Flex布局 (上万字)超详细讲解 这篇就够了
一、Flex概述
Flex布局,全称为“Flexible Box Layout”,意为“弹性盒布局”。它是一种现代的CSS布局模式,旨在提供一种更有效的方式来布局、对齐和分配容器中项目之间的空间,即使它们的大小未知或动态变化。
Flex布局的主要特点和优势包括:
- 灵活性:Flex布局允许项目在容器中灵活地扩展和收缩,以填充可用空间或调整大小以适应内容。
- 对齐方式:Flex布局提供了各种对齐选项,可以轻松地实现水平和垂直对齐。
- 方向控制:可以方便地改变主轴的方向,使项目在水平或垂直方向上排列。
- 空间分配:Flex布局可以自动处理项目之间的空间分配,使其看起来更加整洁和平衡。
- 简化布局:Flex布局使得复杂的布局变得简单,减少了传统布局方式中需要使用的浮动、定位等技巧。
二、Flex容器属性
Flex布局支持6个容器属性:flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content
2.1 flex-direction
flex-direction是CSS Flexbox布局中的一个属性,它用于定义主轴的方向,即决定了flex容器中的子元素(flex items)的排列方式。这个属性有以下几个可选值:
-
row:这是默认值。当设置为
row时,主轴的方向为水平,子元素从左到右排列。 -
row-reverse:当设置为
row-reverse时,主轴的方向仍然是水平,但子元素从右到左排列,即反向水平排列。 -
column:当设置为
column时,主轴的方向变为垂直,子元素从上到下排列。 -
column-reverse:当设置为
column-reverse时,主轴的方向为垂直,但子元素从下到上排列,即反向垂直排列。
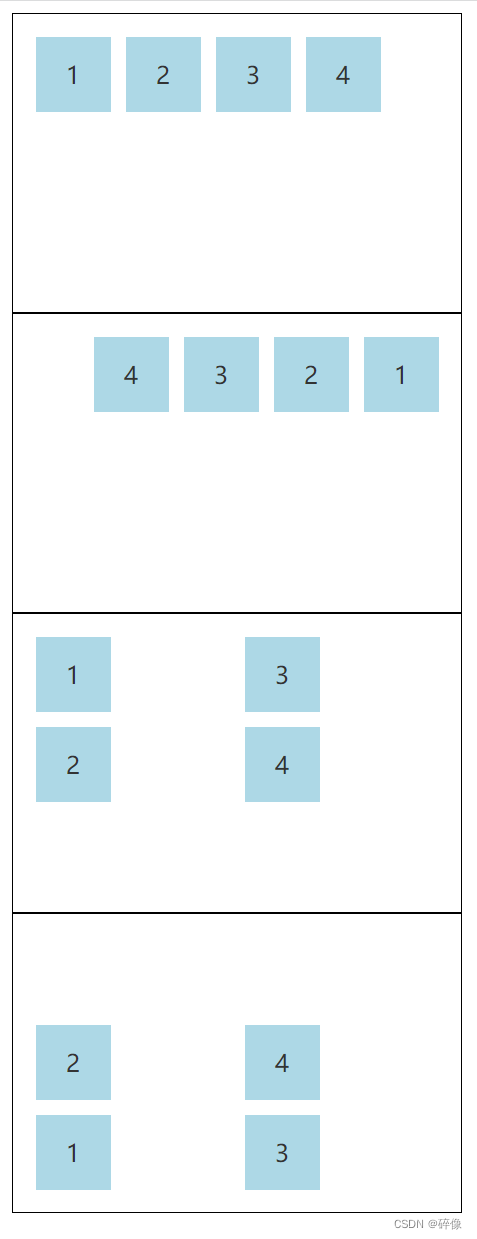
示例:
flex.html:
Flex Direction Example
1
2
3
4
1
2
3
4
1
2
3
4
1
2
3
4
styles.css:
.flex-container {
display: flex;
flex-wrap: wrap; /* 允许项目换行 */
width: 300px;
height: 200px;
border: 1px solid #000;
padding: 10px;
box-sizing: border-box;
}
.flex-item {
width: 50px;
height: 50px;
margin: 5px;
background-color: lightblue;
text-align: center;
line-height: 50px;
color: #333;
}
/* 使用不同的 flex-direction 值来改变项目的排列方向 */
/* flex-direction: row (默认值) */
.flex-container.row {
flex-direction: row;
}
/* flex-direction: row-reverse */
.flex-container.row-reverse {
flex-direction: row-reverse;
}
/* flex-direction: column */
.flex-container.column {
flex-direction: column;
}
/* flex-direction: column-reverse */
.flex-container.column-reverse {
flex-direction: column-reverse;
}运行结果:
2.2 flex-wrap
flex-wrap 属性的参数。flex-wrap 是 CSS 中的一个属性,用于控制弹性盒子模型中的子元素是否应该换行。它有三个可能的值:
- nowrap(默认值):子元素不会换行,即使容器的空间不足以容纳它们。这可能会导致子元素溢出容器。
- wrap:如果容器的空间不足以容纳所有子元素,那么子元素会移到下一行。这意味着子元素会在需要时换行。
- wrap-reverse:这也是一个换行选项,但子元素的排列顺序与
wrap相反。在wrap-reverse中,子元素会从容器的底部开始向上换行。
示例:
flex.html:
Flex Wrap Example
nowrap (默认)
1
2
3
4
5
wrap
1
2
3
4
5
wrap-reverse
1
2
3
4
5
styles.css:
/* styles.css */
.flex-container {
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: stretch;
margin-bottom: 20px;
width: 200px;
padding: 10px;
border: 1px solid #000;
}
.flex-item {
flex: 0 0 50px;
height: 50px;
margin: 5px;
background-color: #999;
color: #fff;
text-align: center;
line-height: 50px;
border: 1px solid #666;
}
.nowrap {
flex-wrap: nowrap;
}
.wrap {
flex-wrap: wrap;
}
.wrap-reverse {
flex-wrap: wrap-reverse;
}运行结果:
2.3 flex-flow
flex-flow 是 CSS 中的一个简写属性,用于设置一个弹性容器(flex container)的主轴方向(flex-direction)和换行方式(flex-wrap)。
flex-flow 的值是由两部分组成的,第一部分是 flex-direction,第二部分是 flex-wrap。
-
flex-direction:定义主轴的方向,即子元素排列的方向。它有以下四个可能的值:
row:默认值,主轴为水平方向,子元素从左到右排列。row-reverse:主轴为水平方向,但子元素从右到左排列。column:主轴为垂直方向,子元素从上到下排列。column-reverse:主轴为垂直方向,但子元素从下到上排列。
-
flex-wrap:定义子元素是否应该换行以及如何换行。它有三个可能的值:
nowrap:默认值,子元素不会换行,即使容器的空间不足以容纳它们。wrap:如果容器的空间不足以容纳所有子元素,那么子元素会移到下一行。wrap-reverse:子元素会从容器的底部开始向上换行。
示例:
flex.html:
Flex Flow Example
Flex Flow Example
1
2
3
4
5
6
7
8
9
10
styles:
/* styles.css */
.flex-container {
display: flex;
flex-flow: row wrap; /* 设置主轴为水平和允许换行 */
justify-content: flex-start;
align-items: stretch;
margin-bottom: 20px;
padding: 10px;
width: 800px;
border: 1px solid #000;
}
.flex-item {
flex: 0 0 100px; /* 不允许弹性伸缩,固定宽度为 100px */
height: 50px;
margin: 5px;
background-color: #999;
color: #fff;
text-align: center;
line-height: 50px;
border: 1px solid #666;
}运行结果:
2.4 justify-content
justify-content 是 CSS 中用于控制弹性盒子(flex container)中的子元素(flex items)在主轴(main axis)上的对齐方式的属性。这个属性对于如何分布和对齐容器内的元素非常关键。以下是 justify-content 的几个可能的值:
-
flex-start:默认值,子元素向主轴的起点对齐。
-
flex-end:子元素向主轴的终点对齐。
-
center:子元素在主轴上居中对齐。
-
space-between:子元素平均分布在主轴上,首尾元素分别对齐到主轴的起点和终点。
-
space-around:子元素平均分布在主轴上,且每个元素两侧的间隔相等。这意味着首尾元素到容器边缘的间隔会比它们之间的间隔小一半。
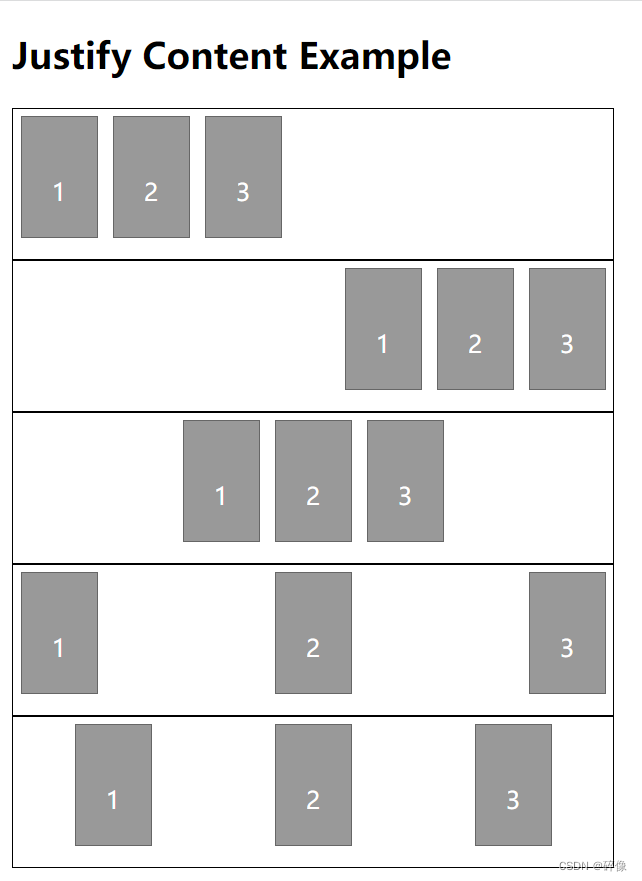
示例:
flex.html:
Justify Content Example
Justify Content Example
- 1
- 2
- 3
- 1
- 2
- 3
- 1
- 2
- 3
- 1
- 2
- 3
- 1
- 2
- 3
styles.css:
/* styles.css */
.flex-container {
display: flex;
flex-flow: row nowrap; /* 设置主轴为水平且不换行 */
width: 400px;
height: 100px;
margin: 0;
padding: 0;
list-style: none;
border: 1px solid #000;
}
.flex-item {
flex: 0 0 50px; /* 固定宽度为 50px */
height: 80%;
margin: 5px;
background-color: #999;
color: #fff;
text-align: center;
line-height: 100px;
border: 1px solid #666;
}
/* flex-start */
.flex-container-start {
justify-content: flex-start;
}
/* flex-end */
.flex-container-end {
justify-content: flex-end;
}
/* center */
.flex-container-center {
justify-content: center;
}
/* space-between */
.flex-container-between {
justify-content: space-between;
}
/* space-around */
.flex-container-around {
justify-content: space-around;
}
运行结果:
2.5 align-items
align-items 是 CSS Flexbox 布局中的一个属性,它定义了沿着交叉轴(cross axis)如何对齐 flex 容器的子元素(flex items)。交叉轴是与主轴(main axis)垂直的轴,主轴的方向由 flex-direction 属性决定。align-items 的值决定了子元素在交叉轴上的对齐方式。
以下是 align-items 的一些常见值:
-
flex-start:子元素沿着交叉轴的起点对齐。
-
flex-end:子元素沿着交叉轴的终点对齐。
-
center:子元素在交叉轴上居中对齐。
-
baseline:子元素按照它们的基线对齐。基线通常是文本内容的底部线,对于没有文本内容的元素,基线行为可能因元素类型而异。
-
stretch(默认值):如果子元素未设置高度或设为
auto,则它们会沿着交叉轴方向拉伸以填满整个容器的高度。这意味着子元素会被拉伸或压缩以适应容器的高度,除非它们有自己的明确尺寸。
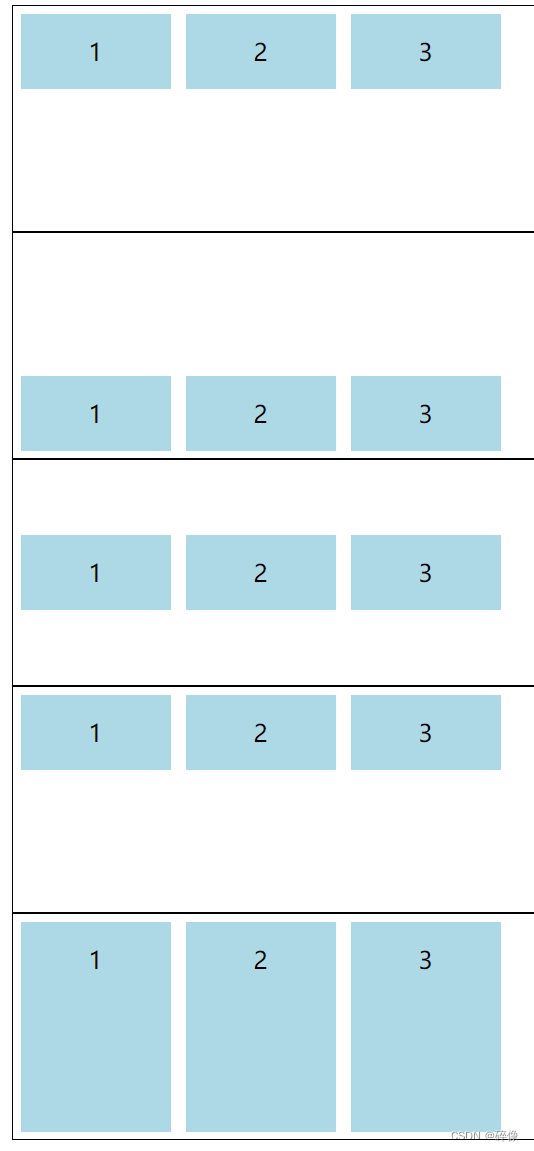
示例:
flex.html:
Align Items Example
1
2
3
1
2
3
1
2
3
1
2
3
1
2
3
styles.css:
.flex-container {
display: flex;
height: 150px;
border: 1px solid black;
}
.flex-item {
width: 100px;
background-color: lightblue;
margin: 5px;
text-align: center;
line-height: 50px;
}
.align-start {
align-items: flex-start;
}
.align-end {
align-items: flex-end;
}
.align-center {
align-items: center;
}
.align-baseline {
align-items: baseline;
}
.align-stretch {
align-items: stretch;
}运行结果:
2.6 align-content
align-content 是 CSS Flexbox 布局中的一个属性,它用于定义在交叉轴(cross axis)上如何对齐 flex 容器的行(如果 flex 容器是多行的)。这个属性只对设置了 display: flex; 并且具有多行子项的容器有效。当容器只有一行子项时,align-content 属性不会产生任何效果。
align-content 的值及其含义如下:
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:子项之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
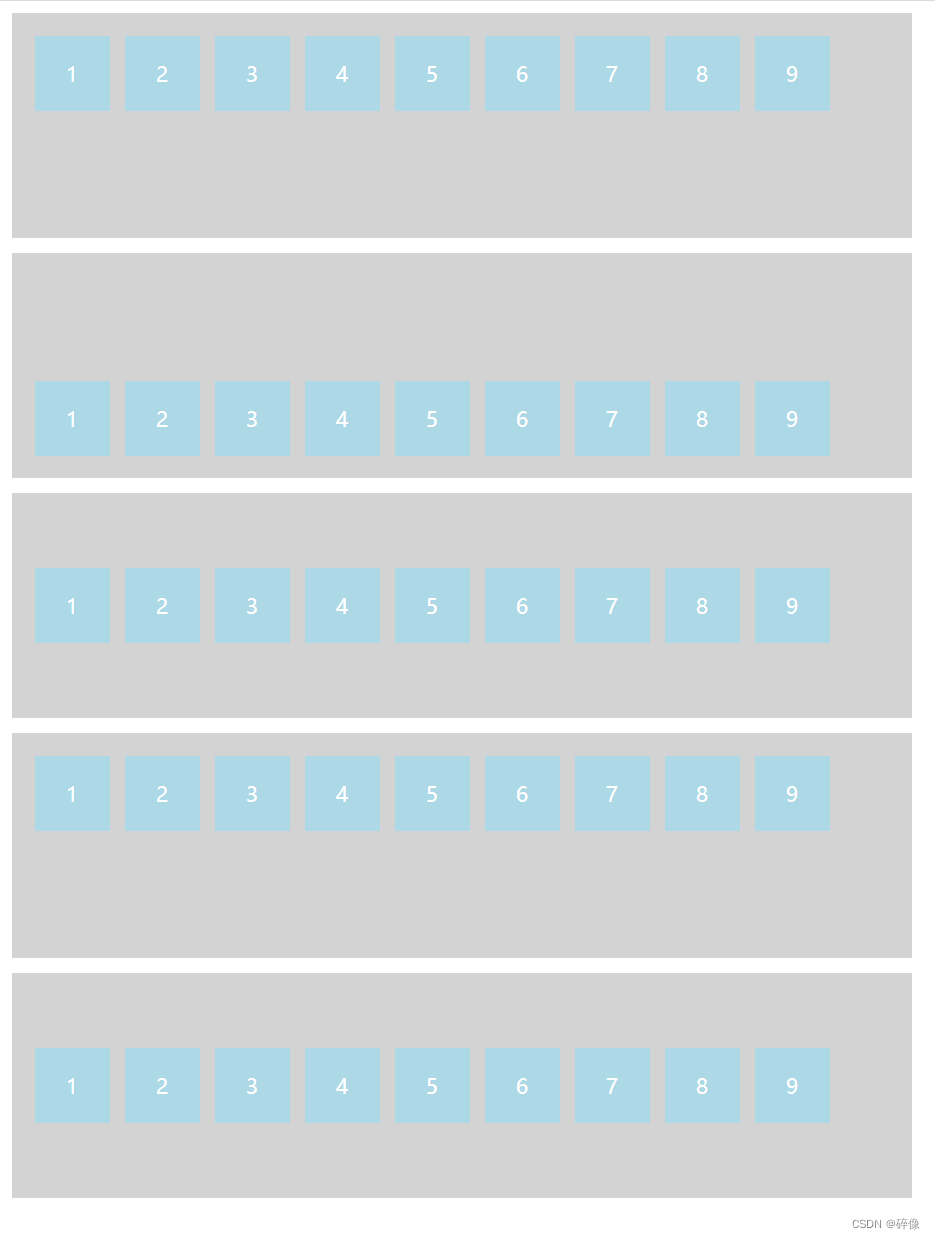
示例:
flex.html:
Align Content Example
1
2
3
4
5
6
7
8
9
1
2
3
4
5
6
7
8
9
1
2
3
4
5
6
7
8
9
1
2
3
4
5
6
7
8
9
1
2
3
4
5
6
7
8
9
styles.css:
.flex-container {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
height: 150px;
width: 600px;
padding: 10px;
box-sizing: border-box;
background-color: lightgrey;
margin-bottom: 10px;
}
.flex-item {
width: 50px;
height: 50px;
margin: 5px;
background-color: lightblue;
display: flex;
justify-content: center;
align-items: center;
color: white;
font-size: 14px;
}
.align-start {
align-content: flex-start;
}
.align-end {
align-content: flex-end;
}
.align-center {
align-content: center;
}
.align-between {
align-content: space-between;
}
.align-around {
align-content: space-around;
} 运行结果:
三、Flex项目属性
Flex布局支持6个项目属性order、flex-grow、flex-shrink、flex-basis、flex、align-self
3.1 order
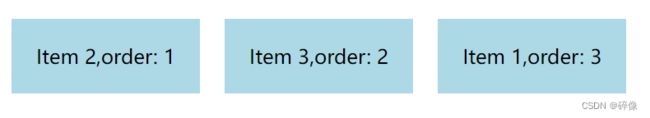
order属性用于控制Flex子项在容器中的排列顺序。默认情况下,Flex子项按照它们在HTML中出现的顺序排列,但是通过为子项设置不同的order值,你可以改变它们的排列顺序。较小的order值将排在前面,而较大的order值将排在后面。
示例:
Flex Order Example
- Item 1,order: 3
- Item 2,order: 1
- Item 3,order: 2
运行结果:
3.2 flex-grow
flex-grow属性定义项目的放大比例,默认为0,如果存在剩余空间,也不放大
示例:
Flex Grow Example
1
2
3
运行结果:
3.3 flex-shrink
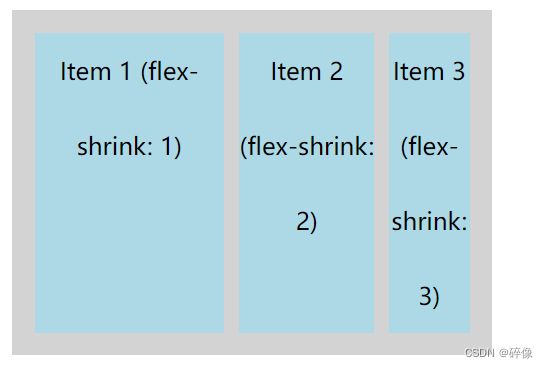
flex-shrink属性定义项目缩小比例,默认为1,如果空间不足,项目会缩小,负值无效
示例:
Flex Shrink Example
Item 1 (flex-shrink: 1)
Item 2 (flex-shrink: 2)
Item 3 (flex-shrink: 3)
运行结果:
3.4 flex-basis
flex-basis是CSS Flexbox布局中的一个属性,它定义了Flex容器中的子项(flex items)在主轴方向上的初始大小。这个属性决定了子项内容盒(content-box)的宽度或高度,具体取决于主轴的方向。
示例:
Flex Basis Example
Item 1
Item 2
Item 3
运行结果:
3.5 flex
用于设置一个元素的flex-grow, flex-shrink, 和 flex-basis。这三个属性共同决定了元素如何在flex容器中增长、缩小和设置基础大小。
示例:
Flexbox Example
Item 1
Item 2
Item 3
Item 4
Item 5
运行结果:
3.6 align-self
align-self属性是一个特别有用的属性,它允许你单独覆盖一个flex子项目的对齐方式,而不是依赖于父容器设置的align-items属性。align-self优先级高于align-items,并且只在设置了该属性的flex子项目上生效。
align-self属性接受以下值:
auto: 默认值,等同于父元素的align-items值。如果父元素没有设置align-items,则等同于stretch。flex-start: 子项目与容器的交叉轴起点对齐。flex-end: 子项目与容器的交叉轴终点对齐。center: 子项目在容器的交叉轴上居中对齐。baseline: 子项目按照它们的基线对齐。stretch:(默认值,如果align-items或align-self设置为auto)子项目将沿交叉轴方向拉伸以填满整个容器。
示例:
Flexbox Example with align-self
Item 1
Item 2
Item 3
运行结果: