- C++内存管理
C语言动态内存管理方式C语言中动态内存管理方式:malloc/calloc/realloc/free。C++中动态内存管理方式C++提出了自己的内存管理方式:通过new和delete操作符进行动态内存管理。例如:对于内置类型voidTest(){//动态申请一个int类型的空间int*ptr4=newint;//动态申请一个int类型的空间并初始化为10int*ptr5=newint(10);//
- 小程序导航设置更多内容的实现方法
racerun
小程序
在小程序中实现导航栏设置更多内容,可以通过以下几种方式实现:1.使用原生导航栏自定义按钮javascript//app.json或页面.json中配置{"navigationBarTitleText":"首页","navigationBarTextStyle":"black","navigationBarBackgroundColor":"#ffffff","navigationStyle":"d
- Python爬虫实战:研究chardet库相关技术
ylfhpy
爬虫项目实战python爬虫开发语言chardet
1.引言1.1研究背景与意义在互联网信息爆炸的时代,网络数据采集技术已成为信息获取、数据分析和知识发现的重要手段。Python作为一种高效的编程语言,凭借其丰富的第三方库和简洁的语法,成为爬虫开发的首选语言之一。然而,在网络数据采集中,文本编码的多样性和不确定性一直是困扰开发者的主要问题之一。不同网站可能采用不同的编码方式(如UTF-8、GBK、GB2312等),甚至同一网站的不同页面也可能使用不
- Java升级版的学生成长管理系统
学生成长管理系统升级版需求为了学生管理系统书写一个登录、注册、忘记密码的功能。只有用户登录成功之后,才能进入学生管理系统中进行增删查改操作。分析登录界面System.out.println("欢迎来到学生成长管理系统");System.out.println("请选择操作1登录2注册3忘记密码");用户类属性:用户名、密码、身份证号码、手机号码注册功能用户名需求满足以下要求:验证要求:用户名唯一用
- 七、SpringCloud 项目迁移至 K8s
退役小学生呀
K8s企业级深度研修kuberneteslinux容器云原生k8s
七、SpringCloud项目迁移至K8s文章目录七、SpringCloud项目迁移至K8s1、环境准备1.1集群规划1.2SpringCloud项目架构及迁移需求分析2、迁移Eureka集群2.1构建及容器化2.2部署至K8s2.3创建通信Service3、迁移网关服务3.1构建及容器化3.2部署至K8s3.3创建Service3.4创建Ingress4、迁移其他springboot服务4.1构
- 宽带有哪几种接入方式
weixin_30252709
转:https://zhidao.baidu.com/question/1025089.html目前的家庭接入方式主要有三种:一是普通电话线的非对称数字用户环路技术(ADSL)方式、二是基于光纤IP网的FTTB+LAN技术方式(小区宽带),三是有线电视的CableModem技术方式(有线通)。ADSL使用一种调制解调传输技术,在普通电话线上将现有电话线路的频宽经由调制解调技术处理后扩大,其中较高容
- 关于小公司的空降兵和空降兵的出路
gongbenwen
关于小公司的空降兵,这是一件比较有意思的事情,曾在两家不同的小的创业公司,经历了其他空降兵的入职,也体验过作为空降兵的入职。通过观察分析,发现八成以上的小公司的空降兵,都不容易持久在一家公司待下去。总结了空降兵,容易在一家新的小公司出走的原因。首先,从公司层面,小公司本身摊子就小,一般空降兵都会要求比较高的薪酬,能不招空降兵就不招,但是原始初创人员,有时很容易因为在发展过程中遇到的磕磕绊绊,认为合
- Kafka-python 核心 API 深度解析:BrokerConnection 与 ClusterMetadata 的全方位指南
佑瞻
python工程化kafkapython分布式
在Kafka应用开发中,我们时常会面临连接管理混乱、元数据获取不及时等问题,这些问题的根源往往在于对底层API的理解不够深入。今天我们将聚焦kafka-python客户端中两个核心类——BrokerConnection和ClusterMetadata,通过剖析其核心功能与应用场景,帮助大家建立系统化的Kafka连接与元数据管理知识体系。BrokerConnection:Kafka连接管理的中枢神经
- KafkaAdminClient 技术详解:Python 操作 Kafka 集群的管理接口
佑瞻
python工程化pythonkafka
一、KafkaAdminClient基础概念KafkaAdminClient是kafka-python客户端提供的集群管理类,用于通过编程方式管理Kafka集群资源。其核心定位是为开发者提供一套标准化接口,实现对主题、分区、ACL、消费者组等资源的全生命周期管理。核心特性说明:接口定位:专门用于集群资源管理,区别于KafkaConsumer/KafkaProducer的数据读写功能版本要求:要求B
- Python日志模块
Python日志模块学习教程:b站王铭东老师Python中logging模块能够完成相关信息的记录,在debug时使用它事半功倍一、模块介绍日志级别DEBUG、INFO、WARNING、ERROR、CRITICAL默认是WARNING,当在WARNING或其之上时才被跟踪日志格式logging.basicConfig函数中,可以指定日志的输出格式format,这个参数可以输出很多有用的信息一般使用
- 【5.1.6 漫画JUC并发包】
漫画JUC并发包学习目标掌握JUC包核心工具类的原理和使用理解并发编程的底层机制掌握高频面试考察点能够在实际项目中正确使用并发工具故事开始小明:“老王,我在面试中总是被JUC包的问题难住,什么CountDownLatch、CyclicBarrier、Semaphore,听起来就头疼!”架构师老王:“哈哈,JUC包确实是Java并发编程的核心,但别担心,我用漫画的方式给你讲解,保证你能轻松掌握!”小
- Python爬虫笔记汇总
大厂_jvS
python爬虫笔记
except:print(“爬取失败”)4.网络图片爬取及存储#实例4:爬取图片‘’‘r.content#表示返回内容的二进制格式’‘’importrequestsimportosroot=‘./Pic/’path=root+url.split(‘/’)[-1].split(‘@’)[0]url=‘http://img0.dili360.com/ga/M00/02/AB/wKgBzFQ26i2AW
- python-for-android 使用教程
沈昊冕Nadine
python-for-android使用教程python-for-androidTurnyourPythonapplicationintoanAndroidAPK项目地址:https://gitcode.com/gh_mirrors/py/python-for-android1.项目介绍python-for-android(p4a)是一个开发工具,用于将Python应用打包成可以在Android设
- 爬虫的笔记整理
咸鱼时日翻身
爬虫笔记
网络爬虫首先要认识http和https协议在浏览器中发送一个http请求:1.输入一个URL地址之后,向http服务器发送请求,主要分为GET和POST两种方法2.输入URL之后,发送一个request请求,这时候服务器把response文件对象发送回浏览器3.浏览器中解析返回的HTML,其中引用了许多的其他文件,images,css文件,JS文件等,再次法中request去获取这些内容4.所有的
- 【Python】邮件处理2
宅男很神经
python开发语言
7.Pythonemail库深度解析:MIME邮件构建与解析的艺术在前面的章节中,我们深入探讨了电子邮件的底层协议(SMTP,POP3,IMAP)以及如何使用imaplib库从服务器接收和管理邮件。然而,邮件内容的实际格式和结构并非由这些传输协议定义,而是由MIME(MultipurposeInternetMailExtensions)标准规范。Python的email库是处理MIME格式邮件的强
- 【算法刷题记录(简单题)002】字符串字符匹配(java代码实现)
挺菜的
java算法开发语言
一、题目描述对于给定的字符串s和t,检查s中的所有字符是否都在t中出现。(一)输入描述第一行输入一个长度为1≤len(s)≤200、仅由小写字母组成的字符串s。第二行输入一个长度为1≤len(t)≤200、仅由小写字母组成的字符串t。(二)输出描述如果s中的所有字符都在t中出现,则输出true,否则输出false。(三)示例输入:bcabc输出:true二、题目解答(一)解题思路1.使用HashM
- Set接口常用方法总结(Java:集合与泛型(二))
挺菜的
java集合与泛型Setjava
一、Set接口概述:Set接口继承Collection接口。Set接口的常用实现类有:HashSet,LinkedHashSet和TreeSet.Set和List一样是接口,不能直接实例化,只能通过其实现类来实例化.二、Set接口常用方法总结:注:该博客代码中引包代码均省略,eclipse用户可通过CTRL+shift+o来进行快捷引包add(Objectobj):向Set集合中添加元素,添加成功
- 解决org.springframework.http.converter.HttpMessageNotWritableException: Could not write JSON...问题
码不停蹄的玄黓
springbootjson
报错如下:Resolved[org.springframework.http.converter.HttpMessageNotWritableException:CouldnotwriteJSON:(wasjava.lang.NullPointerException);nestedexceptioniscom.fasterxml.jackson.databind.JsonMappingExcept
- C语言数据结构与算法专栏目录
CodeAllen嵌入式
嵌入式C语言数据结构算法
后序会开一个《嵌入式数据结构专栏》主要为了学习嵌入式的同学,软件能力提升和大厂面试能力,感谢大家关注!直达专栏:https://blog.csdn.net/super828/category_11083370.html《C语言数据结构与算法》专栏已经更新完毕,共计72篇分享,后期会逐渐修改错误并添加内容0数据之间的关系有哪些?1如何度量一个算法的好坏?2常见的时间复杂度实例
- 洛谷分支结构题单刷题记录 java
阿乌阿呜
JAVA刷题记录java算法
目录P2433【深基1-2】小学数学N合一P5709【深基2.习6】ApplesPrologue/苹果和虫子P5710【深基3.例2】数的性质P5711【深基3.例3】闰年判断P5712【深基3.例4】ApplesP5713【深基3.例5】洛谷团队系统P5714【深基3.例7】肥胖问题P5715【深基3.例8】三位数排序P5716【深基3.例9】月份天数P1085[NOIP2004普及组]不高兴的
- Leetcode刷题java之520(检测大写字母)
qq_42342642
leetcodejava算法
执行结果:通过显示详情添加备注执行用时:1ms,在所有Java提交中击败了98.19%的用户内存消耗:36.8MB,在所有Java提交中击败了57.52%的用户通过测试用例:550/550
- 21天刷题计划之10.1—统计大写字母个数(Java语言描述)
justlikeu777
21天刷题计划java基础算法基础
题目描述:找出给定字符串中大写字符(即’A’-‘Z’)的个数接口说明原型:intCalcCapital(Stringstr);返回值:int输入描述:输入一个String数据输出描述:输出string中大写字母的个数示例1输入add123#$%#%#O输出1分析:获取输出的字符串,将字符串转换成字符数组,遍历字符数组并判断是否为大写字母即可。importjava.util.Scanner;publ
- 也谈一下 30+ 程序员的出路
写编程的木木
langchain产品经理python开发语言大模型
前言前两天和一个前端同学聊天,他说不准备再做前端了,准备去考公。不过难度也很大。从20152016年那会儿开始互联网行业爆发,到现在有7、8年了,当年20多岁的小伙子们,现在也都30+了大量的人面临这个问题:大龄程序员就业竞争力差,未来该如何安身立命?先说我个人的看法:除非你有其他更好的资源,否则没有更好的出路认真搞技术,保持技术能力,你大概率不会失业(至少外包还在招人,外包也不少挣…)考公之我见
- 发起请求并处理响应:`XHR` 与 `axios` 使用指南来啦[特殊字符]~
又又又要长脑子呐~了解到通过发起HTTP请求并在不刷新页面的情况下更新页面内容是一种常见的需求。学习使用XMLHttpRequest或axios来实现,现在进行对比两者,比较项目使用时候的优缺点,文末使用表格进行对比学习1.使用XHR实现下面是一个使用XMLHttpRequest发起GET请求并处理服务器响应的示例:html体验AI代码助手代码解读复制代码//创建一个新的XMLHttpReques
- 计算机网络(网页显示过程,TCP三次握手,HTTP1.0,1.1,2.0,3.0,JWT cookie)
老虎0627
计算机网络计算机网络tcp/ip网络协议
前言最近一直在看后端开发的面经,里面涉及到了好多计算机网络的知识,在这里以问题的形式写一个学习笔记(其中参考了:JavaGuide和小林coding这两个很好的学习网站)1.当键入网址后,到网页显示,其间发生了什么?(1)首先浏览器会解析URL。(如确定协议像Http或Https)(2)然后通过DNS服务器把域名解析为IP地址。(找到服务器啦)(3)接着TCP协议三次握手和服务器建立连接。(客户端
- 如何有效管理YashanDB的访问控制
数据库
引言在当今数字化的业务环境中,数据安全性和访问控制是数据库管理的核心问题。随着数据规模的不断扩大,以及对数据隐私和合规性的要求日益增强,如何有效管理数据库的访问权限已成为企业面临的重大挑战。YashanDB作为一个高性能的数据库管理系统,具备丰富的访问控制功能,但同时也带来了复杂的管理需求。本篇文章将深入探讨YashanDB的访问控制机制,包括用户管理、角色权限、身份认证及其他相关策略,旨在为数据
- Python多线程vs多进程:一场关于效率的“宫斗戏“,谁才是你的真命天子?
清晨的咖啡还冒着热气,你盯着监控面板上飙升的CPU使用率,键盘敲出的代码在"多线程"和"多进程"之间反复横跳——这可能是每个Python开发者都会经历的"效率抉择时刻"。当项目从"能跑就行"进化到"必须快跑",多线程与多进程这对"欢喜冤家"就会跳出来,用各自的"十八般武艺"让你挑花眼。今天咱们就来扒开表象,从底层机制到实战案例,彻底搞懂这对CP的爱恨纠葛。一、GIL:多线程头顶的"紧箍咒"要聊多线
- 【mongodb】mongodb数据备份与恢复
向往风的男子
运维日常DBAmongodb数据库
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》暂未更新《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》运维日常《l
- c++求同构数
*Allen*
c++算法数据结构
题目描述所谓同构数是指这样的数,即它出现在它的平方数的右端。例如,5的平方是25(即5×5=25),5是25右端的数,那么5就是同构数。又如,25的平方是625(即25×25=625),同理25也是同构数。找出通过键盘输入的两个正整数N和M(0usingnamespacestd;intn,m,t,s,a[100],b[100],sum,s1,s2,k;intmain(){cin>>n>>m;for
- 【优秀文章】7月优秀文章推荐
优秀文章智能自主运动体与人工智能技术——环境感知、SLAM定位、路径规划、运动控制、多智能体协同作者:fpga和matlabC++之红黑树认识与实现作者:zzh_zao【手把手带你刷好题】–C语言基础编程题(十)作者:草莓熊Lotso飞算JavaAI:从“码农”到“代码指挥官”的终极进化论作者:可涵不会debug前端网页开发学习(HTML+CSS+JS)有这一篇就够!作者:一颗小谷粒
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
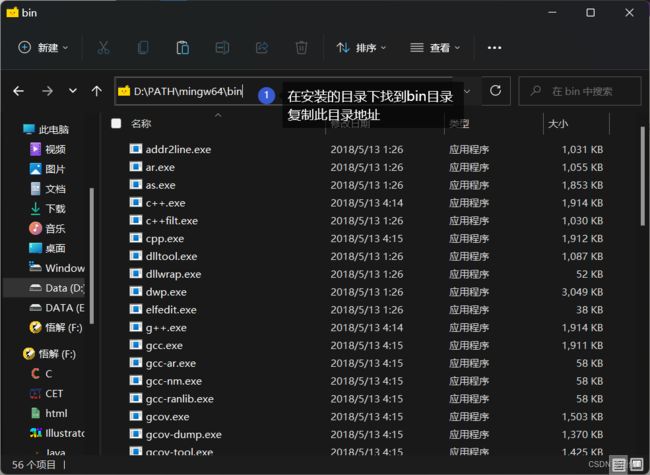
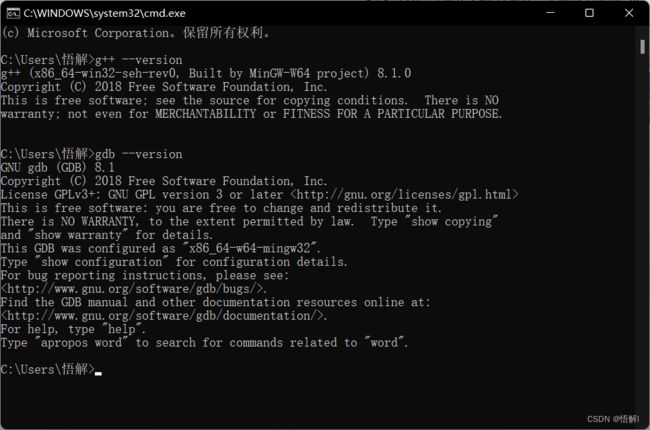
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情