使用react 18 + antd (v5.3.0) 如何设置用户管理? 后续部分
antd专门为react定制的中后台组件库,提供了大量的组件供开发者使用,
官网地址 点击跳转
在中后台中,用户管理是必不可少的。外部用户和内部用户的管理,都涉及到用户、角色和权限的管理。
用户管理贯穿业务各个环节,是支撑业务运营的核心部分。
今天就使用react结合antd V5.0 处理一下用户管理.
此用户管理,分为以下部分:
- 用户列表 – 展示用户
- 用户添加
- 用户删除
- 用户信息更新
- 用户查询/筛选
本节主要是阐述如何配置用户信息更新、用户查询/筛选。
此部分,主要用到了antd的组件如下:
- Space
- Switch,
- Table,
- Modal,
- Tag,
- Button
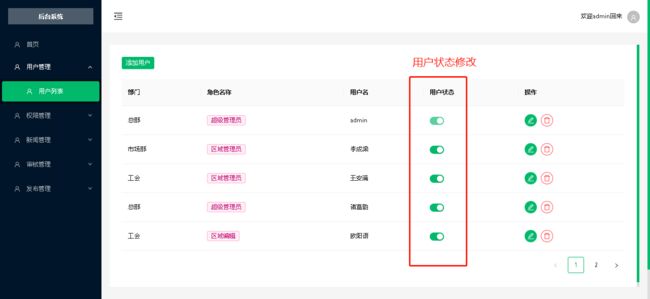
用户状态修改(是否可以登录)
页面展示
代码实现
const columns= [
...,
{
title: "用户状态",
dataIndex: "roleState",
render: (roleState, item) => {
// 注意这里
return (
handelChange(item)} />
);
},
}]
// 用户状态修改
const handelChange = async (item)=>{
item.roleState = !item.roleState
setdataSource([...dataSource])
// 发送请求到后端
await fetchPatchUser(item.id, { roleState: item.roleState });
}
更新用户信息
代码实现
UpdateUserFormData.current.setFieldsValue(item); 特别注意此处 – setFieldsValue(item)
父组件调用
import UpdateUserModal from "./UpdateUserModal";
// 用户信息更改
const [openUpdateModal, setopenUpdateModal] = useState(false);
const UpdateUserFormData = useRef(null);
const showUserModal = (item) => {
console.log(item);
console.log(UpdateUserFormData.current);
setopenUpdateModal(true);
// 注意此处异步
setTimeout(() => {
UpdateUserFormData.current.setFieldsValue(item);
}, 10);
};
const onUpdataUserConfirm = (values) => {
console.log("Received values of onUpdataUserConfirm form: ", values);
setopenUpdateModal(false);
};
子组件"./UpdateUserModal"
从部分代码和添加用户有重叠,为了便于操作,暂时分为两个组件实现。
import { forwardRef, useState, useEffect } from "react";
import { Form, Input, Modal, Select } from "antd";
const UpdateUserModal = forwardRef(
(
{
open,
onUpdataUserConfirm,
onUpdataUserCancel,
regionList,
rolesList,
isRegionDisable
},
ref
) => {
const [isRegionDisableValue, setisRegionDisableValue] = useState(isRegionDisable)
useEffect(() => {
setisRegionDisableValue(isRegionDisable)
}, [isRegionDisable]);
return (
{
ref.current
.validateFields()
.then((values) => {
console.log(values);
onUpdataUserConfirm(values);
})
.catch((info) => {
console.log("Validate Failed:", info);
});
}}
>
);
}
);
export default UpdateUserModal;
页面展示
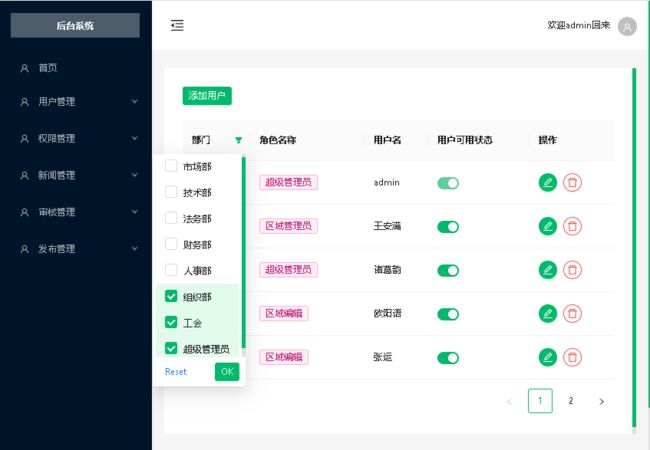
用户筛选
删选用的是table自带功能
对某一列数据进行筛选,使用列的 filters 属性来指定需要筛选菜单的列,onFilter 用于筛选当前数据,filterMultiple 用于指定多选和单选。
const columns = [
{
title: "部门",
dataIndex: "region",
render: (region) => {
return region === "" ? "总部" : region;
},
filters: [
...regionList.map((item) => ({
text: item.title,
value: item.value,
})),
{ text: "超级管理员", value: "超级管理员" },
],
// 用户删选
onFilter: (value, record) => {
if (value === "超级管理员") {
return record.region === "";
} else {
return record.region === value;
}
},
},
];
页面展示
至此,用户功能模块结束。
总结
此用户管理,分为以下部分:
- 用户列表 – 展示用户
- 用户添加
- 用户删除
- 用户信息更新
- 用户查询/筛选
包含三个文件
- userlist.js
- AddUserForm.js
- UpdateUserModal.js
其中,userlist.js为父组件,其余两个是子组件。
三个文件源码如下:
userlist.js
import React, { useEffect, useRef, useState } from "react";
import { Space, Switch, Table, Modal, Tag, Button } from "antd";
import {
DeleteOutlined,
EditOutlined,
ExclamationCircleFilled,
} from "@ant-design/icons";
import AddUserModal from "./AddUserForm";
import UpdateUserModal from "./UpdateUserModal";
import {
fetchGetUserList,
fetchGetRegionList,
fetchGetRoles,
fetchAddUser,
fetchDeleteUser,
fetchPatchUser,
} from "../../utils/api";
const { confirm } = Modal;
export default function UserList() {
const [dataSource, setdataSource] = useState([]);
// 获取用户数据处理
useEffect(() => {
const fetchGetUserListHandle = async () => {
const urseListData = await fetchGetUserList();
setdataSource(urseListData);
};
fetchGetUserListHandle();
}, []);
// 添加用户处理
const [open, setOpen] = useState(false);
const [regionList, setregionList] = useState([]);
const [rolesList, serolesList] = useState([]);
const AddUserFormData = useRef(null);
// 获取用户数据处理
useEffect(() => {
// 获取用户数据处理
const fetchGetRegionListHandle = async () => {
const urseListData = await fetchGetRegionList();
setregionList(urseListData);
};
fetchGetRegionListHandle();
// 获取用户数据处理
const fetchGetRolesListHandle = async () => {
const urseListData = await fetchGetRoles();
serolesList(urseListData);
};
fetchGetRolesListHandle();
}, []);
const onCreate = async (values) => {
console.log("Received values of form: ", values);
setOpen(false);
//post到后端,生成id,再设置 datasource, 方便后面的删除和更新
const data = await fetchAddUser({
...values,
roleState: true,
default: false,
});
setdataSource([
...dataSource,
{
...data,
role: rolesList.filter((item) => item.id === values.roleId)[0],
},
]);
};
// 删除弹框事件
const confirmHandel = (item) => {
confirm({
title: "您确定要删除吗?",
icon: {role?.roleName} ;
},
},
{
title: "用户名",
dataIndex: "username",
},
{
title: "用户可用状态",
dataIndex: "roleState",
render: (roleState, item) => {
// 注意这里
return (
handelChange(item)}
/>
);
},
},
{
title: "操作",
render: (item) => {
return (
}
shape="circle"
type="primary"
size="small"
onClick={() => showUserModal(item)}
>
}
shape="circle"
danger
size="small"
onClick={() => {
confirmHandel(item);
}}
>
);
},
},
];
return (
item.id}
pagination={{
pageSize: 5,
}}
>
{
setOpen(false);
}}
regionList={regionList}
rolesList={rolesList}
ref={AddUserFormData}
>
{
setopenUpdateModal(false);
}}
regionList={regionList}
rolesList={rolesList}
ref={UpdateUserFormData}
isRegionDisable={isRegionDisable}
>
);
}
AddUserForm.js
import { forwardRef, useState } from "react";
import { Form, Input, Modal, Radio, Select } from "antd";
const AddUserModal = forwardRef(
({ open, onCreate, onCancel, regionList, rolesList }, ref) => {
const [regionDisable, setregionDisable] = useState(false)
return (
{
ref.current.validateFields()
.then((values) => {
console.log(values)
onCreate(values);
ref.current.resetFields();
})
.catch((info) => {
console.log("Validate Failed:", info);
});
}}
>
);
}
);
export default AddUserModal;
UpdateUserModal.js
import { forwardRef, useState, useEffect } from "react";
import { Form, Input, Modal, Select } from "antd";
const UpdateUserModal = forwardRef(
(
{
open,
onUpdataUserConfirm,
onUpdataUserCancel,
regionList,
rolesList,
isRegionDisable
},
ref
) => {
const [isRegionDisableValue, setisRegionDisableValue] = useState(isRegionDisable)
useEffect(() => {
setisRegionDisableValue(isRegionDisable)
}, [isRegionDisable]);
return (
{
ref.current
.validateFields()
.then((values) => {
console.log(values);
onUpdataUserConfirm(values);
})
.catch((info) => {
console.log("Validate Failed:", info);
});
}}
>
);
}
);
export default UpdateUserModal;