- 自动化时候的坑:adb install时如何处理可恶的风险管控弹窗或者未知来源应用弹窗!
dialogtwb
ui自动化多线程adbpython软件测试
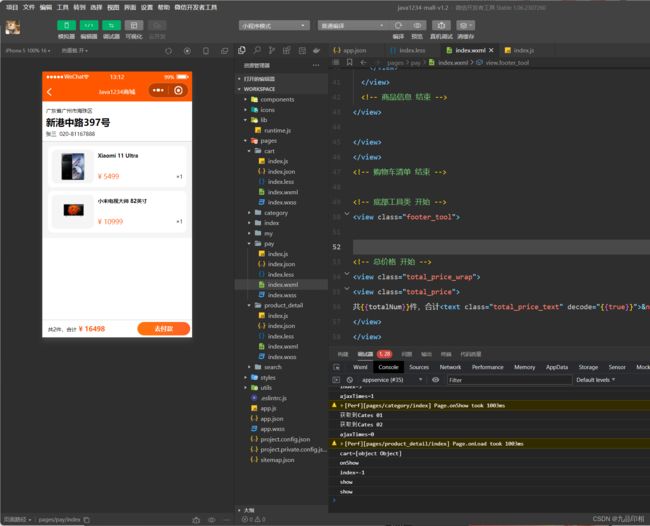
各位在自动化通过adbinstall或者pminstall的时候,有没有遇到过华为或者小米或者一加手机的各种安装弹窗呢,除了手动设置,该如何解决呢?目前自动化主流框架,pythonuiautomator2或者appuim等在执行测试的时候会自动给手机安装atx或者appuim引擎,但是如果不手动的点击允许,那么会导致测试失败,这种情况改如果处理呢?下面提供一种多线程的解决方案,亲测可行1个线程执行
- 动态规划1:爬楼梯问题
追梦_逐影
动态规划算法
1.看力扣这道题2.我们可以把楼梯数简化出来输入012345输出1123583.不难看出,其实就是斐波那契数列,这种题有两种解法,一种是递归,另一种则是动态规划4.动态规划可以节约时间复杂度5.下面请看解法,定义数组a[0],a[1]=1;,作为初始值,然后每次依次遍历后面的值,最终,返回a[n]则为第n阶所需要的方法数classSolution{inta[50];public:intclimbS
- 2024年Python最新统信UOS_麒麟KYLINOS上安装特定版本python_统信uos安装python
2401_84558914
程序员pythonlinux服务器
准备解压…/16-libidn2-dev_2.0.5.1-1+dde_amd64.deb…正在解压libidn2-dev:amd64(2.0.5.1-1+dde)…/var/cache/apt/archives/libidn2-dev_2.0.5.1-1+dde_amd64.deb正在选中未选择的软件包libp11-kit-dev:amd64。准备解压…/17-libp11-kit-dev_0.2
- JVM——垃圾回收
五月茶
JVMjvm
在Java开发中,JVM不仅负责运行Java字节码,还通过自动内存管理机制帮助开发者避免手动内存管理的复杂性。1.JVM内存模型JVM的内存模型主要包括以下几个部分:方法区(JDK8之后叫元空间):存储类信息,常量池,静态变量堆:所有线程共享的一块内存区域,存放对象实例栈:线程私有程序计数器:线程私有,记录当前线程执行的字节码行号本地方法栈:为Native方法服务2.Java堆的划分年轻代Surv
- [论文阅读] 人工智能 + 软件工程 | 揭秘ChatGPT在软件开发问题解决中的有效性:一项实证研究
张较瘦_
前沿技术论文阅读人工智能软件工程
揭秘ChatGPT在软件开发问题解决中的有效性:一项实证研究论文:WhatMakesChatGPTEffectiveforSoftwareIssueResolution?AnEmpiricalStudyofDeveloper-ChatGPTConversationsinGitHubarXiv:2506.22390WhatMakesChatGPTEffectiveforSoftwareIssueRe
- [论文阅读] 人工智能 + 软件工程 | 代码注释不一致问题研究:从数据革新到端到端解决方案
张较瘦_
前沿技术论文阅读人工智能软件工程
代码注释不一致问题研究:从数据革新到端到端解决方案原文:CCISOLVER:End-to-EndDetectionandRepairofMethod-LevelCode-CommentInconsistencyarXiv:2506.20558CCISolver:End-to-EndDetectionandRepairofMethod-LevelCode-CommentInconsistencyRe
- Learning Fully Convolutional Networks for Iterative Non-blind Deconvolution论文阅读
青铜锁00
#退化论文阅读深度学习论文阅读图像处理
LearningFullyConvolutionalNetworksforIterativeNon-blindDeconvolution1.研究目标与实际问题1.1研究目标1.2实际意义2.创新方法与模型设计2.1核心框架:迭代式梯度域处理2.1.1模型架构2.2关键技术实现2.2.1梯度域去噪网络2.2.2解卷积模块(核心公式实现)2.2.3损失函数设计2.2.4超参数端到端学习2.3与传统方法
- HarmonyOS应用开发进阶:ArkTS高效开发模式与工程实践
一键难忘
harmonyosHarmonyOS应用开发者
文章目录HarmonyOS应用开发进阶:ArkTS高效开发模式与工程实践一、高级组件开发模式1.1自定义组合式组件二、网络通信与数据缓存2.1智能请求管理三、动态交互与动画引擎3.1手势驱动动画四、模块化工程架构4.1分层架构设计4.2动态模块加载五、多设备适配策略5.1响应式布局系统六、性能监测与优化6.1渲染性能分析七、测试与质量保障7.1自动化测试框架八、持续集成与部署8.1自动化构建流程结
- Android开发:管理设备配置更改与广播接收器
背景简介在Android开发中,确保应用在面对设备配置更改时数据不丢失,以及高效地管理网络请求,是提升用户体验的关键。本篇博客将基于《AndroidDeveloperFundamentalsCourse(V2)》课程内容,探讨如何使用AsyncTaskLoader来处理数据持久化问题,以及如何利用广播接收器来响应系统广播和自定义广播。使用AsyncTaskLoader进行数据持久化当用户旋转设备屏
- 昌乐一中2021年高考成绩查询,2021年潍坊高考各高中成绩及本科升学率数据排名及分析...
带虾条酱
一、潍坊高考各高中成绩及本科升学率数据2020山东高考省前50名最多的是烟台一中,共有7位进入其次是淄博实验中学4位,潍坊一中3位,潍坊一中的孟令昊同学取得了711分的高分,(语文125分、数学150分、英语145分、物理98分、化学97分、地理96分)为山东目前最高分。临沂有1位,来自郯城一中!山东省前50名分布烟台一中788人报考,680分以上的33人临沂一中3077人报考,660分以上25人
- 指数计算机在线使用,ffmi(在线ffmi指数计算器)
带虾条酱
指数计算机在线使用
我们可用FatFreeMassIndex(FFMI)无脂肪重量指数来做为一个衡量肌瘦肉量的基准。不像BMI会把脂肪算到重量里,FFMI在测量进展和潜力上是更有实用性的。FFMI的.彭于晏的体型用FatFreeMassIndex(FFMI)无脂肪重量指数来看应该是处于20左右,而26是不依赖药物所能达到的极限了,所以算是很不错的了。专业健美运动员都是用.首先讲一点,当年的施瓦辛格也是使用固醇类药物的
- 【MySQL】事务
七七&556
面试学习路线阿里巴巴mysql数据库
MySQL(六)事务一、事务的特性1.原子性2.一致性3.持久性4.隔离性4.1无隔离4.1.1隔离级别4.1.2执行效果4.2写加锁4.2.1隔离级别4.2.2脏读解决4.2.3执行效果4.3读加锁4.3.1不一致解决4.3.2执行效果4.4读写加锁4.4.1隔离级别4.4.2不可重复读解决4.4.3执行效果4.5串行化4.5.1隔离级别4.5.2幻读解决4.5.3执行效果二、事务的使用1.开启
- springboot整合rabbitmq集群配置详解
ThePual
javaspringbootrabbitmq队列
springboot整合rabbitmq集群创建方式这里省略整合开始1引入starterorg.springframework.bootspring-boot-starter-parent2.2.6.RELEASEorg.springframework.bootspring-boot-starter-amqp2配置文件rabbitmq:addresses:127.0.0.1:6605,127.0.
- [由浅入深理解神经网络] 2 张量流与反向传播
由浅入深理解神经网络2张量流与反向传播0前言1张量流和运算图2复合函数视角2.1复合函数求导2.1.1链式法则2.1.2多元函数的链式法则2.2前馈网络的反向传播2.3任意网络的反向传播3结语0前言在由浅入深理解神经网络1一个简单到极致的神经网络中,我们已经发现了训练神经网络最重要的一件事,那就是求梯度,然后优化算法利用梯度来调整网络参数.我们重写一下前面提到的一个通用的神经网络:y=f(x;θ)
- 【自用】git常用操作
Git常用操作1.vscode连接上远程容器后,使用git进行开发的大致流程2.PR中出现文件内容上传错误,此时还没有合入,如何修改这次PR?情况一:上次推送的本地仓库以及分支都还在情况二:本地仓库没有,需要重新拉取远程分支进行开发3.如何在本地开发代码进行版本管理(本地开发)示例工作流程常用指令如何基于某个分支创建一个新分支git配置如何设置理解`gitclone`理解`gitfetch`1.v
- 低代码数字孪生智慧钢厂组态监控界面
图扑可视化
三维可视化数字孪生数据大屏组态监控智慧钢厂
2024年4月,中国钢铁工业协会发布了《钢铁行业数字化转型评估报告(2023年)》(以下简称《报告》)。《报告》指出,绝大部分钢铁企业建立了数字化转型相关管理组织和团队,并加强其规划落实,系统间的综合集成能力进一步加强。在研发、制造、服务全生命周期管控以及产业链协同等方面需继续深化,这也是现阶段钢铁企业数字化转型需重点建设的内容。钢铁行业作为典型的流程制造业,通过融合先进的信息技术和大数据分析,既
- 中国计算机学会(CCF)推荐学术会议-C(网络与信息安全):TrustCom 2025
爱思德学术
网络安全信息与通信
TrustCom2025TheIEEETrustCom-2025(24thIEEEInternationalConferenceonTrust,SecurityandPrivacyinComputingandCommunications)isaforumforpresentingleadingworksontrustedcomputing,communications,networkingandm
- HarmonyOS Next 记事本应用开发实践
鱼弦
harmonyos华为
HarmonyOSNext记事本应用开发实践引言在移动互联网时代,记事本应用作为基础生产力工具,仍然是用户日常使用频率最高的应用类型之一。随着HarmonyOSNext的发布,华为推出了全新的应用开发框架和工具链,为开发者提供了构建全场景分布式应用的能力。本文将全面介绍基于HarmonyOSNext平台的记事本应用开发实践,从技术背景到具体实现,再到部署与优化,为开发者提供完整的开发指南。技术背景
- Python 安装使用 tesseract OCR 识别中文
花果山总钻风
Python/FlaskLinuxpythonocr开发语言
前言:i、中文识别效果更好的开源OCR库:CnOCR使用教程ii、6款开源中文OCR使用介绍(亲测效果):点我查看iii、windows安装tesserract教程:windows安装:点我查看教程1、点我查看教程2windows安装完成,设置好环境变量后,报找不到路径的错误点这里:解决办法本文为CentOS下安装教程Tesseract的OCR引擎目前已作为开源项目发布在GoogleProject
- UI前端与大数据的深度融合:打造智慧应用的新生态
前端开发与ui设计的老司机
ui前端大数据
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!在数字化转型的浪潮中,UI前端与大数据正逐渐成为推动智慧应用发展的核心力量。UI前端作为用户与应用程序交互的直接界面,负责提供直观、便捷且吸引人的用户体验;而大数据则凭借其强大的数据收集、分析和预测能力,为应用程序
- Django REST framework - 元数据
pythondjango
[OPTIONS]方法允许客户端确定与资源相关联的选项和/或要求,或者服务器的能力,而不暗示资源操作或启动资源检索。——RFC7231,第4.3.7节。RESTframework包含一个可配置的机制,用于确定你的API应该如何响应OPTIONS请求。这允许你返回API模式或其他资源信息。目前没有被广泛采用的关于OPTIONS请求应该返回何种风格响应的确切约定,因此我们提供了一种临时风格,返回一些有
- 鸿蒙应用发布全解析:应用模块化的实践
操作系统内核探秘
操作系统内核揭秘OSharmonyos华为ai
鸿蒙应用发布全解析:应用模块化的实践关键词:鸿蒙系统、应用模块化、分布式能力、原子化服务、应用发布、HarmonyOS、开发实践摘要:本文全面解析鸿蒙(HarmonyOS)应用发布的核心机制,重点探讨应用模块化设计在鸿蒙生态中的实践。文章从鸿蒙系统架构出发,深入分析模块化应用的设计原理、开发流程和发布策略,结合实际案例展示如何利用鸿蒙的分布式能力和原子化服务特性构建高效、灵活的应用架构。同时,本文
- 【Scopus/Springer Nature/Google Scholar/EI/Scopus多库收录】2025年8-9月先进制造、信号处理、土木工程、环境资源、能源材料、教育技术领域的创新前沿
努力毕业的小土博^_^
学术会议推荐制造信号处理能源
【Scopus/SpringerNature/GoogleScholar/EI/Scopus多库收录】2025年8-9月先进制造、信号处理、土木工程、环境资源、能源材料、教育技术领域的创新前沿【Scopus/SpringerNature/GoogleScholar/EI/Scopus多库收录】2025年8-9月先进制造、信号处理、土木工程、环境资源、能源材料、教育技术领域的创新前沿文章目录【Sco
- 人类编程时代即将终结?OpenAI首席产品官预测AI将在今年底全面超越人类程序员
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读近日,OpenAI首席产品官KevinWeil在接受采访时表示,人工智能的发展速度远超预期,今年底就有可能在编程领域永久性地超越人类程序员。这一观点立即引发了行业热议,也让程序员们对未来产生了深刻的思考。人工智能的进展速度远超想象在与VarunMayya和TanmayBhat共同主持的YouTube节目《O
- 鸿蒙应用开发全攻略:调试与性能优化实践
vvilkin的学习备忘
#HarmonyOSharmonyos华为
引言:为什么鸿蒙开发需要特别关注调试与优化?在移动应用开发领域,鸿蒙操作系统(HarmonyOS)作为华为推出的全场景分布式操作系统,为开发者带来了全新的机遇和挑战。与传统的Android/iOS开发相比,鸿蒙开发在分布式能力、跨设备协同和性能优化方面有着独特的要求。据统计,经过充分优化的鸿蒙应用启动速度可提升40%,内存占用减少30%,这直接关系到用户体验和应用市场竞争力。本文将系统性地介绍鸿蒙
- 中国计算机学会(CCF)推荐学术会议-C(计算机体系结构/并行与分布计算/存储系统):ATS 2025
爱思德学术
可用性测试压力测试功能测试
ATS2025The34thAsianTestSymposium(ATS)andthe9thInternationalTestConferenceinAsia(ITC-Asia)willbeheldinconjunctionwithSEMICONJapan2025inTokyo,Japan.Thisjointeventprovidesavaluableplatformforacademicrese
- C#数据流处理:深入解析System.IO.Pipelines的奥秘
阿蒙Armon
C#工作中的应用c#php服务器
C#数据流处理:深入解析System.IO.Pipelines的奥秘在当今高并发、高性能的应用开发领域,高效处理数据流是一项至关重要的挑战。传统的StreamAPI在处理大量数据时,往往面临内存分配效率低、频繁数据拷贝、难以高效处理异步I/O等问题。为了解决这些痛点,.NET团队在.NETCore2.1中引入了System.IO.Pipelines库,为开发者提供了一套高性能、低延迟的数据流处理解
- B树和B+树的区别
嗨,正在熬夜的你
面试部分b树数据结构b+树
B树,如图B+树,如图B树和B+树的区别1.B树的叶子节点和非叶子节点都存放数据(树更高),而B+树只有叶子节点存放数据,非叶子节点可以存储更多的键值(树更矮)。这种结构使得B+树在查询的的时候效率更稳定2.B+树的叶子节点之间形成了双向链表,使得范围查询性能更好
- NEWNEWNEW
莱茵不哈哈
数据结构
1.如何在map中编译删除指定的元素方法1:通过key方法2:通过迭代器2.基类的析构函数为什么建议是虚函数?如果基类的析构函数不是虚函数会导致派生类的析构函数不会被调用,派生类中分配的资源都不会得到释放,会造成资源泄露的问题3.基于内存对齐规则,如何设计一个类?类里面的成员变量我会按照从大到小的原则排列,比如有doublie,char,int类型的成员classGoodDesign{double
- Spring Cloud Gateway高并发限流——基于Redis实现方案解析
极客智谷
技术积累分布式限流
本文是一个基于SpringCloudGateway的分布式限流方案,使用Redis+Lua实现高并发场景下的精准流量控制。该方案支持动态配置、多维度限流(API路径/IP/用户),并包含完整的代码实现和性能优化建议。一、架构设计限流过滤器动态推送放行拦截客户端SpringCloudGatewayRedis集群限流规则配置中心微服务返回429状态码二、核心代码实现自定义限流过滤器@Component
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found