- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- 深入理解 TypeScript 中的迭代器(Iterators)与生成器(Generators)
念九_ysl
typescript前端typescript
一、为什么需要迭代协议?在现代JavaScript/TypeScript开发中,我们经常需要处理各种集合型数据:数组、Map、Set甚至是自定义数据结构。ES6引入的迭代协议(IterationProtocols)正是为了解决统一遍历机制的问题。通过迭代器模式,我们可以:为不同的数据结构提供统一的访问接口实现惰性计算(LazyEvaluation)支持现代语言特性(for...of,扩展运算符等)
- 使用 Vue 2.x + Element UI 搭建后台管理系统详解
不知名靓仔
vue.jsui前端
引言Vue.js是一个非常流行的前端框架,而ElementUI是基于Vue2.x的一套完整的UI组件库,非常适合用来构建企业级的后台管理系统。本文将详细介绍如何使用Vue2.x和ElementUI来搭建一个后台管理系统,包括项目初始化、路由配置、状态管理、权限验证等关键步骤。vue2后台管理项目源码合集下载地址见最下方1.环境准备确保你的开发环境中已安装Node.js和npm。接下来,我们将使用V
- Vue.js + Element UI 实战:手把手教你实现评论关键词过滤功能,新手必学!》 《前端开发必备技能:Vue 2 + Element UI 实现评论敏感词过滤,完整代码分享》 《新手友
南北极之间
vue.jsui前端敏感词关键词敏感词过滤
效果图【定制化开发服务,让您的项目领先一步】如有需求,直接私信留下您的联系方式。谢谢。我的邮箱:
[email protected]以下是基于Vue2和ElementUI的评论关键词过滤功能实现,使用CDN引入Vue和ElementUI,方便在浏览器中直接预览。在线预览:Vue2+ElementUI实现评论关键词过滤功能目录需求场景技术选型实现步骤引入Vue2和ElementUI创建评论界面实现关键
- deepseek 对于 Web 前端过去,现在,未来的看法!称未来可能不叫前端工程师...
CoderBin_
与deepseek的对话前端
一、你对于过去的web前端有什么看法?对早期的Web前端开发(大致在2000年代至2010年代初),可以总结出以下几个关键看法:1.技术原始,但充满探索精神基础技术简单:主要依赖HTML、CSS和原生JavaScript,缺乏现代框架和工具链的支持。兼容性噩梦:不同浏览器(尤其是IE6/7)的渲染差异极大,开发者需要大量Hack代码(如条件注释、CSS滤镜)来适配。创新萌芽:AJAX(2005年)
- linux下安装卸载永中office步骤,永中集成Office For Linux安装图文指南及简介
weixin_39625975
永中集成OfficeForLinux安装图文指南及简介永中集成Office在一套标准的用户界面下集成了文字处理、电子表格和简报制作三大应用,提供自选图形、艺术字、剪贴画、图表和科教编辑器等附加功能;基于创新的数据对象储藏库专利技术,有效解决了Office各应用之间的数据集成问题,构成了一套独具特色的集成办公软件。永中集成Office用户界面和使用方式与常见Office相似,易学易用;能够双向精确兼
- 【一起学Rust | Tauri2.0框架】基于 Rust 与 Tauri 2.0 框架实现跨平台二维码扫描应用
金枝玉叶9
程序员知识储备1程序员知识储备2程序员知识储备3rust开发语言后端
《一起学Rust|Tauri2.0框架》是一个结合Rust语言与Tauri框架开发跨平台应用的教程。Tauri2.0是一个非常适合构建跨平台桌面应用的框架,它让开发者可以使用Web技术(如HTML、CSS、JavaScript)来创建前端,同时利用Rust编写后端逻辑,确保应用运行高效且轻量。在这个教程中,开发者可以学习如何使用Rust与Tauri2.0框架实现一个跨平台二维码扫描应用。具体步骤可
- 能否在编辑器中一键导入Word文档?
2501_90646763
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 使用AI python实现将前端angularjs工程转换成vue工程案例
银行金融科技
前端人工智能python
以下是一个结合Python和AI技术实现AngularJS到Vue工程迁移的完整案例,包含关键转换策略和代码实现:案例背景目标:将使用AngularJS1.x的电商后台管理系统转换为Vue3工程,主要转换以下部分:模板语法控制器逻辑服务依赖路由配置状态管理原始AngularJS代码片段:javascript//app.jsangular.module('app',['ui.router']).co
- 【从零开始:如何用Vue3打造响应式个人博客网站】
小怪兽9699
vue.jsjavascriptecmascript
前言在前端开发领域,Vue.js是一个非常流行且强大的框架。本文将详细介绍如何使用Vue3构建一个完整的响应式个人博客网站。无论你是初学者还是有一定经验的开发者,本文都将为你提供详细的步骤和代码示例。1.环境搭建首先,确保你已经安装了Node.js和npm。然后,全局安装VueCLI:npminstall-g@vue/cli2.项目初始化使用VueCLI创建一个新的Vue项目:vuecreatem
- python爬虫 Selenium库安装与使用
范哥来了
python爬虫selenium
Selenium是一个强大的自动化测试工具,它也可以用来进行网页抓取。与传统的请求库(如requests)不同,Selenium可以模拟真实用户的行为,比如点击按钮、填写表单等,这对于那些依赖于JavaScript动态加载内容的网站来说非常有用。安装Selenium首先确保你的环境中已经安装了Python和pip。然后通过pip安装Selenium:pipinstallselenium如果你使用的
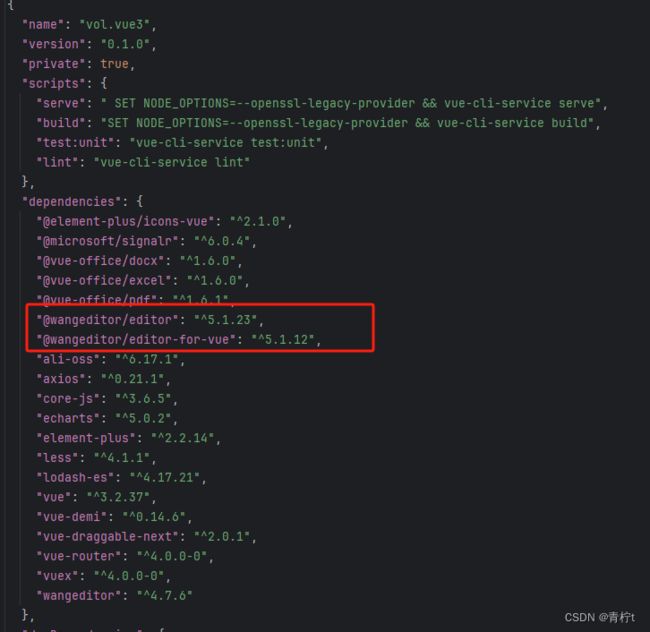
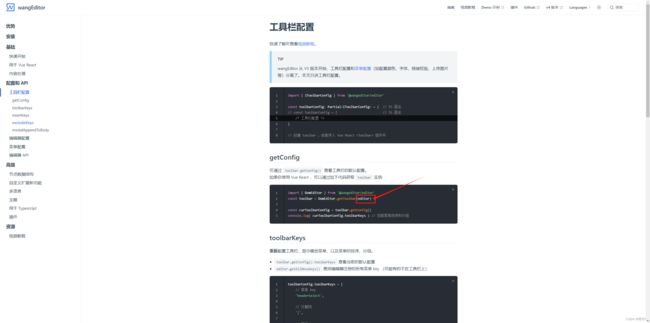
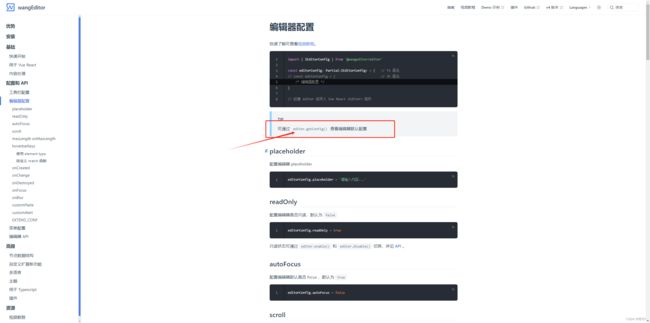
- 超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器excelpowerpointumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 在Ubuntu上安装MEAN Stack的4个步骤
Kaede6
技术文章-Linux服务部署ubuntulinux运维
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- TypeScript语言的网络编程
俞嫦曦
包罗万象golang开发语言后端
TypeScript语言的网络编程引言随着现代网络应用程序的不断发展,对编程语言的需求也在不断提高。JavaScript作为前端开发的主要语言,凭借其动态特性和广泛的应用,成为了Web开发的中坚力量。而TypeScript作为JavaScript的超集,逐渐在开发社区中获得了越来越多的关注。其静态类型的特性使得开发者在编写大型应用程序时能够更加得心应手。尤其是在网络编程方面,TypeScript展
- 深度解析ECharts.js:构建现代化数据可视化的利器
斯~内克
WebGLecharts信息可视化前端
引言:数据可视化的新时代挑战在数字化转型浪潮中,数据可视化已成为企业决策和用户体验的关键环节。面对海量数据的呈现需求,传统表格已无法满足用户对直观洞察的渴求。作为百度开源的JavaScript可视化库,ECharts.js凭借其强大的功能和灵活的扩展性,正在成为前端开发者的首选工具。本文将从核心技术解析、实践指南到性能优化,带您全面掌握这个可视化利器。一、ECharts核心技术架构剖析1.1分层渲
- 三分钟让你搞懂云计算中的CDN是什么?
云上的阿七
云计算
随着互联网的快速发展,网站的访问速度和稳定性越来越受到重视。而在众多提升网站性能的技术中,CDN(内容分发网络)无疑是一个非常重要的工具。今天,我们就来聊聊云计算中的CDN是什么,以及它是如何为网站带来显著好处的。CDN是什么?CDN,全称ContentDeliveryNetwork,翻译过来就是“内容分发网络”。它是一种分布式的网络架构,通过将网站的静态资源(如图片、视频、JavaScript文
- Java XML与JSON相互转换详解
我真的不想做程序员
javajavaxmljson开发语言后端数据结构
目录一、为什么需要XML与JSON转换二、使用Jackson库进行转换1.添加依赖2.XML转JSON3.JSON转XML三、注意事项在现代软件开发中,数据格式的转换是一项常见的任务,特别是在处理不同系统或服务之间的数据交换时。XML(可扩展标记语言)和JSON(JavaScript对象表示法)是两种广泛使用的数据格式。本文将深入探讨如何在Java中实现XML与JSON之间的相互转换,并提供完整的
- 当 Selenium 的 click() /send_keys()等方法失效时:JavaScript 在 UI 自动化测试中的神奇用法
做测试的小薄
测试高阶seleniumjavascriptui自动化测试
引言在使用Selenium进行WebUI自动化测试时,我们通常依赖Selenium提供的原生方法(如click()、send_keys()等)来操作页面元素。然而,在某些复杂场景下,这些方法可能会失效。例如:元素被遮挡或隐藏。页面加载延迟导致元素无法正常交互。某些特殊的动态行为无法通过Selenium原生方法触发。这时,JavaScript就成为了我们的“救星”。通过driver.execute_
- 超全Java入门学习路线指南
Javaaaaaaaaaaa13
java开发语言前端springspringbooteclipsetomcat
Java基础入门Java高级阶段数据库和JDBCHtml&JavascriptJsp&ServletStruts2框架讲解Spring框架讲解Hibernate框架讲解流行技术学习1、Java基础入门1、Java入门基础如果你没有任何的编程基础,那么本栏目的内容对你来说是至关重要的。打好基础,以后学习就会一帆风顺了。我们会先讲解了Java程序的开发环境的搭建、编写流程、工作原理等内容,接着学习有关
- JavaScript 性能优化实战【详细指南】
AI筑梦师
JavaScriptjavascript性能优化开发语言
#JavaScript性能优化实战#JavaScript性能优化实战JavaScript作为现代Web开发的核心技术,其性能优化涉及多个层面,包括计算效率、DOM操作、异步处理、内存管理、网络请求优化等。随着Web发展,越来越多的新技术(如WebAssembly、OffscreenCanvas、StreamsAPI、V8TurboFan优化等)正在提升JavaScript的性能。本指南涵盖从基础优
- Vue3:构建高效用户界面的利器
烂蜻蜓
Vue3uivue.jsvue
一、Vue.js简介Vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。它只关注视图层,采用自底向上增量开发的设计。Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件,学习起来非常简单。本文将基于Vue3以上版本展开探讨。二、渐进式框架的魅力(一)什么是渐进式框架渐进式框架是指那些允许开发者根据项目需求逐步引入和使用其功能的框架,而不需要一次性全部使
- 图形编辑器基于Paper.js教程25:材料测试矩阵功能的实现
拿我格子衫来
激光切割图形编辑器Paper.js矩阵线性代数图像处理javascript编辑器前端
最近做了一个材料测试矩阵的需求,现在已经上线了,现在来回顾总结一下,有哪些做的好的,有哪些做的不好的。材料测试矩阵在测试激光头在某一种材料上的表现,很有必要,如果你在一种新的材料上进行加工时,最好先做一次材料测试矩阵,挑选出合适的功率和速度。材料测试矩阵的表单比较多横坐标是功率,纵坐标是速度。最终雕刻效果是会把雕刻的木板切割下来。整个表单需要设置,雕刻模式还是切割模式,然后设置最小最大速度,最小最
- Vuex 和 Pinia 的对比
徐福记c
vue.js前端javascript
Vuex和Pinia都是Vue状态管理库,但它们有一些区别:1.开发背景Vuex:Vuex是Vue.js官方推出的状态管理库,主要用于管理复杂应用中的全局状态。它在Vue2和Vue3中都被广泛使用。Pinia:Pinia是一个社区驱动的状态管理库,最初是为了弥补Vuex在某些场景下的不足而创建的。现在,它已经被Vue官方认可,并成为Vue3推荐的状态管理库之一。2.API设计Vuex:使用stor
- python的导包使用
power_kai
python
1、查看文件的创建时间importtimeimportosprint(time.localtime(os.path.getatime('E:\\a.txt')))2、查看文件的修改时间print(time.localtime(os.path.getmtime('E:\\a.txt')))3、pickle数据转换模块,这个写入的文件是一个二进制文件,普通文本编辑器打开是乱码importpickle#
- Vue Markdown 编辑器全攻略:轻松集成 MD 编辑器到前端项目
misschen888
前端vue.js编辑器
VueMarkdown编辑器全攻略:轻松集成MD编辑器到前端项目1.为什么选择Markdown编辑器?2.安装v-md-editor3.全局配置与集成4.在组件中使用Markdown编辑器5.高级配置与自定义功能6.总结在现代前端开发中,Markdown编辑器被广泛应用于博客、内容管理系统、在线文档等场景。本文将以Vue3为例,详细介绍如何使用v-md-editor库在项目中集成Markdown编
- Vue Markdown 编辑器全攻略:轻松集成 MD 编辑器到前端项目
软件工匠师
前端vue.js编辑器
VueMarkdown编辑器全攻略:轻松集成MD编辑器到前端项目1.为什么选择Markdown编辑器?2.安装v-md-editor3.全局配置与集成4.在组件中使用Markdown编辑器5.高级配置与自定义功能6.总结在现代前端开发中,Markdown编辑器被广泛应用于博客、内容管理系统、在线文档等场景。本文将以Vue3为例,详细介绍如何使用v-md-editor库在项目中集成Markdown编
- Notepad++绿色版:便携高效的代码编辑器
FasterThanMind
本文还有配套的精品资源,点击获取简介:Notepad++是一款免费且无需安装的绿色版源代码编辑器,专为编程和文本处理设计。它支持多种编程语言的语法高亮、宏功能、增强的查找和替换、多文档界面、插件支持、编码转换、智能提示、个性化设置以及轻量级运行。Notepad++体积小、启动快,且对Windows平台具有良好的兼容性,适合在任何Windows系统计算机上使用,包括最新的Windows11。这款编辑
- 基于 ArkTS 的混合式开发示例:静态页面与本地数据交互
qq_55376032
harmonyos华为鸿蒙
一、实现效果1、H5段混合式开发效果图2、静态页面与本地数据交互效果图二、技术栈分析ArkTS:用于构建页面结构和逻辑,支持声明式UI和组件化开发。WebView:通过@ohos.web.webview调用H5页面,支持JavaScript交互。资源管理:使用@kit.ArkTS的util模块读取并解析本地JSON文件。自定义对话框:通过@CustomDialog实现自定义弹窗,支持动态数据加载。
- Sublime Text 2.0.2 安装与汉化指南:从下载到中文包配置的完整教程
心灵宝贝
sublimetext编辑器
SublimeText是一款轻量级、高性能的代码编辑器,深受开发者喜爱。SublimeText2.0.2是一个较旧的版本,但仍然可以满足基本的代码编辑需求。以下是关于SublimeText2.0.2的安装、中文包配置以及使用方法的详细指南。1.下载SublimeText2.0.2提供下载链接:https://pan.quark.cn/s/04c0559b2b58。找到SublimeText2.0.
- JavaScript基础-获取元素
難釋懷
javascript开发语言
在Web开发中,使用JavaScript动态地访问和操作网页上的元素是一项基本技能。通过获取页面上的特定元素,我们可以对其进行各种操作,比如修改内容、样式或属性等。本文将详细介绍几种获取DOM元素的方法,并探讨它们的特点及适用场景。一、为什么需要获取元素?在现代Web应用中,交互性是关键。无论是响应用户的输入、更新页面内容还是实现动画效果,首先都需要定位到相关的HTML元素。掌握不同的获取元素的方
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。