VUE3基础
一、认识vue3及vue3的优势
1、框架层面
响应式底层API的变化,proxy数组下标的修改,对象动态添加属性;
vue3对ts的支持比vue2更强;
vue3增加了组合式API,增强了逻辑组合能力
配套的工程化工具也有了更新
2、 市场层面
vue3的市场在扩大
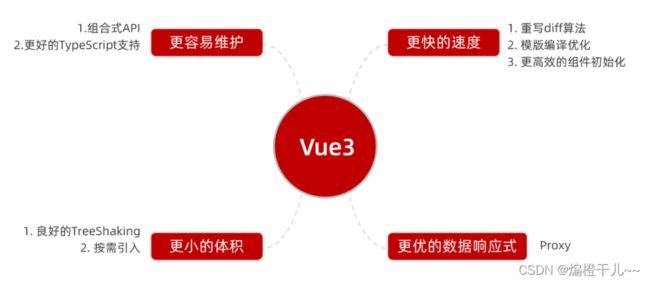
3、vue3的优势:
二、创建vue3项目
vue3官方API
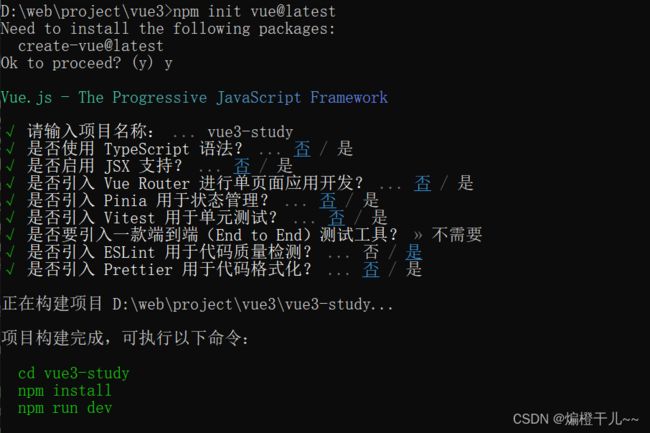
执行如下命令,这一指令将会安装并执行create-vue(create-vue使用vite作为底层工具链)
npm init vue@latest注: 如果输入npm init vue@latest之后没有反应,始终卡着不动,修改一下npm的源地址
npm config set registry https://registry.npmmirror.com注: vue3项目下载后,是没有node-modules的,需要执行npm i,自行安装一下。
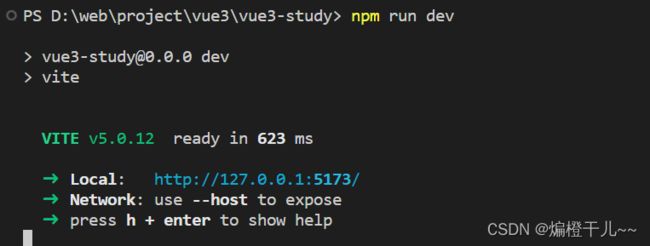
node-modules安装完成后,执行npm run dev,即可启动项目。
访问http://127.0.0.1:5173/,即可访问项目。
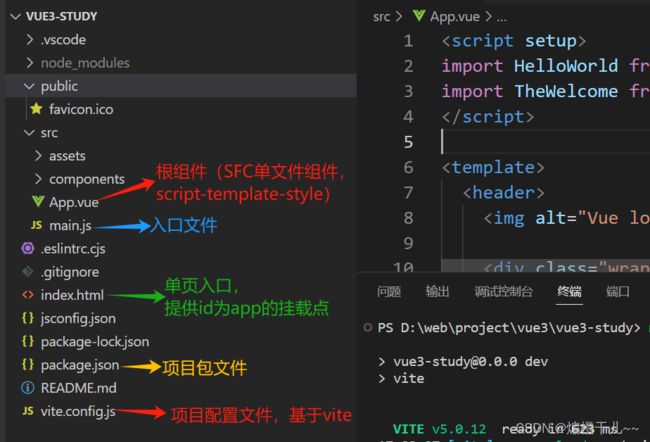
三、认识vue3目录结构
APP.vue 根组件与vue2的区别:
1、脚本script与模板template顺序调换
2、模板template不再要求唯一根元素
3、脚本script添加setup标识,支持组合式API
四、setup语法
1、执行时机
在beforeCreate钩子之前执行
2、setup代码书写特点
在setup函数中声明的变量和函数,都需要return出去,才可以在模板中使用。
3、setup语法糖
在script标签添加setup标记后,不需要再添加export default {},不再需要return,组件也无需注册,可直接使用。
五、reactive和ref函数
reactive函数和ref函数都需要在script中按需引入。
1、reactive函数
只能声明响应的对象。简单类型的响应数据不能使用reactive。
2、ref函数
接收简单类型或者对象类型的数据传入并返回一个响应式的对象 。
3、reactive和ref对比
1、都是用来生成响应式数据
2、不同点:
a、reactive不能处理简单的响应式数据
b、ref参数类型支持更好,但是必须通过.value做访问修改
c、ref函数内部的实现依赖于reactive函数
3、在实际工作中更推荐使用ref函数,减少记忆负担
六、computed计算属性
计算属性基本思想和Vue2保持一致,vue3组合式API下的计算属性只是修改了API写法。
七、watch监视
wacth侦听一个或者多个数据的变化,数据变化时执行回调函数,俩个额外参数 immediate控制立刻执行,deep开启深度侦听。
1、watch监视单个参数
2、watch监视多个参数
用数组的形式监视响应式数据,同时newVal和oldVal的值也变成一个数组,数组中的值的顺序和监视的响应式数据是一致的。
3、watch立即侦听immediate
4、watch深度监听deep
watch对ref生成的响应式数据的深度监听需要用到deep属性,而watch默认对reactive生成的响应式数据进行深度监听,无需再使用deep属性。
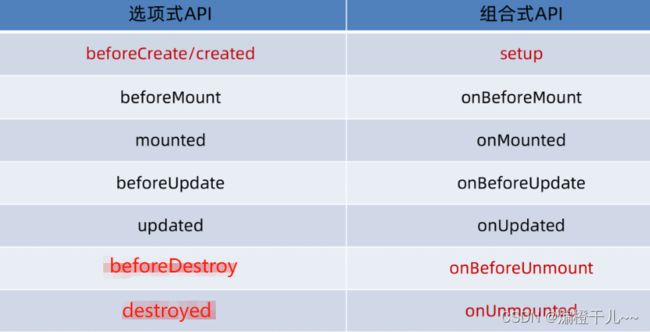
八、生命周期钩子函数
基本使用:导入生命函数,执行生命函数,传入回调。
onBeforeUpdate, onUpdated是数据在变化后会执行。
{{ count }}
vue3的生命周期函数可以多次调用使用。
{{ count }}
九、父子通信
1、父传子
vue3中的父传子与vue2的父传子思想一致,只是在写法上略有不同。vue3的父组件在引入子组件后不用注册,可直接使用;vue3的子组件在接收参数值时,使用不用导入的宏函数defineProps。
// 父组件
父组件
// 子组件
子组件
接收到的数据:{{msg}}
2、子传父
a、使用宏函数defineEmits生成emit函数
b、使用emit函数触发自定义事件
c、父组件中监听emit中触发的事件
注:在使用defineEmits的时候,必须把事件名在数组中定义好
父组件
3、模板引用(父组件获取子组件内部的属性和方法)
a、ref的基本使用
父组件
b、defineExpose使用
vue3中组合式API 组件内部的书型盒方法都是默认不暴露给父组件的,如果想让父组件访问子组件的属性和方法,要用defineExpose()向外暴露。
父组件
子组件
4、provide和inject实现跨层级传值
a、传递普通数据
祖先组件
父组件
子组件
接收到数据:{{ str }}
b、传递响应数据(fatherCom同上)
祖先组件
子组件
接收到数据:{{ str }}
c、传递方法(fatherCom同上)
祖先组件
子组件
接收到数据:{{ str }}