HTTP的基本格式
HTTP的基本格式
- .
- HTTP
- http的协议格式
- HTTP
- http的协议格式
.
HTTP
应用层,一方面是需要自定义协议,一方面也会用到一些现成的协议.
HTTP协议,就是最常用到的应用层协议.
使用浏览器,打开网站,使用手机app,加载数据,这些过程大概率都是HTTP来支持的
HTTP是一个超文本传输协议,
文本=>字符串
超文本=>除了传输字符串,还能传输图片,视频,音频等
HTTP协议是无状态的协议,有长连接和短连接的用法
![]()
一个网站=前端+后端
前端:网页:
HTML描述了网页的基本结构
CSS描述了网页的样式(包括不限于字体,颜色,背景,位置,大小)
JavaScript描述了网页的行为,和用户进行交互.
上述是三种单独的语言
网页 HTML, CSS ,JS都是在浏览器上执行的,都是在访问服务器的时候,从服务器下载到浏览器上,然后才能显示执行的,其他的应用程序,一般都是先下载安装,才能使用,网页是随时用随时下载
使用网页的优势:服务器随时更新,用户就能随时用上新版本
劣势:性能有限,很难提供一些复杂的,重量的操作
后端:HTTP服务器
学习HTTP,就需要学习协议格式
需要用到抓包工具:
![]()
此时抓包工具就可以获取到服务器和浏览器之间的交互细节了
http的协议格式
请求
1.首行
![]()
这三个部分用空格来分割
URL:
请求,就是客户端(浏览器)给服务器发起一个数据,这里要利用URL来明确指出,要访问的服务器是什么,要访问服务器中的哪一个资源
下面给出RFC标准文档中给出的URL的标准格式
![]()
这里的服务器地址也可以是IP地址,也可以是域名
查询字符串(query string),是键值对格式,键值对之间,使用&符号分割,键和值之间使用=分割,查询字符串以?开始,虽然知道了query string的格式,但是我们不知道他的含义.,因为这里的键和值都是程序员自定义的
实际上,对于URL来说,上述的几个部分,都是可以省略的,不是哪个部分是必须得有的
IP地址/域名省略,相当于是访问当前服务器的地址,比如:
访问b站主页,请求里必须要带有bilibili域名,响应的内容就是bilibili主页 的html,这个html里就会触发一些其他的http的请求,这些后续触发的http的请求,就可以省略IP,省略的IP就相当于使用和刚才获取bilibili的html一样的IP
端口号也可以省略,(相当常见)
省时,浏览器会自动加上端口(这个端口号,表示的是访问目标服务器的哪个端口),如果是http协议,自动添加的端口就是80,如果是https,自动添加的端口号就是443知名端口号(1024)
带层次的路径也可以省略如果省略,相当于访问的是/
/为根目录
(目录结构就是树形结构,根目录就相当于树根一样)
服务器提供的资源,也是类似于目录结构一样的树形结构来组织的,既然是树3,就会有树根,/就是根节点,通常根节点就会对应到服务器的主页
查询字符串也可以没有
正是上述的灵活性,使得http可以根据不同的需求场景,进行一些"自定制"的工作,也就使得http协议成了广泛使用的协议
url encode本质上就是转义字符,与\不同的形式出现而已
query string中可能有一些具有特殊含义的符号,这些符号在URL中本身就具有一定的含义
+ => %2B
url编码替换
![]()
转换规则:把要转换的内容的二进制的每个字节,都使用十六进制来表示出来,然后每个字节前面加上一个%
方法:
![]()
GET请求是把一些自定义的数据放到query string中,而body是空着的
POST请求最常见的情况:
登录,上传
POST是把一些自定义的数据放到body中,query string通常是空着的
![]()
2.请求报头header
这里的header也是键值对,每一行都是一个键值对,键和值之间使用:空格来分割
,query string和body中的键值对,完全是程序员自定义的,而header中的键值对,主要是标准规定的,少数是自定义的
重要的几个键值对:
Host:表示服务器主机的地址和端口
通常情况下Host里的内容和URL中的是一致的,但是也有例外,如果使用了代理,就不一样了
Content-Length表示body中的数据长度
如果请求中有body,就有这个字段,如果没有body,就没有这个字段
这个字段的作用是为了解决粘包问题
Content-Type表示请求的body中的数据格式
针对一个数据,到底该如何解析,如何理解,HTTP协议有很多用途,传输的数据也有很多种类
在HTTP请求中,Content-Type有三种主要的格式
application/x-www-form-urlencoded: form
body的格式就和query string是一样的键值对
multipart/form-data: form
一般上传文件/图片会是这种格式,但是不绝对
application/json
body是json格式
![]()
User-Agent
主要是包含了当前机器的系统和浏览器的版本,主要用来兼容,现在UA的意义就小了不少,主要用来区分PC端(Windows/Mac)和移动端(Android/iOS)
Referer
描述了,当前这个页面从哪里来的
location:
搭配3xx状态码使用, 告诉客户端接下来要去哪里访问
Cookie
浏览器本地存储数据的一种机制,既能保证安全,又能存续数据
按照键值对的方式来存储一些字符串,这些键值对往往是服务器返回来的,浏览器把这些键值对按照"域名"维度不同的网站,不同的cookie,且都是程序员自定义的,分类存储
![]()
![]()
一个网站的cookie中会存储很多键值对,往往会有一个很重要的键值对,是用来表示用户的"身份信息"的,尤其是有的时候,登录一个网站之后,后续再次访问这个网站的其他页面,或者关了电脑,第二天再次访问,仍然不必重新登录
为了实现身份识别的效果,不仅仅需要cookie来支持,服务器这边还需要一个sessio机制来支持
首次访问网站,注册不考虑,登录成功之后,服务器/网站就会生成一个你的身份标识–sessionid,身份标识就通过服务器返回给浏览器的响应,保存在浏览器的cookie中了
与此同时,服务器这边也会创建出一个对应的session,相当于是一个电子档案,session中就会记录一些我的关键信息
网站中肯定是不只一个用户,每个用户都有自己单独的session和sessionid,因此,服务器就会使用类似于hash表这样的方式,以sessionid为key,以session为value,把所有的数据组织起来
作为用户的身份标识,不同网站身份标识的key和value可能都是不同的
如果是通过浏览器地址来直接输入URL/点击收藏夹打开这个网页的,这个请求中是不带有这个Referer的
但是如果是点击了某个网页的内容,产生了跳转,就会带有Referer
3.空行
相当于一个分隔符,分割了header和body,描述了body是从哪里开始的
4.body正文
body里面的格式,其实是可以有很多种的,其中可以和query string一样是键值对的格式,只不过是经过了url encode,在登陆场景中,这里就会包含这次登录的用户名和密码等登录认证信息,密码一般是加密的,一般密码都是不会明文传输的
明文+加密算法+密钥=>密文,有的时候,加密的过程是可逆的,有的时候,加密是不可逆的 (加密过程可能会出现信息量损失)
响应
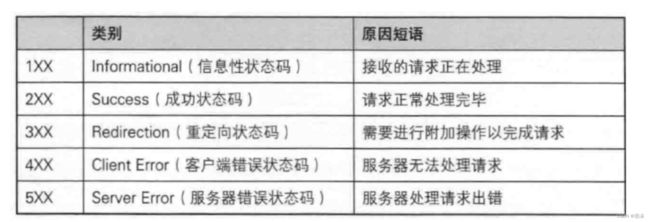
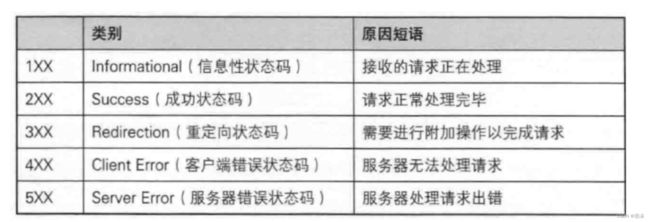
1.首行(版本号 状态码 状态码描述)
状态码就是对这次相应的定性(成功,失败,其他…)
计算机中,通常会使用数字表示结果,使用不同的数字表示不同的情况
比如:200表示成功
![]()

2.应头header(键值对)
ETag 说明:对于某个资源的某个特定版本的一个标识符,通常是一个 消息散列
Location 说明:用来 进行重定向,或者在创建了某个新资源时使用
3.空行
4.body正文
HTTP
应用层,一方面是需要自定义协议,一方面也会用到一些现成的协议.
HTTP协议,就是最常用到的应用层协议.
使用浏览器,打开网站,使用手机app,加载数据,这些过程大概率都是HTTP来支持的
HTTP是一个超文本传输协议,
文本=>字符串
超文本=>除了传输字符串,还能传输图片,视频,音频等
HTTP协议是无状态的协议,有长连接和短连接的用法
![]()
一个网站=前端+后端
前端:网页:
HTML描述了网页的基本结构
CSS描述了网页的样式(包括不限于字体,颜色,背景,位置,大小)
JavaScript描述了网页的行为,和用户进行交互.
上述是三种单独的语言
网页 HTML, CSS ,JS都是在浏览器上执行的,都是在访问服务器的时候,从服务器下载到浏览器上,然后才能显示执行的,其他的应用程序,一般都是先下载安装,才能使用,网页是随时用随时下载
使用网页的优势:服务器随时更新,用户就能随时用上新版本
劣势:性能有限,很难提供一些复杂的,重量的操作
后端:HTTP服务器
学习HTTP,就需要学习协议格式
需要用到抓包工具:
![]()
此时抓包工具就可以获取到服务器和浏览器之间的交互细节了
http的协议格式
请求
1.首行
![]()
这三个部分用空格来分割
URL:
请求,就是客户端(浏览器)给服务器发起一个数据,这里要利用URL来明确指出,要访问的服务器是什么,要访问服务器中的哪一个资源
下面给出RFC标准文档中给出的URL的标准格式
![]()
这里的服务器地址也可以是IP地址,也可以是域名
查询字符串(query string),是键值对格式,键值对之间,使用&符号分割,键和值之间使用=分割,查询字符串以?开始,虽然知道了query string的格式,但是我们不知道他的含义.,因为这里的键和值都是程序员自定义的
实际上,对于URL来说,上述的几个部分,都是可以省略的,不是哪个部分是必须得有的
IP地址/域名省略,相当于是访问当前服务器的地址,比如:
访问b站主页,请求里必须要带有bilibili域名,响应的内容就是bilibili主页 的html,这个html里就会触发一些其他的http的请求,这些后续触发的http的请求,就可以省略IP,省略的IP就相当于使用和刚才获取bilibili的html一样的IP
端口号也可以省略,(相当常见)
省时,浏览器会自动加上端口(这个端口号,表示的是访问目标服务器的哪个端口),如果是http协议,自动添加的端口就是80,如果是https,自动添加的端口号就是443知名端口号(1024)
带层次的路径也可以省略如果省略,相当于访问的是/
/为根目录
(目录结构就是树形结构,根目录就相当于树根一样)
服务器提供的资源,也是类似于目录结构一样的树形结构来组织的,既然是树3,就会有树根,/就是根节点,通常根节点就会对应到服务器的主页
查询字符串也可以没有
正是上述的灵活性,使得http可以根据不同的需求场景,进行一些"自定制"的工作,也就使得http协议成了广泛使用的协议
url encode本质上就是转义字符,与\不同的形式出现而已
query string中可能有一些具有特殊含义的符号,这些符号在URL中本身就具有一定的含义
+ => %2B
url编码替换
![]()
转换规则:把要转换的内容的二进制的每个字节,都使用十六进制来表示出来,然后每个字节前面加上一个%
方法:
![]()
GET请求是把一些自定义的数据放到query string中,而body是空着的
POST请求最常见的情况:
登录,上传
POST是把一些自定义的数据放到body中,query string通常是空着的
![]()
2.请求报头header
这里的header也是键值对,每一行都是一个键值对,键和值之间使用:空格来分割
,query string和body中的键值对,完全是程序员自定义的,而header中的键值对,主要是标准规定的,少数是自定义的
重要的几个键值对:
Host:表示服务器主机的地址和端口
通常情况下Host里的内容和URL中的是一致的,但是也有例外,如果使用了代理,就不一样了
Content-Length表示body中的数据长度
如果请求中有body,就有这个字段,如果没有body,就没有这个字段
这个字段的作用是为了解决粘包问题
Content-Type表示请求的body中的数据格式
针对一个数据,到底该如何解析,如何理解,HTTP协议有很多用途,传输的数据也有很多种类
在HTTP请求中,Content-Type有三种主要的格式
application/x-www-form-urlencoded: form
body的格式就和query string是一样的键值对
multipart/form-data: form
一般上传文件/图片会是这种格式,但是不绝对
application/json
body是json格式
![]()
User-Agent
主要是包含了当前机器的系统和浏览器的版本,主要用来兼容,现在UA的意义就小了不少,主要用来区分PC端(Windows/Mac)和移动端(Android/iOS)
Referer
描述了,当前这个页面从哪里来的
location:
搭配3xx状态码使用, 告诉客户端接下来要去哪里访问
Cookie
浏览器本地存储数据的一种机制,既能保证安全,又能存续数据
按照键值对的方式来存储一些字符串,这些键值对往往是服务器返回来的,浏览器把这些键值对按照"域名"维度不同的网站,不同的cookie,且都是程序员自定义的,分类存储
![]()
![]()
一个网站的cookie中会存储很多键值对,往往会有一个很重要的键值对,是用来表示用户的"身份信息"的,尤其是有的时候,登录一个网站之后,后续再次访问这个网站的其他页面,或者关了电脑,第二天再次访问,仍然不必重新登录
为了实现身份识别的效果,不仅仅需要cookie来支持,服务器这边还需要一个sessio机制来支持
首次访问网站,注册不考虑,登录成功之后,服务器/网站就会生成一个你的身份标识–sessionid,身份标识就通过服务器返回给浏览器的响应,保存在浏览器的cookie中了
与此同时,服务器这边也会创建出一个对应的session,相当于是一个电子档案,session中就会记录一些我的关键信息
网站中肯定是不只一个用户,每个用户都有自己单独的session和sessionid,因此,服务器就会使用类似于hash表这样的方式,以sessionid为key,以session为value,把所有的数据组织起来
作为用户的身份标识,不同网站身份标识的key和value可能都是不同的
如果是通过浏览器地址来直接输入URL/点击收藏夹打开这个网页的,这个请求中是不带有这个Referer的
但是如果是点击了某个网页的内容,产生了跳转,就会带有Referer
3.空行
相当于一个分隔符,分割了header和body,描述了body是从哪里开始的
4.body正文
body里面的格式,其实是可以有很多种的,其中可以和query string一样是键值对的格式,只不过是经过了url encode,在登陆场景中,这里就会包含这次登录的用户名和密码等登录认证信息,密码一般是加密的,一般密码都是不会明文传输的
明文+加密算法+密钥=>密文,有的时候,加密的过程是可逆的,有的时候,加密是不可逆的 (加密过程可能会出现信息量损失)
响应
1.首行(版本号 状态码 状态码描述)
状态码就是对这次相应的定性(成功,失败,其他…)
计算机中,通常会使用数字表示结果,使用不同的数字表示不同的情况
比如:200表示成功
![]()

2.应头header(键值对)
ETag 说明:对于某个资源的某个特定版本的一个标识符,通常是一个 消息散列
Location 说明:用来 进行重定向,或者在创建了某个新资源时使用
3.空行
4.body正文
