JS游戏项目合集【附源码】
文章目录
-
- 一:迷宫小游戏
- 二:俄罗斯方块
- 三:压扁小鸟
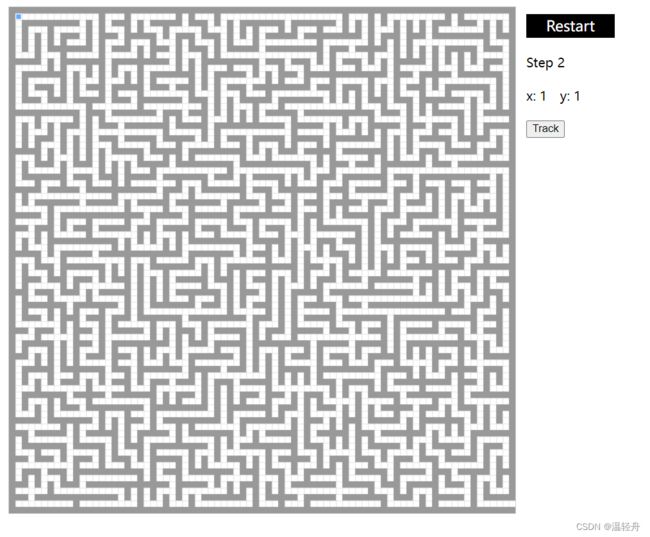
一:迷宫小游戏
【迷宫游戏】是一款基于HTML5技术开发的游戏,玩法简单。玩家需要在一个迷宫中找到出口并成功逃脱,本项目还有自动寻路(Track)的功能
源码:
<html>
<head>
<style>
#stage {
border: 1px solid lightgray;
}
.rebuild {
width:110px;
height:30px;
line-height: 30px;
text-align: center;
background-color:#000000;
color:#fff;
font-size: 18px;
margin-bottom: 20px;
cursor: pointer;
}
style>
head>
<body>
<table><tr>
<td><canvas id="stage">canvas>td>
<td valign="top" style="padding:10px">
<div class="rebuild">Restartdiv>
Step <span id="goNum">span>
<br><br> <span id="XY">(x: 1,y: 1)span>
<br><br><input id="runBtn" type="button" value="Track">
<br><br><div id="autoOut">div>
td>tr>table>
body>
<script>
var si = 8;
var mapSize = 40;
window.onload = function () {
var stage = document.querySelector('#stage'),
ctx = stage.getContext('2d');
stage.width = si * (mapSize * 2 - 1);
stage.height = si * (mapSize * 2 - 1);
function randInt(min, max) {
max = max || 0;
min = min || 0;
var step = Math.abs(max - min);
var st = (arguments.length < 2) ? 0 : min;
var result;
result = st + (Math.ceil(Math.random() * step)) - 1;
return result;
}
function primMaze(r, c) {
function init(r, c) {
var a = new Array(2 * r + 1);
for (let i = 0, len = a.length; i < len; i++) {
var cols = 2 * c + 1;
a[i] = new Array(cols);
for (let j = 0, len1 = a[i].length; j < len1; j++) {
a[i][j] = 1;
}
}
a[a.length - 1][a[0].length - 2] = 0;
for (let i = 0; i < r; i++)
for (let j = 0; j < c; j++) {
a[2 * i + 1][2 * j + 1] = 0;
}
return a;
}
function process(arr) {
var acc = [],
noacc = [];
var r = arr.length >> 1,
c = arr[0].length >> 1;
var count = r * c;
for (var i = 0; i < count; i++) {
noacc[i] = 0;
}
var offs = [-c, c, -1, 1],
offR = [-1, 1, 0, 0],
offC = [0, 0, -1, 1];
var pos = randInt(count);
noacc[pos] = 1;
acc.push(pos);
while (acc.length < count) {
var ls = -1,
offPos = -1;
offPos = -1;
var pr = pos / c | 0,
pc = pos % c,
co = 0,
o = 0;
while (++co < 5) {
o = randInt(0, 5);
ls = offs[o] + pos;
var tpr = pr + offR[o];
var tpc = pc + offC[o];
if (tpr >= 0 && tpc >= 0 && tpr <= r - 1 && tpc <= c - 1 && noacc[ls] == 0) {
offPos = o;
break;
}
}
if (offPos < 0) {
pos = acc[randInt(acc.length)];
} else {
pr = 2 * pr + 1;
pc = 2 * pc + 1;
arr[pr + offR[offPos]][pc + offC[offPos]] = 0;
pos = ls;
noacc[pos] = 1;
acc.push(pos);
}
}
}
var a = init(r, c);
process(a);
return a;
}
function drawGrid(context, color, stepx, stepy) {
context.strokeStyle = color;
context.lineWidth = 0.5;
for (var i = stepx + 0.5; i < context.canvas.width; i += stepx) {
context.beginPath();
context.moveTo(i, 0);
context.lineTo(i, context.canvas.height);
context.stroke();
}
for (var i = stepy + 0.5; i < context.canvas.height; i += stepy) {
context.beginPath();
context.moveTo(0, i);
context.lineTo(context.canvas.width, i);
context.stroke();
}
}
function createRect(x, y, r, c) {
ctx.beginPath();
ctx.fillStyle = c;
ctx.rect(x, y, r, r);
ctx.fill();
}
var region = 0;
function update() {
ctx.clearRect(0, 0, mapSize * si * 2, mapSize * si * 2);
drawGrid(ctx, 'lightgray', si, si);
var mapArr = primMaze(mapSize - 1, mapSize - 1);
console.log(mapArr);
region = 0;
for (var i = 0, len = mapArr.length; i < len; i++) {
for (var j = 0, len1 = mapArr[i].length; j < len1; j++) {
if (mapArr[i][j]) {
createRect(i * si, j * si, si, "#999999");
}else{
region++;
}
}
}
return mapArr;
}
function draw(x,y,c){createRect(x * si+2, y * si+2, si-4, c);}
function drawMove(x,y){createRect(x * si+1, y * si+1, si-2, "#66aaff");md[x][y]=2; }
function drawMove1(x,y){createRect(x * si+2, y * si+2, si-4, "#3333ff");}
function clearMove(x,y){ctx.clearRect(x*si,y*si, si, si);}
var md;
var currentXY;
var onceXY;
var goNums = 0;
var timeout = 10;
var walk = 0;
var Stop = true;
function init(){
document.getElementById("autoOut").innerHTML = "";
md = update();
currentXY = [1,1];
document.getElementById("XY").innerHTML = "x: "+currentXY[0]+" y: "+currentXY[1];
onceXY = [1,1];
goNums = 0;
drawMove(currentXY[0],currentXY[1]);
document.getElementById("goNum").innerHTML = goNums;
control = true;
walk = 0;
pathList = [];
Stop = true;
}
init();
function moveIt(){
if(!control)return;
var oxy = [currentXY[0],currentXY[1]];
var moveIs = true;
switch (event.keyCode){
case 37: currentXY[0]--; break;
case 38: currentXY[1]--; break;
case 39: currentXY[0]++; break;
case 40: currentXY[1]++; break;
}
if(currentXY[0]>=md[0].length || currentXY[1]>=md.length){
clearMove(currentXY[0],currentXY[1]);
init();
return;
}
if(md[currentXY[0]][currentXY[1]]==1){moveIs=false;}
if(moveIs){
clearMove(oxy[0],oxy[1]);
drawMove1(oxy[0],oxy[1]);
if(md[currentXY[0]][currentXY[1]]==2){clearMove(onceXY[0],onceXY[1]);md[onceXY[0]][onceXY[1]]=0;}
drawMove(currentXY[0],currentXY[1]);
goNums++;
}else{
currentXY=[oxy[0],oxy[1]];
}
onceXY=[currentXY[0],currentXY[1]];
document.getElementById("goNum").innerHTML = goNums;
document.getElementById("XY").innerHTML = "x: "+currentXY[0]+" y: "+currentXY[1];
}
var control = true;
document.onkeydown = moveIt;
document.querySelector('.rebuild').addEventListener('click', init);
var pathList;
var pathOkList;
var pathNode;
var LukouList;
function endAuto(){
var pathCount = pathOkList.length;
var pNum = region;
var zIndex = 0;
for(var i=0;i<pathOkList.length;i++){
if(pathOkList[i].length<pNum){pNum=pathOkList[i].length;zIndex=i;}
}
var zdPath = pathOkList[zIndex];
for(var j=0;j<zdPath.length;j++){
drawMove1(zdPath[i][0],zdPath[i][1]);
}
control = true;
}
function distance(p1,p2){ return Math.sqrt(Math.pow(p1[0]-p2[0],2)+Math.pow(p1[1]-p2[1],2)); };
var clearPath = true;
function autoFx(){
if(Stop)return;
var x = currentXY[0];
var y = currentXY[1];
var oxy = [currentXY[0],currentXY[1]];
var wayout = 0;
if(md[x+1][y]==0){ wayout++;pathNode.push([x+1,y]); }
if(md[x-1][y]==0){ wayout++;pathNode.push([x-1,y]); }
if(md[x][y+1]==0){ wayout++;pathNode.push([x,y+1]); }
if(md[x][y-1]==0){ wayout++;pathNode.push([x,y-1]); }
var htmlStr = "area: "+Math.round(walk/region*100) + "%";
htmlStr += "
path: "+pathList.length;
document.getElementById("autoOut").innerHTML = htmlStr;
document.getElementById("XY").innerHTML = "x: "+currentXY[0]+" y: "+currentXY[1];
document.getElementById("goNum").innerHTML = goNums;
var ts = function(){
if(pathNode.length==0){endAuto(); return;}
var lastGo = pathNode.pop();
while(distance(lastGo,pathList[pathList.length-1])>1){
var p=pathList.pop();
setTimeout(clearMove(p[0],p[1]),timeout);
draw(p[0],p[1],"#aaaaaa");
}
currentXY[0]=lastGo[0];
currentXY[1]=lastGo[1];
walk++;
setTimeout(function(){autoFx()},timeout);
};
if(x>=md[0].length-2 && y>=md.length-2){
var ppi = pathOkList.length;
pathOkList[ppi]=[];
for(var i=0;i<pathList.length;i++){
pathOkList[ppi][i]=[];
pathOkList[ppi][i][0]=pathList[i][0];
pathOkList[ppi][i][1]=pathList[i][1];
}
endAuto();
}
if(wayout>0){
goNums++;
pathList.push([x,y]);
drawMove1(x,y);
var newPath = pathNode.pop();
currentXY[0] = newPath[0];
currentXY[1] = newPath[1];
md[oxy[0]][oxy[1]]=2;
walk++;
setTimeout(function(){autoFx()},timeout);
}else{
if(pathNode.length>0){
ts();
}else{
endAuto();
}
}
}
document.getElementById("runBtn").onclick = function(){
if(!control) return;
document.getElementById("autoOut").innerHTML = "";
currentXY = [1,1];
pathList=[];
pathOkList=[];
pathNode =[];
walk = 0;
control = false;
Stop = false;
autoFx();
};
};
script>
html>
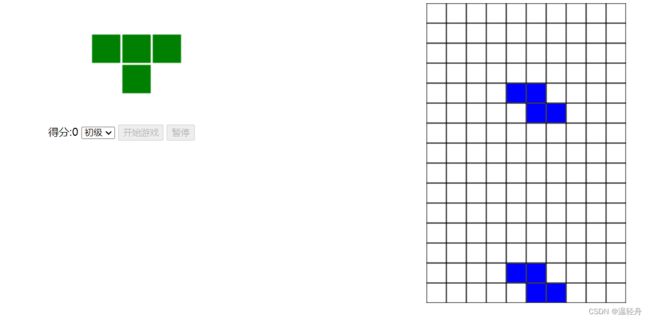
二:俄罗斯方块
【俄罗斯方块】是一款基于HTML5技术开发的益智类游戏。游戏开始时,会出现一个空的游戏区域,以及一个正在下落的方块(俄罗斯方块)。玩家需要使用方向键控制方块的移动和旋转,目标是将方块填满游戏区域的水平行,使其消除
源码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>俄罗斯方块title>
<script type="text/javascript">
var context;
var mycanvas;
var showtab;
var showcxt;
var boxW = 10;
var boxH = 15;
var cellSize = 30;
var container;
var border = 1;
var shapeNow = null;
var shapeNext = null;
var auto = null;
var score = 0;
var key_left = 37;
var key_up = 38;
var key_right = 39;
var key_down = 40;
var key_pause = 80;
var pause = false;
var speed = 1000;
var upscore;
var uppoint = 20;
var stike_v = new Array(['type','stike_v'], [3,-1], [4,-1],[5,-1], [6,-1]);
var stike_h = new Array(['type','stike_h'], [4,-4], [4,-3],[4,-2], [4,-1]);
var stone = new Array(['type', 'stone'], [4,-2], [5,-2], [4,-1], [5,-1]);
var lquard_v = new Array(['type', 'lquard_v'], [4,-2], [5,-2], [5,-1], [6,-1]);
var lquard_h = new Array(['type', 'lquard_h'], [6,-3], [5,-2], [6,-2], [5,-1]);
var rquard_v = new Array(['type', 'rquard_v'], [5,-2], [6,-2], [4,-1], [5,-1]);
var rquard_h = new Array(['type', 'rquard_h'], [5,-3], [5,-2], [6,-2], [6,-1]);
var triangle_up = new Array(['type', 'triangle_up'], [5,-2], [4,-1], [5,-1], [6,-1]);
var triangle_left = new Array(['type', 'triangle_left'], [5,-3], [4,-2], [5,-2], [5,-1]);
var triangle_down = new Array(['type', 'triangle_down'], [4,-2], [5,-2], [6,-2], [5,-1]);
var triangle_right = new Array(['type', 'triangle_right'], [5,-3], [5,-2], [6,-2], [5,-1]);
var lseven_up = new Array(['type', 'lseven_up'], [6,-2], [4,-1], [5,-1], [6,-1]);
var lseven_left = new Array(['type', 'lseven_left'], [4,-3], [5,-3], [5,-2], [5,-1]);
var lseven_down = new Array(['type', 'lseven_down'], [4,-2], [5,-2], [6,-2], [4,-1]);
var lseven_right = new Array(['type', 'lseven_right'], [4,-3], [4,-2], [4,-1], [5,-1]);
var rseven_up = new Array(['type', 'rseven_up'], [4,-2], [4,-1], [5,-1], [6,-1]);
var rseven_left = new Array(['type', 'rseven_left'], [5,-3], [4,-3], [4,-2], [4,-1]);
var rseven_down = new Array(['type', 'rseven_down'], [4,-2], [5,-2], [6,-2], [6,-1]);
var rseven_right = new Array(['type', 'rseven_right'], [5,-3], [5,-2], [5,-1], [4,-1]);
var shapeCollection = [stike_v, stike_h, stone,
lquard_v, lquard_h, rquard_v, rquard_h,
triangle_up, triangle_left, triangle_down, triangle_right,
lseven_up, lseven_left, lseven_down, lseven_right,
rseven_up, rseven_left, rseven_down, rseven_right];
window.onload = function(){
mycanvas = $$('myCanvas');
context = $$('myCanvas').getContext("2d");
showtab = $$('showTab');
showcxt = showtab.getContext("2d");
drawCanvas();
initContainer();
drawShowtab();
document.onkeydown = function(e){
shapeAction(e.which);
};
}
function $$(id){
return document.getElementById(id);
}
function initContainer() {
container = new Array(boxW);
for(var i=0;i<boxW;i++) {
container[i] = new Array(boxH);
for(var j=0;j<boxH;j++) {
container[i][j] = 0 ;
}
}
}
function drawCanvas() {
drawBox(mycanvas, 0, 0, boxW, boxH);
}
function drawShowtab() {
showtab.width = 4 * cellSize;
showtab.height = 4 * cellSize;
}
function drawBox(canvas, startx, starty, width, height) {
var cx = canvas.getContext('2d');
var drawX = startx;
var drawY = starty;
var x = width * cellSize;
var y = height * cellSize;
canvas.width = x;
canvas.height = y;
for(var j=0;j<=height;j++) {
drawLine(cx, startx, drawY, x, drawY);
drawY += cellSize;
}
for(var i=0;i<=width;i++) {
drawLine(cx, drawX, starty, drawX, y);
drawX += cellSize;
}
}
function Shape(arr) {
this.shape_arr = arr;
}
Shape.prototype = {
shape_arr:null,
move : function(offsetX, offsetY){
var state = checkPos(this.shape_arr, offsetX, offsetY);
if(state == 'move') {
this.clear();
this.drawNew(offsetX, offsetY);
}
if(state == 'solidify'){
this.solidify();
}
},
clear : function() {
var pos;
for(var i=1;i<this.shape_arr.length;i++) {
pos = this.shape_arr[i];
clearRect(pos[0], pos[1]);
}
},
drawNew : function(offsetX, offsetY){
var pos;
for(var i=1;i<this.shape_arr.length;i++) {
pos = this.shape_arr[i];
pos[0] += offsetX;
pos[1] += offsetY;
drawRect(pos[0], pos[1]);
}
},
solidify:function() {
var pos;
var flag = false;
for(var i=1;i<this.shape_arr.length;i++) {
pos = this.shape_arr[i];
posX = pos[0];
posY = pos[1];
container[posX][posY] = 1;
flag = (posY < 1);
}
if(flag) endGame();
else {
checkFullRow();
restartTimer();
}
},
change : function() {
var type = this.shape_arr[0][1];
var newShape;
if(type == 'stike_v') {
x = this.shape_arr[2][0];
y = this.shape_arr[1][1];
newShape = new Array(['type', 'stike_h'], [x, y-3],[x, y-2],[x, y-1],[x, y]);
}
if(type == 'stike_h') {
x = this.shape_arr[1][0]-1;
y = this.shape_arr[4][1];
newShape = new Array(['type', 'stike_v'], [x, y],[x+1, y],[x+2, y],[x+3, y]);
}
if(type == 'lquard_v') {
x = this.shape_arr[2][0];
y = this.shape_arr[2][1];
newShape = new Array(['type', 'lquard_h'], [x+1, y-1],[x, y],[x+1, y],[x, y+1]);
}
if(type == 'lquard_h') {
x = this.shape_arr[2][0];
y = this.shape_arr[2][1];
newShape = new Array(['type', 'lquard_v'], [x-1, y],[x, y],[x, y+1],[x+1, y+1]);
}
if(type == 'rquard_v') {
x = this.shape_arr[1][0];
y = this.shape_arr[1][1];
newShape = new Array(['type', 'rquard_h'], [x-1, y-1],[x-1, y],[x, y],[x, y+1]);
}
if(type == 'rquard_h') {
x = this.shape_arr[3][0];
y = this.shape_arr[3][1];
newShape = new Array(['type', 'rquard_v'], [x, y],[x+1, y],[x-1, y+1],[x, y+1]);
}
if(type == 'triangle_up') {
x = this.shape_arr[2][0];
y = this.shape_arr[2][1];
newShape = new Array(['type', 'triangle_left'], [x+1, y-1],[x, y],[x+1, y],[x+1, y+1]);
}
if(type == 'triangle_left') {
x = this.shape_arr[2][0];
y = this.shape_arr[2][1];
newShape = new Array(['type', 'triangle_down'], [x, y],[x+1, y],[x+2, y],[x+1, y+1]);
}
if(type == 'triangle_down') {
x = this.shape_arr[2][0];
y = this.shape_arr[2][1];
newShape = new Array(['type', 'triangle_right'], [x, y-1],[x, y],[x+1, y],[x, y+1]);
}
if(type == 'triangle_right') {
x = this.shape_arr[2][0];
y = this.shape_arr[2][1];
newShape = new Array(['type', 'triangle_up'], [x, y-1],[x-1, y],[x, y],[x+1, y]);
}
if(type == 'lseven_up') {
x = this.shape_arr[1][0];
y = this.shape_arr[1][1];
newShape = new Array(['type', 'lseven_left'], [x-2, y],[x-1, y],[x-1, y+1],[x-1, y+2]);
}
if(type == 'lseven_left') {
x = this.shape_arr[1][0];
y = this.shape_arr[1][1];
newShape = new Array(['type', 'lseven_down'], [x, y],[x+1, y],[x+2, y],[x, y+1]);
}
if(type == 'lseven_down') {
x = this.shape_arr[1][0];
y = this.shape_arr[1][1];
newShape = new Array(['type', 'lseven_right'], [x, y],[x, y+1],[x, y+2],[x+1, y+2]);
}
if(type == 'lseven_right') {
x = this.shape_arr[1][0];
y = this.shape_arr[1][1];
newShape = new Array(['type', 'lseven_up'], [x+2, y],[x, y+1],[x+1, y+1],[x+2, y+1]);
}
if(type == 'rseven_up') {
x = this.shape_arr[1][0];
y = this.shape_arr[1][1];
newShape = new Array(['type', 'rseven_left'], [x+1, y],[x+1, y+1],[x+1, y+2],[x, y+2]);
}
if(type == 'rseven_left') {
x = this.shape_arr[1][0];
y = this.shape_arr[1][1];
newShape = new Array(['type', 'rseven_down'], [x-1, y],[x, y],[x+1, y],[x+1, y+1]);
}
if(type == 'rseven_down') {
x = this.shape_arr[1][0];
y = this.shape_arr[1][1];
newShape = new Array(['type', 'rseven_right'], [x, y],[x+1, y],[x, y+1],[x, y+2]);
}
if(type == 'rseven_right') {
x = this.shape_arr[1][0];
y = this.shape_arr[1][1];
newShape = new Array(['type', 'rseven_up'], [x, y],[x, y+1],[x+1, y+1],[x+2, y+1]);
}
if(newShape && (checkPos(newShape, 0, 0) == 'move')) changeShape(newShape);
}
}
function checkPos(arr, offsetX, offsetY){
var pos;
for(var i=1;i<arr.length;i++) {
pos = arr[i];
posX = pos[0] + offsetX;
posY = pos[1] + offsetY;
if(posX < 0 || posX >= boxW || (container[posX][posY] == 1 && offsetY == 0)) return 'none';
if((container[posX][posY] == 1) || (posY >= boxH)) return 'solidify';
}
return 'move';
}
function drawLine(cx, startX, startY, endX, endY) {
cx.beginPath();
cx.moveTo(startX, startY);
cx.lineTo(endX, endY);
cx.closePath();
cx.stroke();
}
function drawRect(posX, posY) {
context.fillStyle = "blue";
context.fillRect(cellSize*posX+border, cellSize*posY+border, cellSize-border*2, cellSize-border*2);
}
function clearRect(posX, posY) {
context.fillStyle = "white";
context.fillRect(cellSize*posX+border, cellSize*posY+border, cellSize-border*2, cellSize-border*2);
}
function startGame() {
speed = $$('level').value * 100;
startbtn.disabled = true;
$$('pause').disable = false;
mycanvas.focus();
var i = parseInt(19*Math.random());
shapeNext = new Shape(colneShapeArray(shapeCollection[i]));
randomShape();
auto = window.setInterval("shapeNow.move(0, 1)", speed);
}
function checkFullRow(){
var rows = new Array();
var shapearr = shapeNow.shape_arr;
var t = {};
for(var i=1;i<shapearr.length;i++) {
var rn = shapearr[i][1];
if(typeof t[rn] =='undefined') {
rows.push(rn);
t[rn] = true;
}
}
for(var j=0;j<rows.length;j++){
var flag = true;
for(var i=0;(i<boxW) && flag;i++) {
if(container[i][rows[j]] == 0) flag = false;
}
if(flag) {
clearRow(rows[j]);
score++;
upscore++;
if(upscore == uppoint && speed > 100) {speed -= 100;upscore=0;}
}
}
$$('score').innerHTML = '得分:' + score;
}
function shapeAction(keyCode) {
if(keyCode == key_down) shapeNow.move(0,1);
if(keyCode == key_up) shapeNow.change();
if(keyCode == key_left) shapeNow.move(-1,0);
if(keyCode == key_right) shapeNow.move(1,0);
if(keyCode == key_pause) onPause();
}
function restartTimer() {
window.clearInterval(auto);
randomShape();
auto = window.setInterval("shapeNow.move(0, 1)", speed);
}
function changeShape(shape) {
shapeNow.clear();
shapeNow = new Shape(shape);
shapeNow.drawNew(0, 0);
}
function randomShape() {
var i = parseInt(19*Math.random());
shapeNow = shapeNext;
shapeNext = new Shape(colneShapeArray(shapeCollection[i]));
drawSample(shapeNext.shape_arr[0][1]);
return shapeNow;
}
function endGame() {
window.clearInterval(auto);
startbtn.disabled = false;
alert("游戏结束。你的得分:"+score);
context.clearRect(0, 0, context.width, context.height);
drawCanvas();
initContainer();
drawShowtab();
score = 0;
upscore=0;
}
function clearRow(rowno) {
for(var j=rowno;j>0;j--){
for(var i=0;i<boxW;i++) {
clearRect(i,j);
container[i][j] = container[i][j-1];
if(container[i][j] == 1) drawRect(i,j);
}
}
}
function colneShapeArray(array) {
var size = array.length;
var newArr = new Array(size);
for(var i=0;i<size;i++) {
newArr[i] = new Array(2);
newArr[i][0] = array[i][0];
newArr[i][1] = array[i][1];
}
return newArr;
}
function onPause(){
if(pause){
auto = window.setInterval("shapeNow.move(0, 1)", speed);
$$('pause').innerHTML = '暂停';
pause = false;
} else {
window.clearInterval(auto);
$$('pause').innerHTML = '回到游戏';
pause = true;
}
}
function drawShowRect(pos) {
var posX = pos[0];
var posY = pos[1];
showcxt.fillStyle = "green";
showcxt.fillRect(cellSize*posX+border, cellSize*posY+border, cellSize-border*2, cellSize-border*2);
}
function clearShow() {
showcxt.clearRect(0, 0, showtab.width, showtab.height);
}
function drawSample(type){
clearShow();
var sampleArray;
switch(type) {
case 'stone':
sampleArray = new Array([1,1], [2,1], [1,2], [2,2]);
break;
case 'stike_v':
sampleArray = new Array([0,1], [1,1], [2,1], [3,1]);
break;
case 'stike_h':
sampleArray = new Array([1,0], [1,1], [1,2], [1,3]);
break;
case 'lquard_v':
sampleArray = new Array([1,1], [2,1], [2,2], [3,2]);
break;
case 'lquard_h':
sampleArray = new Array([2,1], [1,2], [2,2], [1,3]);
break;
case 'rquard_v':
sampleArray = new Array([3,1], [2,1], [2,2], [1,2]);
break;
case 'rquard_h':
sampleArray = new Array([1,1], [1,2], [2,2], [2,3]);
break;
case 'triangle_up':
sampleArray = new Array([1,2], [2,2], [3,2], [2,1]);
break;
case 'triangle_left':
sampleArray = new Array([2,1], [2,2], [2,3], [1,2]);
break;
case 'triangle_down':
sampleArray = new Array([1,1], [2,1], [3,1], [2,2]);
break;
case 'triangle_right':
sampleArray = new Array([1,1], [1,2], [1,3], [2,2]);
break;
case 'lseven_up':
sampleArray = new Array([1,2], [2,2], [3,2], [3,1]);
break;
case 'lseven_left':
sampleArray = new Array([1,1], [2,1], [2,2], [2,3]);
break;
case 'lseven_down':
sampleArray = new Array([1,1], [2,1], [3,1], [1,2]);
break;
case 'lseven_right':
sampleArray = new Array([1,1], [1,2], [1,3], [2,3]);
break;
case 'rseven_up':
sampleArray = new Array([1,1], [1,2], [2,2], [3,2]);
break;
case 'rseven_left':
sampleArray = new Array([1,1], [2,1], [1,2], [1,3]);
break;
case 'rseven_down':
sampleArray = new Array([1,1], [2,1], [3,1], [3,2]);
break;
case 'rseven_right':
sampleArray = new Array([2,1], [2,2], [2,3], [1,3]);
break;
default: return;
}
for(var i=0;i<sampleArray.length;i++){
drawShowRect(sampleArray[i]);
}
}
script>
<body>
<div style="width:100%; margin-left: auto;margin-right: auto;" align="center">
<div style="width:40%; float:left; ">
<div style="width:100%; margin-left: auto;margin-right: auto;" align="center">
<canvas style="width:30%; margin-left: auto;margin-right: auto;" align="center" id="showTab" />
div>
<div style="width:100%; margin-left: auto;margin-right: auto;" align="center">
<label id="score">得分:0label>
<select id="level">
<option value="10">初级option>
<option value="7">中级option>
<option value="3">高级option>
select>
<button id="startbtn" onclick="startGame()">开始游戏button>
<button id="pause" disabled="true" onclick="onPause()">暂停button>
div>
div>
<div style="width:60%;">
<canvas id="myCanvas" />
div>
div>
body>
html>
三:压扁小鸟
【压扁小鸟】是一款敏捷类小游戏。玩家通过鼠标操作,控制水管压扁小鸟,不让小鸟通过即可。随着压死小鸟的数量增多,上面的数字也会增加,如果有小鸟通过了,游戏就结束,需要重新开始
源码:
(1)HTML
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>压扁小鸟title>
<meta name="description" content="你恨 flappy bird 吗?你每天晚上对着那个愚蠢的鸟做噩梦吗? 压扁它们!.">
<meta name="generator" content="DzzOffice.com" />
<meta name="author" content="DzzOffice.com" />
<meta property="og:description" content="你恨 flappy bird 吗?你每天晚上对着那个愚蠢的鸟做噩梦吗? 压扁它们!.">
<meta property="og:type" content="website">
<meta property="og:title" content="Squishy Bird">
<meta property="og:site_name" content="Squishy Birds">
<meta property="og:image" content="./src/wav/fbthumb.jpg">
<meta name="viewport" content="user-scalable=no, initial-scale=0.5, width=610, height=1024">
<link rel="image_src" href="./src/wav/fbthumb.jpg">
head>
<body style="margin: 0px; overflow: hidden;-moz-user-select: none;-webkit-user-select: none;user-select: none;" >
<div id="lgd" style="width: 300px; height: 64px; position: absolute; left: 533px; top: 301px; font-family: Verdana; font-size: 16px; font-weight: bold; text-align: center;">Loading...div>
<script type="text/javascript" src="./src/squishybird.js">script>
<div style="overflow: hidden; position: relative; width: 1366px; height: 620px;">
<canvas width="1366" height="620">canvas>
<img src="./src/wav/pipe1.png" width="148" height="1664" style="position: absolute; left: 609px; top: -1533px; z-index: 420;"><img src="./src/wav/pipe2.png" width="148" height="1664" style="position: absolute; left: 609px; top: 400.9999999999999px; z-index: 420;">
<canvas width="1366" height="88" style="position: absolute; z-index: 31337; left: 0px; top: 532px;">canvas>
<canvas width="1366" height="256" style="position: absolute; z-index: 60; left: 0px; top: 276px;">canvas>
<canvas width="1366" height="216" style="position: absolute; z-index: 61; left: 0px; top: 316px;">canvas>
<img src="./src/wav/logo.png" style="position: absolute; opacity: 0; z-index: 42069; left: 370px; top: 174px; display: none;"><img src="./src/wav/gameover.png" style="position: absolute; opacity: 1; z-index: 42069; left: 370px; top: 93px; display: inline;"><img src="./src/wav/clicktostart.png" style="position: absolute; opacity: 0; z-index: 42070; left: 514px; top: 435px; display: none;">
<div style="width: 800px; height: 24px; position: absolute; text-align: center; font-family: Verdana; font-size: 12px; z-index: 87654; left: 283px; top: 592px; display: none;">div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 536px; top: 23px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 536px; top: 22px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 536px; top: 21px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 536px; top: 20px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 536px; top: 19px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 536px; top: 18px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 536px; top: 17px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 535px; top: 23px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 535px; top: 22px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 535px; top: 21px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 535px; top: 20px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 535px; top: 19px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 535px; top: 18px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 535px; top: 17px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 534px; top: 23px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 534px; top: 22px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 534px; top: 21px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 534px; top: 20px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 534px; top: 19px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 534px; top: 18px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 534px; top: 17px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 533px; top: 23px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 533px; top: 22px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 533px; top: 21px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(255, 255, 255); z-index: 88888; -webkit-user-select: none; left: 533px; top: 20px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 533px; top: 19px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 533px; top: 18px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 533px; top: 17px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 532px; top: 23px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 532px; top: 22px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 532px; top: 21px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 532px; top: 20px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 532px; top: 19px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 532px; top: 18px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 532px; top: 17px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 531px; top: 23px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 531px; top: 22px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 531px; top: 21px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 531px; top: 20px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 531px; top: 19px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 531px; top: 18px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 531px; top: 17px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 530px; top: 23px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 530px; top: 22px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 530px; top: 21px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 530px; top: 20px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 530px; top: 19px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 530px; top: 18px;">0div>
<div style="width: 300px; height: 50px; position: absolute; text-align: center; font-family: Verdana; font-weight: bold; font-size: 30px; color: rgb(0, 0, 0); z-index: 88887; -webkit-user-select: none; left: 530px; top: 17px;">0div>
<canvas width="150" height="150" style="z-index: 69; position: absolute; left: 880.7973799593747px; top: 288.1699138371274px;">canvas>
<canvas width="150" height="150" style="z-index: 69; position: absolute; left: 94.18296936130267px; top: 175.22475277371694px;">canvas>
<canvas width="150" height="150" style="z-index: 69; position: absolute; left: 147.39346598794316px; top: 196.6628938429057px;">canvas>
<canvas width="150" height="150" style="z-index: 69; position: absolute; left: -235.79706690685066px; top: -486.7269952782424px;">canvas>
div>
<audio src="./src/wav/flap.wav">audio>
<audio src="./src/wav/flap.wav">audio>
<audio src="./src/wav/flap.wav">audio>
<audio src="./src/wav/flap.wav">audio>
<audio src="./src/wav/flap.wav">audio>
<audio src="./src/wav/slide.wav">audio>
<audio src="./src/wav/slide.wav">audio>
<audio src="./src/wav/slide.wav">audio>
<audio src="./src/wav/clang.wav">audio>
<audio src="./src/wav/clang.wav">audio>
<audio src="./src/wav/clang.wav">audio>
<audio src="./src/wav/coin.wav">audio>
<audio src="./src/wav/coin.wav">audio>
<audio src="./src/wav/coin.wav">audio>
<audio src="./src/wav/coin2.wav">audio>
<audio src="./src/wav/coin2.wav">audio>
<audio src="./src/wav/coin2.wav">audio>
<audio src="./src/wav/coin3.wav">audio>
<audio src="./src/wav/coin3.wav">audio>
<audio src="./src/wav/coin3.wav">audio>
<audio src="./src/wav/coin4.wav">audio>
<audio src="./src/wav/coin4.wav">audio>
<audio src="./src/wav/coin4.wav">audio>
<audio src="./src/wav/kick.wav">audio>
<audio src="./src/wav/kick.wav">audio>
<audio src="./src/wav/kick.wav">audio>
<audio src="./src/wav/kick.wav">audio>
<audio src="./src/wav/kick.wav">audio>
<audio src="./src/wav/kick2.wav">audio>
<audio src="./src/wav/kick2.wav">audio>
<audio src="./src/wav/kick2.wav">audio>
<audio src="./src/wav/kick2.wav">audio>
<audio src="./src/wav/kick2.wav">audio>
<audio src="./src/wav/kick3.wav">audio>
<audio src="./src/wav/kick3.wav">audio>
<audio src="./src/wav/kick3.wav">audio>
<audio src="./src/wav/kick3.wav">audio>
<audio src="./src/wav/kick3.wav">audio>
<audio src="./src/wav/kick4.wav">audio>
<audio src="./src/wav/kick4.wav">audio>
<audio src="./src/wav/kick4.wav">audio>
<audio src="./src/wav/kick4.wav">audio>
<audio src="./src/wav/kick4.wav">audio>
<audio src="./src/wav/kick5.wav">audio>
<audio src="./src/wav/kick5.wav">audio>
<audio src="./src/wav/kick5.wav">audio>
<audio src="./src/wav/kick5.wav">audio>
<audio src="./src/wav/kick5.wav">audio>
<audio src="./src/wav/squish1.wav">audio>
<audio src="./src/wav/squish1.wav">audio>
<audio src="./src/wav/squish1.wav">audio>
<audio src="./src/wav/squish2.wav">audio>
<audio src="./src/wav/squish2.wav">audio>
body>
html>
(2)JS
document.body.style.margin = '0px';
document.body.style.overflow = 'hidden';
var raf = function (x) { alert('Your browser is not compatible with this site. Sorry :('); }
if (window.requestAnimationFrame) raf = window.requestAnimationFrame;
else if (window.mozRequestAnimationFrame) raf = window.mozRequestAnimationFrame;
else if (window.webkitRequestAnimationFrame) raf = window.webkitRequestAnimationFrame;
var game = {};
game.ended = false;
game.div = document.createElement('div');
game.div.style.overflow = 'hidden';
game.div.style.position = 'relative';
game.div.style.width = '100%';
game.div.style.height = '100%';
document.body.appendChild(game.div);
var resize = function () {
ww = Math.ceil(window.innerWidth);
hh = Math.ceil(window.innerHeight);
var fblikebox = document.getElementById('fblikebox');
var googbox = document.getElementById('googbox');
if (fblikebox) {
if (hh < 710) {
fblikebox.style.right = '178px';
if (googbox) {
googbox.style.bottom = '5px';
googbox.style.top = 'auto';
}
} else {
fblikebox.style.right = '8px';
if (googbox) {
googbox.style.top = '5px';
googbox.style.bottom = 'auto';
}
}
}
game.div.style.width = ww+'px';
game.div.style.height = hh+'px';
pipe_center = (hh - 88)/2;
game.canvas.width = ww;
game.canvas.height = hh;
game.ctx.fillStyle = '#71c5cf';
game.ctx.fillRect(0, 0, ww, hh);
ground.canvas.width = ww;
ground.canvas.height = 88;
ground.ctx.fillStyle = '#ddd894';
ground.ctx.fillRect(0, 0, ww, 88);
var gx = 0;
while (gx < ww) {
ground.ctx.drawImage(ground.bit, gx, 0);
gx += 48;
}
ground.canvas.style.left = '0px';
ground.canvas.style.top = (hh - 88)+'px';
logo.reposition();
gameover.reposition();
c2s.reposition();
playagain.reposition();
parody.div.style.left = Math.round((ww - 800)/2)+'px';
parody.div.style.top = (hh - 28)+'px';
var i = 0;
for (var xx = -3; xx <= 3; xx++) {
for (var yy = -3; yy <= 3; yy++) {
var div = score.divs[i];
i++;
div.style.left = Math.round(xx + (ww - 300)/2)+'px';
div.style.top = (yy + 20)+'px';
}
}
city.canvas.width = ww;
city.canvas.height = 256;
city.ctx.clearRect(0, 0, ww, 256);
var gx = 0;
while (gx < ww) {
city.ctx.drawImage(city.bit, gx, 0);
gx += 300;
}
city.canvas.style.left = '0px';
city.canvas.style.top = (hh - 256 - 88)+'px';
trees.canvas.width = ww;
trees.canvas.height = 216;
trees.ctx.clearRect(0, 0, ww, 216);
var gx = 0;
while (gx < ww) {
trees.ctx.drawImage(trees.bit, gx, 0);
gx += 300;
}
trees.canvas.style.left = '0px';
trees.canvas.style.top = (hh - 216 - 88)+'px';
pipe_x = Math.floor(ww/2 - 148/2);
pipe1.img.style.left = pipe_x+'px';
pipe2.img.style.left = pipe_x+'px';
for (var i = bloods.length-1; i>=0; i--) {
var blood = bloods[i];
repositionBlood(blood);
}
}
var want_image_count = 0;
var loadGameImage = function (n) {
want_image_count++;
var o = document.createElement('img');
o.onload = function () {
want_image_count--;
if ((want_image_count == 0) && (want_sound_count == 0)) {
gameLoaded();
}
}
o.src = n;
return o;
}
var want_sound_count = 0;
var loadGameSound = function (n, chc) {
var o = {};
o.channels = [];
o.channel_pos = 0;
o.chc = chc;
o.play = function () {
var tm = new Date().getTime();
var sc = this.channels.length;
var got_good_sound = false;
var ch;
for (var i = sc; i>=0; i--) {
this.channel_pos++;
if (this.channel_pos >= this.channels.length) {
this.channel_pos = 0;
}
var ch = this.channels[this.channel_pos];
got_good_sound = true;
break;
}
if (got_good_sound) {
ch.sound.play();
}
}
for (var i = 0; i<chc; i++) {
var ao = document.createElement("audio");
var sch = {};
sch.sound = ao;
sch.can_play = true;
o.channels.push(sch);
ao.src = n;
ao.type = "audio/wav";
document.body.appendChild(ao);
}
return o;
}
var bottom_pipe_gap = 270;
var pipe_gap = bottom_pipe_gap;
var pipe_center = 500;
var pipe_closing = -1;
var pipe_opening = -1;
var pipe_x;
var game_loaded = false;
var gameLoaded = function () {
game.div.appendChild(game.canvas);
game.div.appendChild(pipe1.img);
game.div.appendChild(pipe2.img);
game.div.appendChild(ground.canvas);
game.div.appendChild(city.canvas);
game.div.appendChild(trees.canvas);
game.div.appendChild(logo.img);
game.div.appendChild(gameover.img);
document.body.appendChild(playagain.img);
game.div.appendChild(c2s.img);
game.div.appendChild(parody.div);
for (var i = score.divs.length-1; i>=0; i--) {
game.div.appendChild(score.divs[i]);
}
game_loaded = true;
resize();
raf(oef);
oef();
document.body.onmousedown = function () {
poundPipes();
}
document.body.onkeydown = function (e) {
if (e.keyCode == 32) {
poundPipes();
}
}
}
var poundPipes = function () {
if (game.ended) {
return false;
}
if (!game.started) {
fr = 0;
nbfr = fnbfr = 100;
points = 0;
score.update();
for (var i = birds.length-1; i>=0; i--) {
var bird = birds[i];
bird.canvas.width = 1;
bird.canvas.height = 1;
game.div.removeChild(bird.canvas);
birds.splice(i, 1);
}
game.started = true;
logo.showing = false;
logo.hiding = true;
gameover.showing = false;
gameover.hiding = true;
c2s.showing = false;
c2s.hiding = true;
playagain.showing = false;
playagain.hiding = true;
parody.div.style.display = 'none';
points = 0;
score.update();
}
want_pound = true;
if (pipe_opening == -1) {
if (pipe_closing == -1) {
pipe_closing = 0;
want_pound = false;
pipeslide.play();
return true;
}
}
return false;
}
var want_pound = false;
var ww = 768;
var hh = 920;
var bird_images = [];
var angry_bird_images = [];
for (var i = 1; i<=3; i++) {
var o = {};
var img = loadGameImage('./src/wav/bird'+i+'.png');
o.img = img;
bird_images.push(o);
var o = {};
var img = loadGameImage('./src/wav/angrybird'+i+'.png');
o.img = img;
angry_bird_images.push(o);
}
bird_images.push(bird_images[1]);
angry_bird_images.push(angry_bird_images[1]);
var flap = loadGameSound('./src/wav/flap.wav', 5);
var pipeslide = loadGameSound('./src/wav/slide.wav', 3);
var clang = loadGameSound('./src/wav/clang.wav', 3);
var coin1 = loadGameSound('./src/wav/coin.wav', 3);
var coin2 = loadGameSound('./src/wav/coin2.wav', 3);
var coin3 = loadGameSound('./src/wav/coin3.wav', 3);
var coin4 = loadGameSound('./src/wav/coin4.wav', 3);
var kick = loadGameSound('./src/wav/kick.wav', 5);
var kick2 = loadGameSound('./src/wav/kick2.wav', 5);
var kick3 = loadGameSound('./src/wav/kick3.wav', 5);
var kick4 = loadGameSound('./src/wav/kick4.wav', 5);
var kick5 = loadGameSound('./src/wav/kick5.wav', 5);
var kicks = [kick, kick2, kick3, kick4, kick5];
var squish1 = loadGameSound('./src/wav/squish1.wav', 3);
var squish2 = loadGameSound('./src/wav/squish2.wav', 3);
var squishes = [squish1, squish2];
var clanging = -1;
game.canvas = document.createElement('canvas');
game.canvas.width = ww;
game.canvas.height = hh;
game.ctx = game.canvas.getContext('2d');
game.started = false;
game.ctx.fillStyle = '#71c5cf';
game.ctx.fillRect(0, 0, ww, hh);
var logo = {};
logo.a = -.2;
logo.fr = 0;
logo.showing = true;
logo.hiding = false;
logo.img = loadGameImage('./src/wav/logo.png'); // 626 x 144
logo.img.style.position = 'absolute';
logo.img.style.opacity = 0;
logo.img.style.zIndex = '42069';
logo.reposition = function () {
logo.img.style.left = Math.floor((ww-626)/2)+'px';
logo.img.style.top = Math.floor(Math.cos(logo.fr/9)*20 + (hh - 144 - 88)/2)+'px';
}
var gameover = {};
gameover.a = -.2;
gameover.fr = 0;
gameover.showing = false;
gameover.hiding = true;
gameover.img = loadGameImage('./src/wav/gameover.png'); // 626 x 144
gameover.img.style.position = 'absolute';
gameover.img.style.opacity = 0;
gameover.img.style.zIndex = '42069';
gameover.reposition = function () {
gameover.img.style.left = Math.floor((ww-626)/2)+'px';
gameover.img.style.top = Math.floor(Math.cos(gameover.fr/32)*4 + (hh - 200 - 144 - 88)/2)+'px';
}
var playagain = {};
playagain.a = -.2;
playagain.fr = 0;
playagain.showing = false;
playagain.hiding = true;
playagain.img = loadGameImage('./src/wav/playagain.png');
playagain.img.style.border = '0px';
playagain.img.style.cursor = 'pointer';
playagain.img.border = 0;
playagain.img.style.position = 'absolute';
playagain.img.style.display = 'none';
playagain.img.style.opacity = 0;
playagain.img.style.zIndex = '142068';
playagain.reposition = function () {
playagain.img.style.left = Math.floor((ww-252)/2)+'px';
playagain.img.style.top = Math.floor(Math.cos(playagain.fr/14)*5 + (hh + 320 + 71 - 88)/2)+'px';
}
playagain.img.onclick = function () {
game.ended = false;
poundPipes();
}
var c2s = {};
c2s.a = -1;
c2s.showing = true;
c2s.hiding = false;
c2s.img = loadGameImage('./src/wav/clicktostart.png');
c2s.img.style.position = 'absolute';
c2s.img.style.opacity = 0;
c2s.img.style.zIndex = '42070';
c2s.reposition = function () {
c2s.img.style.left = Math.floor((ww-337)/2)+'px';
c2s.img.style.top = Math.floor((hh + 250)/2)+'px';
}
var parody = {};
parody.div = document.createElement('div');
parody.div.style.width = '800px';
parody.div.style.height = '24px';
parody.div.style.position = 'absolute';
parody.div.style.textAlign = 'center';
parody.div.style.fontFamily = 'Verdana';
parody.div.style.fontSize = '12px';
parody.div.style.zIndex = 87654;
parody.div.innerHTML = '这不是 flappy bird!只是个模仿';
var points = 0;
var highscore = 0;
var score = {};
score.divs = [];
for (var xx = -3; xx <= 3; xx++) {
for (var yy = -3; yy <= 3; yy++) {
var div = document.createElement('div');
score.divs.push(div);
div.style.width = '300px';
div.style.height = '50px';
div.style.position = 'absolute';
div.style.textAlign = 'center';
div.style.fontFamily = 'Verdana';
div.style.fontWeight = 'bold';
div.style.fontSize = '30px';
div.style.color = '#000000';
div.style.zIndex = 88887;
div.style['user-select'] = 'none';
div.style['-webkit-user-select'] = 'none';
div.style['-moz-user-select'] = 'none';
div.style['-ms-user-select'] = 'none';
div.style['-o-user-select'] = 'none';
if (xx == 0 && yy == 0) {
div.style.color = '#FFFFFF';
div.style.zIndex = 88888;
}
div.innerHTML = '';
}
}
score.update = function () {
for (var i = score.divs.length-1; i>=0; i--) {
score.divs[i].innerHTML = points;
}
}
var ground = {};
ground.canvas = document.createElement('canvas');
ground.canvas.style.position = 'absolute';
ground.canvas.style.zIndex = '31337';
ground.ctx = ground.canvas.getContext('2d');
ground.bit = loadGameImage('./src/wav/ground.png');
var city = {};
city.canvas = document.createElement('canvas');
city.canvas.style.position = 'absolute';
city.canvas.style.zIndex = '60';
city.ctx = city.canvas.getContext('2d');
city.bit = loadGameImage('./src/wav/city.png');
var trees = {};
trees.canvas = document.createElement('canvas');
trees.canvas.style.position = 'absolute';
trees.canvas.style.zIndex = '61';
trees.ctx = trees.canvas.getContext('2d');
trees.bit = loadGameImage('./src/wav/trees.png');
var birds = [];
var dead_birds = [];
var newBird = function () {
var bird = {};
bird.cw = 150;
bird.ch = 150;
bird.ww = 85;
bird.hh = 60;
bird.xx = -200 - Math.random()*360;
bird.yy = 0 - Math.random() * 280;
bird.svx = 3 + Math.random()*2 + Math.pow((100 - nbfr)/20, 2);
bird.vx = bird.svx;
bird.vy = -13 - Math.random()*13;
bird.vr = 0;
bird.ar = 0;
bird.ang = 0;
bird.fr = 0;
bird.anger = 0;
bird.anger_fr = 0;
bird.dying = false;
bird.dead = false;
bird.invincible = 0;
bird.canvas = document.createElement('canvas');
game.div.appendChild(bird.canvas);
bird.canvas.width = bird.cw;
bird.canvas.height = bird.ch;
bird.canvas.style.zIndex = '69';
bird.canvas.style.position = 'absolute';
bird.ctx = bird.canvas.getContext('2d');
birds.push(bird);
}
var blood_image = loadGameImage('./src/wav/blood.png');
var bloods = [];
var newBlood = function () {
var blood = {};
blood.ww = 325*4;
blood.hh = 138*4;
blood.fr = 0;
blood.canvas = document.createElement('canvas');
game.div.appendChild(blood.canvas);
blood.canvas.width = blood.ww;
blood.canvas.height = blood.hh;
blood.canvas.style.zIndex = '70';
blood.canvas.style.position = 'absolute';
repositionBlood(blood);
blood.ctx = blood.canvas.getContext('2d');
bloods.push(blood);
}
var repositionBlood = function (blood) {
blood.canvas.style.left = (pipe_x + 148/2 - (325*4/2))+'px';
blood.canvas.style.top = (pipe_center - 32)+'px';
}
var pipe1 = {};
pipe1.img = loadGameImage('./src/wav/pipe1.png');
pipe1.img.width = 148;
pipe1.img.height = 1664;
pipe1.img.style.position = 'absolute';
pipe1.img.style.left = '340px';
pipe1.img.style.top = '0px';
pipe1.img.style.zIndex = '420';
var pipe2 = {};
pipe2.img = loadGameImage('./src/wav/pipe2.png');
pipe2.img.width = 148;
pipe2.img.height = 1664;
pipe2.img.style.position = 'absolute';
pipe2.img.style.left = '340px';
pipe2.img.style.top = '0px';
pipe2.img.style.zIndex = '420';
var nbfr = 100;
var fnbfr = 100;
var fr = 0;
var ltm = 0;
var oef = function () {
if (game_loaded) {
var ftm = new Date().getTime();
var tm;
var tj = 0;
while (ltm < ftm) {
ltm += 20;
tj++;
if (tj > 10) {
ltm = ftm;
break;
}
if (game.started) {
fr++;
if ((fr % fnbfr) == 1) {
newBird();
if (nbfr > 13) {
nbfr = (nbfr - 13)*.996 + 13;
fnbfr = Math.ceil(nbfr);
}
}
}
if (want_pound) {
want_pound = !poundPipes();
}
if (logo.showing) {
logo.a += .03;
if (logo.a >= 1) {
logo.a = 1;
logo.showing = false;
}
logo.img.style.opacity = logo.a;
}
if (logo.hiding) {
logo.a -= .1;
if (logo.a <= 0) {
logo.a = 0;
logo.hiding = false;
}
logo.img.style.opacity = logo.a;
}
if (logo.a > 0) {
logo.fr++;
logo.reposition();
}
if (logo.a > .01) {
if (!logo.visible) {
logo.visible = true;
logo.img.style.display = 'inline';
}
} else {
if (logo.visible) {
logo.visible = false;
logo.img.style.display = 'none';
}
}
if (gameover.showing) {
gameover.a += .03;
if (gameover.a >= 1) {
gameover.a = 1;
gameover.showing = false;
}
gameover.img.style.opacity = gameover.a;
}
if (gameover.hiding) {
gameover.a -= .1;
if (gameover.a <= 0) {
gameover.a = 0;
gameover.hiding = false;
}
gameover.img.style.opacity = gameover.a;
}
if (gameover.a > 0) {
gameover.fr++;
gameover.reposition();
}
if (gameover.a > .01) {
if (!gameover.visible) {
gameover.visible = true;
gameover.img.style.display = 'inline';
}
} else {
if (gameover.visible) {
gameover.visible = false;
gameover.img.style.display = 'none';
}
}
if (playagain.showing) {
playagain.a += .03;
if (playagain.a >= 1) {
playagain.a = 1;
playagain.showing = false;
}
playagain.img.style.opacity = playagain.a;
}
if (playagain.hiding) {
playagain.a -= .1;
if (playagain.a <= 0) {
playagain.a = 0;
playagain.hiding = false;
}
playagain.img.style.opacity = playagain.a;
}
if (playagain.a > 0) {
playagain.fr++;
playagain.reposition();
}
if (playagain.a > .01) {
if (!playagain.visible) {
playagain.visible = true;
playagain.img.style.display = 'inline';
}
} else {
if (playagain.visible) {
playagain.visible = false;
playagain.img.style.display = 'none';
}
}
if (c2s.showing) {
c2s.a += .03;
if (c2s.a >= 1) {
c2s.a = 1;
c2s.showing = false;
}
c2s.img.style.opacity = c2s.a;
}
if (c2s.hiding) {
c2s.a -= .1;
if (c2s.a <= 0) {
c2s.a = 0;
c2s.hiding = false;
}
c2s.img.style.opacity = c2s.a;
}
if (c2s.a > .01) {
if (!c2s.visible) {
c2s.visible = true;
c2s.img.style.display = 'inline';
}
} else {
if (c2s.visible) {
c2s.visible = false;
c2s.img.style.display = 'none';
}
}
if (clanging >= 0) {
clanging--;
pipe1.img.style.left = (pipe_x + Math.cos(fr*Math.PI)*3)+'px';
pipe2.img.style.left = (pipe_x + Math.cos(fr*Math.PI)*3)+'px';
}
pipe1.img.style.top = (pipe_center - 1664 - pipe_gap/2)+'px';
pipe2.img.style.top = (pipe_center + pipe_gap/2)+'px';
if (pipe_opening >= 0) {
pipe_opening++;
if (pipe_opening >= 15) {
pipe_opening = -1;
}
}
var kill_combo = 0;
var new_points = 0;
var kicked = 0;
if (pipe_closing >= 0) {
pipe_gap -= 50;
if (pipe_gap <= -3) {
pipe_gap = -3;
pipe_closing++;
if (pipe_closing >= 5) {
pipe_closing = -1;
pipe_opening = 0;
}
var wnb = false;
for (var i = birds.length-1; i>=0; i--) {
var bird = birds[i];
if (bird.invincible == 0) {
if (bird.dying) {
if (bird.xx <= (pipe_x+10)) {
bird.invincible = 5;
bird.vx = -10 - Math.random()*20 - bird.anger*8;
bird.vy = 0;
bird.ar = Math.random()*6 - 3;
bird.dying = false;
kicks[Math.min(bird.anger, 4)].play();
bird.anger++;
kicked++;
} else if (bird.xx >= (pipe_x + 148 -10)) {
bird.vx = 10 + Math.random()*20;
bird.vy = 0;
bird.ar = Math.random()*6 - 3;
bird.dying = false;
bird.anger++;
} else {
bird.dead = true;
wnb = true;
new_points += 1 + bird.anger;
kill_combo++;
score.update();
}
}
}
}
if (pipe_closing == 1) {
if (kill_combo == 0) {
if (kicked == 0) {
clang.play();
clanging = 12;
}
}
}
if (wnb) {
newBlood();
}
}
} else {
pipe_gap += (bottom_pipe_gap - pipe_gap) * .15;
}
if (new_points > 0) {
new_points *= kill_combo;
new_points = Math.pow(new_points, 2);
if (new_points == 0) {
} else if (new_points == 1) {
coin1.play();
} else if (new_points < 8) {
coin2.play();
} else if (new_points < 50) {
coin3.play();
} else {
coin4.play();
}
points += new_points;
score.update();
}
if (new_points > 0) {
squishes[Math.floor(Math.random()*squishes.length)].play();
}
for (var i = bloods.length-1; i>=0; i--) {
var blood = bloods[i];
var bctx = blood.ctx;
bctx.clearRect(0, 0, blood.ww, blood.hh);
var tx = Math.floor(blood.fr)%5;
var ty = (Math.floor(blood.fr) - tx)/5;
bctx.drawImage(blood_image, tx*325, ty*138, 325, 138, 0, 0, 325*4, 138*4);
blood.fr += 1;
if (blood.fr >= 30) {
game.div.removeChild(blood.canvas);
bloods.splice(i, 1);
}
}
if (game.started) {
for (var i = birds.length-1; i>=0; i--) {
var bird = birds[i];
var bctx = bird.ctx;
if (bird.invincible > 0) {
bird.invincible--;
}
bctx.save();
bctx.clearRect(0, 0, bird.cw, bird.ch);
bctx.translate(bird.cw/2, bird.ch/2);
if (!bird.dying) {
bird.vr += bird.ar;
bird.vr *= .8;
bird.ar *= .95;
var ang = 0;
if (bird.vy > 11) ang = Math.atan2(bird.vy, bird.vx) * Math.max(0, Math.min(1, .1 * (bird.vy - 11)));
bctx.rotate(-.4 + ang + bird.vr);
}
bird.fr += .4;
bird.fr %= bird_images.length;
var bfr = Math.floor(bird.fr);
bctx.drawImage(bird_images[bfr].img, 0, 0, bird.ww, bird.hh, -bird.ww/2 + 10, -bird.hh/2, bird.ww, bird.hh);
if (bird.anger > 0) {
bird.anger_fr += bird.anger/8;
bctx.globalAlpha = .5 * (1 - Math.cos(bird.anger_fr)) * Math.min(1, bird.anger/3);
bctx.drawImage(angry_bird_images[bfr].img, 0, 0, bird.ww, bird.hh, -bird.ww/2 + 10, -bird.hh/2, bird.ww, bird.hh);
}
bctx.restore();
bird.canvas.style.left = (bird.xx - bird.cw/2)+'px';
bird.canvas.style.top = (pipe_center + bird.yy - bird.ch/2)+'px';
if (bird.dying) {
if (bird.stuck_side == 1) {
bird.yy = pipe_gap/2 - 30;
} else {
bird.yy = 30 - pipe_gap/2;
}
} else {
if (bird.vx < bird.svx) {
bird.vx++;
if (bird.vx >= bird.svx) {
bird.vx = bird.svx;
}
} else if (bird.vx > bird.svx) {
bird.vx--;
if (bird.vx <= bird.svx) {
bird.vx = bird.svx;
}
}
bird.xx += bird.vx + bird.anger*1.5;
bird.yy += bird.vy;
bird.vy += .6;
if (bird.yy > (bottom_pipe_gap/2 - 40)) {
bird.yy = bottom_pipe_gap/2 - 41;
bird.vy = -8 - Math.random()*6;
flap.play();
}
if (pipe_closing != -1) {
if (bird.xx >= (pipe_x-40)) {
if (bird.xx <= (pipe_x + 148 +30)) {
if (bird.invincible == 0) {
bird.dying = true;
if (bird.yy > 0) {
bird.stuck_side = 1;
} else {
bird.stuck_side = 2;
}
}
}
}
} else {
if (!bird.dying) {
if (bird.xx >= (pipe_x-40)) {
if (bird.xx <= (pipe_x + 148 +30)) {
if (Math.abs(bird.yy) > (pipe_gap/2 + 20)) {
bird.vx = -10 - Math.random()*20 - bird.anger*8;
bird.vy = 0;
bird.ar = Math.random()*6 - 3;
kicks[Math.min(bird.anger, 4)].play();
bird.anger++;
}
}
}
}
}
}
if (bird.xx > (pipe_x + 148 + 200)) {
game.started = false;
game.ended = true;
gameover.hiding = false;
gameover.showing = true;
playagain.hiding = false;
playagain.showing = true;
if (points > highscore) {
highscore = points;
}
}
if (bird.dead || (bird.xx > (ww + 311))) {
bird.canvas.width = 1;
bird.canvas.height = 1;
game.div.removeChild(bird.canvas);
birds.splice(i, 1);
}
}
}
}
}
raf(oef);
}
window.onresize = function () {
resize();
}
注意:
上述代码为完整的游戏代码
前两个项目无图片素材,代码直接运行即可;第三个项目需要游戏素材
svx;
}
} else if (bird.vx > bird.svx) {
bird.vx–;
if (bird.vx <= bird.svx) {
bird.vx = bird.svx;
}
}
bird.xx += bird.vx + bird.anger*1.5;
bird.yy += bird.vy;
bird.vy += .6;
if (bird.yy > (bottom_pipe_gap/2 - 40)) {
bird.yy = bottom_pipe_gap/2 - 41;
bird.vy = -8 - Math.random()*6;
flap.play();
}
if (pipe_closing != -1) {
if (bird.xx >= (pipe_x-40)) {
if (bird.xx <= (pipe_x + 148 +30)) {
if (bird.invincible == 0) {
bird.dying = true;
if (bird.yy > 0) {
bird.stuck_side = 1;
} else {
bird.stuck_side = 2;
}
}
}
}
} else {
if (!bird.dying) {
if (bird.xx >= (pipe_x-40)) {
if (bird.xx <= (pipe_x + 148 +30)) {
if (Math.abs(bird.yy) > (pipe_gap/2 + 20)) {
bird.vx = -10 - Math.random()*20 - bird.anger*8;
bird.vy = 0;
bird.ar = Math.random()*6 - 3;
kicks[Math.min(bird.anger, 4)].play();
bird.anger++;
}
}
}
}
}
}
if (bird.xx > (pipe_x + 148 + 200)) {
game.started = false;
game.ended = true;
gameover.hiding = false;
gameover.showing = true;
playagain.hiding = false;
playagain.showing = true;
if (points > highscore) {
highscore = points;
}
}
if (bird.dead || (bird.xx > (ww + 311))) {
bird.canvas.width = 1;
bird.canvas.height = 1;
game.div.removeChild(bird.canvas);
birds.splice(i, 1);
}
}
}
}
}
raf(oef);
}
window.onresize = function () {
resize();
}
*注意:*
上述代码为完整的游戏代码
前两个项目无图片素材,代码直接运行即可;第三个项目需要游戏素材
素材获取:关注+私信即可