pina持久化的安装与使用(pinia-plugin-persistedstate)
pinia可以实现跨组件之间的通信,但是有时会面临一刷新页面,数据被重置的情况。而使用localStorage或者sessionStorage 需要对不同字段做处理,也很麻烦。所以选择了pinia-plugin-persistedstate来对Store进行持久化存储。
1. 安装与注册
安装依赖:
pnpm i pinia-plugin-persistedstate
或
yarn add pinia-plugin-persistedstate
注册pinia:
//main.ts
import { createPinia } from 'pinia'
import { createApp } from 'vue'
import App from './App.vue'
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'
const pinia = createPinia()
pinia.use(piniaPluginPersistedstate)// 将插件添加到 pinia 实例上
createApp(App).use(pinia).mount('#app')// 使用pinia插件
2. 用法
选项式语法:
import { defineStore } from 'pinia'
export const useStore = defineStore('main', {
state: () => {
return {
name: 'foo',
age:18
}
},
persist: true,// 整个store都会被持久化
})
组合式语法:
import { defineStore } from 'pinia'
export const useUserStore = defineStore('user',
() => {
const name = ref('foo')
const age = ref(18)
return {
name,
age,
}
}
, {
persist: true// 整个store都会被持久化
})
页面加载后,会默认存储在localStorage中,默认以store的id作为key(也就是定义store的第二个参数)。

3. 配置
选项式语法:
import { defineStore } from 'pinia'
export const useStore = defineStore('user', {
state: () => {
return {
name: 'foo',
age:18,
sex:'male'
}
},
// 在这里进行自定义配置
persist: {
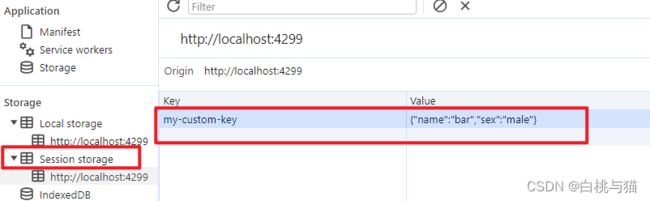
key:'my-custom-key', // 存储的key, 默认store.$id
storage: sessionStorage, // 存储的类型,默认localStorage
paths:['name','sex']// 指定 state 中哪些数据需要被持久化, 默认undefined
}
})
组合式语法:
import { defineStore } from 'pinia'
export const useUserStore = defineStore('user',
() => {
const name = ref('foo')
const age = ref(18)
return {
name,
age,
}
}
, {
persist:{
key:'my-custom-key', // 存储的key, 默认store.$id
storage: sessionStorage, // 存储的类型,默认localStorage
paths:['name','sex']// 指定 state 中哪些数据需要被持久化, 默认undefined
}
})
还有一些其他的配置项详见:pinia-plugin-persistedstate配置
4. pinia-plugin-persistedstate的局限性
引用不会被持久化
由于数据将会被序列化,因此引用在刷新时将会丢失。
在序列化之前, a 和 b 指向了同一个对象:
const a = {
1: 'one',
2: 'two',
// ...
}
const b = a
a === b // -> true
在反序列化之后, a 和 b 是有着相同内容的不同对象:
a === b // -> false
因此,a 和 b 之间的联系将会丢失。
基本类型之外的将不会被持久化
比如Date不会以 Date 对象形式存储,而是作为 string。
存储必须是同步的