微信小程序 --- 腾讯地图线路规划
目录
微信小程序JavaScript
简介
Hello world!
geocoder(options:Object)
微信小程序插件
简介
路线规划插件
入驻腾讯位置服务平台
申请开发者密钥(Key):申请秘钥
Key的作用与注意事项
微信公众平台绑定插件
方式一:
方式二:
方式三:
插件介绍
接入指引
相关参数说明
插件错误处理
效果图
实战应用
微信小程序JavaScript
简介
腾讯位置服务为微信小程序提供了基础的标点能力、线和圆的绘制接口等地图组件和位置展示、地图选点等地图API位置服务能力支持,使得开发者可以自由地实现自己的微信小程序产品。 在此基础上,腾讯位置服务微信小程序JavaScript SDK是专为小程序开发者提供的LBS数据服务工具包,可以在小程序中调用腾讯位置服务的POI检索、关键词输入提示、地址解析、逆地址解析、行政区划和距离计算等数据服务,让您的小程序更强大!
Hello world!
-
申请开发者密钥(key):申请密钥
-
开通webserviceAPI服务:控制台 ->应用管理 -> 我的应用 ->添加key-> 勾选WebServiceAPI -> 保存
(小程序SDK需要用到webserviceAPI的部分服务,所以使用该功能的KEY需要具备相应的权限)
-
下载微信小程序JavaScriptSDK,微信小程序JavaScriptSDK v1.1 JavaScriptSDK v1.2
-
安全域名设置,在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加https://apis.map.qq.com
geocoder(options:Object)
提供由地址描述到所述位置坐标的转换,与逆地址解析reverseGeocoder()的过程正好相反。
注:坐标系采用gcj02坐标系
options属性说明
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| address | String | 是 | 地址(注:地址中请包含城市名称,否则会影响解析效果),如:‘北京市海淀区彩和坊路海淀西大街74号’ |
| region | String | 否 | 指定地址所属城市,如北京市 该参数适用于 jssdkv1.1 jssdkv1.2 |
| sig | String | 否 | 签名校验 开启WebServiceAPI签名校验的必传参数,只需要传入生成的SK字符串即可,不需要进行MD5加密操作 该参数适用于 jssdkv1.2 |
调用结果
通过属性success, fail, complete的回调参数来接收调用结果
success的回调参数可以有2个,第1个参数接收调用结果,第2个参数控制返回处理后的数据(非必须参数),示例:success:function(res,data)
该属性适用于 jssdkv1.1 jssdkv1.2
| 名称 | 类型 | 必填 | 说明 | ||
|---|---|---|---|---|---|
| status | number | 是 | 状态码,0为正常, 310请求参数信息有误, 311Key格式错误, 306请求有护持信息请检查字符串, 110请求来源未被授权 |
||
| message | string | 是 | 状态说明,即对状态码status进行说明, 如: status为0,message为"query ok",为正常, status为310,message为"请求参数信息有误", status为311,message为"key格式错误", status为306,message为"请求有护持信息请检查字符串", status为110,message为"请求来源未被授权" |
||
| result | object | 是 | 地址解析结果 | ||
| location | string | 是 | 解析到的坐标 | ||
| lat | number | 是 | 纬度 | ||
| lng | number | 是 | 经度 | ||
| address_components | object | 是 | 解析后的地址部件 | ||
| province | string | 是 | 省 | ||
| city | string | 是 | 市 | ||
| district | string | 是 | 区,可能为空字串 | ||
| street | string | 是 | 街道,可能为空字串 | ||
| street_number | string | 是 | 门牌,可能为空字串 | ||
| similarity | number | 查询字符串与查询结果的文本相似度 | |||
| deviation | number | 是 | 误差距离,单位:米, 该值取决于输入地址的精确度; 如address输入:海淀区北四环西路,因为地址所述范围比较大,因此会有千米级误差; 而如:银科大厦这类具体的地址,返回的坐标就会相对精确; 该值为 -1 时,说明输入地址为过于模糊,仅能精确到市区级。 |
||
| reliability | number | 是 | 可信度参考:值范围 1 低可信 - 10 高可信 我们根据用户输入地址的准确程度,在解析过程中,将解析结果的可信度(质量),由低到高,分为1 - 10级,该值>=7时,解析结果较为准确,<7时,会存各类不可靠因素,开发者可根据自己的实际使用场景,对于解析质量的实际要求,进行参考。 |
||
示例
WXML 模板文件中添加组件:
地址纬度:{{poi.latitude}}
地址经度:{{poi.longitude}}
Javascript 关键代码片段:
// 引入SDK核心类
var QQMapWX = require('xxx/qqmap-wx.js');
// 实例化API核心类
var qqmapsdk = new QQMapWX({
key: '开发密钥(key)' // 必填
});
//在Page({})中使用下列代码
//触发表单提交事件,调用接口
formSubmit(e) {
var _this = this;
//调用地址解析接口
qqmapsdk.geocoder({
//获取表单传入地址
address: e.detail.value.geocoder, //地址参数,例:固定地址,address: '北京市海淀区彩和坊路海淀西大街74号'
success: function(res) {//成功后的回调
console.log(res);
var res = res.result;
var latitude = res.location.lat;
var longitude = res.location.lng;
//根据地址解析在地图上标记解析地址位置
_this.setData({ // 获取返回结果,放到markers及poi中,并在地图展示
markers: [{
id: 0,
title: res.title,
latitude: latitude,
longitude: longitude,
iconPath: './resources/placeholder.png',//图标路径
width: 20,
height: 20,
callout: { //可根据需求是否展示经纬度
content: latitude + ',' + longitude,
color: '#000',
display: 'ALWAYS'
}
}],
poi: { //根据自己data数据设置相应的地图中心坐标变量名称
latitude: latitude,
longitude: longitude
}
});
},
fail: function(error) {
console.error(error);
},
complete: function(res) {
console.log(res);
}
})
}
微信小程序插件
简介
完整的地图能力
腾讯位置服务基于微信提供的小程序插件能力,专注于(围绕)地图功能,打造一系列小程序插件,可以帮助开发者简单、快速的构建小程序,是您实现地图功能的极佳伙伴。 目前腾讯位置服务提供路线规划、地图选点、地铁图、城市选择器四款插件产品,欢迎大家体验!
路线规划:路线规划插件提供地图路线规划功能。根据起终点,智能规划驾车、公交、步行出行路线及详情。开发者可以将路线规划插件嵌入到自建小程序的页面里,实现路线规划功能。
地铁图:支持全国重点城市地铁线路静态展示、信息查询、线路检索及规划功能。
地图选点:快速、准确地选择并确认自己的当前位置,并将相关位置信息回传给开发者。同时我们还提供位置检索、关键词分类等辅助功能。
城市选择器:可以让用户快速、准确地选择城市,并将城市信息回传给开发者。我们的插件提供单页模式和组件模式两种形式,并支持搜索和索引等功能。
地图插件的优势
- 丰富插件市场
丰富的地图插件产品,为开发者提供更多的选择,满足不同的应用场景。后续我们将继续扩展插件产品种类,敬请期待!
- 节约开发成本
插件本身具有强大的灵活性,无需开发者投入专业的人力研发,就可以拥有地图能力,缩减企业研发成本。
- 专业的行业方案
腾讯位置服务专注于地图能力,多年服务政企、美团、京东、滴滴等大客户的经验,锻造了更加专业的产品并提供更优秀的行业解决方案。
路线规划插件
入驻腾讯位置服务平台
登陆腾讯位置服务官网 lbs.qq.com,支持QQ、微信、手机号注册账号。
第一步,点击官网右上角“登陆”按钮。
第二步,点击后页面有弹框:系统支持 微信、QQ、手机号登录,可以任选一种进行后续操作:
申请开发者密钥(Key):申请秘钥
1. 官网控制台,点击左侧“应用管理”->“我的应用”->“创建应用”,在开发者密钥申请页面按要求填写申请信息
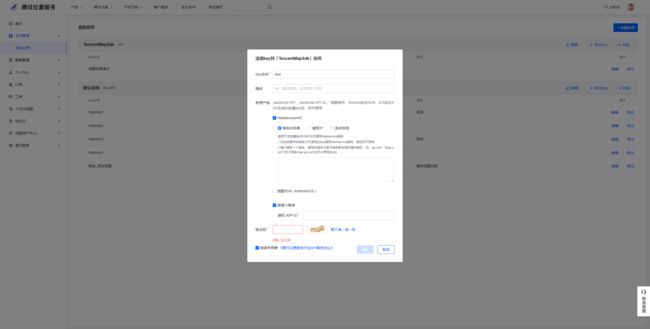
2. Key创建成功后:控制台 ->应用管理-> 我的应用 -> 设置(使用该功能的key)-> 勾选“微信小程序” -> 填写“授权 APP ID” ->勾选“WebServiceAPI” ->保存。 需要注意的是如果填写了域名白名单,需要把“servicewechat.com”域名添加进域名白名单中,否则小程序下将无法正常使WebServiceAPI服务(如下图所示)
Key的作用与注意事项
Key用途
Key 用于识别开发者身份、验证权限,并在某些情况下方便联系到您。不使用 Key 会导致您无法使用微信小程序插件。
Key使用限制
申请企业认证后,可以在控制台->配额申请中申请你需要的配额,我们将对您的申请进行评估并进行审批(3个工作日内),审批通过后将会获得您申请的配额。
若当前档位额度配额度仍不够用,可在控制台->配额管理中根据自己的业务需求购买调用量和并发量。各接口的配额上限参见配额限制说明。
地铁图插件
| 接口 | 服务路径 |
|---|---|
| 地点搜索 | /ws/place/v1/search |
| 关键词输入提示 | /ws/place/v1/suggestion |
| 逆地址解析(位置描述) | /ws/geocoder/v1 |
路线规划插件
| 接口 | 服务路径 |
|---|---|
| 路线规划:驾车 | /ws/direction/v1/driving |
| 路线规划:公交 | /ws/direction/v1/transit |
| 路线规划:步行 | /ws/direction/v1/walking |
| 地点搜索 | /ws/place/v1/search |
| 关键词输入提示 | /ws/place/v1/suggestion |
| 逆地址解析(位置描述) | /ws/geocoder/v1 |
地图选点插件
| 接口 | 服务路径 |
|---|---|
| 地点搜索 | /ws/place/v1/search |
| 关键词输入提示 | /ws/place/v1/suggestion |
| 周边推荐 | /ws/place/v1/explore |
城市选择器插件
| 接口 | 服务路径 |
|---|---|
| 行政区划 | /ws/district/v1/list |
| 逆地址解析(位置描述) | /ws/geocoder/v1 |
| ip定位 | /ws/location/v1/ip |
微信公众平台绑定插件
方式一:
1. 注册微信小程序 -> 开通插件功能(开通入口:小程序管理后台-小程序插件)
2. 小程序管理后台添加插件:小程序管理后台-设置-第三方设置-插件管理,右侧点击“添加插件”。根据AppID查找需要的插件,并申请使用。 更多微信小程序开发相关文档请浏览,微信官方文档
开放范围:小程序使用的插件,其插件类目不能超过小程序主体类型当前开放的范围,具体见开放的服务类目表。
方式二:
若通过上述方式,在微信平台搜索不到插件可以通过第二种方式在开发者工具直接引入,步骤如下:
1)打开调试控制台,并直接向app.json添加需要使用的插件并保存(城市选择器插件接入指引),如需使用其他插件,请参考其他指引
2) 调试控制台提示插件未授权使用,点击添加插件
3) 会弹出添加弹框,点击添加并收到添加成功提示即可
方式三:
若通过上述方式都未能成功,可以通过方式三添加:
页面位置:小程序管理后台-设置-第三方设置
1、点击服务市场
2、按下图所示找到需要的插件
3、点击需要的插件,进入详情页点击添加插件
4、选择需要授权的小程序
插件介绍
腾讯位置服务路线规划插件 提供路线规划等功能,根据起终点,多种出行方式智能规划最佳出行路线及详情。开发者可以将路线规划插件嵌入到自建小程序的页面里,实现路线规划功能。
请扫描二维码,在手机端体验路线规划插件Demo。
接入指引
1、插件申请接入:
在腾讯微信公众平台中, “微信小程序官方后台-设置-第三方服务-插件管理” 里点击 “添加插件”,搜索 “腾讯位置服务路线规划” 申请,申请后小程序开发者可在小程序内使用该插件。
2、引入插件包: 路线规划appId: wx50b5593e81dd937a (点击浏览插件最新版本)
// app.json
{
"plugins": {
"routePlan": {
"version": "1.0.18",
"provider": "wx50b5593e81dd937a"
}
}
}
3、设置定位授权:
路线规划插件需要小程序提供定位授权才能够正常使用定位功能:
// app.json
{
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序定位"
}
}
}
4、使用插件:
插件页面调用示例:
let plugin = requirePlugin('routePlan');
let key = ''; //使用在腾讯位置服务申请的key
let referer = ''; //调用插件的app的名称
let endPoint = JSON.stringify({ //终点
'name': '吉野家(北京西站北口店)',
'latitude': 39.89631551,
'longitude': 116.323459711
});
wx.navigateTo({
url: 'plugin://routePlan/index?key=' + key + '&referer=' + referer + '&endPoint=' + endPoint
});
相关参数说明
插件页面参数
| 属性 | 类型 | 说明 | 是否必须传入 |
|---|---|---|---|
| key | string | 调用路线规划插件需要申请腾讯位置服务的服务账号,key是开发者的唯一标识。申请key | 是 |
| referer | string | 调用来源,一般为您的应用名称,请务必填写! | 是 |
| endPoint | string | 终点 | 是 |
| startPoint | string | 起点, 如果不传起点参数,则起点默认当前用户的真实定位 | 否 |
| mode | string | 默认出行规划方式,目前支持三种方式:driving(驾车)、transit(公交)、walking(步行),不传则默认发起驾车规划 | 否 |
| navigation | number | 值为1时,开启驾车导航功能;默认不开启此功能 | 否 |
| themeColor | string | 插件主题色,16进制色值,默认是#427CFF | 否 |
startPoint, endPoint 说明
| 属性 | 类型 | 说明 | 是否必须传入 |
|---|---|---|---|
| name | string | 位置名称 | 是 |
| latitude | number | 纬度 | 是 |
| longitude | number | 经度 | 是 |
插件错误处理
插件页面传递参数错误处理说明:
- 当必传参数没有传时,插件页面内容不展示
- 当经纬度超出正确范围时,插件页面内容不展示
页面错误码列表:
| 错误码 | 含义 |
|---|---|
| -1000 | 网络请求失败 |
| -1001 | 起终点参数错误 |
| -1002 | 定位失败 |
| -1003 | 定位授权失败 |
效果图
实战应用
只展示页面使用 请按照上文提示 接入微信小程序插件以及导入 sdk
let QQMapWX = require("../../../utils/qqmap-wx-jssdk.min");
let plugin = requirePlugin("routePlan");
// 实例化API核心类
let qqmapsdk = new QQMapWX({
key: " ", // 必填
});
// 获取经纬度
getAddressIp() {
return new Promise((resolve, reject) => {
let { data } = this.data;
if (!qqmapsdk) {
reject({
message: "地图初始化失败",
});
}
if (!data.shopAddress) {
reject({
message: "暂无详细地址",
});
}
//调用地址解析接口
qqmapsdk.geocoder({
//地址参数,例:固定地址,address: '北京市海淀区彩和坊路海淀西大街74号'
address: data.shopAddress,
success: (res) => {
//成功后的回调
resolve(res);
},
fail: (error) => {
reject(error);
},
});
});
},
// 导航商户位置
async goMap() {
try {
let { data } = this.data;
let { message, status, result } = await this.getAddressIp();
if (status != 0) {
this.showToast("获取地址接口:" + message || "获取经纬度失败");
return;
}
console.log(result, "地址详情====");
const key = ""; //使用在腾讯位置服务申请的key
const referer = ""; //调用插件的app的名称
let endPoint = JSON.stringify({
//终点
name: data.shopAddress,
latitude: result.location.latitude,
longitude: result.location.longitude,
});
wx.navigateTo({
url:
"plugin://routePlan/index?key=" +
key +
"&referer=" +
referer +
"&endPoint=" +
endPoint,
});
} catch (error) {
console.log(error);
this.showToast("获取地址接口:" + error.message || "获取经纬度失败");
}
},