高质量数据可视化的20条建议!
如今,商业领域的决策越来越重视数据驱动,数据可视化已经是当今的潮流。
高质量的数据可视化能帮助人们更好地解读数据的意义,发掘数据背后的价值。
但是我们发现,实践中很多图表并不容易让人理解,甚至会产生误导。
因此本文列出如下20条优化建议,希望能够帮助你实现更好的数据可视化。
编者按
编译 | 张茉茉
转自 | 36Kr.com
01. 选择正确的图表类型
如果选择了错误的图表类型,或只是默认使用最常见的图表类型,可能会使用户感到困惑,或对数据的意义产生误解。
一个数据集可以用很多种方式来表述,具体采用哪种方式要取决于用户的需求。
所以一定要从检查数据集和调研用户需求着手来选择图表类型。
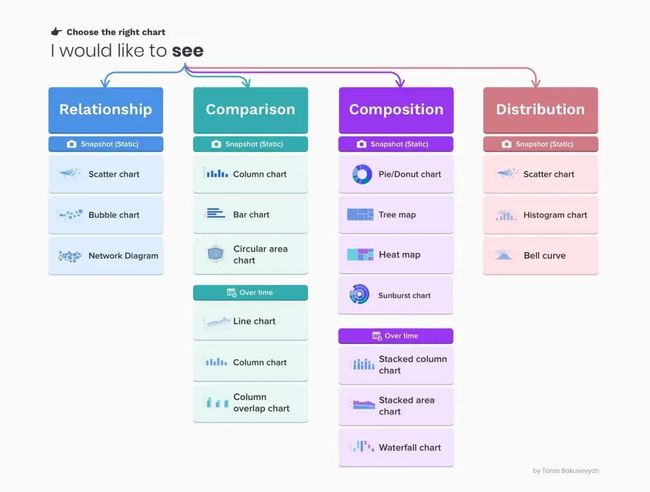
四种类型的图表应用:关系、比较、构成、分布
02. 根据数据的正负值确定正确的绘图方向
当使用水平条图表时,请注意要在基线的左边绘制负值,在右边绘制正值。、
不要在基线的同一侧绘制负值和正值。
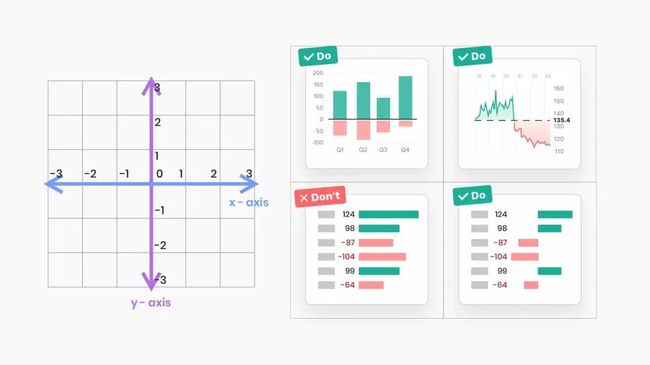
正值和负值在X轴和Y轴上的映射
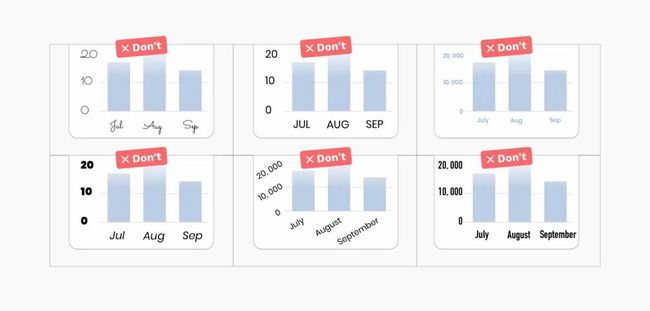
03. 柱状图的起点要从0基线开始
截断数据会导致错误的表述。
在下面的例子中,通过左边的图表,你可以很快得出B值是D值的3倍多的结论。
而实际上,二者的差距要小得多(见右图)。
所以,从零基线开始作图,可以确保得到一个更准确的数据表示。
两个垂直条形图,一个基线起始点为0,一个基线起始点为375
04. 线形图可以使用自适应的Y轴刻度
对于折线图来说,如果总是将Y轴的显示起点限制在0,可能会使图表折线显示上缺少起伏,几乎是平坦的。
由于折线图主要用来表示趋势,所以最好能够根据特定阶段的数据集来调整显示比例,并保持折线图形显示在Y轴范围的三分之二区域内。
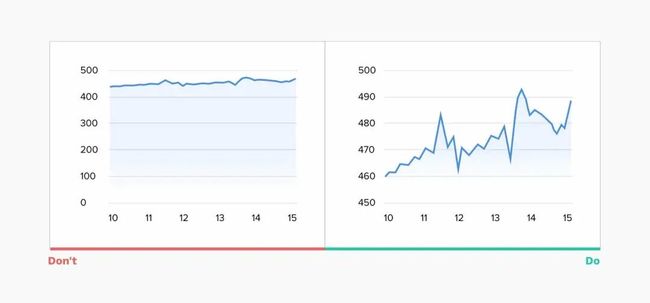
线形图,左边几乎是平的,右边则很好地描述了趋势
05. 使用折线图时要考虑到数据的时间序列
折线图是由线条连接的一系列“标记”组成的,通常用于形象地显示数据在时间间隔(一个特定的时间序列)内的变化趋势。这有助于说明数值是如何随时间变化的,在时间间隔较短的情况下效果非常好,但当数据更新不频繁时,可能会引起混淆。
左边的插图是含义模糊的折线图,右边的竖条图就很清晰地表示了每个月的数据变化
例如:上图使用了折线图来表示每年的收入,如果数值是按月更新的,那么就需要按月查看图表。
用户可能会认为连接“标记”的线上的每个点都代表了当时的收入值,而实际上在那个特定时间的真实收入数字是未知的。
在这种情况下,使用垂直条形图可能是一个更好的选择。
06. 不要使用“平滑的”折线图
平滑的折线图可能在视觉上令人愉悦,但它们歪曲了其背后的实际数据,而且过粗的线条也掩盖了真正的“标记”的位置。
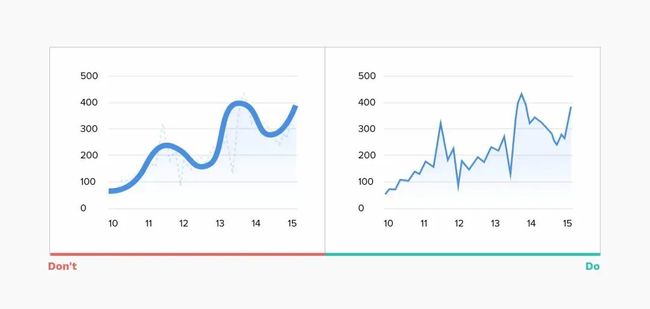
左为“平滑”折线图,右为清晰折线图
07. 避免混乱的双轴形式图表
有时为了节省图表空间,你可能会倾向于使用双轴图表,即两个数据系列具有相同的衡量标准,但各自变化幅度不同。
这种图表不仅难以阅读,而且不能清晰地表示两个数据序列之间的对比。
大多数用户不会注意显示比例,他们很可能只是扫一眼图表,然后得出错误的结论。
左图是双轴折线图,右图分为了2个独立的折线图
08. 限制饼图中显示的区块数量
饼图是最受欢迎的图表之一,但也是经常被滥用的图表。
大多数情况下,柱状图是一个更好的选择。
但是,如果你决定使用饼图,这里有一些如何使它正确发挥作用的建议:
显示的区块不要多于5-7个,保持整体视觉简单清晰。
你可以把多出来的几个最小的区块统一归入“其他”区块里
两个饼图,一个由许多区块组成,另一个将小片区块都归入“其他”类别中
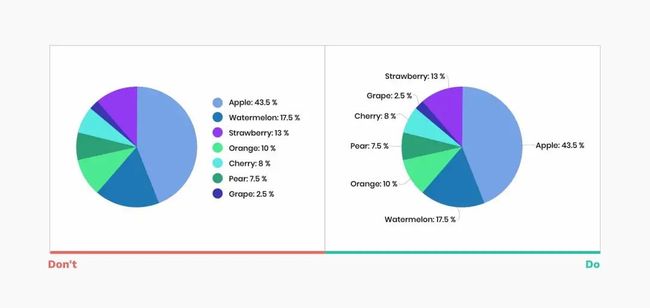
09. 直接在图表上贴标签
如果没有适当的标签,无论你的图表有多好,它都不会有意义。
直接在图表上贴标签对所有浏览者都有很大帮助。
而对照图例需要把数值和相应的区域一一对应上,会耗费浏览者更多时间和精力。
左图--带有独立图例的饼状图,右图饼状图,每个区域旁边都带有标签
10. 不要直接在图表区块里贴标签
直接把数值标签放在区块里可能会降低图表的可读性,如果有很小的区块也不容易显示完全。
正确的做法是,在区块外部添加黑色的数值标签,与每个区块标出明确的联系指向。
由于颜色和背景色对比度低,写在图表内部的标签很难识别
11. 对饼图的区块按大小进行排序以增强可读性
在使用饼图时,有几种常用的方式:
把最大的一个区块放在12点的位置,然后把其余的区块按顺时针方向降序排列。
把最大的一个区块放在12点钟的位置,第二大区块顺时针放在后面,第三大区块放在11点钟的位置,其余的区块按大小依次顺时针顺序排列。
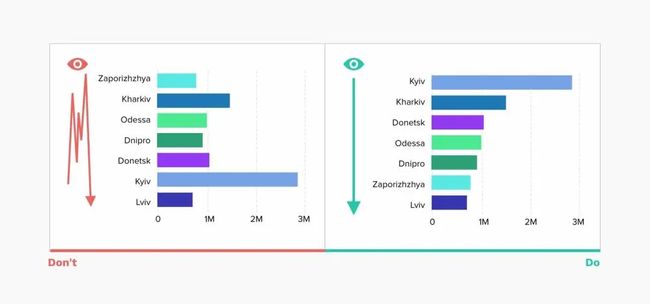
12. 避免随机性
同样的建议也适用于许多其他类型的图表,不要默认按字母顺序排序。
把最大的数值放在最上面(对于水平条形图)或最左边(对于垂直条形图),以确保最重要的数值占据最突出的空间,减少眼睛的移动,缩短阅读图表所需的时间。
左边水平条形图顺序随机,右边从最大值到最小值排序
13. 细细的圈状图表缺乏可读性
一般来说,饼状图不是可读性最好的图表,因为很难直观对比相似的数值。
但当我们把中间的部分去掉,得到一个甜甜圈形状的图,这样的确腾出了空间来显示额外的信息,但却牺牲了清晰度,所以如果处理方式过于极端就会使图表失去作用。
极细的圈状图
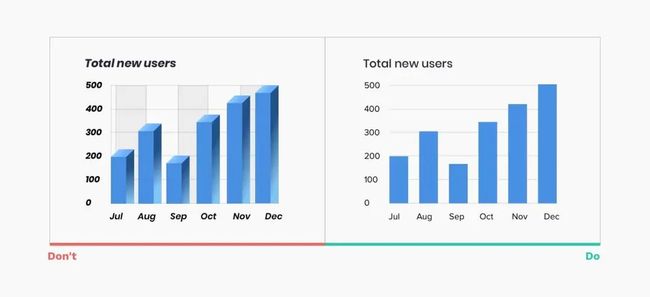
14. 让数据自己说话
避免过多不必要的华丽修饰,因为它不仅让人分心,而且可能导致对数据的误读和错误认知。
制作图表时应该避免如下情况:
使用3D元素
使用阴影、渐变和其他颜色变换
使用斑马纹和过多的网格线
使用过于装饰性的、斜体、粗体或衬线字体
左边的3D垂直条形图,修饰过多,右边去除了过多修饰
15. 选择与你的数据性质相匹配的配色方案
颜色是数据可视化的重要组成部分,通常配色方案类型有这3种:
a.定性配色方案
最适用于分类显示变量。
选择的颜色应该是独特的,以确保区分度。
b.顺序性配色方案
最适用于需要按特定顺序排列的数字变量。
使用色相或明度或两者的组合,你可以创建一个连续的颜色集。
c.分歧配色方案
是两个连续调色板的组合,中间有一个中心值(通常是0)。
通常,分歧调色板用来描述数据正负值的变化。使用的颜色也需要符合“消极”和“积极”的概念。
美国3个州的地图,每个州都应用了一种配色方案
有一个方便的工具——ColorBrewer,它可以帮助你生成各种配色方案。
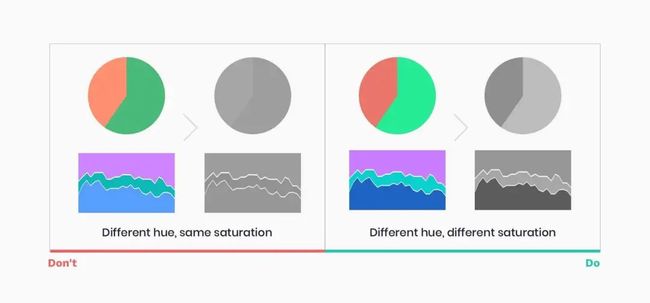
16. 无障碍设计
根据美国国家眼科研究所的数据,大约每12个人中就有一个是色盲。
你的图表需要让尽可能多的受众都能够读懂,所以也要注意尽量采用无障碍设计。
配色方案中使用不同的饱和度和亮度。
用黑白两色打印你的数据可视化图表,检查其对比度和可读性。
左边是在灰度形式下无法阅读的图表
17. 注重可读性
确保排版能够准确清晰地传达信息,帮助用户关注数据本身,而不是分散他们的注意力。
选择可读的字体,避免使用衬线字体和高度装饰性的字体
避免使用斜体、粗体和大写字母
确保文字颜色与背景色的高度对比
不要旋转文字
错误的排版实例
18. 使用水平条形图而不是旋转的标签
这个简单的技巧将确保用户能够更方便地查看图表(而不至于使他们的脖子紧张)。
19. 选择合适的图表库
如果你的任务是在网络和移动项目中添加交互式图表,你应该问的第一个问题是我们将使用什么图表库?
现代的图表库已经应用了许多前面提到的规则。
基于一个定义好的库进行设计,可以确保实施的便利性,并为你提供大量的交互想法。
流行的图表库的各种屏幕截图
20. 动态可视化报告
数据可视化不仅仅是静态的图表,我们有很多方法可以通过改变参数、可视化类型、时间轴来帮助用户探索和发现更多结论,使数据价值和洞察力最大化。
在下面的例子中,你可以看到 iOS 健康应用程序,它使用了各种数据展示的组合进行很好的展示。
![]()
![]()
●分析师最常用的10大分析方法。
●品牌知名度分析