使用pyinstaller打包Django项目步骤以及可能出现的问题
目录
基本步骤:
一、打包过程
1、安装pyinstaller
2、生成.spec文件
3、生成.exe文件
4、运行.exe文件
二、可能遇到的问题:
1.启动服务时提示 No module named XXX
2.Templates does not exits
3.访问web后发现js/css/image等静态文件丢失
步骤1(配置settings.py):
步骤2(配置urls.py):
步骤3(执行收集命令):
步骤4(关于static文件夹的处理):
4.在 Django 项目中,有时候在处理静态文件时可能会遇到浏览器不正确加载 CSS 或 JavaScript 文件的问题。这可能是由于 MIME 类型(媒体类型)的设置不正确导致的。
5.如果django项目中含有数据库配置比如mysql
三、注:打包后的exe没换一台电脑都要重新迁移数据以及每次运行都要执行一次命令,而且服务本质是也是要通过浏览器来渲染,要通过访问浏览器url来展示页面,和app不同(app是通过操作系统)。所以最好还是部署到服务器上。
基本步骤:
一、打包过程
1、安装pyinstaller
pip install pyinstaller
2、生成.spec文件
进入django项目中包含manage.py文件的目录中(即项目根目录中),执行如下命令:
pyi-makespec -D manage.py
在当前目录下会生成manage.spec文件
3、生成.exe文件
在包含manage.spec文件的目录下执行如下命令:
pyinstaller manage.spec
在当前目录下会生成build和dist两个文件夹
4、运行.exe文件
在包含manage.exe文件的目录下执行如下命令:
manage.exe runserver
运行成功的打印情况和执行python manage.py runserver一样,
和用manage.py文件启动一样,默认是启在127.0.0.1:8000 ,需要别的host访问到web或者在别的端口需要额外写出
执行
manage.exe runserver 0.0.0.0:8080
还是不行的话执行
manage.exe runserver 8000 --noreload
二、可能遇到的问题:
1.启动服务时提示 No module named XXX
出现这种情况,需要配置.spec文件项目中的app以及中间件都需要写入hiddenimports里面:
例如:
提示缺少什么,添加上该模块,然后重新打包,build和dist文件夹可以不用处理,再次打包的时候选择覆盖就可以了。但是,一次只能发现一个模块,只能一次一次按照提示试错了。
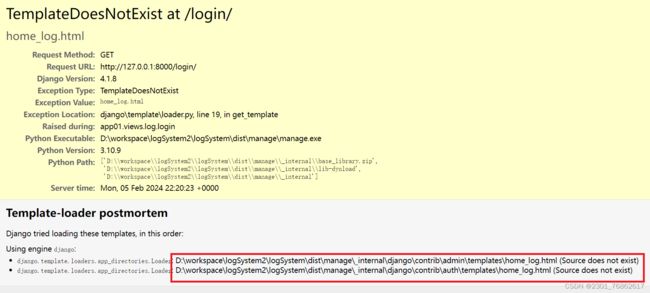
2.Templates does not exits
缺少templates及其他自定义文件导致web显示异常的问题
这是dist->manage中没有templates文件夹导致的,可以将templates文件夹复制粘贴过来
这里显示的路径将所需要的templates文件添加进去就行了
3.访问web后发现js/css/image等静态文件丢失
模块都加进去以后,服务就可以正常启动了,然而........当你访问web的时候你会发现它静态文件不可以加载
因为原项目目录中static文件夹中的文件都没有被打包进来,所以加载时无法找到。
如果你有些放在原django项目根目录中,可以复制粘贴到与manage.exe同级的目录下也就是dist/manage/
步骤1(配置settings.py):
找到项目中的settings.py文件,首先检查一下DEBUG的配置,因为django推荐生产环境中将DEBUG配置为false,所以很多小伙伴在部署的时候会把这里配置为false。但是,如果配置成false会在打包时无法映射到静态文件,所以这里DEBUG必须配置成true。
DEBUG = True
之后在配置静态文件的地方加上
STATIC_ROOT = os.path.join(BASE_DIR, 'static', 'static_root')
static_root是建在static文件夹下的一个空文件夹,用来收集静态文件的。
步骤2(配置urls.py):
找到项目中的urls.py文件,导入静态模块和配置
from django.conf.urls import static
from project_name import settings #project_name为项目名称,替换为自己的项目名称
之后添加url
urlpatterns += static.static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
步骤3(执行收集命令):
在有manage.py的目录中执行如下命令收集静态文件
python manage.py collectstatic
步骤4(关于static文件夹的处理):
这个时候静态文件已经收集成功了,但是如果之后不做任何处理,依然还是找不到静态文件的,直接开始打包,打包结束后,dist->manage文件夹中并没有static文件夹,可以直接从django项目的目录树中直接复制static文件夹,粘贴到dist->manage文件夹中。如果依然不能正确显示,检查django项目前端页面文件引入时是否使用了相对路径, 在 Django 模板中加载静态文件时,使用 {% load static %} 标签和 {% static 'path/to/your/file.css' %} 语法,以确保正确加载静态文件。在 Django 项目中使用相对路径时,可能会因为工作目录的不同而导致问题。
4.在 Django 项目中,有时候在处理静态文件时可能会遇到浏览器不正确加载 CSS 或 JavaScript 文件的问题。这可能是由于 MIME 类型(媒体类型)的设置不正确导致的。
通过导入 mimetypes 模块并添加额外的 MIME 类型配置,可以告诉 Django 使用特定的 MIME 类型来解析相应的文件扩展名。这样做的目的是确保浏览器正确解释文件类型,以便正确加载和渲染。
#在settings.py末尾加入
import mimetypes
mimetypes.add_type('text/css', '.css')
mimetypes.add_type('application/javascript', '.js')
5.如果django项目中含有数据库配置比如mysql
要确保文件中含有数据库的迁移文件也就是app下的migrations,或者复制粘贴到dist/manage/_internal/下新建一个文件夹your_app_name,将迁移文件复制过去就行,项目生成的其它文件都可以删除了,只保留dist目录就可以了,在执行manage.exe runserver 之前,会提示你要先迁移数据库:
执行命令
manage.exe makemigrations
manage.exe migrate
6.SyntaxError: Non-UTF-8 code starting with '\x90' in file
解决方法:在所有文件最开始加上
# -*- coding: utf-8 -*-
从步骤2开始重新生成