python解析markdown
python解析markdown
- 1、安装markdown模块
- 2、python解析markdown
-
- 2.1 QtWebEngineWidgets显示网页
-
- 2.1.1 网页加载
- 2.1.2 网页加载错误
- 2.2 Python-Markdown 模块库
- 2.3 QTextDocument、QTextBrowser、QTextEdit
- 3、案例Demo
-
- 3.1 先上图
- 3.2 代码文件
1、安装markdown模块
pip install markdown
2、python解析markdown
参考 6.5. Python之markdown模块
2.1 QtWebEngineWidgets显示网页
2.1.1 网页加载
QWebEngineView#load(url)
QWebEngineView#setHtml(url)
# !/usr/bin/python3
# -*- coding: utf-8 -*-
from PyQt5.QtWebEngineWidgets import QWebEngineView
from PyQt5.QtCore import QUrl
from PyQt5.QtWidgets import QMainWindow, QApplication, QTabWidget
import sys
class UIDemo(QMainWindow):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.setWindowTitle('WebView')
self.resize(800, 500)
# 添加标签栏
self.tabs = QTabWidget()
self.tabs.setDocumentMode(True)
self.add_new_tab(QUrl('http://www.baidu.com'), 'Homepage')
self.setCentralWidget(self.tabs)
# 添加新的标签页
def add_new_tab(self, qurl=QUrl(''), label='Blank'):
# 设置浏览器
self.browser = QWebEngineView(self)
# 加载cookie
self.browser.page().load(qurl)
self.browser.setToolTip("xhbrue")
# 添加标签
i = self.tabs.addTab(self.browser, label)
self.tabs.setCurrentIndex(i)
# 将标签标题改为网页相关的标题
self.browser.loadFinished.connect(
lambda _, i=i, browser=self.browser: self.tabs.setTabText(i, self.browser.page().title()))
if __name__ == '__main__':
app = QApplication(sys.argv + ["--no-sandbox"]) # 若加载网页空白,添加 "--no-sandbox"
demo = UIDemo()
demo.showMaximized()
app.exec_()
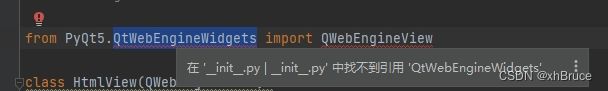
2.1.2 网页加载错误
单独安装WebEngine:
pip install PyQtWebEngine
或指定下载源
pip install PyQtWebEngine -i http://pypi.douban.com/simple --trusted-host=pypi.douban.com
-
- 加载网页空白
参考 pyqt5+QWebEngine窗口图形无法显示解决方案
- 加载网页空白
我的问题解决方法:
声明窗口程序时,输入参数添加"--no-sandbox",例如:
app = QApplication(sys.argv+["--no-sandbox"])
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv + ["--no-sandbox"])
htmlview = QWebEngineView()
url = QUrl(r"https://www.baidu.com/")
htmlview.load(url)
htmlview.show()
sys.exit(app.exec_())
2.2 Python-Markdown 模块库
pip install markdown
将markdown转换成html
markdown.markdown(text)
Python-Markdown是John Gruber的Markdown语法的python实现。但是与一般Markdown还是有些许差别。这些差别包括:
Python-Markdown默认忽略掉单词中间的加重标识(middle-word emphasis)。如some_long_filename.txt不会被转译成somelongfilename.txt
Markdown语法规则中指出如果一个列表组件包含多个段落,那么后面的段落必须空出4个空格或者一个tab。与其他语法解释器不同,Python-Markdown严格遵守这条规定,并且所有在列表中的块一级元素都如此规定。
当列表的一行遇到其他列表标识(如星号,数字等),官方规则没有指明是否需要另起一行。为了一致性,Python-Markdown也不做修改。但是Sane List 这个扩展模块提供了更友好的解决方式。
另外,Python-Markdown还提供的弹性的扩展机制。
2.3 QTextDocument、QTextBrowser、QTextEdit
QTextDocument.setMarkdown(markdown[,features=QTextDocument.MarkdownDialectGitHub])
使用支持的给定功能,用markdown字符串中给定的Markdown格式的文本替换文档的全部内容。默认情况下,包括所有受支持的GitHub样式的Markdown功能;通过MarkdownDialectCommonMark进行更基本的解析。Markdown格式应尽可能地受到尊重;例如,'* bold * text'会生成文本,其中第一个单词的字体粗细会使其外观更加突出。markdown字符串中包含的HTML解析与setHtml中的处理方式相同;但是,不支持HTML块内的Markdown格式化。可以通过features参数启用或禁用解析器的某些功能:默认为MarkdownDialectGitHub。调用此函数时,将重置撤消/重做历史记录。
QTextBrowser(QTextEdit).setMarkdown(markdown)
QTextEdit.setMarkdown(markdown)
此属性为文本edit的文本提供Markdown接口。toMarkdown()以纯文本Markdown返回文本编辑的文本,而没有任何嵌入式HTML格式。QTextDocument支持的某些功能(例如使用特定的颜色和命名的字体)无法用“纯”Markdown表示,因此将被忽略。setMarkdown()会更改文本编辑的文本。删除所有先前的文本,并清除撤消/重做历史记录。输入的文本被解释为Markdown格式的富文本。markdown字符串中包含的HTML的解析与setHtml中的处理方式相同;但是,不支持HTML块内的Markdown格式。可以通过features参数启用或禁用解析器的某些功能:默认值为MarkdownDialectGitHub。
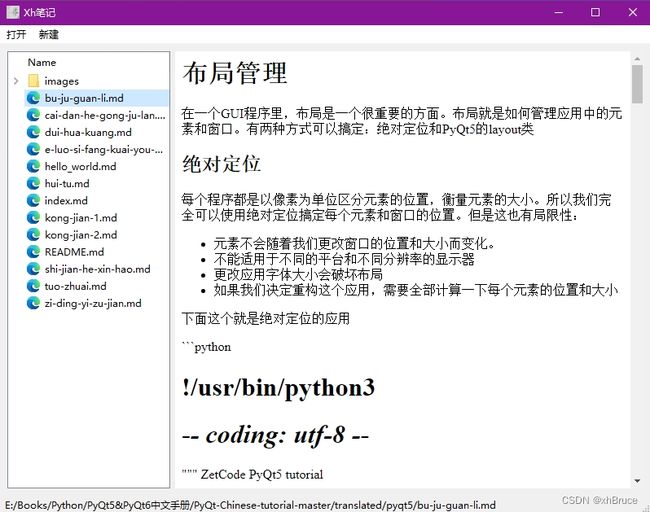
3、案例Demo
3.1 先上图
3.2 代码文件
文件app.py:
# !/usr/bin/python3
# -*- coding: utf-8 -*-
import os
import markdown
from PyQt5 import QtCore, QtWidgets
from PyQt5.QtGui import QIcon
from PyQt5.QtWebEngineWidgets import QWebEngineView
from PyQt5.QtWidgets import QDesktopWidget, QMessageBox, QMainWindow, QFileSystemModel, QHBoxLayout, \
QTreeView, QWidget, QAction, QFileDialog
class Ui_MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
self.show()
def initUI(self):
_translate = QtCore.QCoreApplication.translate
self.setWindowTitle(_translate("XhNote", "Xh笔记"))
# self.setWindowTitle("XhNote")
icon = QIcon("icon.ico")
self.setWindowIcon(icon)
self.resize(800, 600)
self.menuBarUI()
self.statusBarUI()
self.centralwidgetUI()
# self.center()
QtCore.QMetaObject.connectSlotsByName(self)
def menuBarUI(self):
menubar = self.menuBar()
menubar.setGeometry(QtCore.QRect(0, 0, 800, 22))
menubar.setObjectName("menubar")
openAct = QAction(menubar)
openAct.setCheckable(False)
openAct.setObjectName('openFileAction')
openAct.triggered.connect(self.opendir)
openAct.setText('打开')
menu_2 = QtWidgets.QMenu(menubar)
menu_2.setObjectName("menu_2")
# self.setMenuBar(menubar)
# self.setStatusBar(statusbar)
menubar.addAction(openAct)
menubar.addAction(menu_2.menuAction())
_translate = QtCore.QCoreApplication.translate
# openmenu.setTitle(_translate("open", "打开"))
menu_2.setTitle(_translate("new", "新建"))
def statusBarUI(self):
statusbar = self.statusBar()
statusbar.setObjectName("statusbar")
statusbar.showMessage('Ready')
def centralwidgetUI(self):
mainWidget = QWidget()
hbox = QHBoxLayout(mainWidget)
self.treeView = QTreeView()
self.treeView.setFixedWidth(200)
self.htmlview = QWebEngineView()
hbox.addWidget(self.treeView)
hbox.addWidget(self.htmlview)
# mainWidget.addWidget(hbox)
# 建立文件模型
self.fileModel = QFileSystemModel()
# 设置模型根目录
pathIndex = self.fileModel.setRootPath(
os.path.abspath(r"E:\Books\Python\PyQt5&PyQt6中文手册\PyQt-Chinese-tutorial-master\translated\pyqt5"))
print(self.fileModel.rootPath())
# 绑定视图与模型
self.treeView.setModel(self.fileModel)
self.treeView.setRootIndex(pathIndex) # 视图根目录文件模型根目录要一致
for i in [1, 2, 3]: # 这里隐藏了文件的信息展示
self.treeView.setColumnHidden(i, True)
self.treeView.clicked.connect(self.loadDoc) # 建立左侧树视图与右侧文本查看器的连接
self.setCentralWidget(mainWidget)
# QWebEngineView 加载 Html
def loadDoc(self, pathIndex):
filepath = self.fileModel.filePath(pathIndex)
print(f"选择了文件【{filepath}】")
if os.path.isfile(filepath):
self.htmlview.setHtml(self.txt2html(filepath))
self.statusBar().showMessage(filepath)
@staticmethod
def txt2html(filepath):
with open(filepath, mode="r", encoding='utf-8') as f:
result = f.read()
return markdown.markdown(result)
# QWebEngineView 加载 Html
def opendir(self):
dir = QFileDialog.getExistingDirectory(self, r"Open Directory",
"./",
QFileDialog.ShowDirsOnly
| QFileDialog.DontResolveSymlinks)
print(str(dir))
pathIndex = self.fileModel.setRootPath(dir)
self.treeView.setModel(self.fileModel)
self.treeView.setRootIndex(pathIndex)
def closeEvent(self, event):
reply = QMessageBox.question(self, 'Message',
"Are you sure to quit?", QMessageBox.Yes |
QMessageBox.No, QMessageBox.No)
if reply == QMessageBox.Yes:
event.accept()
else:
event.ignore()
def center(self):
qr = self.frameGeometry()
cp = QDesktopWidget().availableGeometry().center()
qr.moveCenter(cp)
self.move(qr.topLeft())
文件xhnote.py:
#!/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QApplication
from app import Ui_MainWindow
if __name__ == '__main__':
app = QApplication(sys.argv + ["--no-sandbox"])
# app = QtWidgets.QApplication(sys.argv)
ui = Ui_MainWindow()
sys.exit(app.exec_())