vue封装一个类似于element-ui的Notice通知组件,并挂载到Vue原型上使用this.$Notice.xxx()调用
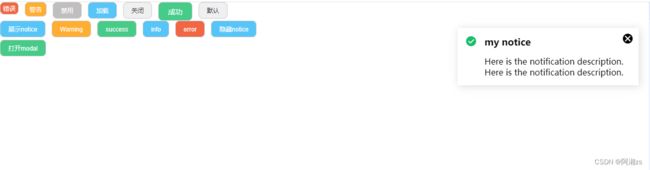
功能介绍:点击对应的按钮会在浏览器最右边向左边滑动展示,点击隐藏按钮会滑动向右隐藏,或者设置时间多久关闭,点击不同的按钮会展示不同的icon图标,如果只需要title而不需要内容只需要传递一个布尔值即可实现;效果如下:
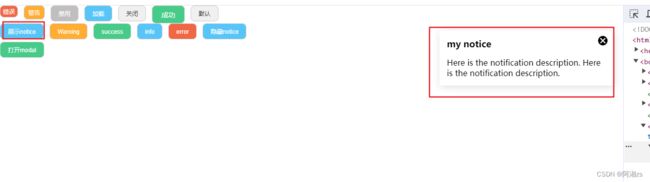
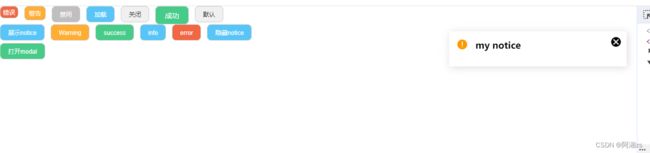
默认效果:
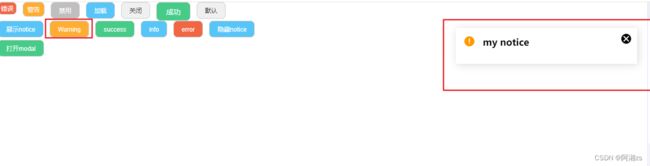
只展示title:
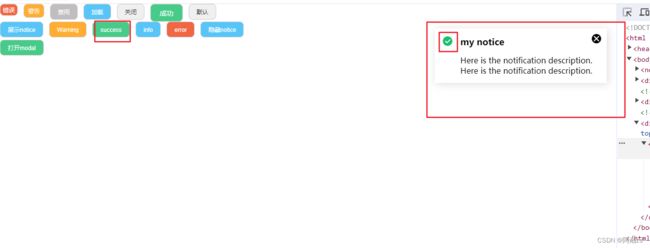
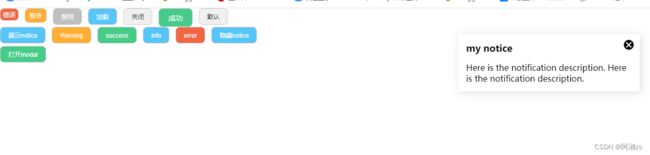
展示成功按钮以及内容:
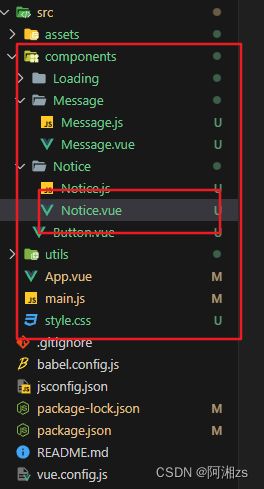
1、在components中新建一个Notice.vue文件,作为Notice组件,创建好随便写点啥
2、新建一个Notice.js,在里面编写Vue方式实例,并在Vue原型上挂载一个$Notice方法
Notice.js代码如下:
import Notice from './Notice.vue'
let NoticeInstance = null
const NoticePlugin = {
install(Vue) {
if(!NoticeInstance) {
const NoticeComponent = Vue.extend(Notice)
NoticeInstance = new NoticeComponent()
const container = document.createElement('div')
document.body.appendChild(container)
NoticeInstance.$mount(container)
}
}
}
export default NoticePlugin3、在main.js中引入:
import NoticePlugin from './components/Notice/Notice'
Vue.use(NoticePlugin)此时在页面中就已经可以展示组件了
4、接下来我们在Notice.js原型上添加两个方法open打开,close关闭;以及成功,失败...的方法代码如下:
Vue.prototype.$notice = {
// 接受四个个参数 top, title, desc, duration // 不传就是默认值
open: ({top = 30, title, desc, duration = 3000}) => {
NoticeInstance.open({top, title, desc, duration})
},
// type 图标类型
warning: ({top = 30, title, desc, duration = 3000}) => {
NoticeInstance.iconType({top, title, type: 'warning', desc, duration})
},
success: ({top = 30, title, desc, duration = 3000}) => {
NoticeInstance.iconType({top, title, type: 'success', desc, duration})
},
error: ({top = 30, title, desc, duration = 3000}) => {
NoticeInstance.iconType({top, title, type: 'error', desc, duration})
},
info: ({top = 30, title, desc, duration = 3000}) => {
NoticeInstance.iconType({top, title, type: 'info', desc, duration})
},
close: () => {
NoticeInstance.close()
}
}在原型中我们添加了六个个方法,默认接收4个参数, 其中带图标的方法返回五个参数:type是判断图标类型的唯一标识 top:距离顶部的距离,title: 标题,desc:内容, duration:展示的时间 ;其中top,duration不传的话给默认值;这两个方法会自动调用Notice.vue的open和close方法:注意:第一个open是挂载在原型的方法;我们需要用this.$Notice.open()调用原型上的方法,第二个是组件中open的方法,其它的方法同理;
5、美化Notice.vue的代码样式:
{{ title }}
{{ desc }}
在上述代码中,添加了一个计算属性,根据传递过来的 type 属性判断添加相应的 icon 类名;当返回为 false的时候,说明传递的是默认,不需要添加类名 只使用 v-if 隐藏icon图标的盒子
6、测试代码
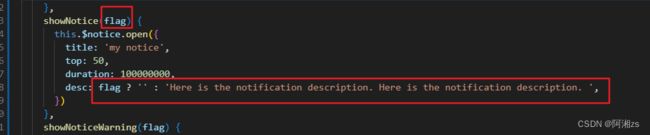
当我们传递了一个ture说明是只需要title,不需要内容
默认展示的notice 框
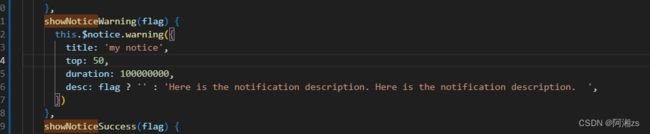
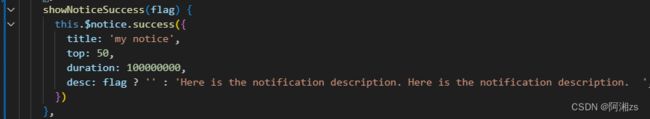
调用了success方法:展示图标以及内容 :剩下的方法同理