Vue--》深入学习Tailwind CSS掌握优雅而高效的前端样式开发
Tailwind CSS是一个非常强大且灵活的CSS框架,适用于开发者希望高度定制化界面样式的项目。今天博主就 Tailwind CSS 做一个简单介绍以及案例讲解,争取读者阅读文章后入门。
仅靠一篇文章博主也不可能将Tailwind CSS所有内容讲解的面面俱到,在阅读之前博主先将相关的官方文档链接打出来,详细了解Tailwind CSS的话还是推荐阅读 官方文档 ,如果英文水平较差的朋友推荐阅读 Tailwind CSS 中文网 。接下来开始正式的Tailwind CSS学习:
目录
上手Tailwind CSS
基于JIT模式的TailwindCSS
TailwindCSS生态和封装组件
自定义主题及样式
上手Tailwind CSS
Tailwind CSS是一种基于原子设计理念的现代CSS框架。它通过提供大量可复用的独立类来构建界面,而不是依赖于预定义的组件。与传统的CSS框架不同,Tailwind CSS不提供封装好的样式组件,而是专注于提供低级的原子类,使开发者能够自由组合和定制样式。
接下来我们借助官网的介绍使用vite框架创建vue项目来使用Tailwind CSS:
以下是使用创建Vue项目的相关命令,关于vite创建项目的介绍可参考我之前的文章:地址 ,注意如果使用下面命令创建最新版本的vite需要node版本在18.0以上,如果版本过低是创建不了的,如果想进行node多版本管理,可以参考我之前的文章:地址 。
使用vite创建完vue工程之后,接下来我们就需要为该项目安装Tailwind CSS依赖:
npm install -D tailwindcss postcss autoprefixer回到package.json文件中我们可以看到我们已经安装完成了最新的包:
然后我们执行如下命令,使用 tailwindcss 初始化一个项目,并生成默认的配置文件。-p是一个可选参数,表示使用 PostCSS 进行构建和处理样式。如果存在 PostCSS 的配置文件,则会将 tailwindcss 集成到该文件中,以便使用 PostCSS 处理样式。不存在则创建:
npx tailwindcss init -p接下来我们需要在生成的tailwind.config.js文件中配置如下的初始内容:
/** @type {import('tailwindcss').Config} */
export default {
content: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
theme: {
extend: {},
},
plugins: [],
}接下来我们需要在src文件下创建一个输入指令的css文件,这里命名为tailwind.css,在该文件夹下配置如下内容:
@tailwind base;
@tailwind components;
@tailwind utilities;一开始使用会出现如下状况:Unknown at rule @tailwindcss(unknownAtRules):
可以在项目根目录下的 .vscode 目录中创建 settings.json 文件并添加以下代码:
{
"css.lint.unknownAtRules": "ignore"
}然后启动 Tailwind CLI 构建进程 运行 CLI 工具以扫描模板文件中的类并构建 CSS。 这个命令通常用于在开发过程中实时地将 tailwindcss 的样式应用到项目中,并自动更新生成的 CSS 文件。
npx tailwindcss -i ./src/input.css -o ./src/output.css --watch接下来需要在src/main.ts 中引入 tailwindcss 编译的输出文件./src/output.css ,这里我将输入文件命名为tailwind.css,输出文件命名为style.css:
import { createApp } from 'vue'
import './tailwind.css'
import './style.css'
import App from './App.vue'
createApp(App).mount('#app')通常来说,在使用 Tailwind CSS 进行开发时,最终需要将 Tailwind CSS 的样式生成具体的 CSS 文件,然后将该 CSS 文件引入到项目中进行部署上线。这样可以确保在生产环境中使用已经处理好的 CSS 样式,避免依赖于实时编译和处理。这里我们通过如下操作,设置同时启动 vite 项目和 tailwindcss 监听的命令:
"scripts": {
"serve": "concurrently \"npm run dev\" \"npm run tail\"",
"dev": "vite",
"tail": "tailwindcss -i ./src/tailwind.css -o ./src/style.css --watch",
"build": "vite build",
"preview": "vite preview"
},关于 concurrently 是一个 Node.js 包,它允许你在一个命令行中同时运行多个命令,如果没有下载的朋友,这里推荐进行全局安装一下:
npm install -g concurrently接下面我们在App.vue文件中进行如下的代码测试,这里推荐一下代码的提示插件,在vscode搜索即可:
这里提示一下这个插件可能存在的问题,目前博主安装这个插件遇到的情况是只有在书写类名后空格一下才能出现提示,不空格或者重新书写是没有任何提示的,这是由于VS代码处理字符串上下文的方式,在.vscode/settings.json中添加以下内容应该可以解决这个问题,简单提一嘴:
"editor.quickSuggestions": {
"strings": true
}
HelloWorld
最终终端执行 npm run serve 得到的画面如下,说明我们操作成功:
基于JIT模式的TailwindCSS
在 Tailwind CSS 中,Just-in-Time (JIT) 编译模式的配置选项。是 Tailwind CSS v2.1.0 版本引入的一项新功能。
使用 JIT 编译模式可以显著提高 Tailwind CSS 的开发体验和编译速度。传统的编译模式需要扫描整个 Tailwind CSS 的源代码,并为每个可能用到的类生成对应的 CSS 样式规则,这样会导致编译时间较长。以下是没有开启JIT模式下的输出文件style.css的代码文件
而 JIT 编译模式是一种按需编译的方式,它只会根据你实际使用的类动态生成相关的样式规则,从而减少了编译时间和生成的 CSS 文件大小。这意味着你可以更快地编译和重载页面,并且无需担心生成大量未使用的 CSS。
要启用 JIT 编译模式,你需要在 Tailwind CSS 配置文件(通常是 tailwind.config.js)中的 mode 选项中设置为 'jit':
module.exports = {
mode: 'jit',
// 其他配置项...
}
然后我们将原本的设置的输入文件tailwind.css中的第一项代码注释掉:
/* @tailwind base; */
@tailwind components;
@tailwind utilities;接下来点击输出文件style.css,就可以看到我们的css代码就是说明tailwind原子css生成的代码:
回到页面可以看到我们的代码样式也没有出现变化,大大提高了运行效率:
TailwindCSS生态和封装组件
TailwindCSS 本身并不是一个封装好的 UI 组件库,它更像是一个工具集,提供了大量的实用类来帮助你快速构建自定义的 UI。但结合 Tailwind UI 和其他开源组件库,你可以在项目中快速构建出美观且高效的用户界面。可以参考:地址 ,这里提供了TailwindCSS常用的组件库合集,总会找到适合你的那一款:
这里博主推荐一款好用的吧:地址 ,当然你可以找一下自己喜欢的组件库,都可以。这里就拿这个举例了:
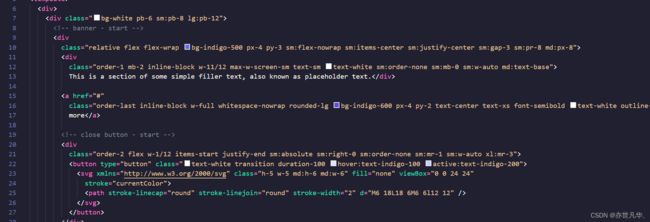
我们拿一下这个 Banner 进行举例:
将代码复制到我们的vue文件当中:
回到我们的页面可以看到样式已经出现到我们的页面当中了:
在 Tailwind CSS 中,可以使用 @apply 指令来提取类并将其应用到自定义的 CSS 规则中。这允许你重复使用和抽象一组类,并将其应用于自定义的样式。接下来我们将上面的UI组件库的某行代码抽离出来制成下面的banner属性:
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer components {
.banner {
@apply relative flex flex-wrap bg-indigo-500 px-4 py-3 sm:flex-nowrap sm:items-center sm:justify-center sm:gap-3 sm:pr-8 md:px-8;
}
}接下来回到App组件中,我们使用我们创建好的banner属性:
回到页面当中,可以看到我们的页面仍然还是有效果的:
关于TailwindCSS官方提供的组件库是收费的这件事,博主这里就不再介绍该组件库的使用了,因为很贵,大部分人还是用不起的,翻阅上面博主提供的组件库集合的github地址,找找其他的组件库使用也可以,类似下面这种也是不错的:
地址:点击跳转
地址:点击跳转
地址:点击跳转
组件库仅是利于大家提高编程效率的途径而已,找到自己需要的资源进行编程即可。
自定义主题及样式
TailwindCSS提供给我们方便自定义主题及样式的方法,让我们定制网站更有代表性,当我们我们想使用某一个颜色的时候,通过tailwind.config.js设置的自定义主题颜色以及其他相关属性,让我们的定制更具有统一性:
/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
screens: {
sm: '480px',
md: '768px',
lg: '976px',
xl: '1440px',
},
colors: {
'blue': '#1fb6ff',
'pink': '#ff49db',
'orange': '#ff7849',
'green': '#13ce66',
'gray-dark': '#273444',
'gray': '#8492a6',
'gray-light': '#d3dce6',
},
fontFamily: {
sans: ['Graphik', 'sans-serif'],
serif: ['Merriweather', 'serif'],
},
extend: {
spacing: {
'128': '32rem',
'144': '36rem',
},
borderRadius: {
'4xl': '2rem',
}
}
}
}theme 对象包含 screens、colors 和 spacing 的键,以及每个可自定义的 核心插件 的键。有关主题选项的完整列表,请参阅 主题配置参考 或 默认主题。
screens 键允许你自定义项目中的响应断点。
colors 键允许你为项目自定义全局调色板。
spacing 键允许你为项目自定义全局间距和大小比例。
theme 部分的其余部分用于配置哪些值可用于每个单独的核心插件。
如果你想保留主题选项的默认值,但还想添加新值,请在配置文件中的 theme.extend 键下添加扩展。该键下的值将与现有的 theme 值合并,并自动成为可供你使用的新类。
/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
extend: {
fontFamily: {
display: 'Oswald, ui-serif', // Adds a new `font-display` class
}
}
}
}将其添加到你的主题后,你可以像任何其他 font-{family} 工具一样使用它:
This uses the Oswald font
要覆盖默认主题中的选项,请直接在 tailwind.config.js 的 theme 部分下添加你的覆盖,这将完全替换 Tailwind 对该键的默认配置,因此在下面的示例中,不会生成任何默认的透明度工具。
/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
// Replaces all of the default `opacity` values
opacity: {
'0': '0',
'20': '0.2',
'40': '0.4',
'60': '0.6',
'80': '0.8',
'100': '1',
}
}
}写在最后:
通过本文我们了解了 Tailwind CSS 的一些基本概念和特点,以及它为开发人员提供的许多优势。Tailwind CSS 提供了一种全新的方式来构建用户界面,通过直接操作实用类来快速构建自定义样式,极大地提高了开发效率和灵活性。与传统的 CSS 框架相比,Tailwind CSS 不仅更加模块化和可扩展,而且具有出色的响应式设计和可访问性支持。学习和掌握 Tailwind CSS 不仅可以帮助我们更快地开发出现代化的用户界面,还能够提高我们对 CSS 的理解和应用能力。
作为一个备受欢迎且不断发展的工具,学习和了解 Tailwind CSS 的重要性在不断增强。无论是前端开发人员还是设计师,掌握 Tailwind CSS 都将成为我们职业发展中的重要优势。