JavaScript基础整理(1)
最近读了《JavaScript权威指南》这本书,闲来无事对自认为重要的知识做了些整理,方便以后查阅。
JavaScript中的最重要的类型就是对象,对象是名/值对的集合,或字符串到值映射的集合。对象是由{}括起来的。
JavaScript对象是一种复合值:它是属性或已命名值的集合。通过"."符号来引用属性值。当属性值是一个函数的时候,称其为方法。通过object.m()来调用
object中的方法。
用对象直接量创建对象:(对象直接量是一个表达式,这个表达式的每次运算都创建并初始化一个新的对象)
var book={ name :"javascript", //name属性的值是"javascript"
fat:true } //fat属性的值是true
通过"."或"[]"来访问对象属性。访问对象的属性有两种方式,用"[]"访问有一个好处,当属性的名称是变化或者是未知的时候,可以用"[]"访问,因为字符串值是动态的可以在运行时改变,而标示符是静态的,必须写死在程序中。如果用"."访问,那么属性名必须是已知的而且是不变的。
book.name //结果 javascript
book["fat"] //结果 true
book.author="flank"; //通过赋值创建一个新属性
book.content={}; // {}是一个空对象,它没有属性
JavaScript同样支持数组(以数字为索引的列表)——数组是特殊对象
var t=[1,2,3,4]; //拥有四个值的数组,由“[]”划定边界

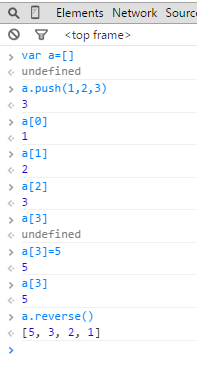
a[3]=5 //通过赋值添加新元素。
数组或对象中都可以包含另一个数组或对象
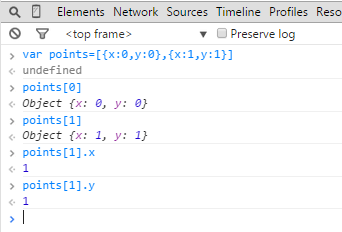
var points=[ //具有两个元素的数组
{x:0,y:0}, //每个元素都是一个对象
{x:1,y:1}
];

JavaScript是一种面向对象的语言。不严格的讲,这意味着我们不用全局的定义函数去操作不同类型的值,数据类型本身可以定义方法来使用值。
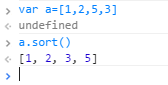
a.sort(); //sort(a)的面向对象的版本 数组是特殊的对象(内置对象),所以它拥有自己的方法。

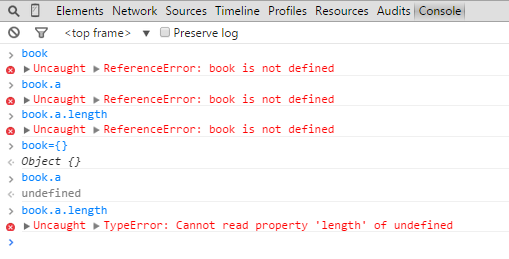
我们知道,如果book对象的属性不存在,那么获取它的属性会是undefined。但是如果book对象没有定义,也就是"."之前的对象或属性没有定义,
那么就会报错。
在这里如果想要获取未定义对象的属性,会报错

那么如何避免这种错误呢,当然你可以用判断语句。有一种简洁的形式
var len=book && book.a && book.a.length

当book的值是undefined的时候,因为undefined的是假值,所以&&不去计算右操作数。返回undefined的值,做为len的值。
如果book已定义,并且是一个对象,因为对象为真值,所以&&计算右操作数,并把右操作数的计算结果返回作为len的值。
因此,在这个表达式中只有book,book.a都是已定义的(存在的),才会获得length的值,否则获得undefined。

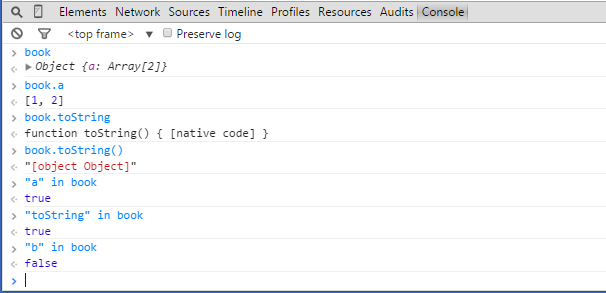
在上述例子中,我们看到book只有一个属性a,"a" in book 语句用来判断属性a是否是book的属性。
那么toString 为什么也是book的属性呢?toString又是从哪来的呢。这个继承属性有点复杂。
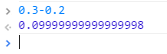
在JavaScript中使用实数的时候,常常只是真实值的一个近似表示。
在JavaScript的真实运行环境中

全局对象的属性是全局定义的符号,JavaScript程序可以直接使用。当JavaScript解释器启动时(或者任何web浏览器加载新页面的时候),
它将创建一个新的全局对象,并给它一组定义的初始属性:
全局属性,比如undefined、Infinity和NaN
全局函数,比如isNaN()、parseInt()和eval()
构造函数,比如Date()、RegExp()、String()、Object()、Array()
全局对象,比如Math和JSON
如果代码声明了一个全局变量,这个全局变量就是全局对象的一个属性。(一切都是对象)
到这里我们会问,全局变量是全局对象的属性,那么局部变量是不是也是对象的属性呢?
作用域链——这个很重要。
对象不仅仅是字符串到值的映射,除了可以保持自有的属性,JavaScript对象还可以从一个称为原型的对象继承属性。对象的方法通常是
继承的属性。这种“原型式继承”是JavaScript的核心特征。(这句话不是很理解)
通过new创建对象(内置构造函数):
var o=new Object(); //创建一个空对象,和{}一样
var a=new Array(); // 创建一个空数组,和[]一样
var r=new RegExp("js"); //创建一个可以进行模式匹配的RegExp对象
函数——特殊对象
在JavaScript里,函数即对象,程序可以随意操控它们。比如,JavaScript可以把函数赋值给变量,或者作为参数传递给其他函数。
因为函数就是对象,所以可以给它们设置属性,甚至调用它们的方法。
除了实参之外,每次调用还会拥有另一个值——本次调用的上下文——这就是this关键字的值。
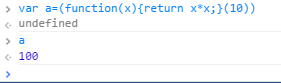
立即执行函数: