案例282:基于微信小程序的宠物店商城小程序设计与实现
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
目录
前言
系统展示
管理员权限的功能模块实现界面
系统登录功能模块的界面实现
个人中心管理功能的实现界面
宠物信息管理功能的实现界面
宠物用品管理功能的实现界面
订单管理功能的实现界面
用户信息管理功能的实现界面
项目预约管理功能的实现界面
用户权限的功能界面实现
首页功能的实现界面
宠物信息展示界面的实现
宠物用品功能界面实现
在线预约功能的界面实现
宠物日志功能的界面实现
我的功能的实现界面
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
宠物不仅可以陪伴也可以释放工作、生活中的压力。现如今人们养宠物的非常多,相对的需要宠物服务的也增多。去宠物店预约宠物服务需要自己腾出时间去亲自参与,非常不方便,不适应现代人的生活。想要了解服务详情、价格信息等都需要自己去实体店查找。商家对于相关信息的管理也没有有效的平台,不利于服务的发布和宣传。宠物店商城小程序可以实现足不出户而且价格透明、售后更好。
本宠物店商城小程序采用java语言进行开发,数据库采用mysql。框架采用ssm。本系统实现的是和宠物相关的信息管理和发布,加入了商品销售的功能。操作角色为管理员和用户、商家,管理员的功能为用户管理、商家管理、宠物分类管理、宠物信息管理、商品分类管理、宠物用品管理、项目类型管理、服务项目管理、宠物日志管理、订单管理等;用户的功能为购买宠物、商品、预约服务发表日志管理订单等。商家功能为提供宠物、宠物用品、宠物服务,管理订单和服务预约等。本系统的功能涵盖到宠物相关的方方面面,使养宠物的用户可以有专业的平台进行信息浏览,同时可以为商家提供新的销售渠道。
系统展示
管理员权限的功能模块实现界面
系统登录功能模块的界面实现
当系统调试运行好后,可以先使用系统登录功能,本功能相当于系统的屏障。在本界面里可以看到系统的标题和用户名、密码的文本框。在登录界面里还加入了登录按钮。系统登录界面的实现界面如下图4.1所示:
个人中心管理功能的实现界面
本功能可以实现管理员信息、登录密码的修改,修改密码时需要原密码的输入。个人中心管理功能的实现效果如下图4.3所示;
宠物信息管理功能的实现界面
系统微信端里有很多的宠物资息,管理员可以在后台进行添加。在添加宠物信息时,可以输入不同的标题。宠物添加成功后可以删除。管理员查询宠物信息的实现界面如下图4.4所示:
宠物用品管理功能的实现界面
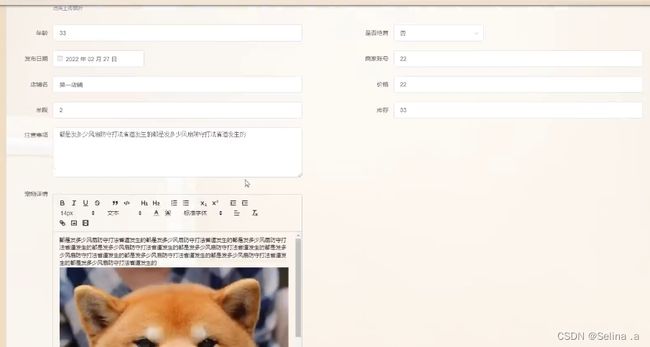
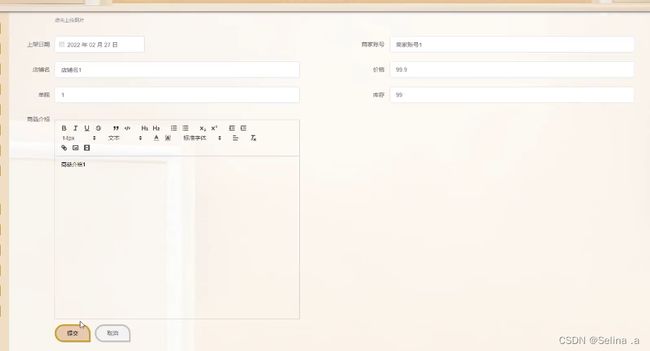
宠物用品为本系统的基本信息,管理员可以根据情况添加和删除、修改宠物用品信息,在添加宠物用品信息时需要填写详情。如果宠物用品信息不再使用时可以删除宠物用品。管理员添加宠物用品信息的实现界面如下图4.5所示:
订单管理功能的实现界面
管理员可以对用户的订单进行审核和管理,可以看到下单时间和用户的联系信息,管理员订单管理功能的实现界面如下图4.6所示:
用户信息管理功能的实现界面
管理员可以对注册用户的信息进行审核,也可以删除不需要的用户信息。在用户信息管理功能里可以看到用户的联系信息。管理员浏览用户信息的实现界面如下图4.7所示
项目预约管理功能的实现界面
管理员可以查询预约和管理预约。管理员查询项目预约信息的实现界面如下图4.8所示:
用户权限的功能界面实现
首页功能的实现界面
在首页里可以看到所有的功能和信息,包括宠物信息、宠物用品信息、服务项目信息、宠物日志等。系统首页的界面实现效果如下图4.9所示:
宠物信息展示界面的实现
用户登录后,可以在宠物信息展示功能里查看宠物信息。用户可以购买宠物。宠物信息的功能界面实现效果如下图4.10所示:
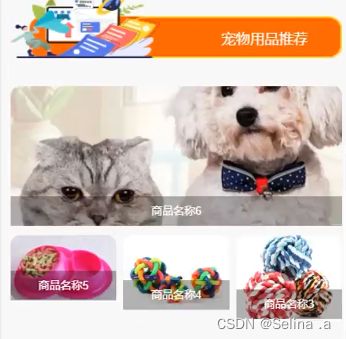
宠物用品功能界面实现
用户可以在浏览宠物的用品信息。宠物用品功能的实现界面如下图4.11所示:
在线预约功能的界面实现
用户在服务项目详情里可以预约服务,实现界面如下图4.12所示:
宠物日志功能的界面实现
用户可以发布宠物日志和评论其它用户的宠物日志。宠物日志功能的实现界面如下图4.13所示:
我的功能的实现界面
在我的界面里用户可以管理预约信息、订单信息、收藏信息、购物车信息等。我的功能的实现界面如下图4.14所示:
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
} 注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
} 密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
} 修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
} 删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}