Flex布局全面介绍
一、 Flex弹性布局基本使用
1.0初步认识
- Flex弹性布局属于H5内容,相对于传统的浮动布局显得更加灵活。
- 注意:Flex布局的子元素如果一行放满不会自动换行,会压缩子元素的宽度width。
html代码展示:
1
2
3
css代码展示:
/* 初始化页面外边距margin为0,内边距padding为0,box-sizing控制元素的大小不受边框(border)和内边距(padding)的影响*/
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.father{
display: flex;
/* 为了更好的展示flex布局子元素会撑开父级 */
border: 1px solid black;
}
.father div{
width: 100px;
height: 100px;
background-color: skyblue;
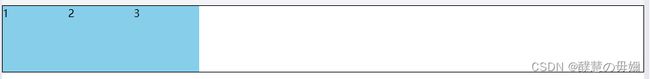
}效果图如下:
以上便是Flex弹性布局的用法,效果类似于浮动布局(float),但是Flex布局的子元素不仅仅作用于块级元素,对于行内块元素和行内元素同样适用。不仅如此,我们还可以看出它比浮动布局灵活,它可以自动撑开父级元素。
二、Flex弹性布局的主轴(X轴)和副轴(Y轴)对齐方式
2.1 Flex弹性布局主轴上的对齐方式
2.1.1 justify-content 主轴对齐方式(书写于父元素的css属性中)
2.1.2 align-content 子元素对齐方式(书写与子元素的css属性中,作用是修改个别子元素属性)
2.1.3 属性值:(主轴对齐方式和行子元素对齐方式一样)
- flex-start(默认值)从左往右排列
- flex-end 从右往左排列
- center 沿主轴居中排列
- space-between 沿主轴均匀排列(父元素剩余部分均匀分布在子元素之间)
- space-around 沿主轴均匀排列(父元素剩余部分均匀分布在子元素两侧)
- space-evenly 沿主轴均匀排列(父元素剩余部分均匀分布在子元素与子元素之间和子元素与父元素边框之间)
css代码及演示图:
/* 默认从左往右,因此设置完页面不改变 */
justify-content: flex-start;/* 子元素紧贴父元素右边框,并且元素排列顺序并无变化 */
justify-content: flex-end;/* 子元素从左往右并且居中紧贴 */
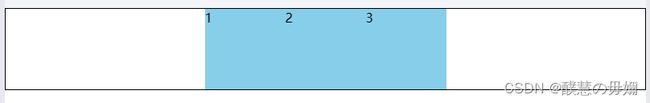
justify-content: center;/* 父元素剩余空间均匀分布在子元素之间 */
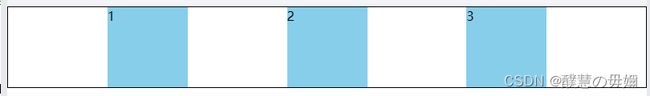
justify-content: space-between;/* 父元素剩余空间均匀分布在子元素两侧 */
justify-content: space-around;/* 父元素剩余空间均匀分布在在子元素与子元素之间和子元素与父元素边框之间 */
justify-content: space-evenly;2.2 Flex副轴上的对齐方式
2.2.1 align-items 副轴对齐方式(书写于父元素的css属性中)
2.1.2 align-self 子元素对齐方式(书写与子元素的css属性中,作用是修改个别子元素属性)
2.1.3 属性值:(副轴对齐方式和子元素对齐方式一样)
- stretch(默认值)盒子沿副轴(侧轴)拉伸至铺满容器----前提是子元素无height高度属性
- center 沿副轴居中排列(注父元素和子元素必须都有height高度的属性值)
- flex-start 从上往下排列(默认)
- flex-end 从下往左排列
css代码及演示图:
/* 未定义子元素高度时,子元素默认高度与父元素高度相同 */
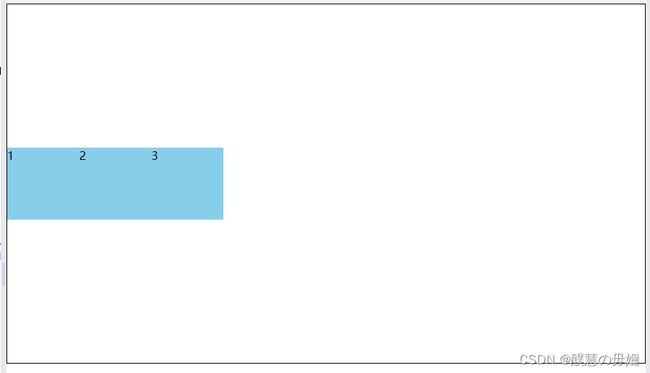
align-items: stretch;/* 子元素副轴居中排列(未设置主轴排列) */
align-items: center;
height: 500px;/* 子元素从上往下排列,一般结合flex-wrap属性使用 */
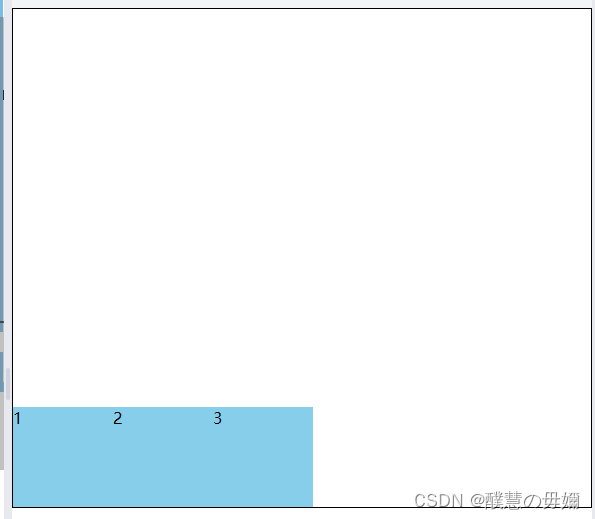
align-items: flex-start;
height: 500px;
flex-wrap: wrap;/* 子元素从下往上排列 */
align-items: flex-end;
height: 500px;三、Flex布局修改主轴方向
3.1 属性名:flex-direction:
3.2 属性值:
- row (默认)从左往右
- column 从上往下
- row-reverse 从右往左
- column-reverse 从下往上
3.3 代码及演示图:
/* 默认,从左往右排列 */
flex-direction: row;
height: 500px;
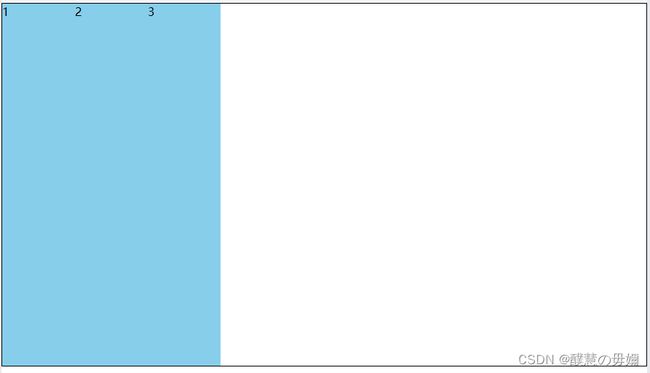
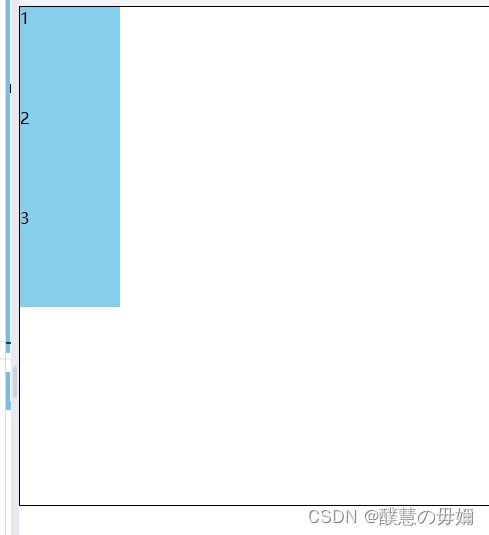
/* 从上往下排列 */
flex-direction: column;
/* 子元素排列从右往左 */
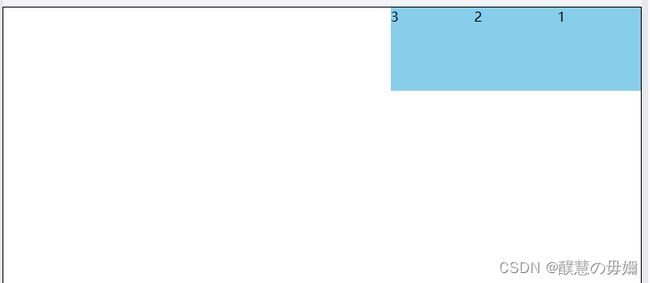
flex-direction: row-reverse;
/* 子元素排列从下往上 */
flex-direction: column-reverse;四、Flex布局的弹性伸缩比
4.1属性名:flex:(占用父级元素剩余尺寸的份数)
4.2属性值:整数数字
4.3注意事项:该属性作用于子元素的css属性中
4.4代码演示:
.father div{
/* 设置子元素边框方便观看效果 */
border: 1px solid red;
width: 100px;
height: 100px;
background-color: skyblue;
}
/* 表示选中父级元素father的第二个div子元素 */
.father div:nth-child(2){
flex: 1;
}上述代码中父级元素第二个子元素占据父级剩余空间的所有,而下面的代码则是表示父级元素第一个子元素占用固定空间,第二个和第三个用1:2的比例占据父级元素剩余空间。
.father div{
border: 1px solid red;
width: 100px;
height: 100px;
background-color: skyblue;
}
.father div:nth-child(2){
flex: 1;
}
.father div:nth-child(3){
flex: 2;
}五、完结
感谢各位观看本文章!!!以上就是所有flex相关内容,如有最新内容或者是本人未填充的,欢迎各位积极在评论区补充,也可以私信我,我一定第一时间完成更新。