Flex 4 自定义预加载器
本示例的目的是在Flash Professional里创建自定义预加载器SWC,并扩展SparkDownloadProgressBar类在Flex 4应用程序中使用。
预加载器显示加载进度百分比,也包括加载了几个RSL,之后加载完成会显示初始化进度条。
View Demo Preloader App (right click for source view)
preloader预加载器先略过,让我们看看进度条是如何反应FLEX程序加载进度:
接下来的屏幕截图显示被加载的RSL的进度。
最后初始化进度
在Flash Pro中创建预加载器Preloader SWC
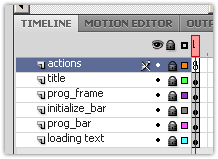
在Flash professional我们创建自定义的预加载器。将使用图层“prog_bar”和“initialize_bar”中的图形,调整为进度条。“loading text”图层包含有一些动态文本框,嵌入字符upper/lower/numbers。图层结构如下图:
自定义预加载器FLA可以在提供的源资源文件夹中找到。
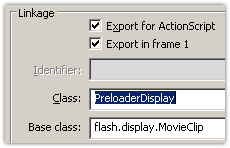
FLA中的preloader是一个MovieClip影片剪PreloaderDisplay辑,设置Linkage,选择“Export for ActioScript”,“Class”属性设置为“PreloaderDisplay”,这样当FLA发布以后就创建了PreloaderDisplay.swc。
在FLA的“actions”图层的第一帧创建函数用来设置两种不同的进度条。
//reset setMainProgress(0); setInitalizeProgress(0); loading_txt.text = ""; //function for setting main prgress bar function setMainProgress(percent:Number):void { prog_bar.width = percent * 275; } //function for setting the initilize bar function setInitalizeProgress(percent:Number):void { initialize_bar.width = percent * 275; }
最后一步发布FLA,创建SWC文件,该SWC可用于Flash Builder。
在Flex4 中创建自定义预加载器
首先将PreloaderDisplay.swc放到“libs”文件夹,这样Flex就可以用PreloaderDisplay及其方法了。
在Flex应用程序的主文件我们将这样定义预加载器,为preloader属性指定类。
<s:Application preloader="com.themorphicgroup.preload.Preloader" ...
创建Preloader类从“SparkDownloadProgressBar”扩展,它用于显示下载进度。
Flex4的文档介绍:采用Preloader控制为用户提供应用程序下载和加载的反馈。下载进度条显示应用程序两个不同阶段的信息:下载阶段和初始化阶段。
该项Preloader.as扩展自“SparkDownloadProgressBar”,我们将采用FLA PreloaderDisplay.swc创建一个名为“preloaderDisplay”的变量:
public class Preloader extends SparkDownloadProgressBar { private var preloaderDisplay:PreloaderDisplay; ...
我们将覆盖“SparkDownloadProgressBar”的“createChildren”方法添加PreloaderDisplay,在该方法中我们将创建一个新的PreloaderDisplay实例添加至显示列表。
override protected function createChildren():void { if (!preloaderDisplay) { preloaderDisplay = new PreloaderDisplay(); var startX:Number = Math.round((stageWidth - preloaderDisplay.width) / 2); var startY:Number = Math.round((stageHeight - preloaderDisplay.height) / 2); preloaderDisplay.x = startX; preloaderDisplay.y = startY; addChild(preloaderDisplay); } }
为了使用PreloaderDisplay.swc我们需要覆盖好几个方法。rslProgressHandler方法在每次RSL被加载时调用,我们使用这个方法来设置文本表示当前加载了几个RSL。
private var rslBaseText:String = "loading: "; override protected function rslProgressHandler(evt:RSLEvent):void { if (evt.rslIndex && evt.rslTotal) { //create text to track the RSLs being loaded rslBaseText = "loading RSL " + evt.rslIndex + " of " + evt.rslTotal + ": "; } }
接下来覆盖setDownloadProgress方法,该方法表示当前下载进度,在该方法中,我们将设置PreloaderDisplay.swc为主要进度条并设置文本。
override protected function setDownloadProgress(completed:Number, total:Number):void { if (preloaderDisplay) { //set the main progress bar inside PreloaderDisplay preloaderDisplay.setMainProgress(completed/total); //set percetage text to display, if loading RSL the rslBaseText will indicate the number setPreloaderLoadingText(rslBaseText + Math.round((completed/total)*100).toString() + "%"); } }
最后覆盖setInitProgress方法,该方法表示Flex程序初始化的进度,我们将设置加载信息并更改进度条的进度。
override protected function setInitProgress(completed:Number, total:Number):void { if (preloaderDisplay) { //set the initialization progress bar inside PreloaderDisplay preloaderDisplay.setInitalizeProgress(completed/total); //set loading text if (completed > total) { setPreloaderLoadingText("almost done"); } else { setPreloaderLoadingText("initializing " + completed + " of " + total); } } }
本文的代码并不完整,详细的请点击右键查看源码。