ruoyi若依框架分页功能实现分析
系列文章
ruoyi若依框架学习笔记-01
ruoyi若依框架分页功能实现分析
ruoyi若依框架SpringSecurity实现分析
文章目录
- 系列文章
-
- 概要
- 前端分析
- 后端分析
概要
今天来分析一下若依前后端分离版本的分页功能的实现,以系统用户页面为例,从前后端一一分析。
前端分析

我把相关的js代码拿出来放到一起,total即分页数据的总数,和total绑定,page即页号,limit即页面数据大小限制,都和queryParms绑定。
data(){
return{
// 遮罩层
loading: true,
// 总条数
total: 0,
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
userName: undefined,
phonenumber: undefined,
status: undefined,
deptId: undefined
},
// 日期范围
dateRange: [],
}
},
created() {
this.getList();
//下面的先不看
//this.getDeptTree();
//this.getConfigKey("sys.user.initPassword").then(response => {
// this.initPassword = response.msg;
//});
},
methods: {
/** 查询用户列表 */
getList() {
//loading这个参数为true则说明还在等待后端响应阶段
this.loading = true;
listUser(this.addDateRange(this.queryParams, this.dateRange)).then(response => {
//当后端响应成功将数据赋值给userList,进行页面渲染
this.userList = response.rows;
this.total = response.total;
this.loading = false;
}
);
},
}
我们从前端发送一个所有查询数据都不为空的分页请求:

可以看到除了queryParams对象中的内容,还有两个属性:
params[beginTime]: 2024-01-19
params[endTime]: 2024-02-02
其实这是在src/utils/ruoyi.js中有暴露一个方法生成的,该方法的作用就是为表单对象添加日期范围,因为前端中有个表单项是按照时间间隔查询的,他的绑定属性是dateRange,是一个数组[],数组中的第一项是起始时间,第二项是终止时间
// 添加日期范围
export function addDateRange(params, dateRange, propName) {
let search = params;
search.params = typeof (search.params) === 'object' && search.params !== null && !Array.isArray(search.params) ? search.params : {};
dateRange = Array.isArray(dateRange) ? dateRange : [];
if (typeof (propName) === 'undefined') {
search.params['beginTime'] = dateRange[0];
search.params['endTime'] = dateRange[1];
} else {
search.params['begin' + propName] = dateRange[0];
search.params['end' + propName] = dateRange[1];
}
return search;
}
后端分析
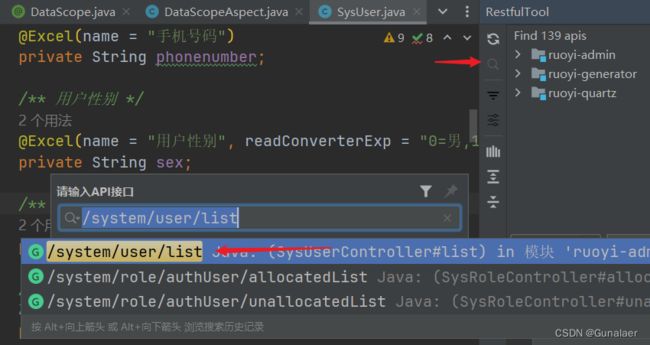
对于后端分析,第一步就是找接口,
![]()
通过前端请求,我们可以知道后端接口请求路径是/system/user/list,可以使用idea插件RestfulTool来找到接口地址

非常的方便。来分析一下后端接口:
/**
* 获取用户列表
*/
//这个注解就是验证访问这个接口的用户是否有对应的权限
@PreAuthorize("@ss.hasPermi('system:user:list')")
@GetMapping("/list")
public TableDataInfo list(SysUser user)
{
startPage();
List<SysUser> list = userService.selectUserList(user);
return getDataTable(list);
}
从ruoyi的pom文件中就能知道他使用的是github的pageHelper插件。与直接使用不同,我们来看一下ruoyi是怎么封装的。
首先,这个startPage()方法来自SysUserController的父类BaseController,
/**
* 设置请求分页数据
*/
protected void startPage()
{
PageUtils.startPage();
}
看得出来,他是通过PageUtils工具类的startPage()方法实现的。这个类继承自PageHelper类
public class PageUtils extends PageHelper
{
/**
* 设置请求分页数据
*/
public static void startPage()
{
PageDomain pageDomain = TableSupport.buildPageRequest();
Integer pageNum = pageDomain.getPageNum();
Integer pageSize = pageDomain.getPageSize();
String orderBy = SqlUtil.escapeOrderBySql(pageDomain.getOrderBy());
Boolean reasonable = pageDomain.getReasonable();
PageHelper.startPage(pageNum, pageSize, orderBy).setReasonable(reasonable);
}
/**
* 清理分页的线程变量
*/
public static void clearPage()
{
PageHelper.clearPage();
}
}
来分析一下方法的内部:
第一步便是调用了TableSupport.buildPageRequest()拿到了一个对象domain,从方法的下面该对象的属性,我们就能看出他是封装分页参数的,
但是还是去看一下这个方法:
PageDomain pageDomain = new PageDomain();
pageDomain.setPageNum(Convert.toInt(ServletUtils.getParameter(PAGE_NUM), 1));
pageDomain.setPageSize(Convert.toInt(ServletUtils.getParameter(PAGE_SIZE), 10));
pageDomain.setOrderByColumn(ServletUtils.getParameter(ORDER_BY_COLUMN));
pageDomain.setIsAsc(ServletUtils.getParameter(IS_ASC));
pageDomain.setReasonable(ServletUtils.getParameterToBool(REASONABLE));
return pageDomain;
不用看都知道ServletUtils.getParameter是拿到请求参数的,ServletUtils这个类就不深入分析了。
所以这个方法就是赋值的一个操作。
PageHelper.startPage(pageNum, pageSize, orderBy).setReasonable(reasonable);
这段代码中前面的一个方法好理解,是PageHeper的最基本分页的一个方法,他后面的setReasonable(reasonable)方法,这个其实就是对参数进行逻辑处理。
比如:前端传递的参数是:pageNum=-1这肯定是不行的吧,页号肯定不能为负数吧!
再后面
List<SysUser> list = userService.selectUserList(user);
从数据库中根据分页参数拿到相应的数据。
最后将数据封装成前端想要的样子就行了~
/**
* 响应请求分页数据
*/
@SuppressWarnings({ "rawtypes", "unchecked" })
protected TableDataInfo getDataTable(List<?> list)
{
TableDataInfo rspData = new TableDataInfo();
rspData.setCode(HttpStatus.SUCCESS);
rspData.setMsg("查询成功");
rspData.setRows(list);
rspData.setTotal(new PageInfo(list).getTotal());
return rspData;
}