- 企业内网系统:从传统开发到智能赋能的进化之路
飞算JavaAI开发助手
科技人工智能大数据java
在当今数字化浪潮中,企业内网系统作为支撑日常运营的核心基础设施,其开发效率与质量直接关系到企业的竞争力。传统开发模式下,程序员需要手动完成需求分析、架构设计、代码编写、测试调试等全流程工作,不仅耗时费力,还容易因人为疏忽导致质量隐患。而随着人工智能技术的突破性进展,以飞算JavaAI为代表的智能开发工具正在重塑企业内网系统的开发范式,为程序员提供从设计到落地的全链路智能支持。一、传统企业内网系统开
- 从互联网电脑迁移Dify到内网部署Dify方法记录
一、在互联网电脑上准备迁移文件1.保存Docker镜像#获取所有Dify相关镜像(根据实际容器名调整)dockerps--filter"name=dify"--format"{{.Image}}"|sort-u>dify-images.list#保存镜像为.tar文件dockersave$(catdify-images.list)-odify-images.tar2.备份数据卷or直接复制路径(1
- 【图像去噪】论文精读:Noise2Self: Blind Denoising by Self-Supervision(N2S)
十小大
计算机视觉深度学习图像处理图像去噪人工智能论文阅读论文笔记
请先看【专栏介绍文章】:【图像去噪(ImageDenoising)】关于【图像去噪】专栏的相关说明,包含适配人群、专栏简介、专栏亮点、阅读方法、定价理由、品质承诺、关于更新、去噪概述、文章目录、资料汇总、问题汇总(更新中)文章目录前言Abstract1.Introduction2.RelatedWork3.CalibratingTraditionalModels3.1.Single-Cell3.2
- 一周掌握Flutter开发--7、包管理
心上之秋
flutter前端
TableofContents7.包管理核心工具7.1`pubspec.yaml`:依赖管理文件常用包7.2`cached_network_image`(图片缓存)7.3`flutter_bloc`(状态管理)7.4`get`(路由+状态管理)总结7.包管理包管理是Flutter开发中的重要环节,通过合理使用第三方包可以显著提高开发效率。Flutter使用pubspec.yaml文件来管理依赖,开
- Selenium使用指南
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快Selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera
- 基于Live555实现简单RTSP服务器
Zsy_05131068
服务器c++qt
编译Live555本人使用Qt5.14.2编译Live555pro文件添加子模块include(UsageEnvironment/UsageEnvironment.pri)include(groupsock/groupsock.pri)include(BasicUsageEnvironment/BasicUsageEnvironment.pri)include(liveMedia/liveMedi
- 隐马尔可夫模型(HMM):观测背后的状态解码艺术
大千AI助手
人工智能Python#OTHER数据挖掘人工智能机器学习算法HMM马尔科夫概率论
本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!一、核心概念:双重随机过程隐马尔可夫模型(HiddenMarkovModel,HMM)是一种通过可观测序列推断隐含状态序列的概率图模型,包含两个核心随机过程:隐含状态链:不可观测的马尔可夫过程${q_t}$P(qt∣qt−1,qt−2,…,q1)=P(
- ResNet:深度卷积神经网络的里程碑
心想事“程”
小知识点cnn人工智能神经网络
一、引言在深度学习的发展历程中,深度卷积神经网络(CNN)不断演进,旨在提升对图像等数据的特征提取与分类能力。然而,随着网络层数的增加,传统CNN面临着梯度消失、梯度爆炸以及退化等棘手问题,训练变得愈发困难。2015年,由微软研究院提出的ResNet(ResidualNetworks,残差网络)横空出世,它以独特的残差学习思想,成功攻克了这些难题,在ImageNet竞赛中大放异彩,开创了深度神经网
- 卷积神经网络架构的演进:从AlexNet到EfficientNet
t0_54manong
大数据与人工智能cnn架构人工智能个人开发
在过去的8.5年里,深度学习取得了飞速的进步。回溯到2012年,AlexNet在ImageNet上的Top-1准确率仅为63.3%,而如今,借助EfficientNet架构和师生训练法,我们已经能达到超过90%的准确率。本文将聚焦于卷积神经网络(CNN)架构的演变,深入探究其背后的基本原理。一些关键术语在深入了解各种架构之前,我们需要明确几个关键术语。更宽的网络意味着卷积层中有更多的特征图(滤波器
- 爆燃!《匠起东方·中国骄傲》正式上线,亚马逊带你见证中国产业带的腾飞!
ggtdfgfdg
人工智能
亚马逊收款过去,中国制造实力硬核,却屈身世界大牌背后,关山难越;如今,中国制造业强势崛起,实力强企聚集成“群”,成熟产业带星罗棋布,向世界发出中国制造强音!聚焦中国优质产业带的崛起之路,记录产业带相关企业的出海历程,见证亚马逊与中国卖家的携手同行,亚马逊企业购《匠起东方·中国骄傲》视频,带你领略中国产业带从“海外代工”到“自主转型”,从“野蛮长”到“深耕长远”的蝶变与腾飞。今天,让我们首先走进永康
- Qt 图形视图框架4-动画、碰撞检测和图形项组
Zy100Papa
Qtc++开发实战qt开发语言
1.动画1.1.使用QObject包装器1.2.属性动画(QPropertyAnimation)1.3.定时器动画(QTimer)1.4.场景推进动画(QGraphicsScene::advance)2.碰撞检测1.动画在Qt图形视图框架中,实现动画效果有多种常用方法,下面介绍几种主要方式:以下是在Qt5.15.5(MinGW环境)中实现图形视图框架动画的常用方法,代码已亲测可正常运行:1.1.使
- rk3566开发之rknn npu 部署
三十度角阳光的问候
rknnnpurk3566目标检测
目录NPU使用RKNN模型非RKNN模型RKNN-Toolkit2工具RKNNNPU测试代码如下main.ccssd.cc调用ssd模型进行目标检测测试ssd.hqt中调用rknnnpu接口NPU使用RK3566内置NPU模块。使用该NPU需要下载RKNNSDK,RKNNSDK为带有NPU的RK3566/RK3568芯片平台提供编程接口,能够帮助用户部署使用RKNN-Toolkit2导出的RKNN
- Mat转指针和指针转Mat
Ring__Rain
Opencv
Matorigin_Img=Mat::zeros(m_nGoldenHeight,m_nGoldenWidth,CV_8UC1);;uchar*pimage=origin_Img.data;origin_Img.data=pimage;
- 反应式PDF显示:react-pdf入门指南及问题解决方案
卫直超Unity
反应式PDF显示:react-pdf入门指南及问题解决方案react-pdfDisplayPDFsinyourReactappaseasilyasiftheywereimages.项目地址:https://gitcode.com/gh_mirrors/rea/react-pdf项目基础介绍:react-pdf是由CSDN公司开发的InsCodeAI大模型提及的WojciechMaj所创建的一个开源
- Java 导出pdf 写出demo 1、需要设置自定义页眉和文字 2、可以插入表格 3、可以插入图片
赵八斤
java
以下是一个使用iText7库实现PDF导出的Java示例,包含自定义页眉、文字、表格和图片功能:添加Maven依赖com.itextpdfitext7-core7.2.5com.itextpdflayout7.2.5Java示例代码importcom.itextpdf.io.image.ImageDataFactory;importcom.itextpdf.kernel.colors.ColorC
- Qt导入ui文件的方法
百口可乐__
Qt-qtui开发语言
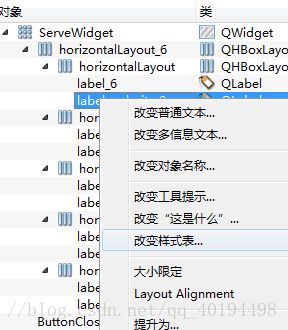
1.首先对项目Test_0右键点击,添加现有文件。选择要添加的新的Design_5.ui文件。导入新的ui文件。2.打开Test_0.pro文件,会有以下形式的代码,确保其中有导入的ui文件Design_5.ui。FORMS+=a.ui\b.ui\...Design_5.ui确保Test_0.pro文件中有以下代码,用于生成"ui_xxx.h"文件。QT+=widgets3.点击构建,执行qmak
- 52. QT插件开发--插件程序(带ui文件)的创建与编译
山间点烟雨
QML/QT常用技巧汇总qtui插件
1.说明一般情况下,针对代码量比较小的QT程序不需要进行插件集成化开发,但是针对大型程序来说,代码结构比较复杂,使用插件开发的方式可以提高代码开发和维护效率,团队之间的分工合作也会更加的明确。所谓插件式开发,实际上就是把程序的一部分功能封装起来,编译成一个单独的动态链接库,在主程序框架中去动态加载这个动态库即可。在windows系统中这种动态库以dll的形式存在,而在linux系统中是以so形式存
- ReactNative【实战】瀑布流布局列表(含图片自适应、点亮红心动画)
最终效果滚动到最底部实现原理使用绝对定位实现交错衔接图片自适应布局代码范例数据类型typings.d.tstypeArticleSimple={id:number;title:string;userName:string;avatarUrl:string;favoriteCount:number;isFavorite:boolean;image:string;};模拟数据mock/articleL
- 当保存为 Sha256 时,如何管理 MinIO 存储中的图像使用情况?
bug菌¹
全栈Bug调优(实战版)ImagenminioSha256
本文收录于《全栈Bug调优(实战版)》专栏,致力于分享我在项目实战过程中遇到的各类Bug及其原因,并提供切实有效的解决方案。无论你是初学者还是经验丰富的开发者,本文将为你指引出一条更高效的Bug修复之路,助你早日登顶,迈向财富自由的梦想!同时,欢迎大家关注、收藏、订阅本专栏,更多精彩内容正在持续更新中。让我们一起进步,Up!Up!Up! 备注:部分问题/难题源自互联网,经过精心筛选和整理,结合数
- 【无标题】导出pdf
JavaPDF导出工具-iText7实现下面是一个使用iText7库实现的PDF导出工具,支持页眉文字和图片、表格插入和图片插入功能。importcom.itextpdf.io.image.ImageData;importcom.itextpdf.io.image.ImageDataFactory;importcom.itextpdf.kernel.colors.ColorConstants;im
- Python淘宝拍立淘按图搜索API接口,json数据示例参考
ID_18007905473
pythonAPI数据库json大数据python
淘宝拍立淘按图搜索API接口示例淘宝的拍立淘(图片搜索)功能通常是通过淘宝开放平台提供的API实现的。以下是一个模拟的JSON数据示例和接口调用参考:模拟API请求示例importrequestsimportbase64#示例图片路径image_path="example.jpg"#读取图片并编码为base64withopen(image_path,"rb")asimage_file:encode
- JAVA使用搭建EMQX消息队列
xiaomadingd
javaspringspringboot
JAVA连接EMQX简介1.依赖导入2.写入配置文件和配置类3.连接broker核心类和消息发布回调类4.HTTP调用测试发布消息简介本文主要介绍怎么用java客户端paho连接emqx并实现共享订阅,所谓共享订阅就是在开多个节点的客户端消费时,保证一条消息有且仅有一个节点消费,不会造成重复消费。1.依赖导入org.eclipse.pahoorg.eclipse.paho.client.mqttv
- EMQX 入门教程⑪——通过 ExHook 使用 gRPC 服务接收 EMQX 回调事件(已连接/已断开/已订阅/已发布...)
小康师兄
EMQX入门教程EMQXgRPCExHook钩子java
文章目录一、前文二、钩子函数介绍三、EMQX4.x的hook实现方法四、EMQX5.x的hook实现方法五、下载emqx-extension-examples六、修改Demo代码七、编译Demo代码八、运行Demo程序九、ExHook设置和启用十、更多日志十一、文档参考一、前文EMQX入门教程——导读二、钩子函数介绍exhook钩子函数可以理解成可挂载函数的点(HookPoint)。因为MQTT运
- H3初识——入门介绍之路由、路由元数据
简介H3提供了灵活且高性能的路由系统,支持多种HTTP方法、动态参数和中间件组合,适用于现代Web服务开发。基本用法import{H3,serve}from"h3";constapp=newH3();//定义GET路由app.get("/",(context)=>{return"HelloH3路由!";});//定义POST路由app.post("/submit",async(context)=>
- JavaWeb三大组件啊-Filter
sleepcattt
filterjava
一、Filter过滤器简介过滤器可以对访问的静态资源和动态资源进行过滤,既可以过滤请求,也可以过滤响应1.应用场景列举统一编码处理登入验证敏感字符过滤![[Pastedimage20250422121326.png]]相当于在Client和Server之间创建了一个中间层Filter,先经过Filter再到Server2.使用先创建实现类,来实现javax.servlet.Filter包的接口,实
- 【MobileNet v3 可视化界面】在电脑上实现可视化界面
【MobileNetv3可视化界面】在电脑上实现可视化界面一、PyQt5库安装PyQt5库的安装,可以查看这篇文章:完全弄懂如何用pycharm安装pyqt5及其相关配置二、界面设置三、功能链接GPUorCPU选择defGPU_CPU(self):"""选择GPUorCPU:return:"""selected_button=self.widget.sender()ifselected_butto
- C语言实现DNS客户端 | 详解dns_create_question函数的设计与实现
(Charon)
服务器网络linux
在实现一个简易的DNS查询客户端时,构造DNS报文是最关键的一步。DNS报文大致由两个部分组成:Header(报文头)Question(问题)本文聚焦于dns_create_question函数,即如何将用户输入的域名(如"www.example.com")编码为符合DNS协议格式的查询字段,并构造相关的qtype与qclass信息。一、DNSQuestion结构体定义回顾structdns_qu
- 以科技为刃,铸强国之基
ruanjiananquan99
科技
七七事变的硝烟早已散尽,但历史的伤疤始终在警示我们:国力孱弱便会沦为砧板之肉,唯有自身强大,才能守护家园与和平。在当代世界,科技实力已成为衡量国家综合国力的核心标尺,科技强国之路,便是中华民族抵御风险、实现复兴的必由之路。筑牢基础研究的根基,是科技强国的“定盘星”。基础研究如同深埋地下的根系,决定着科技之树的枝繁叶茂。当年我国在艰苦条件下自主研发“两弹一星”,正是基础科学突破带来的跨越式发展。如今
- pytest中测试特定接口
qq_47150350
pytest服务器运维
在pytest中只测试特定接口有以下几种常用方法:1.通过测试函数名精确匹配直接指定测试文件和函数名:pytesttest_api.py::test_upload_image_with_library这将只运行test_api.py文件中名为test_upload_image_with_library的测试函数。2.使用关键字匹配(-k参数)通过函数名中的关键字筛选测试:pytesttest_ap
- Docker快速单点部署Elasticsearch
❀͜͡傀儡师
dockerelasticsearch
x86架构dockerpullregistry.cn-hangzhou.aliyuncs.com/qiluo-images/elasticsearch:8.17.4arm架构dockerpullregistry.cn-hangzhou.aliyuncs.com/qiluo-images/linux_arm64_elasticsearch:8.17.43、elasticsearch安装mkdir-p
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。