基于Vue的交通管理系统的设计与实现(开题报告+源码)
本系统(程序+源码)带文档lw万字以上 文末可获取一份本项目的java源码和数据库参考。
系统程序文件列表
开题报告内容
研究背景: 在快速城市化的进程中,交通管理已成为城市管理的重要组成部分。随着车辆数量的激增和城市交通网络的日益复杂,传统的交通管理方法已难以应对日益严峻的交通压力和挑战。因此,利用现代信息技术手段提高交通管理水平和效率,实现智能化交通管理系统,已成为城市发展的必然选择。Vue.js作为一种先进的Web前端框架,能够帮助开发者构建高效、动态的用户界面,非常适合于开发现代化的交通管理系统。
意义: 设计和实现一个基于Vue.js的交通管理系统对于提升城市交通管理水平具有重要意义。该系统能够实时监控路况信息,有效处理违章行为,提供交通安全教育和预警信息等,从而减少交通拥堵,提高道路使用效率,确保交通安全。此外,系统还有助于提高公众对交通规则的认识,促进交通文明,降低事故发生率。从长远来看,该系统将有助于构建更加和谐、高效的城市交通环境。
目的: 本项目的目的是设计并实现一个基于Vue.js的交通管理系统,通过技术手段解决城市交通管理中存在的问题,如交通拥堵、违章行为频发等,进而提升城市交通的整体运行效率和管理水平,为市民提供安全、便捷的交通服务。
研究内容: 本系统将实现以下关键功能以全面满足交通管理需求:用户信息管理模块,用于登记和管理驾驶员及车辆所有者的信息;车辆信息数据库,记录车辆的详细信息和状态;违章信息处理模块,自动记录违章行为并生成处罚决定;违章处罚执行模块,依法实施罚款或其他处罚措施;车辆类型分类管理,便于区分不同车辆的管理政策;路况信息实时监控,提供最新的道路状况;交通规则普及模块,教育公众了解和遵守交通法规;安全教育平台,提供交通安全知识和意识培训;事故报警系统,快速响应交通事故并协调救援资源;以及预警信息发布,及时告知司机可能的风险和建议的安全措施。系统将采用Vue.js框架进行前端开发,确保用户界面友好、数据更新迅速且操作流畅,同时后端将稳定处理大量数据和复杂逻辑。
通过整合以上功能模块,该交通管理系统预期将有效缓解城市交通压力,减少违章行为,提高道路使用效率,增强公众的交通安全意识,最终实现智能化、科学化的交通管理目标。
进度安排:
2022年11月11日前:完成师生双选,指导老师下达任务书;
2023年1月13日前:经指导教师同意开题后,学生在毕设系统中完成提交开提报告;
2023年4月7日前:根据学生前期情况完成中期检查工作;
2023年5月5日前:审核通过毕业设计初稿,在指导教师审阅同意后,学生在毕设系统中提交查重稿。
2023年5月26日前:完成答辩等相关工作。
参考文献:
[1] 王帅, 刘磊. 测试驱动开发在Java程序设计课程实验教学中的应用[J]. 淮北师范大学学报(自然科学版), 2023, 44 (03): 83-87.
[2] 李正伟. 计算机软件JAVA编程特点及其技术运用研究[J]. 软件, 2021, 42 (03): 149-151.
[3] 王志辉. 基于Java开发的数据库迁移方法和系统设计[J]. 电脑知识与技术, 2022, 18 (17): 19-21.
[4] 孟维成. 对基于Java语言实现数据库的访问研究[J]. 软件, 2022, 43 (02): 169-171.
[5] 刘莹. 计算机软件开发中Java编程语言的应用研究[J]. 计算机产品与流通, 2020, (09): 42.
[6] 杜兆芳. 探析计算机应用软件开发中编程语言的选择[J]. 信息记录材料, 2023, 24 (07): 59-61.
[7] 冯志林. 冯志林. Java EE程序设计与开发实践教程[M]. 机械工业出版社: 202105. 353.
[8] 黄丽萍. 基于Java的Web软件程序框架分层设计探讨[J]. 信息记录材料, 2022, 23 (07): 74-76.
[9] 刘学玉. JAVA编程语言在计算机软件开发中的应用[J]. 电子技术与软件工程, 2022, (01): 57-60.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
数据库:MySQL 5.7: 流行的开源关系型数据库管理系统,用于存储和检索数据。
开发工具
- Eclipse: 开源的集成开发环境(IDE),广泛用于Java应用开发。
- IntelliJ IDEA: 一先进的IDE,用于Java开发,提供了丰富的工具和功能。
运行环境和构建工具
- Tomcat 7.0: 开源的Java Servlet容器和Web服务器。
- JDK 1.8: Java开发工具包,用于开发Java应用程序。
- Maven 3.3.9: 用于项目构建和依赖管理的工具。
开发技术:
前端技术
- HTML: 超文本标记语言,用于创建和设计网页的结构。
- CSS: 层叠样式表,用于定义网页的布局和样式。
- JavaScript (JS): 一种脚本语言,用于增加网页的交互性和动态功能。
- Vue.js: 一种渐进式JavaScript框架,用于构建用户界面和单页应用程序。
后端技术
- Java: 广泛使用的编程语言,适用于构建跨平台应用。
- Spring: 开源的Java平台,提供了全面的编程和配置模型。
- MyBatis: Java持久层框架,支持定制化SQL、存储过程以及高级映射。
- Maven: 项目管理和构建自动化工具,用于Java项目。
开发流程:
• 在这种开发技术模式下,系统的开发流程主要是前端专注于使用Vue.js构建动态和响应式的用户界面,同时通过Ajax技术与后端进行数据交换,实现了前后端的逻辑分离。后端SPRINGBOOT框架结合了Spring的依赖注入和事务管理、SpringMVC的模型-视图-控制器架构以及MyBatis的数据持久化功能,为后端开发提供全面的支持。在部署阶段,前端编译生成的静态文件(HTML, CSS, JavaScript等)和后端编译的Java代码一同部署在Tomcat服务器上,从而使得整个Web应用能够在服务器上运行并被用户访问。
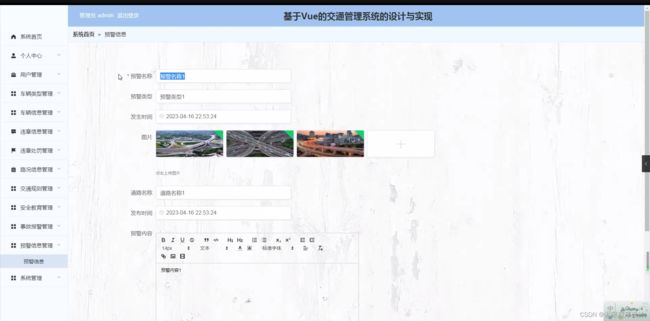
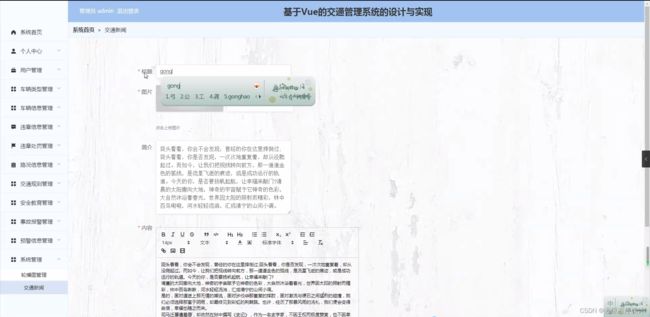
程序界面:
源码、数据库获取↓↓↓↓