【Bug解决】themleaf 相对路径引用 js 静态文件失效
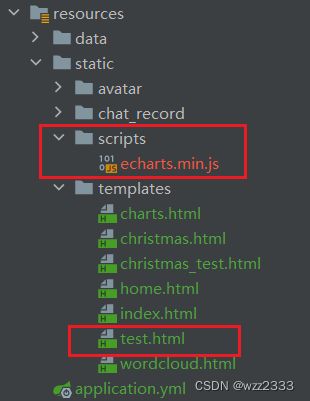
原生 HTML 文件 test.html:
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>测试title>
<link rel="stylesheet" href="https://memotrace.lc044.love/static/css/style.css">
<script type="text/javascript" src="../scripts/echarts.min.js}">script>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/v5/echarts-wordcloud.min.js">script>
head>
使用 SpringBoot + themleaf 模板后,位于相对路径处../scripts/目录下的 js 文件无法成功加载,导致 echarts 绘制的词云图未显示。
解决方案:
- 在
标签中添加xmlns:th="http://www.thymeleaf.org",这是使用 Thymeleaf 所必需的。
你可能感兴趣的:(bug,javascript,java,spring,boot,html,后端,前端)
- Java基础:Collections
全栈_WtU
作者(vip1024c)面试javawindows开发语言
System.out.println(list);//排序方法Collections.sort(list);System.out.println(list);}}结果:[5,222,1,2][1,2,5,222]代码演示之后,集合按照顺序进行了排列,可是这样的顺序是采用默认的顺序,如果想要指定顺序那该怎么办呢?publicstaticvoidsort(Listlist,Comparator):将集
- 全网最全JAVA面试八股文,终于整理完了
Java先进事迹
面试java职场和发展springbootspringjava-eemaven
前言又到一年金三银四面试跳槽季,你准备好了吗?今天为大家整理了目前互联网出现率最高的大厂面试题,所谓八股文也就是指文章的八个部分,文体有固定格式:由破题、承题、起讲、入题、起股、中股、后股、束股八部分组成,题目一律出自四书五经中的原文。而JAVA面试八股文也就是为了考验大家的JAVA基础功底,所以强烈建议背诵全文。1、并发编程三要素?(1)原子性原子性指的是一个或者多个操作,要么全部执行并且在执行
- Spring使用JdbcTemplate操作数据库附源码解释
2401_84009749
程序员数据库springoracle
配置xml配置文件=========在spring配置文件配置数据库连接池,配置JdbcTemplate对象,注入DataSource。配置时用的是引用外部配置文件,所以还需要引入外部的属性文件,同时创建对象时是基于注解的所以还要开启组件扫描。bean1.xml:jdbc.properties:jdbc.driverClass=com.mysql.jdbc.Driverjdbc.url=jdbc:
- AI智慧社区--百度地图
Y在努力学编程
项目vuespringbootjava百度地图
数据库:前端实现页面代码import{getCommunityMap}from'@/api/sys/community'exportdefault{name:'Map',data(){return{listQuery:{gradeId:''},center:{lng:116.3755,lat:39.80896},zoom:12,mapData:[]}},mounted(){},methods:{i
- javascrip基础语法
大道戏
前端前端javascript开发语言
为什么学习JavaScript?JavaScript是web开发人员必须学习的3门语言中的一门:HTML定义了网页的内容CSS描述了网页的布局JavaScript控制了网页的行为1.JavaScript输出1.1console.log():用于将信息输出到浏览器控制台,例如console.log("Hello,World!");,可以输出字符串、变量、表达式等。1.2console.error()
- java生成随机数的四种方法
大道戏
java入门java算法数据结构
方法一:Math.random()Math.random()方法返回的是一个介于0.0(包含)和1.0(不包含)之间的随机浮点数。1、生成0.0到1.0之间的浮点数:doublef=Math.random();2、生成0.0到50.0之间的双精度浮点数:doublerandomDouble=Math.random()*50;3、生成大写字母:charch=(char)(65+(Math.rando
- Ubuntu 下 nginx-1.24.0 源码分析 ngx_debug_init();
若云止水
nginx运维
目录ngx_debug_init()函数:NGX_LINUX的定义:ngx_debug_init()函数:ngx_debug_init()函数定义在src\os\unix目录下的ngx_linux_config.h中#definengx_debug_init()也就是说这个环境下的main函数中的ngx_debug_init()这行代码其实什么都没有做在nginx.c的开头引入了#include而
- BiFunction
若云止水
java开发语言
在Java中,BiFunction是一种函数式接口,它表示一个可以接受两个参数并返回一个结果的函数。具体来说,BiFunction接口中有一个apply方法,该方法接受两个参数并返回一个结果。由于该接口是函数式接口,因此可以使用Lambda表达式或方法引用来创建BiFunction对象,从而实现功能模块化、代码简洁等好处。BiFunction适用于需要对两个输入值进行某种组合处理,并返回一个结果的
- 项目中用的网关Gateway及SpringCloud
小小虫码
gatewayspringcloudspring
在现代微服务架构中,网关(Gateway)起到了至关重要的作用。它不仅负责路由请求,还提供了统一的认证、授权、负载均衡、限流等功能。SpringCloudGateway是SpringCloud生态系统中的一个重要组件,专门为微服务架构提供了一种简单而有效的API网关解决方案。本文将详细介绍SpringCloudGateway及其在项目中的应用。一、SpringCloudGateway概述1.1Sp
- Tiff文件解析和PackBits解压缩
vcshcn
uiTiffPackBits
实现了Tiff图片文件格式的解析,对Tiff文件中的PackBits压缩格式进行解压缩,对Tiff文件中每一个Frame转换成BufferedImage显示。Java语言实现,Eclipse下开发,AWT显示图片。publicstaticTIFFParse(finalbyte[]bytes)throwsIllegalAccessException{BinaryBufferis=newBinaryB
- Inflate动态Huffman解压缩
vcshcn
开发语言InflateHuffmangzip
上个已经实现GZIP压缩文件格式的Inflate静态Huffman解压,这个实现Inflate的无压缩输出和动态Huffman解压。Java语言实现,Eclipse下编写。范式Huffman解码实现,输入huffman编码,输出原始数据//范式huffman解码staticclassCanonicalCode{Vectortable=newVector(){@Overridepublicintco
- [利用Python加载和处理网址内容:从Unstructured到Selenium和Playwright]
bhawfgrcbtwny
pythonselenium开发语言
引言在现代网页数据分析中,加载和处理来自多种网址的内容是一个常见需求。无论是数据挖掘还是网页内容分析,我们常常需要从多个网页中提取HTML文档。本篇文章将介绍如何利用Python中的Unstructured、Selenium和Playwright库来加载这些网页内容,并将其转换为适合后续处理的文档格式。主要内容UnstructuredURLLoaderUnstructuredURLLoader可以
- android studio 工具使用的常见问题
Mr_DV_BKHM
androidstudioandroidandroidstudio工具
AndroidStudio工具的常见问题解决1.配置debug下使用正式签字调试的问题。build.gradle中添加如下代码signingConfigs{release{storeFilefile("D:\\askeystore\\androidrecuclerorcarddemo.jks")storePassword"******"keyAlias"androider"keyPassword"
- Java 核心与应用:Java 抽象类与接口
星核日记
《Java核心与应用》javapython开发语言抽象类
目录Java核心与应用:Java抽象类与接口引言1.抽象类与接口基础1.1什么是抽象类?1.2什么是接口?1.3抽象类与接口的对比2.模板方法模式在抽象类中的典型应用2.1什么是模板方法模式?2.2示例:制作饮料2.3测试代码2.4模板方法模式的关键点3.接口的演进史3.1Java8之前的接口3.2Java8的默认方法和静态方法3.3Java9的私有方法3.4接口演进的对比4.面向接口编程的最佳实
- 【App渗透】用BurpSuite抓包安卓手机app内容(详细)_burpsuite抓app
2401_84520271
程序员android智能手机
四、抓包总结前言很多情况下,在电脑的手机模拟器上面做app测试会存在大大小小的bug或者各种坑,而且有些模拟器很不方便,非常不好用。网上的教程虽然多,但是大部分都是两年前的甚至更晚的,跟着一步步来也是会错。为了避免这种情况的发生,所以有了这篇文章。在本机上面做app渗透,才是最稳定的。当然,我检测的app都是公司的产品,如果是你们要测一个不知情的app,还是建议杀杀毒,或者另外某上面买一台二手的安
- JavaScript常见事件和修饰符
山禾女鬼001
javascript开发语言ecmascript
JavaScript作为Web开发的重要语言,处理事件的机制是其中最常见且最重要的部分之一。通过事件,我们可以让用户与页面进行交互,创造出更丰富、更动态的用户体验。在JavaScript中,事件不仅有种类繁多,还可以通过修饰符来进一步控制它们的行为。1.常见的JavaScript事件JavaScript中的事件主要是指浏览器对用户行为的响应。常见的事件包括但不限于以下几类:1.1鼠标事件click
- matlab导致电脑重启问题,如何解决??
bug菌¹
全栈Bug调优(实战版)#CSDN问答解惑(全栈版)matlab电脑开发语言
本文收录于《CSDN问答解惑-专业版》专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述 matlab导致电脑重启问题。电脑可以正常运行,打开matlab后一段时间蓝屏并自动重新启动。电脑系统win10/win11都试过,matlab版本试过2023b
- cam_lidar_calibration报错,如何解决??
bug菌¹
全栈Bug调优(实战版)ubuntuopencv
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!全文目录:问题描述解决方案一、错误分析二、解决步骤1.检查系统和软件版本2.查看详细日志3.确保所有依赖库正确安装4.清理并重新编译工作空间5.使用调试工具定位问题6.检
- 大学生HTML期末大作业——HTML+CSS+JavaScript美食网站(西餐)
无·糖
Web前端期末大作业html课程设计css大学生javascript美食大作业
HTML+CSS+JS【美食网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目美食网站(西餐)精美响应式含JQuery7页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单
- 大学生期末大作业|HTML+CSS+JavaScript 登录页面实例:超实用、新手友好、完整源码分享 从零开始:用原生 HTML、CSS 和 JS 打造简洁美观的登录页面(附完整代码) 新手必看:一
南北极之间
前端进阶练手实战htmlcss大学生期末大作业前端html5javascript
效果图:目录一、新建一个HTML项目二、创建基本结构三、使用CSS美化页面四、添加交互功能五、完整代码六、结语步骤在Web开发中,登录页面是常见且重要的组件。一个设计良好的登录页面可以提升用户体验,并为网站留下良好的第一印象。今天,我们将一起学习如何使用HTML、CSS和JavaScript(不使用任何框架)来构建一个响应式的登录页面,实现基本的前端验证功能。一、新建一个HTML项目首先,创建一个
- 如何在Java中调用Python
梦想画家
#pythonjava8~9核心功能javapythonjython
Python语言有丰富的系统管理、数据处理、统计类软件包,因此从java应用中调用Python代码的需求很常见、实用。DataX是阿里开源的一个异构数据源离线同步工具,致力于实现包括关系型数据库(MySQL、Oracle等)、HDFS、Hive、ODPS、HBase、FTP等各种异构数据源之间稳定高效的数据同步功能。Datax也是通过Java调用Python脚本。本文介绍几种方法从java调用Py
- 深入解析 Java Web 中的文件上传与下载优化
杨胜增
java前端python
深入解析JavaWeb中的文件上传与下载优化文件上传与下载是Web应用中常见的功能,尤其是在需要处理大量文件传输、存储的场景下。传统的文件上传和下载方式虽然简单,但如果不加以优化,可能会带来性能瓶颈、网络传输慢、服务器负担大等问题。今天,我们将深入探讨JavaWeb中如何实现高效的文件上传和下载,并介绍一些优化策略。1.JavaWeb中的文件上传原理在JavaWeb中,文件上传通常是通过multi
- HTML5 技术深度解读:本地存储与地理定位的最佳实践
吴师兄大模型
html5前端html本地存储地理定位localStorageGeolocationAPI
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- HTML5 Canvas 与 SVG:让网页图形与动画活跃起来
吴师兄大模型
html5前端htmlCanvasSVG网页图形与动画HTML5
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- 前端表单验证终极指南:HTML5 内置验证 + JavaScript 自定义校验
吴师兄大模型
前端html5javascripthtml表单验证内置验证自定义校验
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- 【二分题目】
好好学Java吖
java开发语言
二分分巧克力求阶乘计算方程分巧克力分巧克力importjava.util.Scanner;//1:无需package//2:类名必须Main,不可修改publicclassMain{publicstaticvoidmain(String[]args){Scannerscan=newScanner(System.in);//在此输入您的代码...intn=scan.nextInt();intk=sc
- 在 Ubuntu 上安装 Node.js 23.x
engchina
LINUXubuntunode.jslinux
在Ubuntu上安装Node.js23.x前提条件安装步骤1.下载设置脚本2.运行设置脚本3.安装Node.js4.验证安装参考链接总结在现代web开发中,Node.js是一个不可或缺的工具。它提供了一个强大的JavaScript运行时环境,使得开发人员可以在服务器端使用JavaScript。本文将详细介绍如何在Ubuntu上安装Node.js23.x。前提条件在开始安装之前,请确保你的系统上已经
- python dashboard django_Django + MySQL Dashboard 网页端数据库可视化
weixin_39639600
pythondashboarddjango
1.OverviewPython+MySQL+Django,有些数据托管在MySQL的数据库,然后我们希望进行可视化,通过web的方式对数据库的信息去进行展示/检索/维护/..这个项目中,我们的数据托管在MySQL的数据库中,然后在Django中配置数据库信息,连接到数据库,在前端用Django-table2进行渲染;最终我们可以在web端看到如下所示效果,可以进行展示所有的数据,然后进行检索和过
- [ Spring ] Spring Boot Mybatis++ 2025
ByteFlys
javaspringspringbootmybatismybatis++mybatis-plus
文章目录StructureMyBatis++ControllerAbilitiesConfigurePluginsandRepositoriesApplyPluginsandAddDependenciesMyBatis++SpringPropertiesMyBatis++ApplicationMyBatis++BeansMyBatis++MapperMyBatis++QueryBuilderStr
- Spring事件机制详解
冰糖心158
SpringFrameworkjavaspring
Spring事件机制是基于观察者模式(ObserverPattern)实现的,用于在应用程序内部实现松耦合的组件间通信。以下是Spring事件机制的详细解析:1.核心组件ApplicationEvent所有事件的基类,自定义事件需继承此类。publicclassCustomEventextendsApplicationEvent{publicCustomEvent(Objectsource){su
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。 问题: 在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包 2.compile 只有编译和打包时才会依赖 3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包 4.runtime 运行时依赖,编译不依赖 5.默认compile 依赖范围compile是支持传递的,test不支持传递 1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误: org.xml.sax.saxparseexception : premature end of file 很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。 规则: HTML标签的权重是1 Class 的权重是10 Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。 下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道 Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven: http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz 下载完成之后将其解压, 我将解压后的文件夹:apache-maven-3.2.3, 并将它放在 D:\tools目录下, 即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。 Nruser实体类 //***************************************************************** @Entity @Table(name="nruser") @DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService package dynamicproxy.service; public interface HelloService { public void sayHello(); } dynamicproxy.service.impl.HelloServiceImpl package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中; JDBC链接数据库的代码和固定写法; 1,加载oracle数据库的驱动; &nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。 饿汉式: package com.bijian.study; public class Singleton { private Singleton() { } // 注意这是private 只供内部调用 private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如: <environments default="development"> <environment id="development"> <transactionManager type="JDBC" /> <data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码: string Base64Decode(const char* Data,int DataByte,int& OutByte) { //解码表 const char DecodeTable[] = { 0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray { /** * Q69 旋转数组的最小元素 * 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。 * 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。 */ publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的: 我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客. 我刚突然想到的: 1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。 2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的. 为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。 所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011 Web翻页优化实例 提交时间: 2004-6-18 15:37:49 回复 发消息 环境: Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh # this shell to backup mysql #[email protected] (QQ:1413161683 DuChengJiu) _dbDir=/var/lib/mysql/ _today=`date +%w` _bakDir=/usr/backup/$_today [ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自 ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份 Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。 步骤: 加入到function.php remove_action('wp_head', 'wp_generator'); //wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。 Timer与ScheduleThreadPoolExecutor对比: 1. Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码: <!DOCTYPE html> <h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。 @Override public String get(String key) { // long start = System.currentTimeMillis(); // System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。 1,处理超大量的数据 2,运行在便宜的PC服务器集群上, 3,击碎了性能瓶颈。 1)对数据高并发读写。 2)对海量数据的高效率存储和访问。 3)对数据的高扩展性和高可用性。 redis支持的类型: Sring 类型 set name lijie get name lijie set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下: public Long setnx(final byte[] key, final byte[] value) { checkIsInMulti(); client.setnx(key, value); ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。 BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入 [[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm" 2.重新启动terminal输入: rvm use ruby-2.2.1 --default 把当前安装的ruby版本设为默