<p class="main-title">为何我会下意识害怕别人看到我在学习?p>
<p class="small-title">
人是社会动物,我们的想法无可避免地被流行的思潮所影响。
p>
<p class="ci-title">#心理成熟与成年人p>
li>
ul>
div>
body>
html>
3.2 css文件
/* 初始化 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul,
li {
list-style: none;
}
/* 顶部导航条 */
.topbar {
position: relative;
margin: auto;
width: 1481px;
height: 73px;
}
/* 图片 */
.home-img {
position: absolute;
left: 100px;
width: 320px;
height: 73px;
transform: scale(0.35);
display: flex;
align-items: center;
justify-content: space-around;
cursor: pointer;
}
/* 文字 */
.home-text {
float: left;
height: 73px;
margin-left: 350px;
}
.home-text-1 {
display: inline-block;
height: 73px;
line-height: 73px;
padding: 0 9px;
font-size: 14px;
color: #4885b5;
position: relative;
cursor: pointer;
}
.home-text-2 {
display: inline-block;
height: 73px;
line-height: 73px;
padding: 0 9px;
font-size: 14px;
color: #000;
position: relative;
cursor: pointer;
}
.home-text-3 {
display: inline-block;
width: 4px;
height: 4px;
background-color: #121212d3;
padding: 0 1px;
border-radius: 50%;
position: relative;
cursor: pointer;
}
/* 问答的气泡 */
.today-prime {
position: absolute;
/* white-space取消换行 */
white-space: nowrap;
padding: 0 4px;
height: 15px;
line-height: 15px;
background: #ff816a;
border-radius: 8px;
top: 7px;
left: -15px;
color: #fff;
font-size: 12px;
text-align: center;
}
/* 搜索框的样式 */
.search-wrapper {
display: inline-block;
position: relative;
top: -279px;
left: 28px;
width: 150px;
height: 32px;
box-shadow: 0 0 2px #cdc6c6;
border-radius: 30px;
margin: 300px auto;
background: #f3f4f5;
}
/* 搜索内容的模型 */
.search {
position: absolute;
width: 20px;
height: 18px;
top: 50%;
transform: translate(-27px, -50%) scale(0.7);
cursor: pointer;
}
/* 输入搜索的内容 */
input {
width: 150px;
box-sizing: border-box;
height: 32px;
line-height: 32px;
font-size: 12px;
background: #f3f4f5;
border: 1px solid #eaeaea;
border-radius: 8px;
padding-left: 10px;
padding-right: 30px;
}
.home-span {
display: inline-block;
position: relative;
top: -279px;
left: 90px;
width: 150px;
height: 73px;
line-height: 73px;
padding: 0 9px;
font-size: 14px;
color: #4885b5;
position: relative;
cursor: pointer;
}
/* 轮播模型的设置 */
.banner {
width: 1481px;
height: 300px;
position: absolute;
top: 75px;
}
.banner-img {
width: 100%;
height: 300px;
background-position: 50%;
background-repeat: no-repeat;
cursor: pointer;
}
/* 轮播箭头的样式 */
.arrow1 {
background-image: url(./images/images/arrow1.png);
position: absolute;
width: 90px;
height: 90px;
left: -13px;
top: 50%;
transform: translateY(-50%) scale(0.7);
cursor: pointer;
}
.arrow2 {
background-image: url(./images/images/arrow2.png);
position: absolute;
width: 90px;
height: 90px;
right: -13px;
top: 50%;
transform: translateY(-50%) scale(0.7);
cursor: pointer;
}
/* 点的模型 */
.banner-point {
position: absolute;
left: 50%;
bottom: 20px;
transform: translateX(-50%);
width: 120px;
height: 20px;
border-radius: 20px;
display: flex;
align-items: center;
justify-content: space-around;
}
.point {
left: 50%;
bottom: 20px;
transform: translateX(-50%);
width: 10px;
height: 10px;
background-color: #fafafa;
border-radius: 50%;
cursor: pointer;
}
/* 轮播的切换点颜色变换 */
.point:hover {
background-color: #0a7ffe;
}
/* 文章模型 */
.article-wrapper {
position: relative;
top: 318px;
margin: auto;
width: 1481px;
height: 42px;
}
.article-text {
float: left;
height: 42px;
margin-left: 350px;
font-size: 14px;
}
/* 文章字体的样式调整 */
.article-text-1 {
display: inline-block;
height: 42px;
line-height: 42px;
padding: 0 9px;
color: #4885b5;
position: relative;
border: 1px solid #0b8bff;
border-radius: 90px;
color: #0b8bff !important;
cursor: pointer;
}
.article-text-2 {
display: inline-block;
height: 42px;
line-height: 42px;
padding: 0 9px;
color: #000;
position: relative;
cursor: pointer;
}
.article-text-3 {
display: inline-block;
width: 4px;
height: 4px;
background-color: #121212d3;
padding: 0 1px;
border-radius: 50%;
position: relative;
cursor: pointer;
}
/* 发布文章样式 */
.send-article {
position: relative;
float: right;
right: -200px;
margin-top: 21px;
cursor: pointer;
font-size: 14px;
}
.article-img {
width: 20px;
height: 20px;
position: absolute;
top: -4px;
left: -12px;
display: flex;
align-items: center;
justify-content: space-around;
cursor: pointer;
}
.article-span {
margin-left: 16px;
}
/* 主要内容 */
.content {
width: 980px;
height: 706px;
position: relative;
top: 350px;
margin: auto;
}
/* 图片的调整 */
.img1-wrapper {
width: 480px;
height: 136px;
position: absolute;
left: 0;
}
.img2-wrapper {
width: 480px;
height: 136px;
position: absolute;
right: 0;
}
.img3-wrapper {
width: 480px;
height: 136px;
position: absolute;
left: 0;
top: 300px;
}
.img4-wrapper {
width: 480px;
height: 136px;
position: absolute;
right: 0;
top: 300px;
}
.img5-wrapper {
width: 480px;
height: 136px;
position: absolute;
left: 0px;
bottom: 0px;
}
.img6-wrapper {
width: 480px;
height: 136px;
position: absolute;
right: 0;
bottom: 0px;
}
/* 文字的样式调整 */
.img-title {
position: relative;
margin: 24px 0;
flex: 1;
}
.main-title {
font-size: 16px;
color: #333;
font-weight: 700;
margin-bottom: 11px;
overflow: hidden;
position: absolute;
left: 146px;
margin-right: 84px;
margin-top: -128px;
cursor: pointer;
}
.small-title {
font-size: 12px;
color: #666;
overflow: hidden;
position: absolute;
left: 145px;
bottom: 47px;
margin-right: 69px;
line-height: 17px;
}
.ci-title {
font-size: 12px;
color: #5c96ff;
position: absolute;
left: 146px;
bottom: 27px;
cursor: pointer;
}