移动端基础:flex布局
flex布局原理
弹性布局,任何容器都可以指定flex布局
当父类设为flex布局之后子类的float、clear、vertical-align属性将失效
采用flex布局的元素,称为flex容器所有子元素称为容器成员,简称‘项目’。
可以横向排列也可以纵向排列
通过给父类添加flex属性,控制子盒子位置和排列方式
| 属性 | 作用 |
|---|---|
| flex-direction | 设置主轴方向 |
| justify-content | 设置主轴上子元素排列方式 |
| flex-warp | 设置子元素是否换行 |
| align-content | 设置侧轴上子元素排列方式(多行) |
| align-items | 设置侧轴上子元素排列方式(单行) |
| flex-flow | 复合属性,相当于同时设置了flex-direction和flex-warp |
主轴和侧轴
即行和列;x轴水平向右,y轴竖直向下
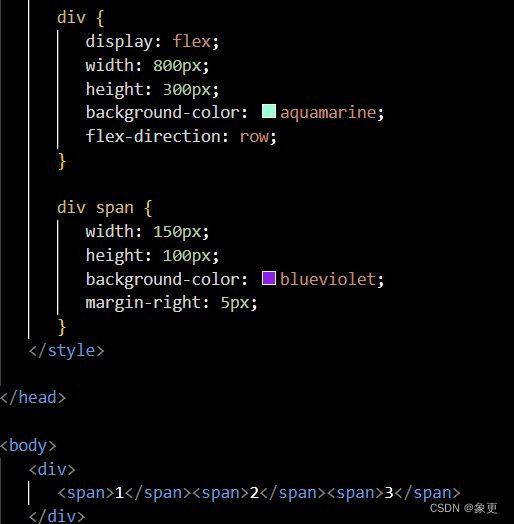
flex-direction
| 属性值 | 说明 |
|---|---|
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
、
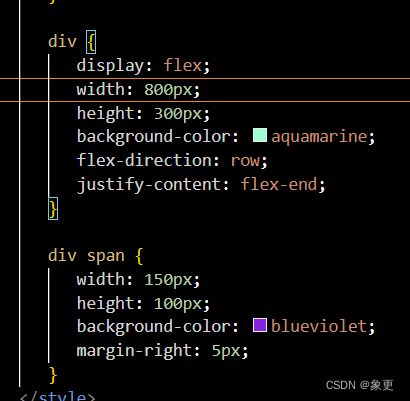
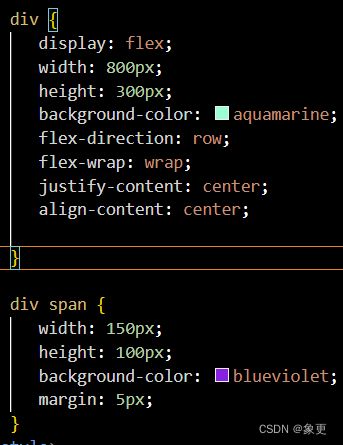
justify-content
设置主轴上的子元素排列方式
注:使用这个属性之前一定要确定好主轴是哪个
| 属性值 | 说明 |
|---|---|
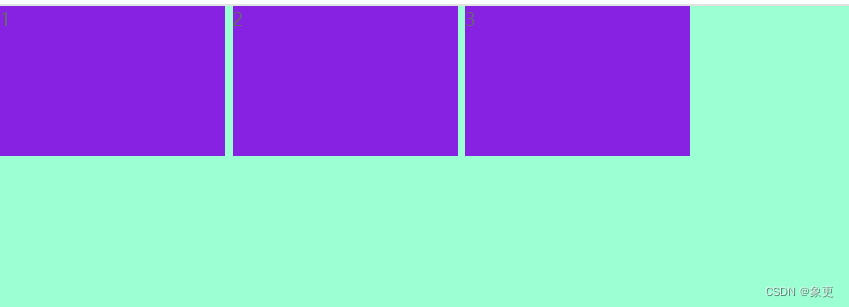
| flex-start | 默认值 从头部开始 如果主轴是x轴 则从左到右 |
| flex-end | 从尾部开始排列 |
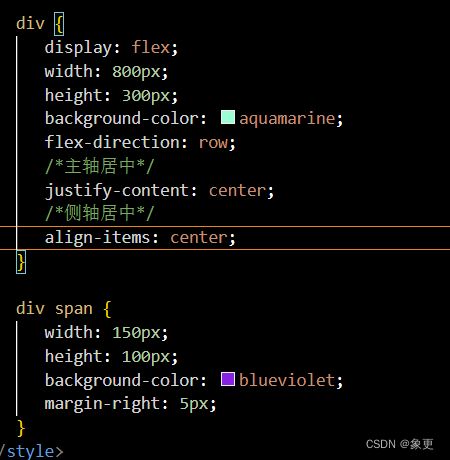
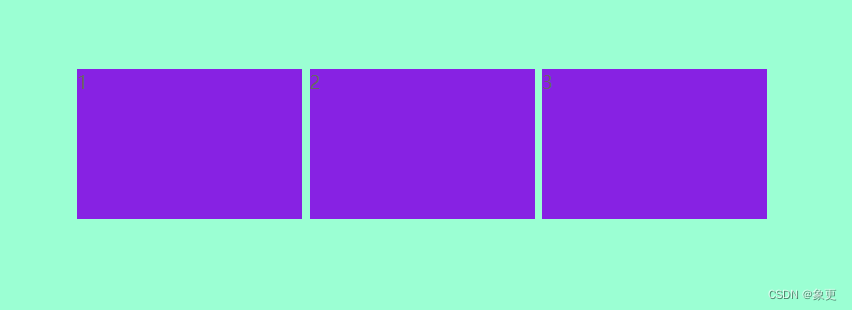
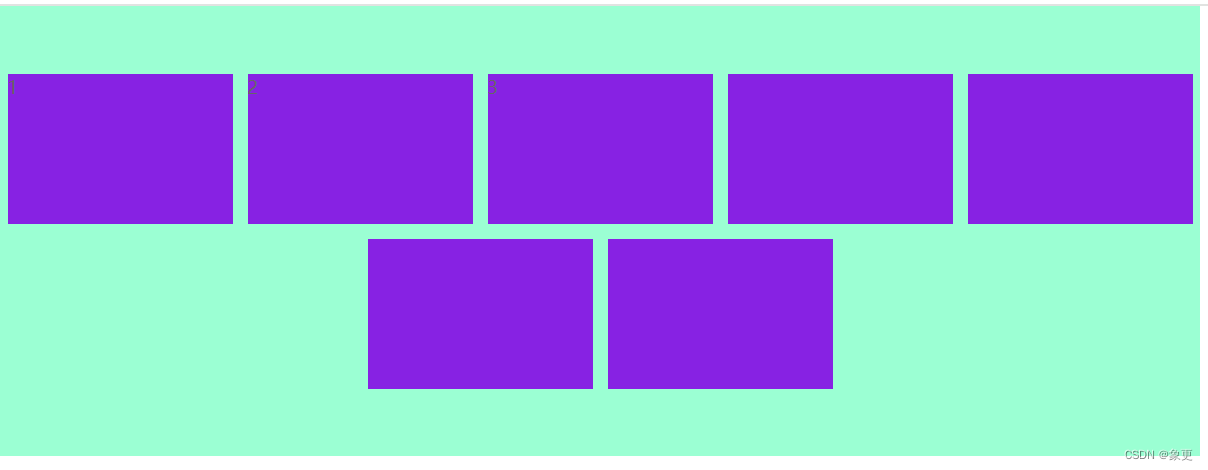
| center | 在主轴居中对齐(如果主轴是x轴则水平居中) |
| space-around | 平分剩余空间 |
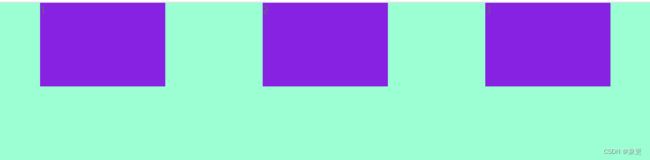
| space-between | 先两边贴边 再平分剩余空间 |
默认flex-direction:row;
flex-wrap
设置子元素是否换行
默认情况下所有项目在同一轴线上,flex-wrap默认不换行,如果装不下,会把子盒子变小。
nowrap:默认值,不换行
wrap:换行
align-items
设置侧轴上子元素排列方式(单行)
align-content
设置侧轴上子元素排列方式(多行)
只能用于子项换行情况
单行找align-items 多行找align-content
flex-flow
复合写法:
flex-flow:row wrap;
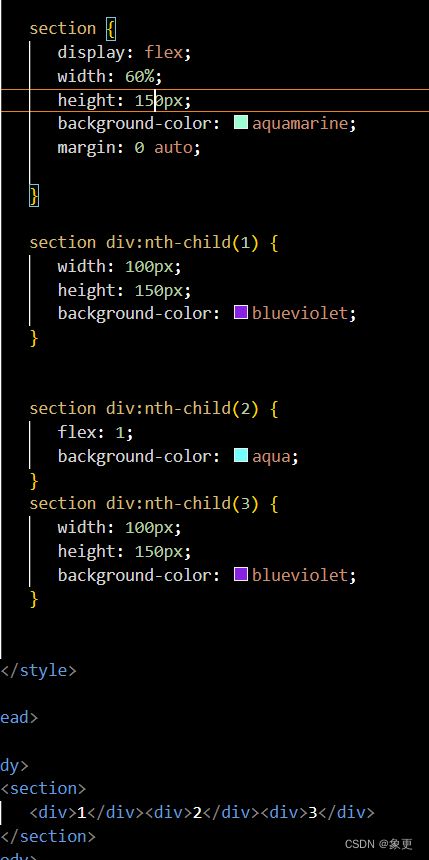
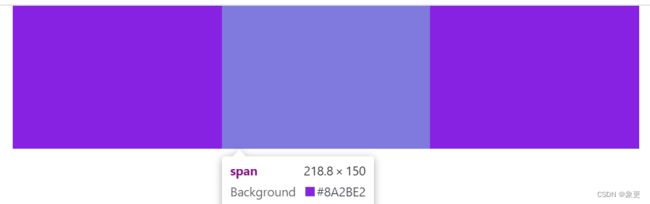
flex属性
定义项目分配剩余空间,flex表示占多数份
flex:
圣杯布局:
flex等于1相当于权重在所有span里为1
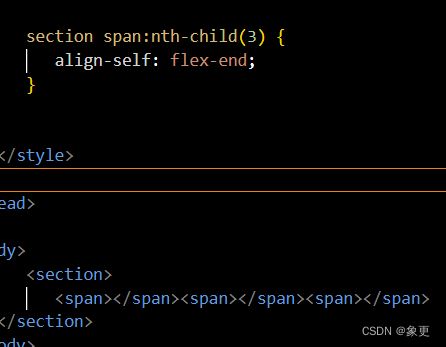
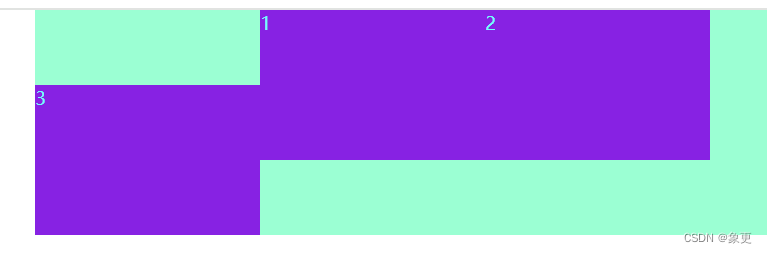
align-self
控制子项自己在侧轴上的排列方式
可允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性
格式:
span::nth-child(2) {
/*设置自己在侧轴的排列方式*/
align-self: flex-end;
}
order
与z-index不同,order是前后关系,z-index是叠罗汉效果
数值越小越靠前
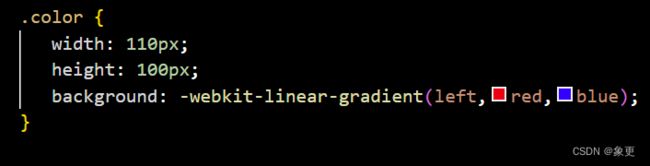
背景渐变 linear-gradient
background: linear-gradient(起始方向,颜色1,颜色2...);
如:
background: -webkit-linear-gradient(left,red,blue);
携程案例:
~