基于SpringBoot个人财务系统的设计与实现
博主主页:一点源码
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
文末获取联系
项目介绍
个人财务系统APP当然不能排除在外。个人财务系统APP是在实际应用和软件工程的开发原理之上,运用java语言以及SpringBoot框架进行开发。首先要进行需求分析,分析出个人财务系统的主要功能,然后设计了系统结构。整体设计包括系统的功能、系统总体结构、系统数据结构和对系统安全性进行设计;最后要对系统进行测试,还要对测试的结果进行总结和分析,为以后APP的维护提供方便,也为以后类似APP的开发提供参考和帮助。这种个性化的网络APP管理更重视相互协调和管理合作,能激发管理者的创造性和主动性,这对个人财务系统来说非常有益。
系统主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin系统结构设计
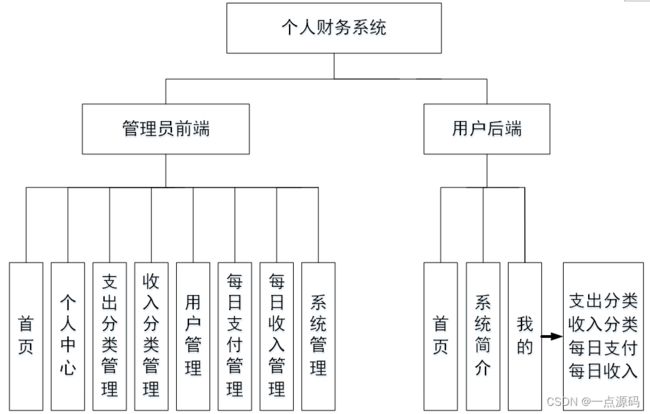
管理员模块属于是网站的后台,进入之后有大量的管理员功能,管理员也可以使用用户模块的功能,为了维护网站的稳定与页面的布局,将管理员模块的功能详细化后可以使用系统管理对页面进行布局修改,可以系统简介提示用户规范,用户模块只可以对支出分类、收入分类、每日支付、每日收入等进行查询等,并且更改个人信息,个人财务系统总体结构图如图4-2所示。
部分功能展示
5.1 App后端管理员功能实现
App后端管理员登录,在登录页面选择需要登录的角色,在正确输入用户名和密码后,点击登录操作;如图5-1所示。
图5-1 管理员登录界面
管理员密码修改功能:每一个新的管理员都可以修改密码,在这里修改密码时有一定的限制要求,原密码正确,新密码以及确认新密码输入的内容必须一致,点击确认方可完成修改。二者有其一不满足要求,则修改失败。在这里新密码和确认密码都是使用的掩码,对于密码修改,目的在于,如果更换管理员时,管理员可以将密码进行修改,以保证后台的安全性,也确保网站的安全性;如图5-2所示。
管理员进入主页面,主要功能包括对首页、个人中心、支出分类管理、收入分类管理、用户管理、每日支付管理、每日收入管理、系统管理等进行操作。管理员主页面如图5-3所示:
图5-3管理员主界面
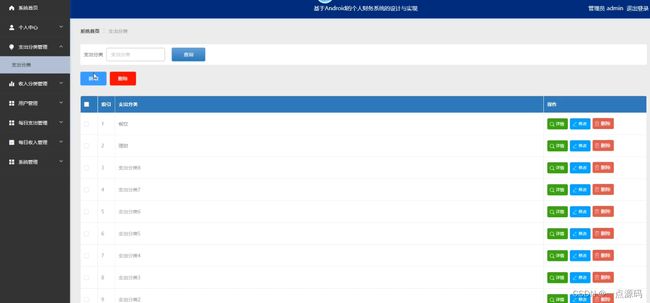
管理员点击支出分类管理:在支出分类管理页面,可以对支出分类等信息,进行查询或者新增、修改、删除支出分类信息等操作,如图5-4所示:
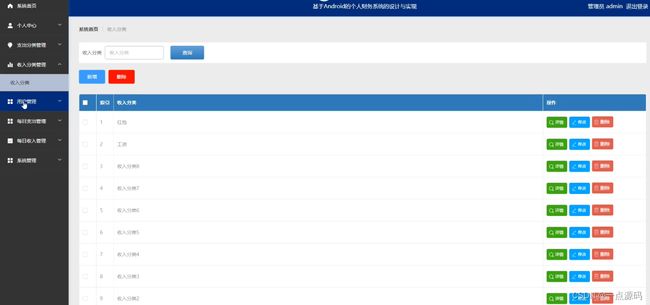
管理员点击收入分类管理:在收入分类管理页面,可以对收入分类等信息,进行查询、新增或者删除收入分类信息等操作,如图5-5所示:
管理员点击用户管理:在用户管理页面,可以对用户名、姓名、性别、手机号、头像等信息,进行查询、新增、查看评论或者删除用户信息等操作,如图5-6所示:
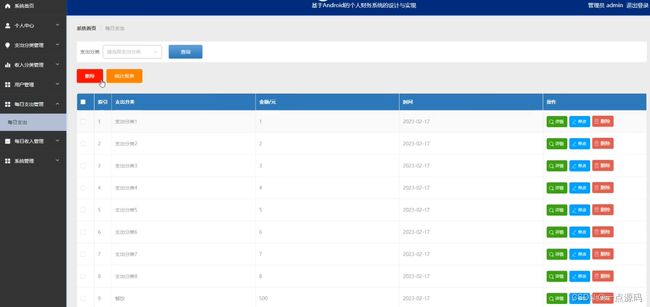
管理员点击每日支付管理:在每日支付管理页面,可以对支出分类、金额/元、时间等信息,进行查询或者删除每日支付信息等操作,如图5-7所示:
管理员点击每日收入管理:在每日收入管理页面,可以对收入分类、金额/元、时间等信息,进行查询、新增、查看评论或者删除每日收入信息等操作,如图5-8所示:
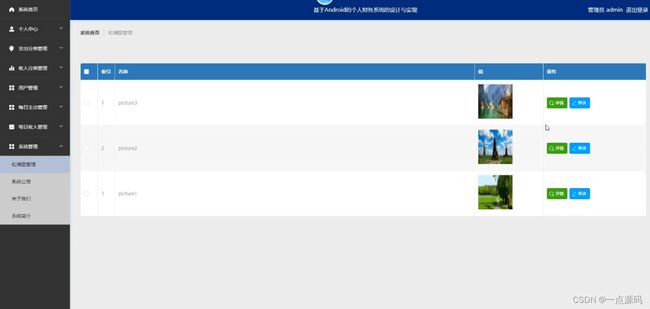
管理员点击系统管理,在系统管理页面对轮播图管理、系统公告、关于我们、系统简介等信息,进行查询或新增、删除系统信息等操作,如图5-9所示:
5.2 App前端用户功能实现
第一次使用本APP的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将用户信息录入注册表,确认信息正确后,系统才会进入登录界面,用户登录成功后可使用本APP所提供的所有功能。用户注册界面如图5-10所示。
图5-10 用户注册界面
首先双击打开APP,连上网络之后会显示出本系统的登录界面,这是进入APP的第初始页面“登录”,能成功进入到该登录界面则代表APP开启是成功的,接下来就可以操作本系统所带有的其他所有的功能。用户登录界面如图5-11所示。
图5-11 用户登录界面
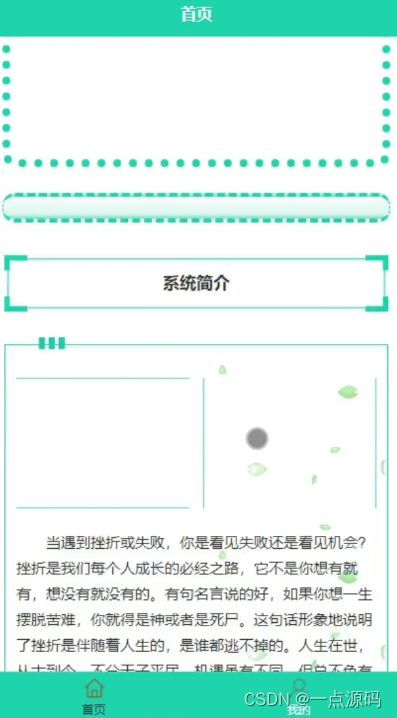
APP首页是用户注册登录后进入的第一个界面,用户可通过APP端首页的最下面的那一行导航栏中的“首页、系统简介、我的”功能等进行详细操作。APP首页界面如图5-12所示。
图5-12 APP首页界面图
用户点击每日收入,在每日收入页面的搜索栏输入收入分类,进行索搜,然后可以查看收入分类、金额/元、时间等信息,可根据需要进行删除或修改等操作,如图5-13所示。
图5-13每日收入界面图
用户点击系统公告,在系统公告页面的搜索栏输入标题,进行索搜,然后可以查看标题、公告内容、发布时间等信息,如图5-14所示。
图5-14系统公告界面图
用户点击“我的”进入我的页面,在我的页面可以对支出分类、收入分类、每日支付、每日收入等进行详细操作。如图5-15所示。
图5-15我的功能界面图
部分代码实现
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
@IgnoreAuth
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity(HttpStatus.INTERNAL_SERVER_ERROR);
}
}