- 学习记录:DAY35
2301_79760424
每日学习记录学习
前言自从得了精神病,整个人精神多了!日程今天也早起了,美中不足的是昨天没怎么睡。本来很气很暴躁的,学了一会释怀了,反正这种状态也不是不能学,多来几天就习惯了。--------7.2--------偷懒了,这两天几乎就没干什么事情学习内容省流:redis入门HttpClient微信小程序缓存机制1.redis入门基于内存储存的数据库redis.net.cn0)安装window版本:Releases·
- 用Ruby脚本抓取百度MP3新歌Top 100发布到闲聊
iteye_8302
Ruby百度脚本RubyPHPrubygems
昨天和ouspec闲聊谈到可以用[url=http://www.iteye.com/wiki/JavaEye/1499-javaeye-api-help]JavaEye的闲聊api[/url]做些什么:[url]http://quake.iteye.com/blog/chat/1766[/url][quote]用JavaEye的闲聊API可以做什么?举例子:你可以注册一个账号,写个小程序从某个"专
- 【学习】微信小程序开发指南:从零开始的完整实践
小程序
前言微信小程序作为腾讯推出的轻量级应用平台,自2017年正式发布以来,已经成为移动互联网生态中不可或缺的一部分。小程序具有"用完即走"的特点,无需下载安装,通过微信即可使用,为用户提供了便捷的服务体验,也为开发者提供了新的应用分发渠道。本文将从零开始,详细介绍微信小程序的开发流程,包括环境搭建、基础语法、核心功能实现、发布上线等各个环节,帮助初学者快速掌握小程序开发技能。一、微信小程序概述(一)什
- 原生微信小程序响应式数据
原生微信小程序提供两种响应式数据处理方式1、module:value="{{xxx}}"2、setDatamodule:value第一种方式为简易双向绑定,这种双向绑定只能对应data中的简单数据类型,例如:string、number、boolean、null,例如:data:{keyword:''//data中直接定义},页面用module:value="{{keyword}}"直接绑定,这种就
- 80% 人忽略的支付宝小程序优化致命细节
Ciling710
小程序
在支付宝小程序优化的过程中,许多开发者和运营者往往聚焦于界面设计、功能迭代等显性层面,却忽视了一些看似细微却足以影响全局的关键细节。这些被80%人忽略的“致命细节”,恰恰是决定小程序用户体验、流量转化与商业价值的核心要素。一、基础配置:被轻视的流量入口密钥1.关键词标签的动态校准多数开发者完成小程序上线后,便不再更新关键词标签,却未意识到用户搜索习惯与行业热点的动态变化。正确做法是每月通过支付宝开
- 支付宝小程序优化秘籍:生活号联动玩法
zhuzhuyaolai
小程序生活大数据
在竞争激烈的移动应用生态中,支付宝小程序要想脱颖而出,实现流量与用户留存的突破,与生活号的联动运营是一大有力法宝。据支付宝小程序官方团队统计,同时运营小程序和生活号的商家,小程序留存率相较单边运营小程序的商家平均高出70%。下面就为大家详细解析支付宝小程序与生活号的联动玩法。相互导流,构建流量互通桥梁新用户关注生活号,自动跳转小程序利用权益吸引用户关注生活号,在用户关注成功后,自动跳转到小程序领取
- uni-app 多端开发中 AI 的集成与适配:一次开发,智能多端运行
欧阳天羲
大前端与AI的深度融合#AI与大前端框架结合篇uni-app人工智能前端
一、引言:uni-app与AI多端集成的背景在当今跨平台开发趋势下,uni-app凭借"一次编写,多端运行"的特性成为企业级应用开发的首选框架之一。随着人工智能技术的普及,将AI能力集成到多端应用中已成为提升用户体验的关键需求。然而,小程序、APP、Web等不同端的运行环境差异显著,如何实现AI功能的统一集成与高效适配成为开发难点。本文将系统讲解在uni-app框架中集成AI能力的完整方案,涵盖跨
- 抓大鹅教程电脑端秒通关……
小黄编程快乐屋
其他
大家好,我是小黄。最近抓大鹅小程序游戏很火,抓大鹅小游戏是由青岛蓝飞互娱科技股份有限公司开发并推出的一款休闲益智类三消游戏。在游戏中,玩家需要在特定的“购物篮子”背景下,找到三个相同的物品并将其消除。游戏的玩法简单有趣,因此风靡网络。玩法跟之前的羊了个羊类似。最近小黄也试着玩了一下,发现小黄实力有点差,不是在看广告就是在看广告的路上。越消除越觉得气人。所以,小黄给他上点科技,在进行科技之前我们需要
- 圈子系统公众号app小程序系统源码公众号+圈子小程序:如何用“内容+社交”打造用户闭环生态?
前端
圈子系统:构建"交流→共鸣→成长"的进阶生态一、系统设计理念演进1.0基础交流层话题发布/回复功能基础点赞评论互动简单分类标签系统2.0情感共鸣层情绪标签识别(AI分析内容情感倾向)共鸣指数算法(根据互动深度计算)志同道合推荐系统3.0成长体系层多维能力评估模型个性化成长路径成就勋章系统二、核心技术实现方案1.共鸣引擎#共鸣度计算算法示例defcalculate_resonance(topic):
- 【微信小程序】5步轻松搞定Node.js环境,微信小程序开发从此畅通无阻
墨瑾轩
微信小程序微信小程序node.js小程序
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣标题:5步轻松搞定Node.js环境,微信小程序开发从此畅通无阻!引言嘿,小伙伴们!今天我们要聊的是如何在你的电脑上搭建Node.js环境,为微信小程序开发做好准备。是不是觉得听起来就很高大上?别担心,跟着我们的步伐一步步来,保证让你轻松上手,让小程序开发变得
- UniApp 开发第一个项目
速易达网络
uni-app
UniApp开发第一个项目全流程指南,涵盖环境搭建、项目创建、核心开发到调试发布,结合最新实践整理而成,适合零基础快速上手:一、环境准备(5分钟)安装开发工具HBuilderX(官方推荐IDE):下载App开发版,安装路径避免中文或空格微信开发者工具(调试小程序必备):官网下载,安装后开启服务端口(设置→安全设置)Node.js(可选):用于包管理,建议v18+️
- 超市小程序可以实现哪些问题
nhc088
小程序
一、用户端功能与价值随时随地购物问题:传统超市受营业时间和地理位置局限,用户需到店采购。解决方案:小程序支持24小时在线购物,用户可随时下单,配送到家或到店自提。商品信息透明化问题:线下商品标签信息有限,用户难对比成分、费用、评价。解决方案:小程序展示商品详情、成分表、用户评价、费用走势,支持扫码查价。个性化推送问题:传统促销方式针对性差,用户易错过感兴趣的商品。解决方案:基于用户历史购买数据,推
- 微信小程序下单页—地址列表页—新增地址页 页面交互
皮皮灬虾
小程序模块微信小程序交互小程序
新增地址流程:下单页→地址列表页(1次跳转)地址列表页→新增地址页(1次跳转)保存地址→返回地址列表页(1次返回,自动刷新列表)选择地址流程:地址列表页→选中地址→返回下单页(1次返回)更换地址:下单页→地址列表页(1次跳转)选中新地址→返回下单页(1次返回)这样就完全避免了需要两次返回才能回到下单页的情况,每次操作都是单次跳转或单次返回,符合用户直觉且不会产生冗余页面栈。然而使用wx.navig
- springboot+微信小程序接入微信小程序支付(使用证书与JSAPI)
小杨HPDay!
springboot微信小程序后端
1、maven引入依赖com.github.wechatpay-apiv3wechatpay-apache-httpclient0.4.52、配置文件application.yml#微信支付相关参数wx-pay:#商户id(微信支付商户平台获取)mch-id:xxxxxxxxx#公众号appid(和商户id绑定过后,微信支付商户平台或者微信公众平台获取)appid:xxxxxxxxx#商户证书序列
- uniapp image引用本地图片不显示问题
雪芽蓝域zzs
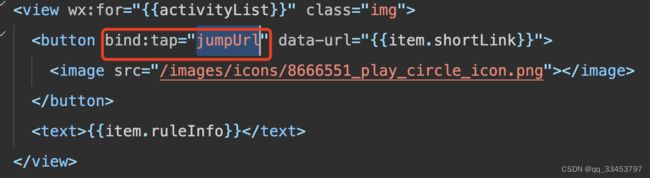
uniappuni-app
1.uniappimage引用本地图片不显示问题 在uniapp开发过程中采用image引入本地资源图片。1.1.相对路径和绝对路径问题 在UniApp中开发微信小程序时,引入图片时,相对路径和绝对路径可能会有一些差异。这差异主要涉及到小程序和UniApp框架的文件结构、路径解析规则以及开发环境的不同。1.1.1.相对路径: 相对路径是相对于当前文件的路径来引用资源的。例如,如果你的页面文件
- 微信小程序之获取后台动态数据表格布局display:table
HOLD ON!
微信小程序
微信小程序之获取后台动态数据表格布局display:table猿来独往2018-09-02本文没有采用flex布局和grid布局来设置表格的,而是通过display:table;来设置。一方面工作中经常用到这种自适应表格排版布局方式(包括方框列表及九宫格式),但是flex布局和grid布局来设置的话就很容易了,这次想通过另一种方法来实现,而且这种方法比较少用,所以想尝试一下,分享给大家。如果对这个
- 微信小程序原生实现table组件, 第二弹,支持横向和纵向滚动(固定列,可设置边框)
没脾气的猫
微信小程序小程序
效果图开发企业级电商系统,实现多终端(Web/H5/小程序)适配,覆盖从架构设计到部署上线的全流程。周期:8周(建议每日3小时)适合人群:具备基础Java/Vue知识的开发者,熟悉HTML/CSS/JavaS
- 微信小程序实现websocket及单人聊天功能
蝶妹妹
微信小程序websocket小程序
一、什么是websocket:WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的Websocket是一个持久化的协议二、websocket的原理:websocket约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能建立一个类似tcp的连接,从而方便它们之间的
- springboot+websocket+微信小程序(实现后端主动推送消息 小程序的实时报警功能)
Listitem本项目主要实现的需求为:主要功能汽车在行驶的过程中如果前方遇到限高杆,车前的摄像头在安全距离前测出限高杆的高度后,小程序能够实时报警(当前车辆内否安全通过)。次要功能1.车主利用微信用户名登录后能够绑定车牌,实现车牌的增删改查2.车主可以为自己的车牌号添加家庭成员(绑定微信用户名的方式)3.简单权限管理(车主拥有其名下车牌的增删改查权限,家庭成员则没有)实现方式1.后端使用spri
- uniapp+vue写小程序页面,实现一张图片默认放大后,可以在容器内上下左右拖动查看
1.组件chargingimageViewerimport{ref,onMounted,computed}from'vue';constprops=defineProps({imageUrl:{type:String,required:true,},});//视图容器尺寸constVIEW_WIDTH=750;//微信小程序设计稿宽度constVIEW_HEIGHT=1800;//缩放限制cons
- 提名 Apache ShardingSphere Committer,说说方法
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统文章首发在公众号(龙台的技术笔记),之后同步到博客园和个人网站:xiaomage.info就在前几天,收到了ApacheS
- uniapp(vue3) - 实现天气预报气象温度双折线图一周气温变化曲线图,uniApp使用秋云uCharts图表插件做天气预报折线图示例代码(全端兼容H5网页、小程序、安卓/苹果app、nvue)
十一猫咪爱养鱼
前端组件与功能(开箱即用)uniapp常见问题解决uni-app天气预报未来一周天气温度天气预报温度折线图表uniapp做天气预报曲线图绘制最低温度和最高温度曲线图uniapp天气预报示例代码
效果图在uni-app手机h5网页网站/支付宝微信小程序/安卓app/苹果app/nvue等(全平台兼容)开发中,实现uniapp天气预报双折线图温度图表示例源码,展示未来7天一周的天气温度情况点状折线图天气预报,Uniapp全平台实现气象监测页面查看温度变化,可自行修改优化线条颜色、粗细、数值及背景图等自由修改,提供完整源码!新手小白直接复制源码运行后简单修改即可。引入插件如果你已经引入过了,这
- uniapp__微信小程序使用秋云ucharts折线图双轴
技术需要沉淀gogo
秋云echartsuni-app微信小程序小程序
1、子组件exportdefault{props:{chartData:{type:Object,required:true},color:{type:Array,default:()=>["#1890FF","#91CB74"]},yAxisMax:{type:Number,default:5},yAxisMin:{type:Number,default:0}},computed:{comput
- 【微信小程序学习笔记】
微信小程序学习笔记环境介绍分包加载小程序用户登录条件编译指令环境介绍uni-app,vue,c#文档:https://zh.uniapp.dcloud.io/分包加载为什么要分包加载分包加载是小程序的加载速度手段小程序的单个包不能超过2m启用分包加载subPackages:下载app.json文件中root:分包所在的目录pages:分包包含的页面"subPackages":[{"root":"p
- 网络请求——微信小程序学习笔记
十年之少
微信小程序学习笔记微信小程序学习笔记
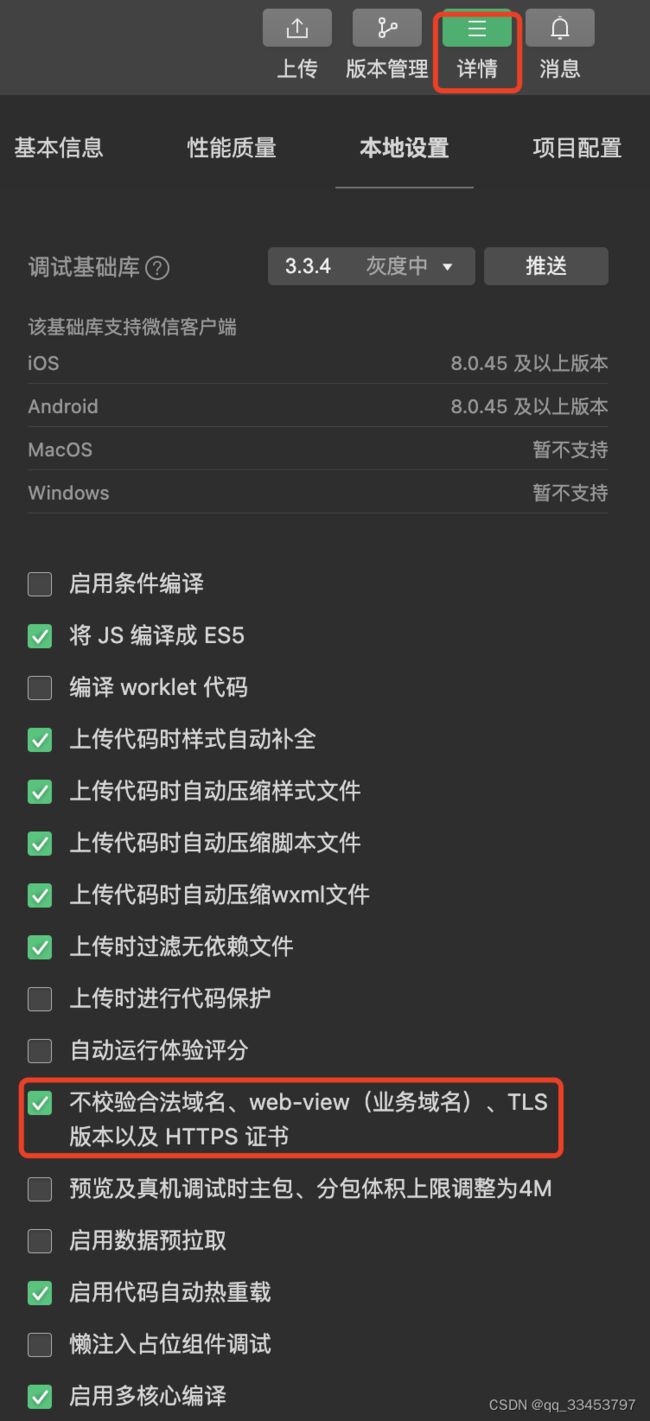
1.前言发起网络请求,即发起HTTPS网络请求,注意必须是HTTPS。2.使用前注意事项使用前注意事项可参考官网文档:基础能力/网络/使用说明简单的来说,为了安全,服务器域名必须要备案,如果只是想测试一下,可以设置项目属性中设置不校验域名。2.1测试版-项目配置不校验域名微信开发者工具中打开需要配置的项目,点击【详情】,选择【本地设置】,勾选【不校验合法域名……】。2.2配置request合法域名
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam