【React】diff算法
React之diff算法
-
-
- 什么是虚拟DOM
- 什么是Diff算法
- 传统diff算法
- React的diff算法
-
- 1. 什么是调和?
- 2. 什么是React diff算法?
- 3. diff策略。
- 4. tree diff
- 5. component diff:React对不同的组件间的比较,有三种策略。
- 6. element diff:当节点处于同一层级时,diff提供三种节点操作:删除、插入、移动。
-
什么是虚拟DOM
虚拟DOM是一个对象,一个什么样的对象呢?一个用来表示真实DOM的对象。举个例子:
真实DOM
<ul id="list">
<li class="item">喜羊羊li>
<li class="item">懒羊羊li>
<li class="item">美羊羊li>
ul>
对应的虚拟DOM为:
let oldVDOM = {
tagName:'ul',
props:{
id:'list'
},
children:[
{
tagName:'li',props:{class:'item',children:['喜羊羊']}
},
{
tagName:'li',props:{class:'item',children:['懒羊羊']}
},
{
tagName:'li',props:{class:'item',children:['美羊羊']}
}
]
}
这时候,修改一个li标签的文本:
<ul id="list">
<li class="item">喜羊羊li>
<li class="item">懒羊羊li>
<li class="item">美羊羊是个阴阳怪li>
ul>
这时候生成的新虚拟DOM为:
let newVDOM = {
tagName:'ul',
props:{
id:'list'
},
children:[
{
tagName:'li',props:{class:'item',children:['喜羊羊']}
},
{
tagName:'li',props:{class:'item',children:['懒羊羊']}
},
{
tagName:'li',props:{class:'item',children:['美羊羊是个阴阳怪']}
}
]
}
这就是咱们平常说的新旧两个虚拟DOM,这个时候新虚拟DOM是数据的最新状态,那么我们直接拿新虚拟DOM去渲染成真实DOM的话,效率真的回避直接操作真实DOM高吗?那肯定是不会的,看下图:

由上图可知,肯定是第二种方式比较快,因为第一种方式中间还夹着一个虚拟DOM的步骤,所以虚拟DOM比真实DOM快这句话其实是错的,或者说是不严谨的。正确的应该是:虚拟DOM算法操作真实DOM,性能高于直接操作真实DOM,虚拟DOM和虚拟DOM算法是两种概念。虚拟DOM算法 = 虚拟DOM + Diff算法
什么是Diff算法
上例中,其实只有一个li标签修改了文本,其他都是不变的,所以没必要所有节点都要更新,只更新这个li标签就行,Diff算法就是查出这个li标签的算法。
总结: diff算法是一种对比算法。对比两者是旧虚拟DOM和新虚拟DOM,对比出那个是虚拟节点更改了,找出这个虚拟节点,并只更新这个虚拟节点所对应的真实节点,而不用更新其他数据没发生改变的节点,实现精准地更新真实DOM,进而提高效率。
使用虚拟DOM算法地损耗计算:总损耗 = 虚拟DOM增删改查 + (与Diff算法效率有关) 真实DOM差异增删改 + (较少的节点) 排版与重绘
直接操作真实DOM的损耗计算:总损耗 = 真实DOM完全增删改 + (可能较多的节点) 排版与重绘
传统diff算法
通过循环递归对节点进行依次对比,算法时间复杂度达到O(n³),n是树的节点树,这个有多可怕呢?—— 如果要展示 1000 个节点,得执行上亿次比较。即使是CPU快能执行30亿条命令,也很难在一秒内计算出差异。
React的diff算法
1. 什么是调和?
将Virtual DOM树转换成 Actual DOM树的最少的过程成为调和。
2. 什么是React diff算法?
diff 算法是调和的具体实现。
3. diff策略。
React用三大策略 将O(n³)复杂度 转化为O(n)复杂度
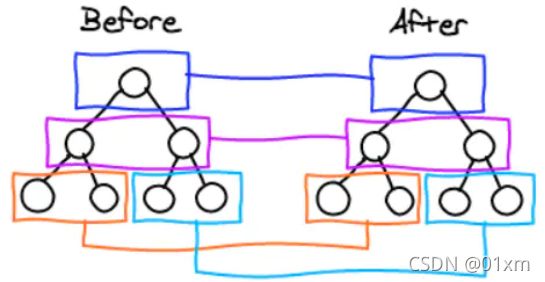
(1) 策略一(tree diff):Web UI中DOM节点跨层级的移动操作特别少,可以忽略不计。
(2) 策略二(component diff): 拥有相同类的两个组件 生成相似的树形结构,拥有不同类的两个组件,生成不同的树形结构。
(3) 策略三(element diff):对于同一层级的一组子节点,通过唯一 id区分。
4. tree diff
(1) React 通过updateDepth对虚拟DOM继续层级控制。
(2) 对树分层比较,两棵树只对同一层次节点比较。如果该节点不存在时,则该节点及其子节点会被完全删除,不会再进一步比较。
(3) 只需遍历一次,就能完成整棵DOM树的比较。

那么问题来了,如果DOM节点出现了跨层级操作,diff会咋办呢?
答:diff只简单考虑通层级的节点位置变换,如果时跨层级的话,只有创建节点和删除节点的操作。

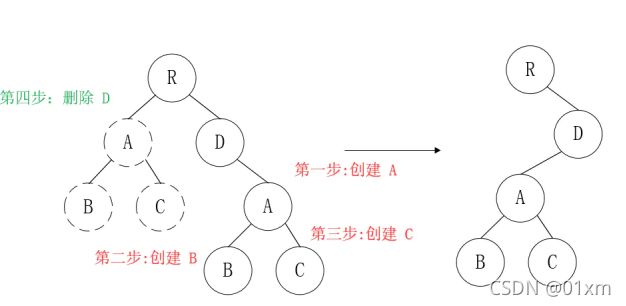
如下图所示,A节点及其子节点被整个移动到D节点下面去,由于React只会简单的考虑同级节点的位置变换,而对于不同层级的节点,只有创建和删除操作,所以当根节点发现A节点消失了,就会删除A节点及其子节点,当D发现多了一个子节点A,就会创建新的A作为其子节点。
此时,diff的执行情况是:createA-->createB-->createC-->deleteA。
由此可以发现,当出现节点跨层级移动时,并不会出现想象中的移动操作,而是会进行删除,重新创建的动作,这是一种很影响React性能的操作。因此,官方建议不要进行DOM节点跨层级操作,可以通过css隐藏、显示节点,而不是真正地移除、添加DOM节点。
5. component diff:React对不同的组件间的比较,有三种策略。
(1) 同一类型的两个组件,按原策略(层级比较) 继续比较 Virtual DOM树 即可。
(2) 同一类型的两个组件,组件A变化为组件B时,可能 Virtual DOM 没有任何变化,如果知道这点(变换的过程中,Virtual DOM 没有变化),可节省大量计算时间,所以用户可以通过 shouldComponentUpdate( ) 来判断是否需要判断计算。
(3) 不同类型的组件,将一个(将被改变的)组件判断为 dirtycomponent(脏组件),从而替换整个组件的所有节点。
注意:如果组件D和G的结构相似,但是React判断是不同类型的组件,则不会比较其结构,而是删除组件D及其子节点,创建G及其子节点。
6. element diff:当节点处于同一层级时,diff提供三种节点操作:删除、插入、移动。
插入: 组件C不在集合(A、B)中,需要插入。
删除:
(1)组件D在集合(A、B、D)中,但D的节点已经更改,不能复用和更新,所以需要删除旧的D,再创建新的。
(2)组件D之前在集合(A、B、D)中,但集合变成新的集合(A、B)了,D就需要被删除。
移动: 组件D已经在集合(A、B、C、D)里了,且集合更新时,D没有发生更新,只是位置改变,如新集合(A、D、B、C),D在第二个,无须像传统diff,让旧集合的第二个B和新集合的第二个D比较,并且删除第二个位置的B,再在第二个位置插入D,而是(对同一层级的同组子节点)添加唯一的key进行区分,移动即可。
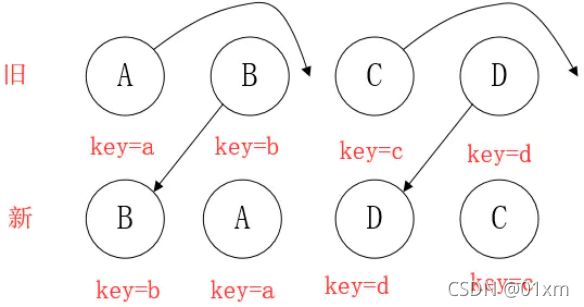
移动情形一:新旧集合中存在相同节点但位置不同时,如何移动节点

(1) 看着上图的B,React先从新中取得B,然后判断旧中是否存在相同节点B,当发现存在节点B后,就去判断是否移动B。B在旧中的index=1,它的lastIndex=0,不满足 indexlastIndex = max(index,lastIndex) =1。
注意:lastIndex有点像浮标,或者说是一个map的索引,一开始默认值是0,它会与map中的元素进行比较,比较完后,会改变自己的值的。(取index和lastIndex的较大数)。
(2) 看着A,A在旧的index=0,此时的lastIndex=1(因为先前与新的B比较过了),满足indexlastIndex=max(index,lastIndex)=1。
(3) 看着D,同(1),不移动,由于D在旧的index=3,比较时,lastIndex=1,所以改变lastIndex=max(index,lastIndex)=3。
(4) 看着C,同(2),移动,C在旧的index=2,满足index
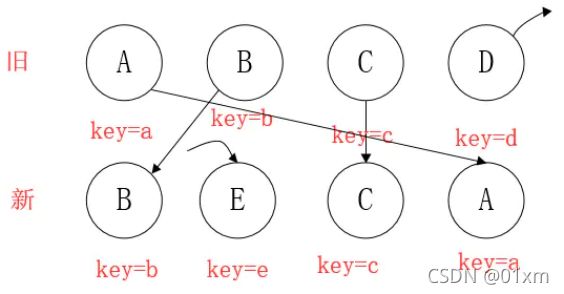
移动情形二:新集合中有新加入的节点,旧集合中有删除的节点

(1) B不移动,不赘述,更新 lastIndex=1。
(2) 新集合取得 E,发现旧不存在,故在lastIndex=1的位置 创建E,更新lastIndex=1。
(3) 新集合取得C,C不移动,更新lastIndex=2。
(4) 新集合取得A,A移动,同上,更新lastIndex=2。
(5)新集合对比后,再对旧集合遍历。判断 新集合 没有,但 旧集合 有的元素(如D,新集合没有,旧集合有),发现 D,删除D,diff 操作结束。
diff的不足与待优化的地方 理想情况是 只移动D,不移动A,B,C。因此,在开发过程中,尽量减少类似将最后一个节点移动到列表首部的操作,当节点数量过大或更新操作过于频繁时,会影响React的渲染性能。

看图的 D,此时D不移动,但它的index是最大的,导致更新lastIndex=3,从而使得其他元素A,B,C的index