ASP.NET服务器控件Menu
ASP.NET服务器控件Menu
1. ASP.NET 服务器控件Menu使用
利用 ASP.NET Menu 控件,可以开发 ASP.NET 网页的静态和动态显示菜单。您可以在 Menu 控件中直接配置其内容,也可通过将该控件绑定到数据源的方式来指定其内容。
无需编写任何代码,便可控制 ASP.NET Menu 控件的外观、方向和内容。除该控件公开的可视属性外,该控件还支持 ASP.NET 控件外观和主题。
Menu 控件具有两种显示模式:静态模式和动态模式。静态显示意味着 Menu 控件始终是完全展开的。整个结构都是可视的,用户可以单击任何部位。在动态显示的菜单中,只有指定的部分是静态的,而只有用户将鼠标指针放置在父节点上时才会显示其子菜单项。
使用 Menu 控件的 StaticDisplayLevels 属性可控制静态显示行为。StaticDisplayLevels 属性指示从根菜单算起,静态显示的菜单的层数。例如,如果将 StaticDisplayLevels 设置为 3,菜单将以静态显示的方式展开其前三层。静态显示的最小层数为 1,如果将该值设置为 0 或负数,该控件将会引发异常。
StaticDisplayLevels的默认值为1
MaximumDynamicDisplayLevels 属性指定在静态显示层后应显示的动态显示菜单节点层数。例如,如果菜单有 3 个静态层和 2 个动态层,则菜单的前三层静态显示,后两层动态显示。
如果将 MaximumDynamicDisplayLevels 设置为 0,则不会动态显示任何菜单节点。如果将 MaximumDynamicDisplayLevels 设置为负数,则会引发异常。
默认值为3
本演练显示了如何为 Microsoft Visual Studio 2008 ASP.NET 网站添加菜单的静态显示。
创建新的网站
1. 在“文件”菜单中,指向“新建”,选择“网站”。

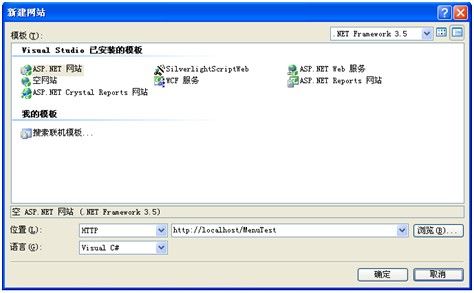
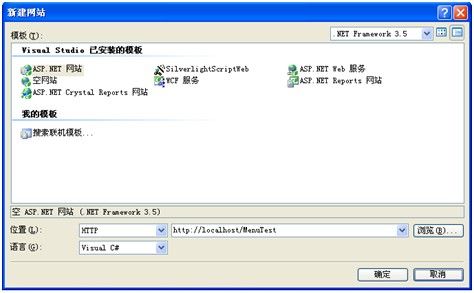
2. 在“新建网站”对话框中,选择“ASP.NET 网站”。
3. 在“语言”列表中,选择 Visual C#,再单击“确定”。
4. 在“位置”框中,保留选定的默认 HTTP,然后输入网站根目录的位置,使用“浏览”导航及创建新的文件夹(如果需要)。单击“确定”。

5. 网站项目将打开,并显示 Default.aspx 网页。
6. 打开Default.aspx设计器,点击左下方 “源”,打开了源码编辑器。
7. 将设计器自动生成的所有代码替换为下面代码:
<% @ Page Language = " C# " AutoEventWireup = " true " CodeFile = " Default.aspx.cs " Inherits = " _Default " %>
<! DOCTYPE html PUBLIC " -//W3C//DTD XHTML 1.0 Transitional//EN " " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd " >
< html xmlns = " http://www.w3.org/1999/xhtml " >
< head runat = " server " >
< title > 无标题页 </ title >
</ head >
< body >
< h3 > Menu StaticDisplayLevels Example </ h3 >
< form id = " form1 " runat = " server " >
< div >
< asp:Menu ID = " Menu1 " runat = " server " StaticDisplayLevels = " 1 " >
< Items >
< asp:MenuItem Text = " File " Value = " File " >
< asp:MenuItem Text = " New " Value = " New " ></ asp:MenuItem >
< asp:MenuItem Text = " Open " Value = " Open " ></ asp:MenuItem >
</ asp:MenuItem >
< asp:MenuItem Text = " Edit " Value = " Edit " >
< asp:MenuItem Text = " Copy " Value = " Copy " ></ asp:MenuItem >
< asp:MenuItem Text = " Paste " Value = " Paste " ></ asp:MenuItem >
</ asp:MenuItem >
< asp:MenuItem Text = " View " Value = " View " >
< asp:MenuItem Text = " Normal " Value = " Normal " ></ asp:MenuItem >
< asp:MenuItem Text = " Preview " Value = " Preview " ></ asp:MenuItem >
</ asp:MenuItem >
</ Items >
</ asp:Menu >
</ div >
</ form >
</ body >
</ html >
其中<asp:MenuItem/>为菜单项,可以嵌套,可以很容易从上面代码理解。
改变StaticDisplayLevels的值以获取的不同的效果。
8. Ctrl+F5 运行程序,如果一切顺利您将看到以下网页:

本演练显示了如何为 Microsoft Visual Studio 2008 ASP.NET 网站添加菜单的动态显示。
创建新的网站
9. 在“文件”菜单中,指向“新建”,选择“网站”。

10. 在“新建网站”对话框中,选择“ASP.NET 网站”。
11. 在“语言”列表中,选择 Visual C#,再单击“确定”。
12. 在“位置”框中,保留选定的默认 HTTP,然后输入网站根目录的位置,使用“浏览”导航及创建新的文件夹(如果需要)。单击“确定”。

13. 网站项目将打开,并显示 Default.aspx 网页。
14. 打开Default.aspx设计器,点击左下方 “源”,打开了源码编辑器。
15. 将设计器自动生成的所有代码替换为下面代码:
<% @ Page Language = " C# " AutoEventWireup = " true " CodeFile = " Default.aspx.cs " Inherits = " _Default " %>
<! DOCTYPE html PUBLIC " -//W3C//DTD XHTML 1.0 Transitional//EN " " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd " >
< html xmlns = " http://www.w3.org/1999/xhtml " >
< head runat = " server " >
< title > 无标题页 </ title >
</ head >
< body >
< h3 > Menu MaximumDynamicDisplayLevels Example </ h3 >
< form id = " form1 " runat = " server " >
< asp:menu id = " NavigationMenu "
staticdisplaylevels = " 1 "
maximumdynamicdisplaylevels = " 2 "
orientation = " Vertical "
runat = " server " >
< items >
< asp:menuitem navigateurl = " Home.aspx "
text = " Home "
tooltip = " Home " >
< asp:menuitem navigateurl = " Music.aspx "
text = " Music "
tooltip = " Music " >
< asp:menuitem navigateurl = " Classical.aspx "
text = " Classical "
tooltip = " Classical " />
< asp:menuitem navigateurl = " Rock.aspx "
text = " Rock "
tooltip = " Rock " />
< asp:menuitem navigateurl = " Jazz.aspx "
text = " Jazz "
tooltip = " Jazz " />
</ asp:menuitem >
< asp:menuitem navigateurl = " Movies.aspx "
text = " Movies "
tooltip = " Movies " >
< asp:menuitem navigateurl = " Action.aspx "
text = " Action "
tooltip = " Action " />
< asp:menuitem navigateurl = " Drama.aspx "
text = " Drama "
tooltip = " Drama " />
< asp:menuitem navigateurl = " Musical.aspx "
text = " Musical "
tooltip = " Musical " />
</ asp:menuitem >
</ asp:menuitem >
</ items >
</ asp:menu >
</ div >
</ form >
</ body >
</ html >
改变maximumdynamicdisplaylevels的值以获取的不同的效果。
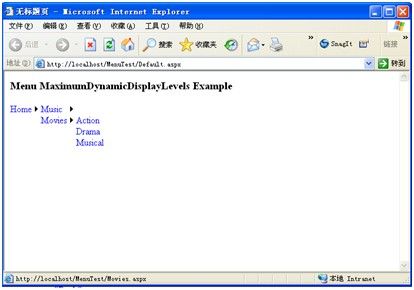
16. Ctrl+F5 运行程序,如果一切顺利您将看到以下网页: