- 设计模式之上下文对象设计模式
Code Monkey’s Lab
设计模式设计模式
目录一、模式介绍二、架构设计三、Demo示例四、总结一、模式介绍上下文对象(ContextObject)模式最早由《CoreJ2EEPatterns》第二版提出,其核心目标是在多层或多组件间共享与当前作用域(如一次请求、一次会话、一次业务流程)相关的所有状态和服务,消除各组件对底层环境细节(如协议、线程、本地存储等)的直接依赖,从而提高系统的可复用性、可维护性和可测试性。ContextObject
- CVPR2024无监督Unsupervised论文17篇速览
木木阳
CVPR无监督unsupervised
Paper1GuidedSlotAttentionforUnsupervisedVideoObjectSegmentation摘要小结:这段话的中文翻译如下:无监督视频对象分割旨在分割视频序列中最突出的对象。然而,复杂的背景和多个前景对象的存在使这项任务变得具有挑战性。为了解决这一问题,我们提出了一种引导式槽注意力网络,以加强空间结构信息并获得更好的前景-背景分离。初始化时带有查询引导的前景和背景
- 【SpringBoot初级篇】JdbcTemplate常用方法
李少谦
springboot数据库sql
【SpringBoot初级篇】JdbcTemplate常用方法JdbcTemplate查询JdbcTemplate插入、更新、删除插入单条数据批量插入更新单条数据批量更新删除单条数据批量操作execute执行任意的SQLNamedParameterJdbcTemplate函数场景说明update(Stringsql,@NullableObject…args)增,删,改queryForObject(
- 【Maven】Maven 新手全面入门指南,核心概念 maven安装配置优化,项目创建与项目结构介绍核心Maven命令
夜雨hiyeyu.com
javamavenjavaspringboot后端gradle系统架构软件构建
Maven新手全面入门指南一、Maven简介Mavenvs其他构建工具二、核心概念1.POM(ProjectObjectModel)2.坐标系统(GAV)3.依赖管理4.仓库(Repository)5.构建生命周期三、Maven安装与配置1.安装步骤2.配置优化(settings.xml)四、项目创建与结构1.创建新项目2.标准项目结构五、核心Maven命令基本命令进阶命令六、完整pom.xml示
- pyvis报错AttributeError: ‘NoneType‘ object has no attribute ‘render‘
x²+(y-√³x²)²=1
Pythonpython开发语言
使用pyvis结合networkx来读取.graphml文件,并利用pyvis的内置物理引擎(模拟类似Gephi的ForceAtlas2布局)进行交互式图谱展示。代码如下:fromnetworkximportread_graphmlfrompyvis.networkimportNetwork#1️⃣读取GraphML文件G=read_graphml("./graph_chunk_entity_re
- vue中的toRef
咔咔咔索菲斯
vue.js前端
在Vue中,toRef函数用于将响应式对象的属性转换为一个独立的ref对象,同时保持与原始属性的关联。其参数格式及用法如下:toRef的参数说明1.参数1:源对象(必须)-类型:Object(通常是通过reactive创建的响应式对象)。-作用:指定需要提取属性的原始对象。-示例:conststate=reactive({count:0});toRef(state,'count');//从stat
- MATLAB软件二次开发:MATLAB面向对象编程
kkchenjj
仿真模拟matlab开发语言工业软件工业软件二次开发
MATLAB软件二次开发:MATLAB面向对象编程绪论面向对象编程的基本概念面向对象编程(Object-OrientedProgramming,OOP)是一种编程范式,它将程序设计围绕“对象”进行。在OOP中,对象是数据和可以对这些数据执行的操作的封装。每个对象都是一个特定类的实例,类定义了对象的属性(数据成员)和方法(函数)。OOP的三大特性包括:封装:将对象的属性和方法封装在一起,隐藏对象的内
- uniapp__微信小程序使用秋云ucharts折线图双轴
技术需要沉淀gogo
秋云echartsuni-app微信小程序小程序
1、子组件exportdefault{props:{chartData:{type:Object,required:true},color:{type:Array,default:()=>["#1890FF","#91CB74"]},yAxisMax:{type:Number,default:5},yAxisMin:{type:Number,default:0}},computed:{comput
- 【blender】bpy操作:选择对象和激活对象
九河_
散装知识点blender
这是一个非常重要且容易混淆的问题,Blender中“激活对象(activeobject)”与“选中对象(selectedobjects)”是两个不同的概念,尤其在脚本和操作(如编辑模式、UV操作)中有重大区别。1.区别说明名称含义可有多个?用途选中对象(obj.select_get()==True)在3D视图中高亮黄色(或橙色)的对象✅多个常用于批量操作、移动、删除等激活对象(bpy.contex
- Python通过字符串调用函数_python 面向对象 根据字符串调动对应函数(1)
m0_61418142
python数据库linux
textprocess(file,language)但是textprocess(file=‘data.txt’,language=‘english’)language(text)TypeError:‘str’objectisnotcallable百度谷歌一番,我查到以下几种方式####1-字典最简单,易上手的方式,使用字典配对。defchinese(text):print(‘jieba分词’)de
- Object-创建对象常用的六种方法
源小新
js总结
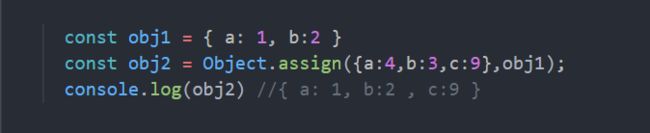
Object-创建对象常用的六种方法话不多说,上代码!!!1.对象实例化//1对象实例化-(没对象?new一个不就完了^v^,>o<)vara=newObject();2.字面量声明法//2字面量声明varb={name:'张三';}3.工厂模式//3工厂模式functionaa(name,age){//1)原材料varbb=newObject();bb.name=name;bb.age=age;
- WPF中依赖属性和附加属性
zzyzxb
WPFwpf
依赖属性(DependencyProperty)依赖属性是WPF中的一种特殊属性,它的实现依赖于DependencyObject类提供的基础设施。与普通的.NET属性不同,依赖属性的值可以通过多种方式确定,包括继承、样式、数据绑定和动画等。主要特点:值的多重来源:依赖属性的值可以来自于多种优先级不同的源,如本地值、样式、模板等。内存效率:依赖属性只有在值被显式设置时才会占用内存空间,否则使用元数据
- Java后端调用外部接口标准流程详解
在Java后端开发中,调用外部HTTP接口(如第三方平台API、云服务、微服务等)是非常常见的需求。实现这个功能通常遵循一套标准的流程:1.准备DTO类(数据传输对象)作用:DTO(DataTransferObject)用于封装请求和响应的数据结构。它让数据结构更清晰、类型安全,并方便IDE自动提示。举例:请求外部接口时的参数接收外部接口返回的数据示例:查询天气接口(假设外部API返回天气信息)/
- 多线程环境下的线程安全资源与缓存池设计:ThreadSafeObject 与 CachePool 实例解析
要努力啊啊啊
RAG系统开发指南langchainpdfpython
ThreadSafeObject和CachePool的作用✅ThreadSafeObject定义:一个带有锁的资源封装容器。作用:为某个对象加上线程锁(RLock),确保多线程下安全访问。支持通过withobj.acquire():的方式对资源进行锁保护。可记录加载状态,防止重复加载。典型用途:缓存中的模型、数据库连接、会话对象等资源。✅CachePool定义:一个带有线程锁和LRU管理机制的缓存
- Python Json数据排序
weixin_33851177
pythonjsonjava
importhashlib#recursivelycalculateeachelementblock'shashcode,andreorderthechildnodesinthelistbasingonthehashcode#finallywillgettheorderedjsonobjectandoverallhashcodedefordered(jsonNode):ifisinstance(j
- 面向对象
clk6607
javajava开发语言
面向对象编程(Object-OrientedProgramming,简称OOP)是一种编程范式,它使用“对象”来设计程序。面向对象的核心概念包括类(Class)、对象(Object)、继承(Inheritance)、封装(Encapsulation)、多态(Polymorphism)和抽象(Abstraction)。以下是面向对象编程的详细知识点解析。1.类和对象(Class&Object)1.1
- Java ArrayList 扩容机制
笑衬人心。
JAVA学习笔记java开发语言笔记后端
一、ArrayList简介ArrayList是Java集合框架中基于数组实现的可变长度列表,其核心特性是:支持随机访问(通过索引)支持动态扩容插入/删除效率较低(非尾部操作)二、底层数据结构//JDK11+transientObject[]elementData;//实际存储元素的数组三、容量与初始状态默认构造函数publicArrayList(){this.elementData=DEFAULT
- LD_TRACE_LOADED_OBJECTS
想和我重名?
小Tipslinux
LD_TRACE_LOADED_OBJECTSExample:LD_TRACE_LOADED_OBJECTS=1$(可执行程序)#LD_TRACE_LOADED_OBJECTS=1/bin/busyboxlibc.so.0=>/lib//libc.so.0(0xb6f3c000)ld-uClibc.so.1=>/lib/ld-uClibc.so.0(0xb6fc8000)#LD_TRACE_LOA
- MCP 协议使用核心讲解
Code_Geo
服务器前端MCP协议
MCP协议使用核心讲解✅MCP协议的核心在于以下几个方面一、MCP请求结构(MCPRequest){"messages":[{"role":"user","content":"帮我查询一下上海的天气"}],"tools":[{"name":"weather_query","description":"查询天气","parameters":{"type":"object","properties":
- Vue 中的 this.$set() 使用详解(一文搞懂)
前端页面仔
vue.js前端javascriptreact.js前端框架开发语言ecmascript
在Vue.js开发中,this.$set()是一个解决响应性问题的关键工具。本文将从基础使用到高级场景,全面解析这个方法的使用技巧和最佳实践。为什么需要this.$set()?——响应性原理的核心问题Vue的响应性系统无法检测对象属性的添加或删除,以及数组索引访问的变化。这是因为Vue2使用Object.defineProperty()实现响应性,它存在以下限制://对象属性添加问题constob
- Java:动态代理,反射Method.invoke方法
十秒耿直拆包选手
ProgrammingupJavajava
简介在Java中,`java.lang.reflect.Method`类的`invoke`方法用于在运行时动态调用一个方法。这个方法属于Java反射机制的一部分。反射允许程序在运行时访问、检测和修改它本身的结构和行为。简介方法签名publicObjectinvoke(Objectobj,Object...args)throwsIllegalAccessException,InvocationTar
- python cls的使用
最后冰吻free
pythoncls
importthreadingclassTest:#new方法用于创建类的实例def__new__(cls,*args,**kwargs):print("__new__:",cls.__class__.__name__)returnobject.__new__(cls)#返回实例给initself参数#init用于初始化类的实例,实例由new方法传递过来的,即这里selfdef__init__(s
- 特别版本,带检测USB总线驱动未安装提醒
开源的6lowpan
无线USB转换器无线调试器无线串口无线JLinkC#USB检测
技术支持中,发现未安装驱动占比非常高;网盘丢了一个检测驱动是否已经安装版本;代码C#:search_dev是usb设备管理器中显示的Name,typestring;已正确安装:返回0在这之前写了一个查找Guid版本,结果不行,卸载驱动Guid还是存在;重启也没用;//获取USB控制器及其相关联的设备实体ManagementObjectCollectionUSBControllerDeviceCol
- python django AttributeError: 'QuerySet' object has no attribute '_meta'
uplinker
pythonpythondjango
第一次用django,在写接口的时候出现了下面的异常InternalServerError:/api/proxys/listTraceback(mostrecentcalllast):File"D:\Python27\lib\site-packages\django\core\handlers\exception.py",line41,ininnerresponse=get_response(re
- spark数据处理练习题番外篇【上】
一.单选题(共23题,100分)1.(单选题)maven依赖应该加在哪个文件中?A.pom.xmlB.log4j.propertiesC.src/main/scala.resourceD.src/test/scala.resource正确答案:A:pom.xml;Maven依赖应该添加在pom.xml文件中,这是Maven项目的核心配置文件。解释:pom.xml(ProjectObjectMode
- [iOS文档翻译]AVFoundation Programming Guide - About AVFoundation - AVFoundation概述
yofer张耀琦
iOSiosAVFoundati翻译中文
>版权声明:本文为博主原创翻译,如需转载请注明出处。苹果源文档地址-点击这里AboutAVFoundation-AVFoundation概述AVFoundationisoneofseveralframeworksthatyoucanusetoplayandcreatetime-basedaudiovisualmedia.ItprovidesanObjective-Cinterfaceyouuset
- Java多线程编程中容易混淆的Thread.sleep()与Object.wait()深度解析
前言在Java多线程编程的学习和实践过程中,我发现很多初学者(包括曾经的我)经常混淆Thread.sleep()和Object.wait()这两个方法的使用场景。本文将通过代码示例、时序图和内存变化图,深入分析这两个方法的区别,并分享我在实际项目中使用它们解决线程同步问题的经验。一、基本概念对比1.Thread.sleep()//使当前线程暂停执行指定的毫秒数Thread.sleep(1000);
- mongoose中数组循环查询find结果的同步实现
shuhaha
mongoosemongoosefind数组查询同步
在项目中,mongoose的find方法查询是异步查询的,所以得到的结果是异步的结果,看下面的例子。根据试卷的id号查找对应试卷中的试题,找到试题id后找到试题信息。加入试题数据库信息如下:{"_id":ObjectId("59dc79ddcf9bb828c4689284"),"quesType":"1","quesStem":"第1单选","quesAns":"A","quesAla":"第1单
- java面试题42wait和sleep方法的不同
码农颜
java服务器开发语言
在Java多线程编程中,wait()和sleep()都是用来暂停当前线程执行的方法,但它们在设计目的、行为机制和使用场景上存在本质区别。理解这些区别对于编写正确的并发代码至关重要。以下是它们的主要不同点:特性wait()方法sleep()方法所属类java.lang.Objectjava.lang.Thread调用方式对象.wait()或对象.wait(longtimeout)Thread.sle
- PSQL 处理 BLOB 类型数据问题
紫菜(Nori)
工作服务器数据库服务器
处理Blob问题获取BLOB字段内容,发生如下报错org.postgresql.util.PSQLException:大型对象无法被使用在自动确认事物交易模式需要设置为手动提交事务即可解决参考:PostgreSQL:Documentation:7.1:UsingLargeObjects写入流程如下参考:Java写入pgsqlblob类型_mob649e8159b30b的技术博客_51CTO博客By
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb