- 医院陪诊小程序开发主要解决哪些需求问题
zhushuai0831
个人开发
医院陪诊小程序开发,主要解决以下几个方面的需求问题:1、时间和空间上的便利。陪诊者可以通过小程序实时查询患者的就诊情况,并且可以了解医院的就诊流程和规定。这样可以减少陪诊者等待的时间,避免不必要的浪费。2、信息查询和分享。医院陪诊小程序可以为陪诊者提供疾病查询、药品查询、症状自诊等服务,可以让陪诊者更好地了解病情和治疗方案,并且可以分享这些信息给患者和家属。3、服务评价和反馈。小程序可以提供服务评
- 搭子小程序开发:搭子文化下的新选择
冠品网络科技
小程序开发小程序APP软件开发搭子搭子小程序
在互联网的浪潮下,“搭子文化”作为一种新兴的社交方式,在年轻人群体中逐渐兴起,同时还推动了搭子小程序的发展,为市场带来了新的机遇。当下生活节奏快,大众的社交圈有限,小程序作为轻量化的平台,满足了年轻人的碎片化、即时性的社交需求。在平台上,不管是饭搭子、游戏搭子、运动、旅游搭子等,都可以让大众在短时间内找到合适的搭子,满足大众在不同场景下的社交需求。此外,互联网社交用户规模超过10亿,庞大的用户基数
- 陪诊小程序开发:数字化下的陪诊服务
冠品网络科技
软件开发APP开发小程序开发陪诊陪诊小程序
近年来,随着社会老龄化的加速,对陪诊师的需求不断加大,陪诊行业也快速发展,为大众提供就医便利。陪诊小程序作为新型的数字化平台,能够连接患者和陪诊师,为用户提供便捷的服务,同时陪诊师也能够获得更好的获客平台。当下,医疗服务行业正在加速向数字化转型,用户线上预约就医已经成为了刚需,这也为陪诊小程序的发展提供了广阔的空间。此外,陪诊小程序能够有效提升患者就医效率,为患者带来便利。陪诊小程序核心功能设计1
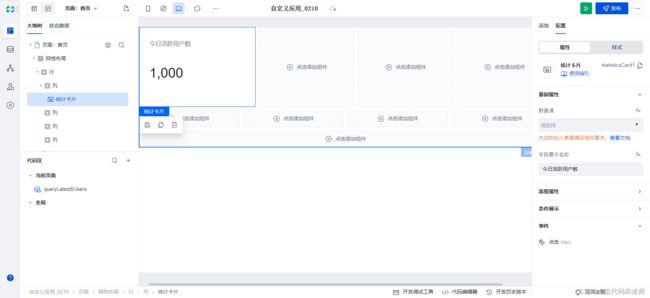
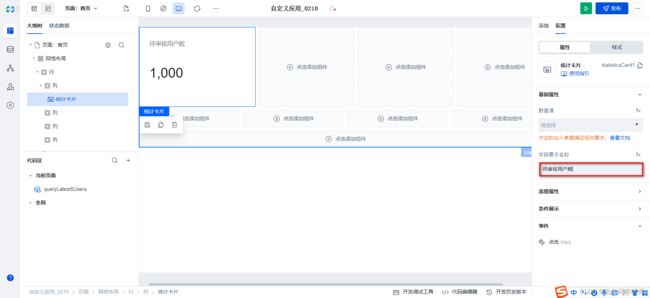
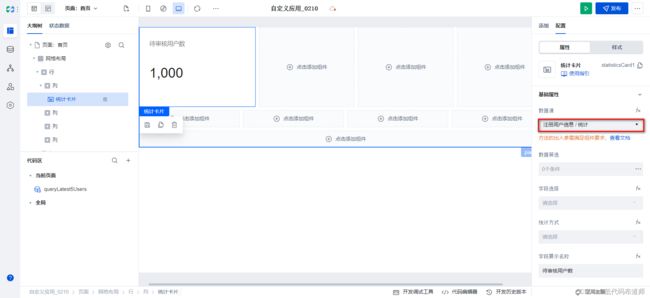
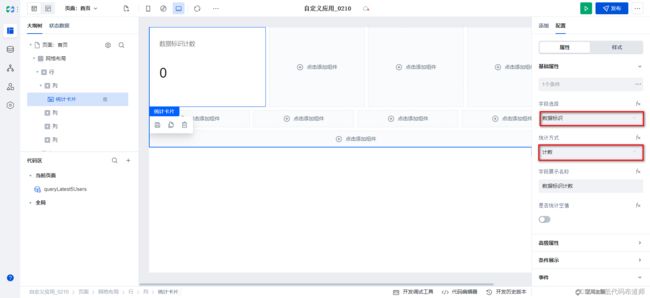
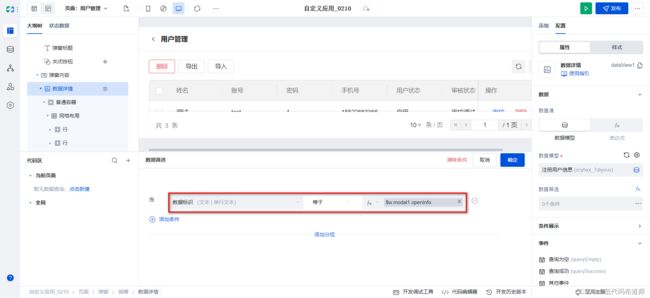
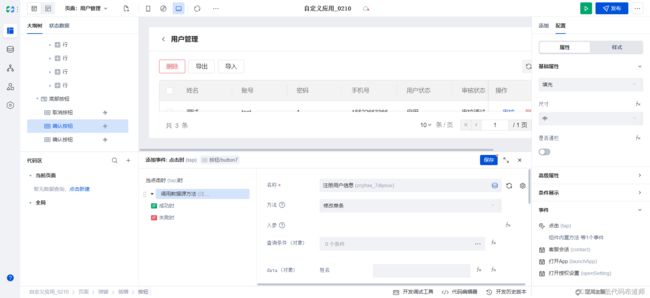
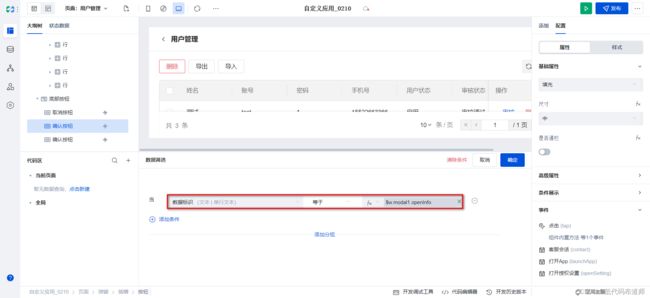
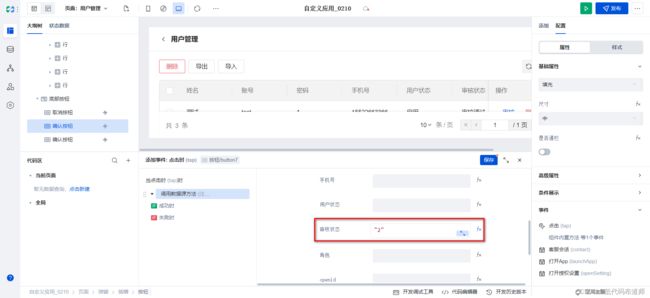
- 【全开源】Java陪诊小程序医院陪护陪诊小程序APP源码
指间代码师
java小程序开发语言微信开放平台微信小程序大数据
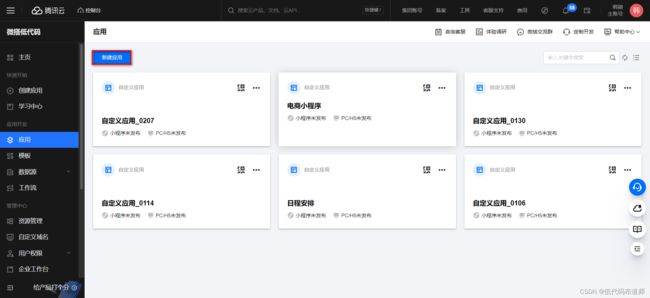
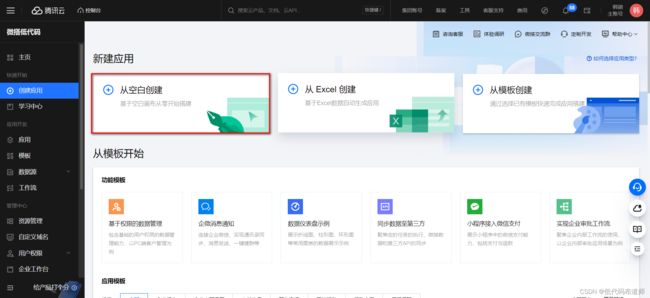
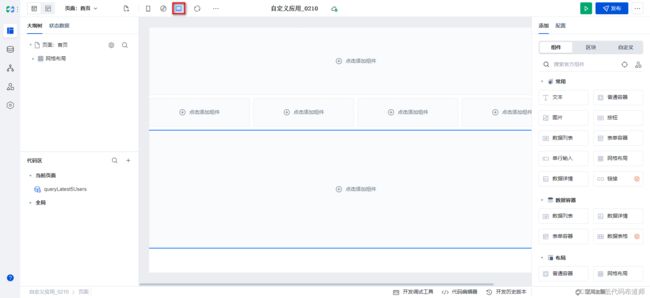
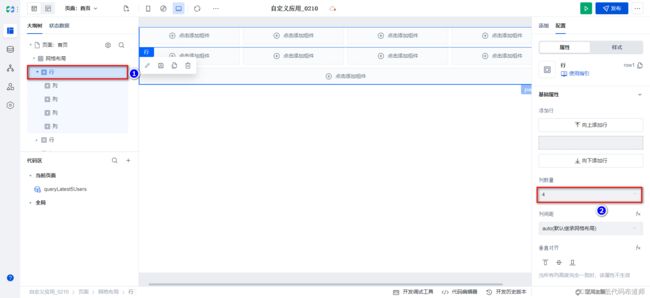
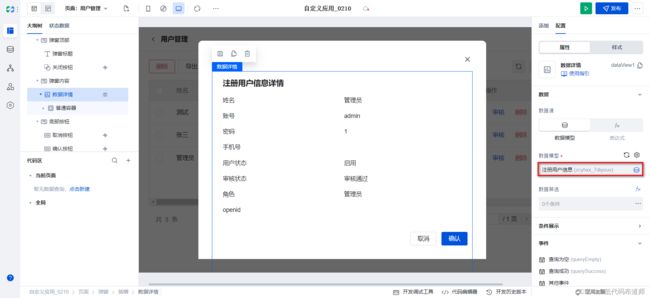
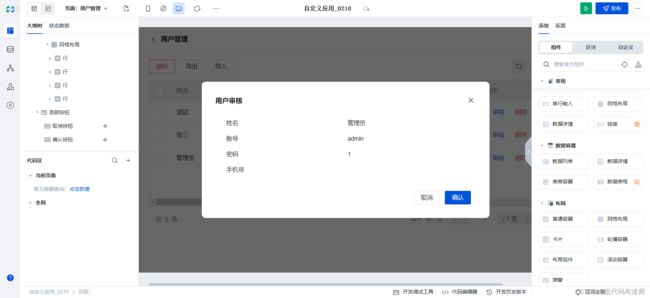
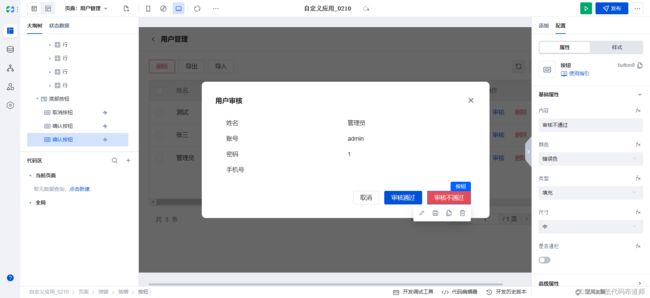
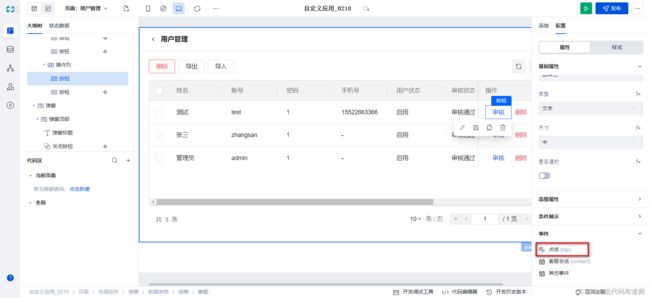
陪诊小程序医院陪护陪诊小程序是一种结合了医疗服务和便捷技术的创新工具,旨在为需要陪诊服务的患者提供全方位的支持和帮助。一、功能预约挂号:患者可以通过陪诊小程序直接预约挂号,选择适合的医生和就诊时间,避免了传统挂号方式的繁琐和耗时。陪诊服务:小程序提供陪诊员服务,陪诊员可以协助患者完成挂号、取药、缴费等流程,确保患者能够顺利就医。在线咨询:患者可以通过小程序与医生进行在线沟通,获取专业的医疗建议和健
- 陪诊小程序开发:市场需求提升下的刚需
冠品网络科技
小程序小程序开发软件开发陪诊小程序微信小程序
近年来,随着人口老龄化的加剧、独居人口的数量不断提高,对陪诊服务的需求开始增强,陪诊行业逐渐走进了大众的日常生活中。而在互联网的发展下,也为陪诊服务提供了更加便捷、高效的平台---陪诊小程序。目前,我国已经进入到了老龄化社会,老年人口数量庞大,且许多老年人患有慢性疾病,需要频繁就医。陪诊小程序可以为他们提供便捷的陪诊服务,为患者提供挂号、取药、陪伴检查等一站式服务,提升就医体验,解决就医难题。陪诊
- 家政保洁维修行业有没有必要做小程序?
郑州拽牛科技
开源软件微信小程序小程序系统架构大数据
【家政创业必看】家政行业小程序值得做吗?4大核心优势告诉你!随时随地下单:客户手机一键预约,告别找电话/翻页面的麻烦品牌专业升级:精美界面+服务详情+用户评价,打造可信赖形象营销神器:优惠券/会员积分/裂变奖励,拉新留客全搞定数据看板:精准分析需求偏好,优化服务更懂客户成本虽需投入,但对比引流增效的长期价值,绝对值得!
- uniApp中使用小程序XR-Frame创建3D场景(2)加载模型
Ltanke
uni-appxr
上篇文章讲述了如何将XR-Frame作为子组件集成到uniApp中使用,只完成了简单的环境搭建,这篇文章讲解如何加载3D模型。1加入模型加载标签在XR-Frame框架中,加载资源都是在wxml文件的标签中实现的。下面是wxml中完整的代码index.wxml<xr-lighttype="spot"position="333"color="111"range="3"intensity&
- 微信小程序入门与实战
qq_31535517
文章列表页的实现构建静态列表数据读取数据将数据存储在内存中构建工具类获取内存数据在对应页面调取缓存数据定义模板的item组件item.wxml使用item.wxml模板定义模板的item样式item.wxss使用item.wxss样式构建静态列表数据新建data.js文件模拟数据导出模块数据属性解析module.exports将数据导出varpostList=[{date:"Jan282017",
- 微服务效率工具 goctl 深度解析(上)
u012804784
android微服务flaskmicroservices计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统前言本文根据安前松的视频分享整理而来,视频回放地址如下:https://www.bilibili.com/video/BV
- 同城拉货搬家 APP 小程序开发事项以及优化方案
ALLSectorSorft
小程序
同城拉货搬家APP小程序:重塑便捷货运新体验针对同城拉货搬家APP小程序的优化方案,可围绕用户体验、服务效率、安全信任及商业模式创新四个维度展开,结合现有功能提出以下结构化改进策略:一、用户体验优化1.动态定价与高峰调度智能调价系统:引入基于供需关系的动态定价算法,高峰时段自动上浮价格激励司机接单,同时提供“闲时折扣”吸引价格敏感用户。动态定价算法(Python示例)#基于供需比的动态定价模型im
- 拉货搬家小程序开发中保障用户隐私和数据安全的方法
ALLSectorSorft
服务器数据库网络微信小程序小程序
拉货搬家小程序开发中保障用户隐私和数据安全的方法在开发拉货搬家类小程序时,保障用户隐私和数据安全需通过多维度技术手段和管理措施协同实现。以下是系统化的解决方案框架及实施要点:一、数据全生命周期加密保护1.存储层加密采用AES256算法对用户身份信息、订单轨迹、支付凭证等敏感字段加密存储,结合盐值(Salt)增强密码学安全性。敏感数据(如身份证号)建议脱敏后存储,例如仅保留部分字段并用哈希值关联业务
- 黑马程序员瑞吉外卖Day6小程序空白无显示
Lkkkkkkkcy
Java学习java微信小程序前端
做项目时出现问题之druid连接池报错报错discardlongtimenonereceivedconnection.,jdbcUrl:jdbc:mysql://localhost:3306/sky_take_out?serverTimezone=Asia/Shanghai&useUnicode=true&characterEncoding=utf-8&zeroDateTimeBehavior=c
- 微信小程序中封装wx.request请求
陈龙龙的陈龙龙
微信小程序微信小程序小程序
1.在根目录下新建request/utils文件夹,并新建request.js/index.js文件代码如下(示例)://当页面有多个请求时,定义一个变量lettimes=0exportdefaultconstrequest=(params)=>{letbaseUrl="url地址";//有请求时自增一次times++;//请求数据时显示加载框wx.showLoading({title:'加载中'
- 使用原生微信小程序封装一个request的请求方法
sunny呀!
微信小程序小程序
varapp=getApp();constapi=require("../config/config.js");constrequest=(method,url,data)=>{varthat=this;console.log("----request---url---[[",url,"]]-----")varstore_token=wx.getStorageSync('token');retur
- 微信小程序中配置不同的环境变量,并依据环境变量编写API接口请求文件
无足鸟丶
微信小程序notepad++小程序
在微信小程序中,为了在不同环境(如开发、测试、生产)下使用不同的API接口地址,我们可以通过配置环境变量来实现。以下是具体的实现步骤和示例代码:1.创建环境配置文件在项目根目录下创建一个env.js文件,用于定义不同环境下的配置信息。//env.jsconstenvConfig={development:{apiBaseUrl:'https://dev-api.example.com',//可以添
- 微信小程序封装request请求
易烊子豪
微信小程序小程序
目录1、封装的必要性1.1封装的原则1.2微信小程序封装遇到的问题1.3改进封装,使得能对拿到的结果进行不同的处理1.4最终调用结束语1、封装的必要性在编写前端代码时,最离不开的就是发送网络请求了,但在发送网络请求时,许多内容都是重复使用的。会造成代码的冗余,例如,我们在网络请求失败的时候,可能都是只需要提示一下请求失败就好了。1.1封装的原则我们在封装时,把各个请求相同的部分进行封装就好了,不同
- 嵌入式100题(65):Bootloader的作用、为什么需要Bootloader?
角色人生
嵌入式100题嵌入式linux操作系统内核
Bootloader的作用、为什么需要Bootloader?1、Bootloader的作用:简单的说,BootLoader就是在操作系统运行之前运行的一段小程序。通过这段小程序,可以初始化硬件设备,从而将系统的软硬件环境带到一个合适的状态,以便为最终调用操作系统做好准备。对于Bootloader的启动过程又分为两个阶段stage1和stage2。stage1全部由汇编编写,它的主要工作是(1)初始
- 升级《在线写python》小程序的分享功能。昨天忘了...
陈钇谷
python小程序notepad++
小程序是使用uniapp写的,忘了开启分享功能,导致它现在是这样的。挺不方便的,所以需要开启分享权限,由于我这个没有其他需要隐藏的私密页面,所以事直接全局开启就行在App.vue文件里的onShow里开启即可。加入如下代码:uni.getSystemInfo({success:res=>{if(res.uniPlatform==='mp-weixin'){uni.showShareMenu({wi
- 解决使用 HBuilder X 软件、uni-app 框架和 uView UI 框架开发的项目,需要同时发布成 H5 和微信小程序,且部分页面存在差异问题
T-shmily
微信小程序uni-app微信小程序
主要是利用特定的注释语法1.条件编译原理:uni-app支持条件编译,通过特定的注释语法,可以在不同的平台下编译不同的代码,从而实现页面内容的差异化。这是H5页面特有的内容这是微信小程序特有的内容这是所有平台通用的内容exportdefault{data(){return{//通用数据};},onLoad(){//#ifdefH5console.log('这是H5平台的逻辑');//#endif/
- uniapp:小程序将base64图片字符串保存到手机相册
ChinaDragonDreamer
#uniappuniapp小程序
一、需求分析用户提供的是Base64格式的图片数据,而小程序保存图片到本地通常需要的是临时文件路径。第一步可能需要将Base64数据转换成临时文件,然后再保存到手机相册。第二步查阅UniApp的文档,关于保存图片到相册的相关API,uni.saveImageToPhotosAlbum。这个API的参数需要一个文件路径,需要先将Base64转换成临时文件路径。另外,Base64数据通常以"data:
- 【Web前端开发】---web简介
爱学习的小何同学!
前端
1、前端开发能干什么能干:网页、小程序(例如:微信小程序、抖音小程序),数据可视化前端工程师不仅可以开发上面所说的东西,而且也可以开发:服务器、客户端。2、计算机基础计算机由硬件与软件构成。所谓的硬件就是能看得见、摸得着的一些零部件。比如:CPU、内存、硬盘、键盘、鼠标、音箱、显示器。所谓的软件就是看得见、摸不着的东西。软件由系统软件和应用软件构成。系统软件:Windows、Linux、Max、H
- thinkphp 微信商家转账功能(小程序)
小花小草小绿
微信小程序
首选需要给微信商户的运营账户充钱,保证账户有钱首选需要给微信商户的运营账户充钱,保证账户有钱首选需要给微信商户的运营账户充钱,保证账户有钱protected$mch_id='16xxx';//商户号protected$appid='wxxxx';//商户号Appidprotected$cert_pem='/www/wwwroot/xxxx/public/cert/apiclient_cert_10
- 自己制作一个专业AI(deepseek、chatgtp、文心一言、豆包、kimi、grok4)
小阿技术
dockerchatgpt人工智能深度学习神经网络自然语言处理文心一言
自己制作一个专业AI(deepseek、chatgtp、豆包、通义千问、kimi)智能体这是一个自己制作的AI智能体(模型自己选择:豆包、chatgtp、deepseek、文心一言、kimi、通义千问等)功能可以上传自己的知识库,打造一个基于自己知识库的专业AI实现把自己知识库上传到服务器+调用大模型+调用API+部署到微信小程序需要的联系可以给代码可以教学,包学会不需要代码适合零基础❗️❗️
- 出现 当 IDENTITY INSERT 设置为 OF 时,不能为表‘xxx‘ 中的标识列插入显式值解决方法
码农研究僧
BUG数据库sqlserverIDENTITY
目录前言1.问题所示2.原理分析前言找工作,来万码优才:#小程序://万码优才/r6rqmzDaXpYkJZF1.问题所示插入数据到数据库的时候,出现如下Bug:[23000][Microsotl[ODBCDrver17forsOLsernver[sQLSerer)当IDENTITYINSERT设置为OF时,不能为表'RunningDRC'中的标识列插入显式值。(544)截图如下:2.原理分析表的
- 揭秘 <input> 中的 const formData = e.detail.value:表单提交的小秘密
小丁学Java
微信小程序WxMainput
✦揭秘中的constformData=e.detail.value:表单提交的小秘密嘿,小伙伴们!在微信小程序开发中,表单提交可是个大明星场景,而constformData=e.detail.value;就像是幕后的“数据搬运工”。今天,我们就以一个“疑惑产品上传”页面为例子,聊聊组件中这行代码的妙用。准备好了吗?让我们带着好奇心和一堆表情,跳进代码的世界吧!✧先来认识一下e.detail.val
- 制服小程序的“滑手”:禁用页面左右滑动全攻略
小丁学Java
微信小程序WxMa小程序
哈哈,看来你已经很聪明地发现了小程序中左右滑动的“顽皮”行为!没错,我们可以通过设置disableScroll属性来“管教”它,同时结合CSS样式让页面既禁得住横向“乱跑”,又能顺畅地上下滚动。你的方案已经很接近完美了!下面,我会基于你提供的代码,写一篇有趣的技术博客,详细讲解如何禁用页面的左右滑动,融入你的修改建议,同时加点表情和趣味性。✦制服小程序的“滑手”:禁用页面左右滑动全攻略嘿,小程序开
- 掌握 findIndex、push 和 splice:打造微信小程序的灵活图片上传功能✨
小丁学Java
微信小程序WxMa微信小程序小程序js
文章目录✨掌握`findIndex`、`push`和`splice`:打造微信小程序的灵活图片上传功能示例场景:小程序图片上传认识`findIndex`定义语法在代码中的应用示例当前行为认识`push`定义语法在代码中的应用示例特点✂️认识`splice`定义语法在代码中的应用示例特点三者的协作:动态管理操作流程长度变化优化:固定4张问题优化代码效果长度变化三者的最佳实践建议总结✨掌握findIn
- 2025校园私域攻略开源PHP源码分享/校园生活系统/校园服务平台/智慧校园程序
越来越多的人开始做校园表白墙,朋友圈影响力下降,校园小程序校园社区崛起。今年大家可以明显感觉到做校园社区的人更多了,一方面是做教学助教的,再不断地招学员,一方面各家社区、平台也有自己的加盟。导致本来小众的校园私域市场变得热闹起来了,目前各大社区平台累积加盟的校园数量已经有4000-5000家了,带来了更多的连锁反应,很多去年有用的方法现在都不管用了。比如某音某书,其他人也可以做甚至做的更加精致,开
- 农业数字化转型加速,“聚农拼”平台成新亮点
wjoang
信息可视化人工智能后端
赋能农业数字化转型,雏森助力“聚农拼”平台建设农业作为国家的基础产业,其数字化转型对于推动乡村振兴、实现农业现代化具有重要意义。在这一背景下,雏森科技助力中农,携手共同打造了“聚农拼”数字农业服务平台,旨在通过数字化手段,为农业生产者提供更加便捷、高效的农资采购、农服对接等服务,助力农业产业的升级与发展。一、技术创新引领,打造高效便捷平台“聚农拼”平台以微信小程序为载体,操作简单便捷,农户无需下载
- 前端vue面试题
微微的猪食小窝
vue面试题ajaxnode.jsvue.js
一.自我介绍(我是谁来自哪里,今天来的目的,面试的岗位是什么,几年的工作经验,掌握的技术栈有哪些,开发过什么项目,项目中负责的板块是什么)面试官您好!我叫XXX,来自XXX,很荣幸能来我们公司面试,我从事前端开发有3年了,目前掌握的技术有html,css,js,ajax,vue,小程序,参与过各种类型的项目。我做过的项目有A,B,C,D,E那么最近做的一个项目是XXX在这个项目中我主要负责的板块是
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement