tauri+vite+vue3开发环境
本文只介绍Windows环境下的tauri+vite+vue3开发环境配置过程。
一. Microsoft Visual Studio C++ 生成工具
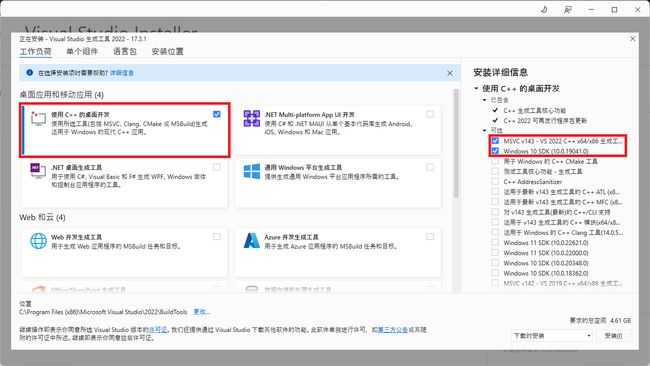
您需要安装 Microsoft C++ 生成工具。 最简单的方法是下载 Visual Studio 2022 生成工具。 进行安装选择时,请勾选 "C++ 生成工具" 和 Windows 10 SDK。
列表 1-1:使用 Visual Studio 生成工具 2022 安装程序,并勾选 “C++ 构建工具” 和 “Windows 10 SDK”。
二. WebView2
注意:
在Windows 10(版本1803及更高版本,应用了所有更新)和Windows 11上,Webview2运行时作为操作系统的一部分分发。
Tauri 需要 WebView2 才能在 Windows 上呈现网页内容,所以您必须先安装 WebView2。 最简单的方法是从微软网站下载和运行常青版引导程序。
安装脚本会自动为您下载适合您架构的版本。 不过,如果您遇到问题 (特别是 Windows on ARM),您可以自己手动选择正确版本。
三. Rust
安装rust
最后,请前往 https://www.rust-lang.org/zh-CN/tools/install 来安装 rustup (Rust 安装程序)。 请注意,为了使更改生效,您必须重新启动终端,在某些情况下需要重新启动 Windows 本身。
或者,您可以在 PowerShell 中使用 winget 命令安装程序:
winget install --id Rustlang.Rustup注意:
MSVC工具链作为默认值
为了完全支持Tauri和trunk等工具,请确保MSVCRust工具链是安装程序对话框中选择的默认主机三元组。根据您的系统,它应该是x86_64-pc-windows-msvc、i686 pc windows msvc或aarch64 pc windows msvc。
如果您已经安装了Rust,可以通过运行以下命令来确保安装了正确的工具链:rustup default stable-msvc
管理 Rust 安装
你应该保持更新你的 Rust 版本,以便使用最新改进。 若要更新 Rust,请打开终端并运行以下命令:
rustup updaterustup 也可以从您的计算机上完全卸载 Rust:
rustup self uninstall故障排查
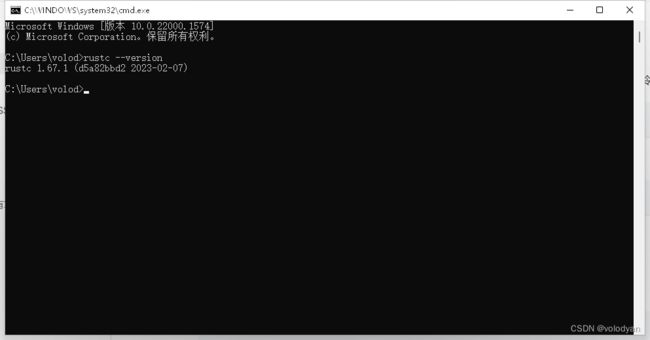
要检查您是否正确安装了 Rust,请打开终端并运行如下命令:
rustc --version您应该能看到以下列格式呈现的版本号、提交哈希及提交日期:
rustc x.y.z (abcabcabc yyyy-mm-dd)若您没有看到此信息,则表示您的 Rust 安装可能存在问题。 请参阅 Rust 故障排查一节来了解如何解决此问题。 若您的问题仍然存在,您可以从 Tauri 官方 Discord 及 GitHub 讨论处获得帮助。
四.安装node
兼容性注意
Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
五.pnpm
1、概念
performant npm ,意味“高性能的 npm”。pnpm由npm/yarn衍生而来,解决了npm/yarn内部潜在的bug,极大的优化了性能,扩展了使用场景。被誉为“最先进的包管理工具”
2、特点:
速度快、节约磁盘空间、支持monorepo、安全性高
pnpm 相比较于 yarn/npm 这两个常用的包管理工具在性能上也有了极大的提升,根据目前官方提供的 benchmark 数据可以看出在一些综合场景下比 npm/yarn 快了大概两倍。
3、存储管理:
按内容寻址、采用symlink
4、依赖管理:
npm1、npm2采用递归管理,npm3、npm3+、yarn依赖扁平化管理消除依赖提升。
pnpm依赖策略:消除依赖提升、规范拓扑结构
5、安全
之前在使用 npm/yarn 的时候,由于 node_module 的扁平结构,如果 A 依赖 B, B 依赖 C,那么 A 当中是可以直接使用 C 的,但问题是 A 当中并没有声明 C 这个依赖。因此会出现这种非法访问的情况。 但 pnpm 自创了一套依赖管理方式,很好地解决了这个问题,保证了安全性。
6.安装
npm i pnpm -g7、查看版本信息:
pnpm -v8、升级版本
pnpm add -g pnpm to update 9、设置源:
pnpm config get registry //查看源
pnpm config set registry https://registry.npmmirror.com //切换淘宝源
查看源
pnpm config get registry10、安装项目依赖
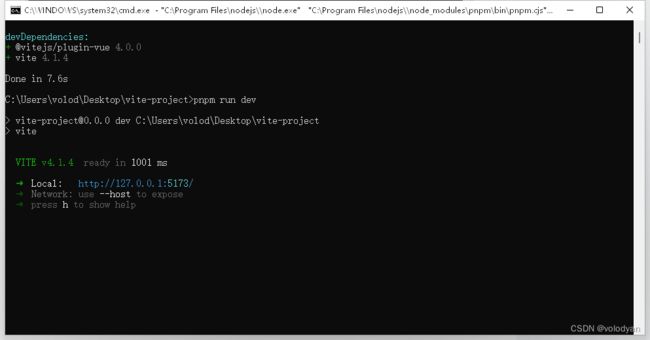
pnpm install11、运行项目
pnpm run dev
12、相关记录
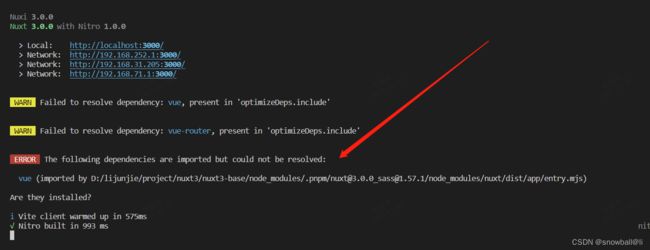
12.1、出现类似包不能解析的问题
shamefully-hoist = true删除node_modules,再次执行pnpm install ,解决成功
有些包仅在根目录的node_modules时才有效,可以通过此配置,提升那些不在node_modules根目录的包。
或者执行:
pnpm i --shamefully-hoist两种方法均测试成功。
13、参考链接:
https://blog.csdn.net/snowball_li/article/details/124787870
Fast, disk space efficient package manager | pnpm官网
百度安全验证
pnpm简述_一只小白菜~的博客-CSDN博客_pnpm
pnpm使用教程_小沈曰的博客-CSDN博客_pnpm使用
Vite+TS带你搭建一个属于自己的Vue3组件库 - 哔哩哔哩