- 【架构学习(二)】架构设计流程
llbnk
架构学习架构学习
文章目录前言架构设计三原则一、架构设计流程:识别复杂度二、架构设计流程:设计备选方案三、架构设计流程:评估和选择备选方案四、架构设计流程:详细方案设计五、例子:前浪微博识别复杂度设计备选方案评估和选择备选方案细化设计点总结我的目标前言作为后端开发应该对整体系统架构有一定了解。所以需要学习有关软件系统架构知识。我采用读书的方式去了解整体软件系统架构,所读书名《从零开始学架构》。学习目标:1.架构设计
- 解决React Native运行问题:编程指南
心之飞跃
reactnativereact.jsjavascript编程
ReactNative是一种流行的跨平台移动应用开发框架,但有时候你可能会遇到无法运行ReactNative应用的问题。本文将提供一些常见问题的解决方法,帮助你快速解决ReactNative应用无法运行的情况。确保环境配置正确在开始解决ReactNative运行问题之前,首先要确保你的开发环境配置正确。以下是一些需要注意的关键点:Node.js:确保已经安装了最新版本的Node.js,并且可以通过
- TypeScript进阶实战:构建可维护的企业级应用
技术出海录
人工智能前端React
"这代码太难维护了!"接手一个海外客户的项目后,我不禁感叹道。虽然项目用了TypeScript,但类型定义混乱,代码提示基本失效,测试写起来也很痛苦。作为一个有着多年TypeScript开发经验的工程师,我深知一个项目的可维护性有多重要。最近三个月,我带领团队对这个项目进行了一次彻底的改造,不仅让代码变得更加健壮,还建立了一套完整的TypeScript最佳实践。今天就来分享这个过程中的实战经验。项
- 构建企业级React应用的进阶实践
python算法(魔法师版)
react.js
构建企业级React应用的进阶实践在当今前端开发领域,React凭借其组件化架构和声明式编程范式,已成为构建复杂用户界面的首选方案。本文将深入探讨React的高级应用场景,通过一系列精心设计的代码示例,展示如何打造高性能、可维护的现代化前端应用。一、状态管理的艺术1.1原子化状态管理typescript复制//lib/recoil/atoms.tsimport{atom,selector}from
- MongoDB 学习指南:深入探索非关系型数据库
来恩1003
MongoDBmongodbnosql数据库
MongoDB学习资料MongoDB学习资料MongoDB学习资料在当今数字化时代,数据量呈爆炸式增长,数据结构也变得愈发复杂多样。传统的关系型数据库在处理一些大规模、高并发以及非结构化数据时,逐渐显露出局限性。而MongoDB作为一款领先的非关系型数据库,凭借其灵活的数据模型、出色的扩展性和强大的性能,迅速在众多领域得到广泛应用。无论是新兴的互联网企业,还是传统的金融、医疗等行业,都能看到Mon
- node.js基础入门语法总结
@dahai
node.jsnode.jsnpm前端
目录目录1.node内置fs模块1.fs.readFile()2.fs.writeFile()3.注意点2.path模块1.path.join()2.path.basename()3.path.extname()3.http模块1.创建基本的web服务器步骤2.res.end返回中文乱码问题4.模块化1.模块作用域2.module对象,向外共享模块作用域中的成员3.module.exports对象
- 【前端面试】深入了解Node.js基础
贾明恣
前端面试node.js
前端与node.jsNode.js不是一门语言也不是框架,而是JavaScript运行时环境。基于GoogleV8引擎、同时它通过封装和抽象操作系统提供的底层功能,以及使用Libuv等c++/c的核心模块,扩展了JavaScript功能,使得JavaScript能够同时具有DOM操作(浏览器)和I/O、文件读写、操作数据库(服务器端)……能力,是目前最简单的全栈式语言。前端开发者经常需要安装Nod
- 每个 Java 工程师都必须知道的五个 API 性能优化技巧
等风来.长
javajava性能优化开发语言程序人生职场和发展
为什么你的API响应这么慢?也许你需要解决这些问题。作为后端开发人员,我们总是在编写各种API,无论是为前端Web提供数据支持的HTTPRESTAPI,还是提供内部使用的RPCAPI。这些API在服务初期可能表现不错,但随着用户数量的增长,一开始响应很快的API变得越来越慢,直到用户抱怨:“你的系统太糟糕了。我只是浏览一个网页。怎么这么慢?”这时,您需要考虑如何优化您的API性能。要提高你的API
- 接口性能优化实战:从20s到500ms,三招搞定
hebiwen95
性能优化java数据库
前言接口性能问题,对于从事后端开发的同学来说,是一个绕不开的话题。想要优化一个接口的性能,需要从多个方面着手。本文将会接着接口性能优化这个话题,从实战的角度出发,聊聊我是如何优化一个慢查询接口的。上周我优化了一下线上的批量评分查询接口,将接口性能从最初的20s,优化到目前的500ms以内。总体来说,用三招就搞定了。到底经历了什么?案发现场我们每天早上上班前,都会收到一封线上慢查询接口汇总邮件,邮件
- 【FastAPI】解决下载文件预处理时间较长的问题:FastAPI 实现异步任务处理
写bug如流水
架构设计PythonWebPythonfastapipythonmicrosoft
解决下载文件预处理时间较长的问题:FastAPI实现异步任务处理在开发Web应用时,我们经常会遇到需要对文件进行预处理的场景。例如,用户请求下载一个文件之前,需要进行压缩、转换或者数据处理等操作。然而,这些预处理任务往往会花费较长时间,如果我们在后端直接处理这些任务,会导致用户等待很长时间,体验非常糟糕。那么,我们该如何优化这种场景呢?今天,我们将使用FastAPI来实现异步的文件预处理任务,同时
- 推荐使用:Node.js 参考架构
解然嫚Keegan
推荐使用:Node.js参考架构nodejs-reference-architectureTheRedHatandIBMNode.jsReferencearchitecture.Theteams'opinion'onwhatcomponentsourcustomersandinternalteamsshouldusewhenbuildingNode.jsapplicationsandguidanc
- 推荐项目:Node.js参考架构
卢千怡
推荐项目:Node.js参考架构nodejs-reference-architectureTheRedHatandIBMNode.jsReferencearchitecture.Theteams'opinion'onwhatcomponentsourcustomersandinternalteamsshouldusewhenbuildingNode.jsapplicationsandguidanc
- SQLAlchemy:Python SQL工具包和对象关系映射器
零 度°
pythonpython
SQLAlchemy是一个PythonSQL工具包和对象关系映射器(ORM),它提供了一个高层的ORM以及底层的SQL表达式语言。SQLAlchemy是数据驱动的应用程序的常用工具,它能够与多种数据库后端进行交互,包括但不限于SQLite、MySQL、PostgreSQL和MicrosoftSQLServer。SQLAlchemy的主要特点ORM:将Python类映射到数据库表。SQL表达式语言:
- Node.js 中文编码问题全解析
skinGap
node.jsJenkinsandroid-studio
Node.js中文编码问题全解析问题背景在Node.js中执行Gradle命令时遇到中文输出乱码问题。这个问题涉及Windows系统、Java进程和Node.js三个层面的编码处理。问题分析最初的错误代码gradleProcess.stdout.setEncoding('utf-8');//错误:假设输出是UTF-8编码gradleProcess.stdout.on('data',(data)=>
- 【前端】Electron入门开发教程,从介绍Electron到基础引用以及部分深度使用,附带常见的十个报错问题的解决方案和代码优化。
爱上大树的小猪
前端electronjavascript
Electron是一个使用JavaScript、HTML和CSS等Web技术创建跨平台桌面应用程序的框架。它结合了Chromium渲染引擎和Node.js运行时,允许开发者构建高质量的桌面应用。下面是一个简要的Electron开发教程,从基础到深入,并包括一些常见的报错问题及其解决方案。一、介绍ElectronElectron能够使用前端技术栈开发桌面应用,支持Windows、macOS和Linu
- Vue 3.0打造响应式用户界面的新方式
随风九天
Vue六脉神剑性能九阴白骨爪前端vue.js前端响应式
1简介Vue.js是一个用于构建用户界面的渐进式框架。Vue3.0是其最新版本,引入了许多新特性和改进,使得开发者能够更高效地构建响应式的Web应用程序。本文将带你深入了解如何使用Vue3.0来打造响应式用户界面,并通过实际案例和代码示例帮助你快速上手。2环境搭建要开始学习Vue3.0,首先需要安装Node.js和npm。然后可以通过以下命令全局安装@vue/cli:npminstall-g@vu
- Nginx 负载均衡算法:让你轻松应对流量高峰!
❀͜͡傀儡师
nginx负载均衡算法
轮询(RoundRobin)描述轮询是Nginx默认的负载均衡算法。它将前端请求按顺序分配到后端服务器,确保每个服务器都能接收到请求。公平性:每个服务器都有相同的机会接收请求。无状态:不考虑服务器的当前负载情况。upstreambackend{serverbackend1.example.com;serverbackend2.example.com;serverbackend3.example.c
- 深入浅出:Node.js高级重试机制
前端
在分布式系统中,优雅地处理异常是构建可靠应用程序的关键。无论是网络抖动、服务暂时不可用,还是数据库连接超时,这些短暂的故障都可能让系统陷入混乱。而重试模式,作为一种经典的设计模式,正是解决这些问题的利器。今天,我们将深入探讨如何在Node.js中实现高级重试机制,并分享一些实用的策略和最佳实践。什么是重试模式?重试模式是一种用于提高系统稳定性的设计模式。它的核心思想是:在面对短暂的故障时,不要轻易
- 林子雨《大数据技术原理与应用》第五讲——NoSQL数据库
天才代号23
大数据数据库hadoopnosql大数据
林子雨《大数据技术原理与应用》第五讲——NoSQL数据库林子雨《大数据技术原理与应用》第五讲笔记NoSQL数据库特点灵活的可扩展性灵活的数据模型和云计算结合查询性能差未形成通用的行业标准维护更加复杂NoSQL数据库有四大类型键值数据库:redis列族数据库:HBase、Cassandra文档数据库:MongoDB图数据库:Neo4j键值数据库数据模型:键是一个字符串对象,值可以是任意类型的对象典型
- 前端必知必会-TypeScript 实用类型
编程岁月
前端typescriptubuntu
文章目录TypeScript实用类型PartialrequiredRecord省略OmitPickExcludeReturnType参数ParametersReadonly总结TypeScript实用类型TypeScript附带大量类型,可帮助进行一些常见的类型操作,通常称为实用类型。PartialPartial将对象中的所有属性更改为可选。示例interfacePoint{x:number;y:
- 前端必知必会-TypeScript Keyof的使用
编程岁月
前端typescriptjavascript
文章目录TypeScriptKeyof带有显式键的keyof带有索引签名的keyof总结TypeScriptKeyofkeyof是TypeScript中的一个关键字,用于从对象类型中提取键类型。带有显式键的keyof当在带有显式键的对象类型上使用时,keyof会使用这些键创建一个联合类型。示例interfacePerson{name:string;age:number;}//此处的`keyofPe
- 初识Node.js:入门指南与核心特性解析
Singe.Chen
JavaScriptnode.js
引言Node.js是一种基于ChromeV8引擎构建的JavaScript运行环境,它允许开发者使用JavaScript进行服务器端编程。自2009年发布以来,Node.js因其高效的性能和广泛的应用而迅速成为后端开发的热门选择。本文将介绍Node.js的基本概念、安装和使用方法,并探讨其核心特性如事件驱动和非阻塞I/O,提供一些简单的代码示例,帮助初学者快速入门。Node.js的基本概念Node
- 基于Tomcat构建LNMT架构的网站并实现Session保持
weixin_33795833
后端java前端ViewUI
基于Tomcat构建LNMT架构的网站并实现Session保持-小小忍者-51CTO技术博客简介LNMT=Linux+Nginx+MySQL+Tomcat;Tomcat服务器是一个免费的开放源代码的Web应用服务器,属于轻量级应用服务器;在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP程序的首选;架构需求Tomcat实现JSP动态请求解析的基本架构说明:由后端Tomcat负
- 全面掌握React:2025年学习路径指南
chenNorth。
前端reactreact.js学习前端
文章目录第一步:Web开发的基石——JavaScript与TypeScript第二步:Web设计的核心——HTML与CSS第三步:进入React的世界第四步:用TailwindCSS进行样式设计第五步:用Shadcn/UI增强你的UI第六步:用ReactHookForm处理表单第七步:用Next.js提升你的技能第八步:用Remix掌握全栈开发第九步:ReactNative+Expo:轻松开发移动
- k8s中,ingress的实现原理,及其架构。
技术服务于生态
kubernetes容器云原生
图片来源:自己画的图片来源:k8s官网首先,什么是ingress?是服务还是控制器?都不精确ingress是一个api资源service和deployment也是api资源。这几个相互协作,组建成一个对外提供服务的架构。ingress提供的作用是什么?ingress资源的生成,系统会给ingress资源一个ip地址这个ip地址下的不同路径,会定位到后端的不同服务比如ingress资源的ip地址是1
- vue3+vite+Electron构建跨平台应用
vitenode
Electronelectronjavascript前端
1.搭建第一个electron-vite项目electron-vite是一个新型构建工具,旨在为Electron提供更快、更精简的开发体验。它主要由五部分组成:一套构建指令,它使用Vite打包你的代码,并且它能够处理Electron的独特环境,包括Node.js和浏览器环境。集中配置主进程、渲染器和预加载脚本的Vite配置,并针对Electron的独特环境进行预配置。为渲染器提供快速模块热替换(H
- 构建响应式管理后台系统(Python + Django + Bootstrap)
后端架构魔术骑士
pythondjangobootstrapPython
在本文中,我们将使用Python编程语言结合Django和Bootstrap框架来构建一个响应式管理后台系统。我们将使用Django作为后端框架,处理数据和业务逻辑,并使用Bootstrap作为前端框架,实现用户界面的设计和布局。环境设置和项目创建首先,确保你已经安装了Python和Django。在命令行中运行以下命令来创建一个新的Django项目:$django-adminstartprojec
- 【Oracle篇】使用impdp导入报错ORA-39001:ORA-39000:ORA-39142:incompatible version number xxx in dump file的问题解决
奈斯DB
Oracle专栏oracle数据库
《博主介绍》:✨又是一天没白过,我是奈斯,从事IT领域✨《擅长领域》:✌️擅长阿里云AnalyticDBforMySQL(分布式数据仓库)、Oracle、MySQL、Linux、prometheus监控;并对SQLserver、NoSQL(MongoDB)有了解✌️大佬们都喜欢静静的看文章,并且也会默默的点赞收藏加关注如标题所示这篇文章是记录并分享一下使用数据泵导入时的报错,这个报错是博主在一年之
- 计算机毕业设计JAVA房屋租赁系统mybatis
煦洋cxsj985
mybatisjava开发语言
计算机毕业设计JAVA房屋租赁系统mybatis计算机毕业设计JAVA房屋租赁系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan
- fastapi基本使用之:入参,返回值与异常处理
AI量化投资实验室
“一人企业”技术栈fastapiflaskpython
fastapi针对前后端分离的api操作做了相当多的订制,对于体现在入参、返回值以及异常处理上。传入的参数可以有三种,路径参数,查询参数以及请求体。参数的自动匹配,类型转换:传统的web开发,需要开发同学自己从request.GET/POST里按字段去取值,然后自己转换类型。fastapi直接把这些值取出来,并转到位,尤其是可以生成类(结构体),直接访问就好。请求体classExtra(BaseM
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s
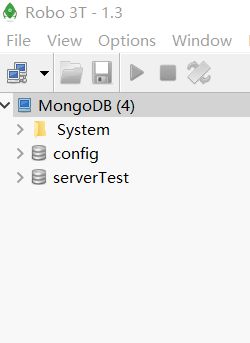
 点击Connect进入当前的连接,会显示出你的电脑中存在的一些数据库,如下图:
点击Connect进入当前的连接,会显示出你的电脑中存在的一些数据库,如下图: 这个serverTest就是数据库名称,我们在服务端项目中写的数据库的地址是“mongodb://localhost:27017/serverTest”,这个serverTest指的就是本地测试数据库的名称,MongoDB的特点是:如果你之前没有创建数据库,那么当服务启动的时候会自动创建一个serverTest的数据库,如果你之前已经创建过数据库,那么在服务启动的时候会去连接你创建好的这个数据库。
这个serverTest就是数据库名称,我们在服务端项目中写的数据库的地址是“mongodb://localhost:27017/serverTest”,这个serverTest指的就是本地测试数据库的名称,MongoDB的特点是:如果你之前没有创建数据库,那么当服务启动的时候会自动创建一个serverTest的数据库,如果你之前已经创建过数据库,那么在服务启动的时候会去连接你创建好的这个数据库。


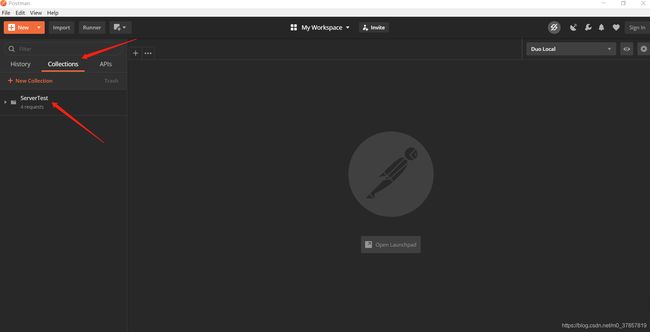
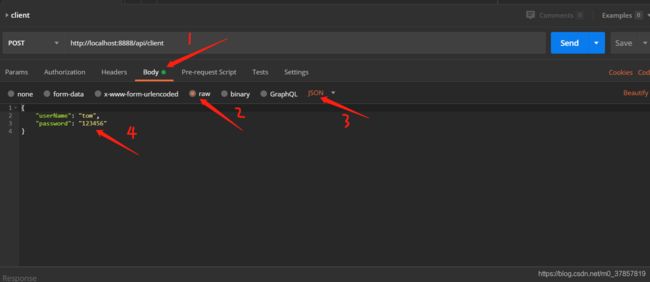
 第一步点击加号创建新的文件,第二步在输入框输入完整的接口地址:“http://localhost:8888/api/client”,第三步选择接口请求方法为POST。
第一步点击加号创建新的文件,第二步在输入框输入完整的接口地址:“http://localhost:8888/api/client”,第三步选择接口请求方法为POST。 第一步选择Body,第二步选择发送形式为raw,第三步选择数据格式为JSON,第四步以JSON的格式写入数据。那么这个接口文件就写完了,将它保存到刚才创建的ServerTest文件夹里Ctrl+S即可,如下图:
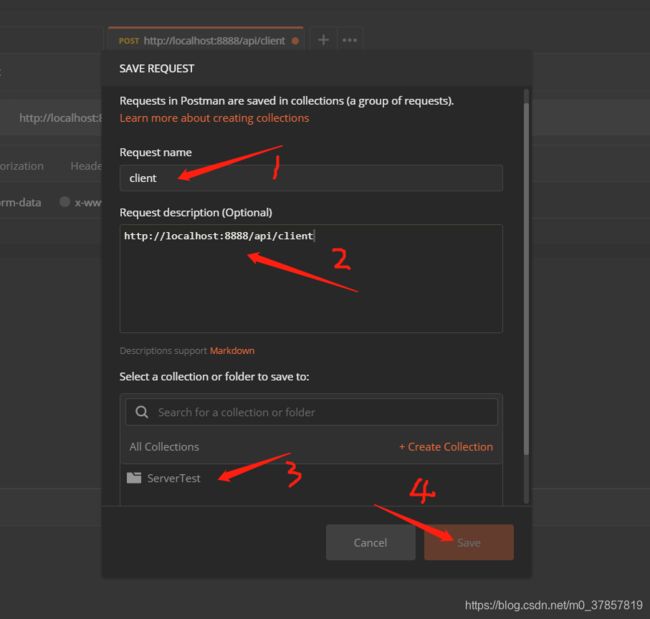
第一步选择Body,第二步选择发送形式为raw,第三步选择数据格式为JSON,第四步以JSON的格式写入数据。那么这个接口文件就写完了,将它保存到刚才创建的ServerTest文件夹里Ctrl+S即可,如下图: 第一步写一个文件名称,第二步写简介,随便填就行,第三步选择ServerTest文件夹,第四部点击Save保存就可以了,这样在左边ServerTest的文件夹里就可以看见创建的这个请求文件了。
第一步写一个文件名称,第二步写简介,随便填就行,第三步选择ServerTest文件夹,第四部点击Save保存就可以了,这样在左边ServerTest的文件夹里就可以看见创建的这个请求文件了。 第一步点击Send按钮,发送服务请求,一定要确保后端服务是正常启动的,这样才会收到第二步的请求返回结果,如图表示已经请求成功,将数据已经保存到数据库了。
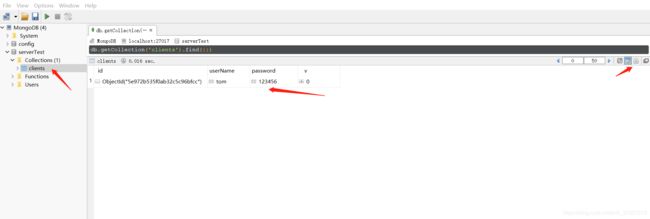
第一步点击Send按钮,发送服务请求,一定要确保后端服务是正常启动的,这样才会收到第二步的请求返回结果,如图表示已经请求成功,将数据已经保存到数据库了。 如图,在数据库里面创建了一个clients表,同时表里面已经创建了一条刚才在请求里面发送的数据,(注意右边那几个按钮可以切换数据的不同显示方式,如表格形式等),这表示这个接口是正常的,从发起请求到后端处理请求,再到数据库创建数据,最后将结果返回给前端,这个流程是成功走通的。
如图,在数据库里面创建了一个clients表,同时表里面已经创建了一条刚才在请求里面发送的数据,(注意右边那几个按钮可以切换数据的不同显示方式,如表格形式等),这表示这个接口是正常的,从发起请求到后端处理请求,再到数据库创建数据,最后将结果返回给前端,这个流程是成功走通的。