【Wio Terminal教程】使用LCD屏幕(3)
使用LCD屏幕(3)
- 一、加载图片
-
- 1、安装库
- 2、 图像格式配置
- 3、开始
- 二、线图
-
- 1、安装库
- 2、开始
- 三、直方图
-
- 1、安装库
- 2、开始
一、加载图片
本节将讲述如何在 Wio Terminal 上从 SD 卡加载并显示图像到 TFT LCD 屏幕。这对于你的设计可能是一个非常有用的实现,并可以在各种地方使用!
1、安装库
同上一节安装的库。
2、 图像格式配置
步骤1:准备图片
我们需要将图像格式转换为Windows 24位BMP格式,并将图像放置在已设置好的正确文件夹中。推荐使用Microsoft paint(微软画图)来完成此操作。
- 步骤 1-1:使用 Microsoft Paint 调整图像大小以适应屏幕显示区域的最大像素尺寸
- 步骤 1-2:保存图像
点击“另存为”(Save as)。
选择“BMP 图片”(BMP picture)。
从文件类型下拉菜单中选择“24 位位图”(24-bit bitmap,即 .bmp)文件。 - 步骤 1-3:创建并保存图像
创建一个名为“bmp”的文件夹。
将你的 Windows .bmp 格式图像保存在这个文件夹内。

步骤 2:将 24 位位图图像转换为微控制器可读的 8 位或 16 位 BMP 格式
要在我们的嵌入式系统上显示 BMP 图像,我们需要去除 Windows BMP 格式中的一些信息(头部文件)。我们编写了一个 Python 脚本来帮助我们完成这项工作,因此请选择以下两种方法之一来转换您的图像。
选项1:使用预构建的 Windows 可执行文件(仅限 Windows)
- 步骤 2-1-1: 我们已经使用 Pyinstaller {target=_blank} 包准备了可执行文件,您可以通过单击 bmp_converter.exe 直接下载。
- 步骤 2-1-2: 将下载的 bmp_converter.exe 放置在步骤 1-3 中创建的 bmp 文件夹所在的相同目录中。
- 步骤 2-1-3: 双击运行 bmp_converter.exe,然后在弹出的终端中选择两个选项之一:“输入 1 进行 8 位颜色转换;输入 2 进行 16 位颜色转换”。

选项2:使用 Python 源代码(适用于跨平台)
需要在你的电脑上安装Python
- 步骤 2-2-1: 下载 Python 脚本 bmp_converter.py,并将其保存在步骤 1-3 中创建的 bmp 文件夹所在的同一目录中。
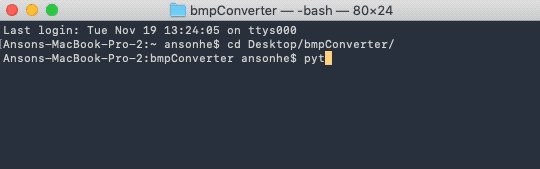
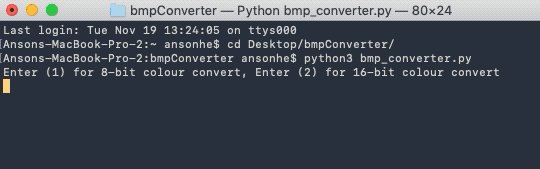
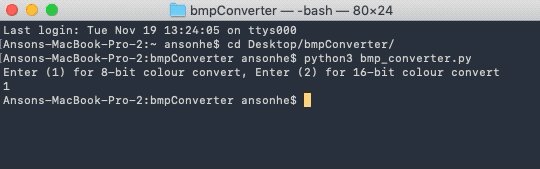
- 步骤 2-2-2: 打开命令提示符(cmd)或终端以运行 Python 脚本。首先,使用 cd 命令导航到保存了 bmp_converter.py 和 bmp 文件夹的目录,然后运行 Python 脚本。
- 步骤 2-2-3: 选择两个选项之一:输入 1 进行 8 位颜色转换;输入 2 进行 16 位颜色转换。

步骤 3:图像准备完成
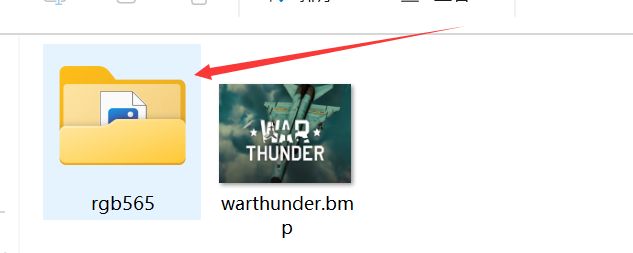
现在,您可以在 bmp 文件夹内找到名为 rgb332(8 位)或 rgb565(16 位)的另一个文件夹,里面包含了转换后的 .bmp 图像。

3、开始
下载 RawImage.h 文件
这个文件是用来简化图像加载和显示的。你需要下载 RawImage.h 文件,并将其附加到您的项目位置(即你的代码所在的文件夹或目录)。
在Arduino上初始化
- 在屏幕上显示图像
// 在屏幕坐标(x, y)处开始画 8-bit 颜色图片:
drawImage<uint8_t>("path to sd card iamge", x, y);
// 在屏幕坐标(x, y)处开始画 16-bit 颜色图片:
drawImage<uint16_t>("path to sd card iamge", x, y);
- 初始化图像(如果使用上面的drawImage函数则不需要)
// 当使用 8-bit 颜色, 用下面的来初始化图片:
Raw8 * img8 = newImage<uint8_t>("path to sd card image");
// 当使用 16-bit 颜色, 用下面的来初始化图片:
Raw16 * img16 = newImage<uint16_t>("path to sd card image");
示例:
# include"TFT_eSPI.h"
# include "Seeed_FS.h" //Including SD card library
# include"RawImage.h" //Including image processing library
TFT_eSPI tft;
void setup() {
//初始化 SD 卡
if(!SD.begin(SDCARD_SS_PIN, SDCARD_SPI)) {
while (1);
}
tft.begin();
tft.setRotation(3);
drawImage<uint8_t>("test.bmp", 0, 0); // 在(0, 0)处显示这张在SD卡中的 8-bit 图片
}
void loop() {
}
二、线图
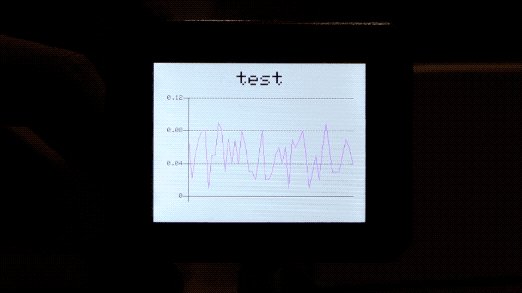
本节描述了如何在Wio Terminal上绘制线图。你可以使用它来显示原始传感器值,以便在屏幕上可视化读数,就像串行绘图仪一样!这个库非常灵活,可以根据你自己的需要进行修改。

1、安装库
为 Wio Terminal 安装支持绘制 2D 图形的 Seeed_Arduino_Linechart 库。
下载Seeed_Arduino_Linechart并安装到arduino,可参考之前所述.zip安装。
2、开始
- 初始化绘制线形图。
首先,定义要存储的变量的最大数量,以及存储数据的doubles类型,并使用TFT Sprite函数创建缓冲区。
#define max_size 50 // 最大数据大小
doubles data; // 申明一个 doubles 类型来储存数据
TFT_eSprite spr = TFT_eSprite(&tft); // Sprite
// 创建一个TFT_eSprite对象的实例,名为spr。这个对象通常用于图形显示
// TFT_eSprite可能是一个库或框架中定义的类,用于管理和操作屏幕上的图形元素。通过这个类的对象,你可以绘制形状、文本、图像等,并控制它们在屏幕上的显示。
// &tft是一个指向tft对象的指针,spr对象将与tft对象关联,所有通过spr进行的图形操作都将影响tft所代表的屏幕。
- 初始化屏幕
void setup() {
tft.begin();
tft.setRotation(3);
spr.createSprite(TFT_HEIGHT,TFT_WIDTH);
}
- 将变量加载到数据
将变量加载到数据使用data.prush(variable)将变量(即传感器读数)存储在数据中,如果达到预定义的最大值,则删除第一个变量(继续)。
spr.fillSprite(TFT_WHITE);
if (data.size() == max_size) {
data.pop(); // 这是用来移除第一个读取的变量的。
}
data.push(0.01 * random(1, 10)); // 读取变量并将其存储在数据中
- 初始化线图标题的设置
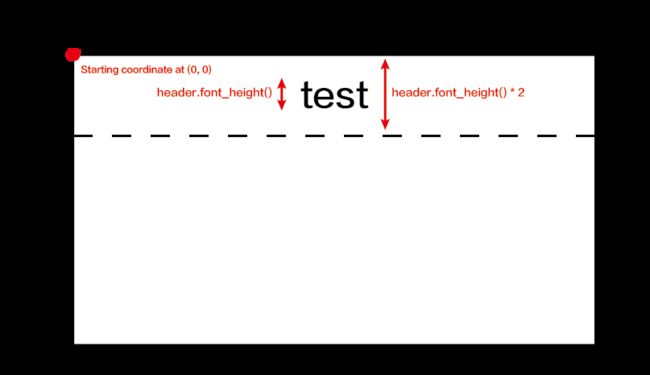
配置线图标题所需显示的一些设置。初始化一个文本(x, y)结构体,其中(x, y)是标题的起始坐标。并配置如下设置。在此示例中,header是该结构体的名称,可以更改设置并进行配置,如header.value(“test”)等。
// 线图标题的设置
auto header = text(0, 0) // 标题的起始坐标
.value("test") // 线图的实际标题
.align(center) // 标题水平对齐
.valign(vcenter) // 标题垂直对齐
.width(tft.width()) // 标题宽度
.thickness(3); // 字体的粗细程度
header.height(header.font_height() * 2); // 标题的高度是字体高度的两倍
header.draw();
- 初始化线条图的设置并在液晶显示屏上绘制
一些用于配置期望的折线图显示的设置。初始化一个line_chart(x, y)结构体,其中(x, y)是折线图的起始坐标。并按如下方式配置设置。在这个例子中,content是这个结构体的名称,可以像content.based_on(0.0)等一样更改和配置设置。根据需要更改这些设置以优化显示!
// 折线图的设置
auto content = line_chart(20, header.height()); //(x,y) 折线图的开始
content
.height(tft.height() - header.height() * 1.5) // 折线图的实际高度
.width(tft.width() - content.x() * 2) // 折线图的实际宽度
.based_on(0.0) // Y轴的起点,必须是一个浮点数
.show_circle(false) // 在每个数据点上绘制一个圆,默认是开启的
.value(data) // 将数据传递给折线图
.color(TFT_PURPLE) // 线的颜色
.draw();
spr.pushSprite(0, 0);
delay(50);
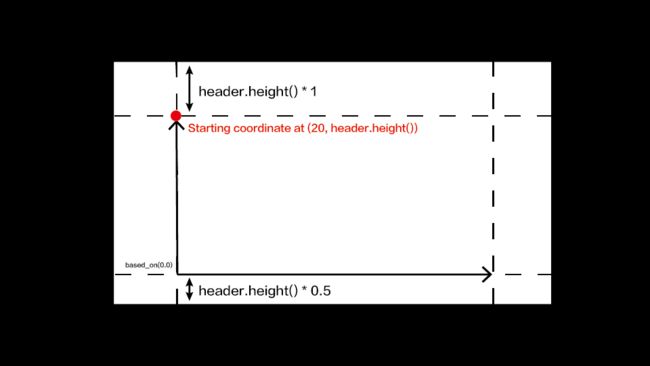
为了帮助您理解这段示例代码,标题的配置可以参考以下图片:

示例:
#include"seeed_line_chart.h" // 包含库
TFT_eSPI tft;
#define max_size 50 // 最大数据大小
doubles data; // 初始化一个doubles类型来储存数据
TFT_eSprite spr = TFT_eSprite(&tft); // Sprite
void setup() {
tft.begin();
tft.setRotation(3);
spr.createSprite(TFT_HEIGHT,TFT_WIDTH);
}
void loop() {
spr.fillSprite(TFT_WHITE);
if (data.size() == max_size) {
data.pop(); // 这是用来移除第一个读取的变量
}
data.push(0.01 * random(1, 10)); // 读取变量并将其存储在数据中
// 折线图的标题设置
auto header = text(0, 0)
.value("test")
.align(center)
.valign(vcenter)
.width(tft.width())
.thickness(3);
header.height(header.font_height() * 2);
header.draw(); // 标题的高度是字体高度的两倍
//Settings for the line graph
auto content = line_chart(20, header.height()); //(x,y) where the line graph begins
content
.height(tft.height() - header.height() * 1.5) //actual height of the line chart
.width(tft.width() - content.x() * 2) //actual width of the line chart
.based_on(0.0) //Starting point of y-axis, must be a float
.show_circle(false) //drawing a cirle at each point, default is on.
.value(data) //passing through the data to line graph
.color(TFT_PURPLE) //Setting the color for the line
.draw();
spr.pushSprite(0, 0);
delay(50);
}
三、直方图
本节描述了如何在 Wio Terminal 上绘制直方图。与折线图库类似,你可以使用它来显示原始传感器值,从而在屏幕上可视化读数。这个库非常灵活,可以根据你自己的需要进行修改。

1、安装库
下载Seeed_Arduino_Histogram并添加到arduino。
2、开始
- 初始化绘制直方图
#include - 在直方图中创建柱形
void formHistogram(String label,int NO,double Histogram_value,int Histogram_WIDTH,uint32_t colour);
其中,label 是其所在列的列名,NO 是直方图列的编号标签,Histogram_value 是直方图列的值,Histogram_WIDTH 是直方图列的宽度,而 colour 是直方图列的颜色。
- 显示直方图
void showHistogram();
- 修改列的值
void changeParam(uint8_t NO, String lable, float Histogram_value, uint32_t colour);
其中,NO 指的是直方图列的编号标签(即要更改哪一列)。
- 删除列
void deleteCylinder(uint8_t NO);
其中,NO 指的是直方图列的编号标签。
- 在直方图上添加折线图
void lineChart(uint32_t colour);
其中,color 是折线图的颜色。
- 隐藏直方图的坐标轴
void notShowAxis();
- 其他有用的功能
要了解直方图库的其他更多有用功能,请参考Histogram.h文件。此外,它还提供了多组示例以及一个完整的功能演示,这些都可以在examples文件夹中找到。
示例:
#include