利用PySide2模块以及Qt设计师(Qt-Designer)设计简易的系统窗体
一、环境的安装
二、外部工具的添加(编译器选择为PyCharm或者Vscode)
三、新建ui文件并打开Qt-Designer
四、Qt-Designer内不同部件的使用
1. Label的使用
2. Spacers部件的使用
3. Table Widget 的使用
4. Push Button 的使用
5. 菜单栏的使用
6. 工具栏的使用
7. Line Edit 的使用
8. Combo Box 的使用
五、背景图片的添加
一、环境的安装
1)先切换到对应的虚拟环境
“Win+R”打开cmd命令行
![]()
输入“conda activate 环境名” 切换环境
![]()
2)下载PySide2模块
pip install pyside2 -i https://pypi.douban.com/simple
二、外部工具的添加
PyCharm
1)打开 PyCharm--->文件--->设置--->工具--->外部工具
2)添加外部工具(Program需要使用个人电脑下的模块中的exe文件,复制自己的路径即可,Working Directory(工作目录)和Arguments(实参)直接照抄就行)
New QtForm(命名)
1)Program - D:\Develop\Python\Anaconda3\envs\Qt\Scripts\pyside2-designer.exe (找到自己电脑目录下的pyside2-designer.exe,此处为示例)
2)Working Directory - $FileDir$Edit QtForm(命名)
1)Program - D:\Develop\Python\Anaconda3\envs\Qt\Scripts\pyside2-designer.exe (找到自己电脑下的pyside2-designer.exe,此处为示例)
2)Arguments - $FileDir$\$FileName$
3)Working Directory - $FileDir$PyUIC(命名)
1)Program - D:\Develop\Python\Anaconda3\envs\Qt\Scripts\pyside2-uic.exe (找到自己电脑下的pyside2-uic.exe ,此处为示例)
2)Arguments - $FileName$ -o ui_$FileNameWithoutExtension$.py
3)Working Directory - $FileDir$
Vscode
1. 安装插件 PYQT Integration
2. 界面设置
pyrcc(资源的编译)
1)cmd - D:\Develop\Python\Anaconda3\envs\Qt\Scripts\pyside2-rcc.exe
2)path - ${qrc_name}_rc.pypyuic(将界面ui文件转换成py文件)
1)cmd - D:\Develop\Python\Anaconda3\envs\Qt\Scripts\pyside2-uic.exe
2)Filepath - ui_${ui_name}.pydesigner(可视化的界面设计工具)
1)path - D:\Develop\Python\Anaconda3\envs\Qt\Scripts\pyside2-designer.exe三、新建ui文件并打开Qt-Designer(以PyCharm为例)
1.打开PyCharm,新建一个项目。(注意环境要使用安装了PySide2模块的环境,不然会报错!)
![]()
2.在项目中新建一个目录,取名为“ui”(名字自己取)--->鼠标移到目录上--->鼠标右键点击目录--->External Tools--->New QtForm
![]()
3. 弹出一个程序“Qt Designer”(第一次可能要等10秒钟,后面就不用了。)
![]()
4.选择MainWindow创建主窗体
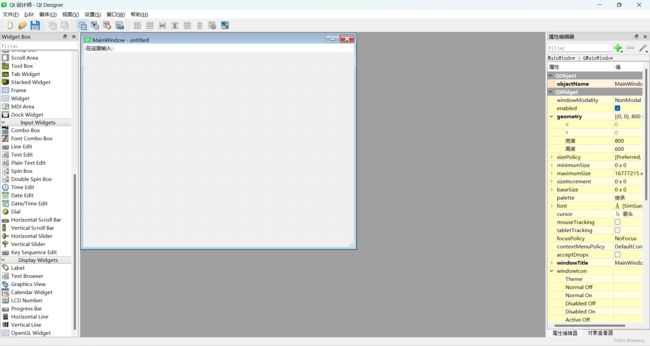
四、Qt-Designer内不同部件的使用
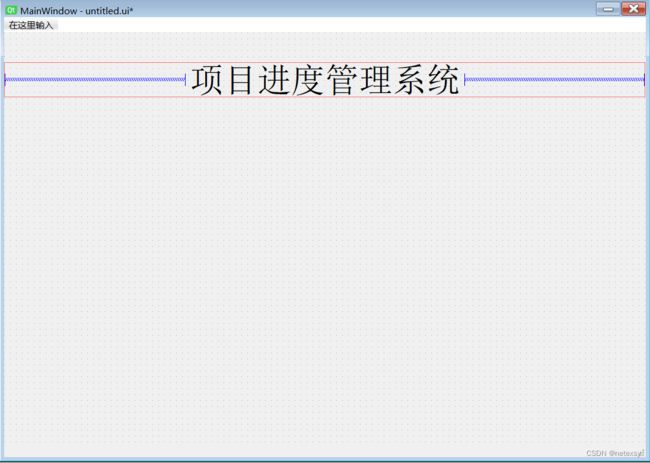
1. Label的使用
Label 顾名思义,是一种标签,用来制作一些标题或者提示框。
在左下角的“Display Widgets”一栏中找到Label
点击Label并将其拖到MainWindow里面
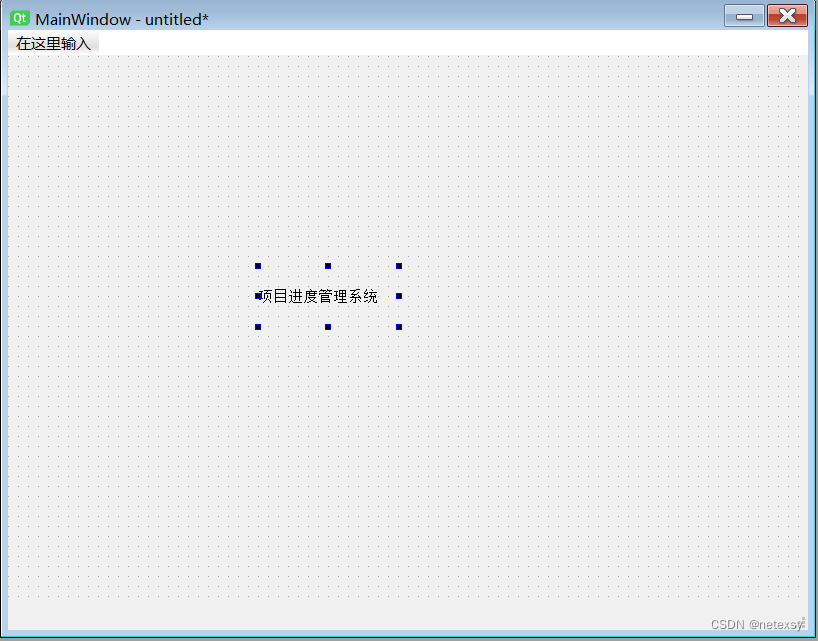
接下来我们可以双击·这个Label部件对其内容进行修改
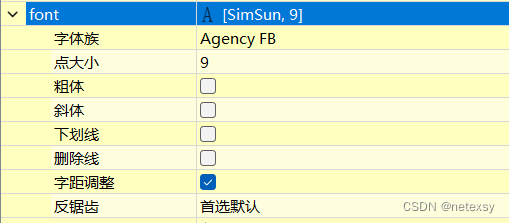
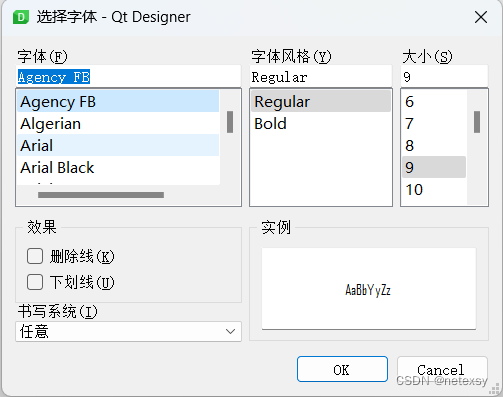
想要修改字体大小,样式等,选中Label标签,在右侧的属性编辑器中找到 font,双击font。
也可以点击 font 右边,出现![]() ,点击
,点击![]() ,弹出如下界面,也可以进行字体修改。
,弹出如下界面,也可以进行字体修改。
利用Label部件可以对窗体中的其他部件进行说明,但其主要应用于制作标题或子标题。
2.Spacers部件的使用
Spacers部件有 Horizontal Spacer 和 Vertical Spacer 两种,主要用于进行部件的对称美化,以及横版和竖版的布局等。
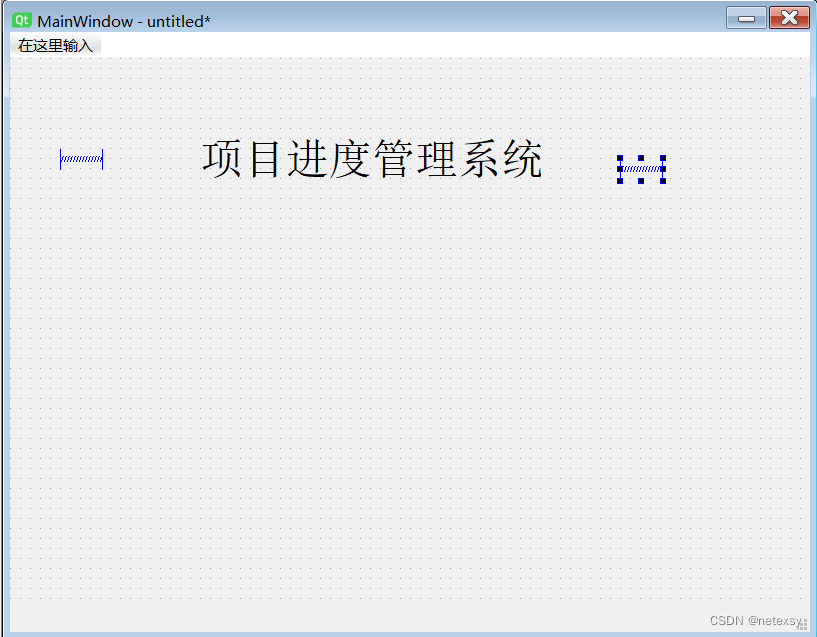
将两个 Horizontal Spacer 拖入MainWindow中,放在刚刚的Label的左右两侧。
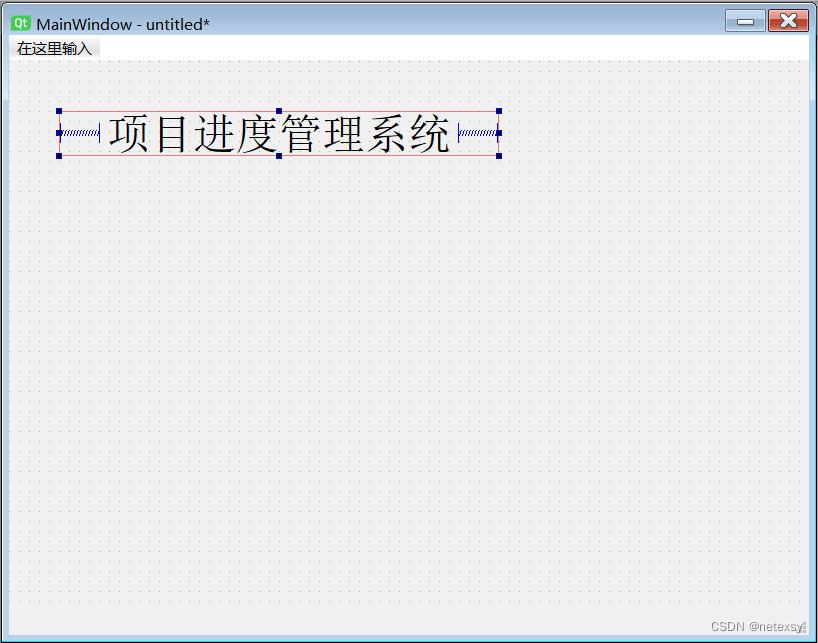
将此时的三个部件全选中,右键点击,选择“布局”,点击水平布局,这样三个部件就连为一体了!
此时选择整体可以进行左右拉动,但是中间的Label部件始终居中,实现对称布局。
Horizontal Spacer 适用于水平布局,Vertical Spacer 适用于垂直布局,自己多试几遍就会用了。
3. Table Widget 的使用
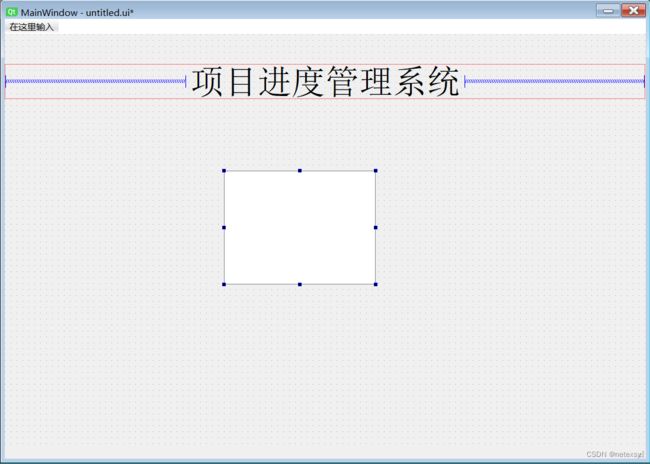
找到Table Widget,拖到 MainWindow 中。
双击该部件,弹出编辑框。
点击![]() 添加列名,按照自己系统窗体的要求自己设计。(以下为示例)
添加列名,按照自己系统窗体的要求自己设计。(以下为示例)
这个部件利用代码可以实现与数据库连接,实现表格的呈现。
以下为示例:
4.Push Button 的使用
Push Button 是一个非常重要的部件,这个部件其实就是“按钮”,点击该部件后我们可以实现不同的功能。
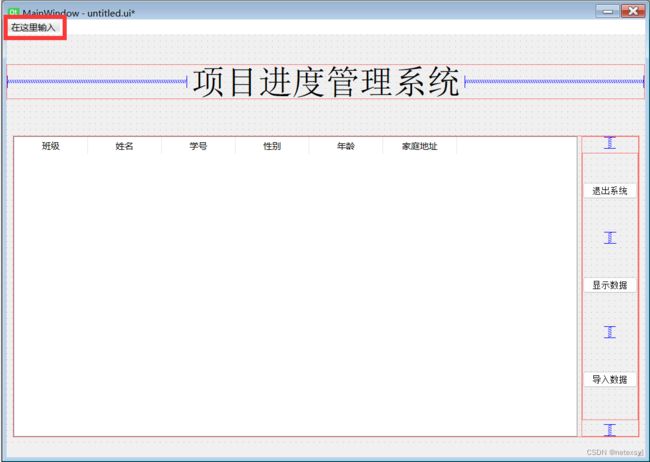
拖动几个 Push Button 到右下角,并双击修改它们的名称。
利用Spacers部件进行美化布局(可忽略)---也可以不用Spacers,自己放置部件保持清爽美观也可以!
5.菜单栏的使用
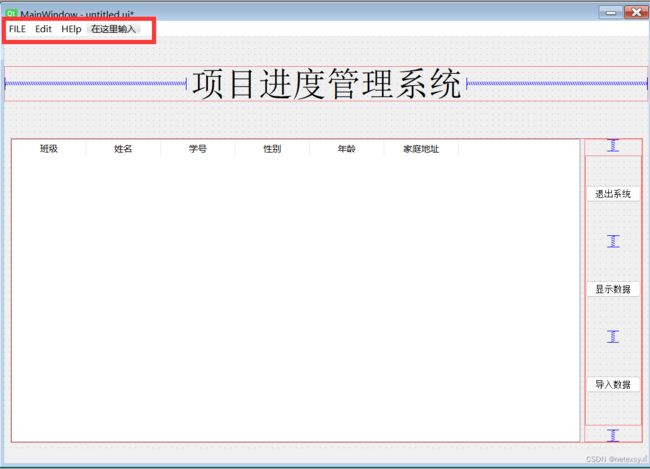
左上角有一个“在这里输入”,这个就是菜单栏。
直接点击编辑就可以,每次编辑完按一下“回车”键
修改成中文可以到右侧的属性编辑器里自行修改。
6.工具栏的使用
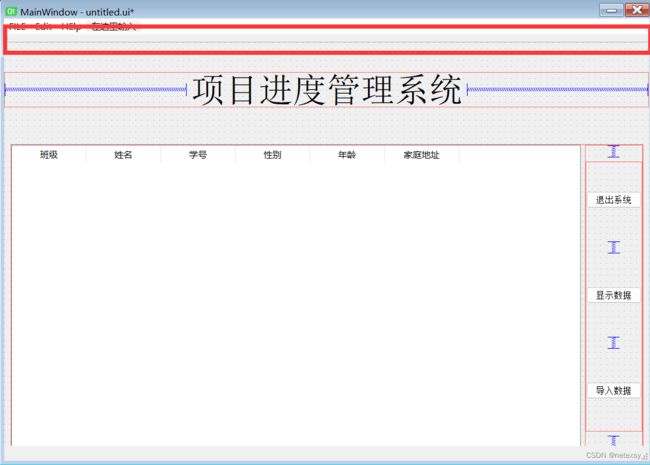
右键点击没有部件的地方,选择第一项“添加工具栏”
会出现一行新的空白区域,即为工具栏。
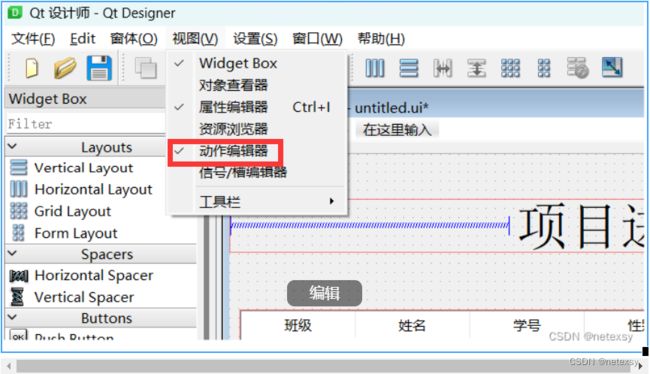
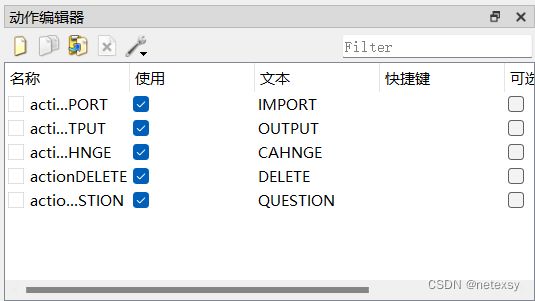
点击 视图-->动作编辑器
随后右下角出现了动作编辑器。
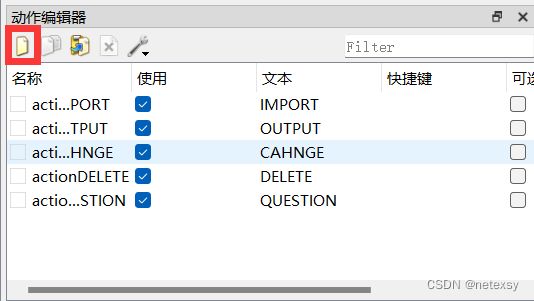
点击图标
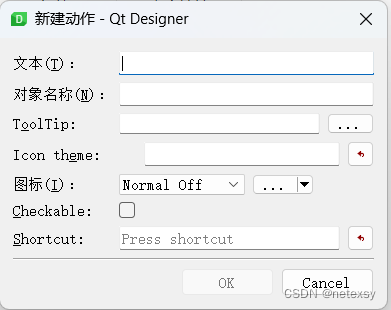
弹出新建动作的编辑框
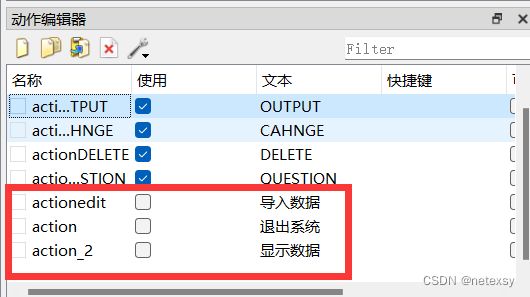
根据个人系统自行设计工具栏内容
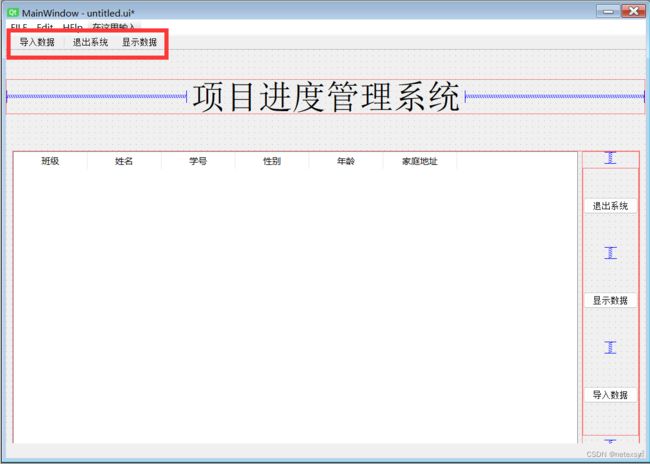
我这里新添加了三个
关键的一步,点击新添加的动作部件,移到刚刚的那个工具栏上,出现一条红短线时松开鼠标就可以移到工具栏上了,自己试一试就知道了。
到此为止,一个简易的系统页面才算是设计初步完成了!
7.Line Edit 的使用
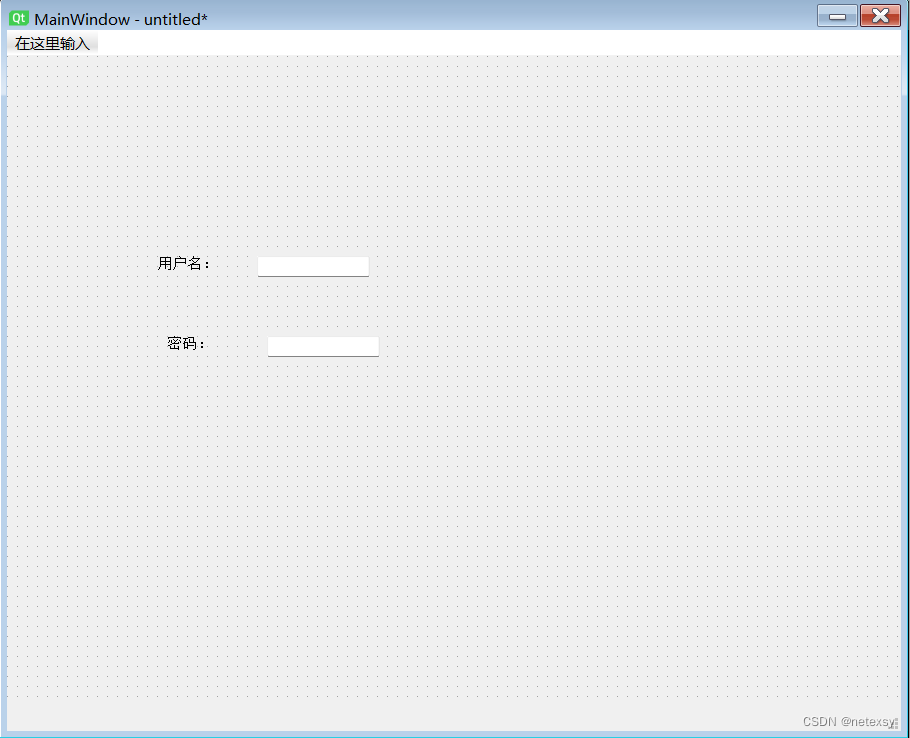
Line Edit 就是我们说的输入框,用户可以在其中输入一些信息,对数据进行录入,修改,删除等操作。
配合 Label 我们可以制作一些登录界面,亦或是增删改界面等等。
8.Combo Box 的使用
Combo Box 就是下拉框,往往遇到选项时我们都会使用下拉框进行选择。
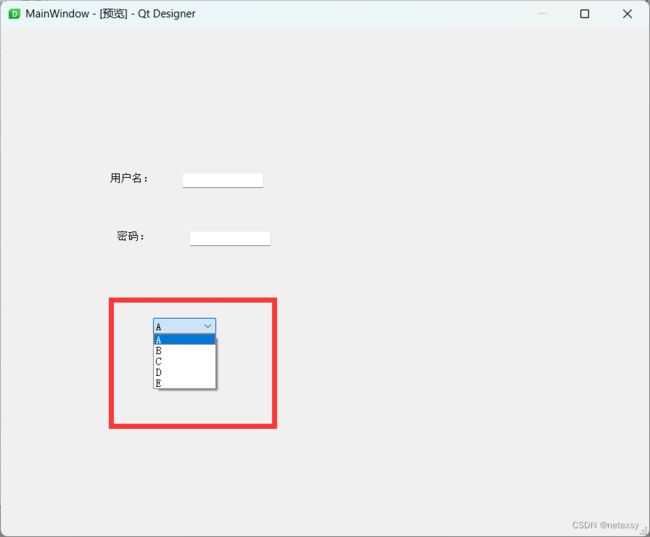
双击编辑,自己根据自己的设计要求添加不同选项
效果如下
一般在搜索界面可能会运用到下拉框进行筛选。
五、背景图片的添加
在设计界面时,如果只是单调地运用部件设计页面,可能不具有观赏性,这个时候适当使用背景图片,就能够使得界面内容更加丰富可观!
那么如何添加背景图片呢?
需要我们再在我们的当前环境下下载一个PyQt5的模块包,并且在PyCharm的外部工具中再新添加一个外部工具。
1.打开命令行(win+r ,在运行框输入cmd)
2.切换虚拟环境,输入 “conda activate 环境名” (环境名是自己当时创建环境时取得名字,如果忘了就输入 “conda env list” 查看当前有哪些虚拟环境)
3.在已经安装了PySide2包的虚拟环境下输入安装命令安装PyQt5
pip install PyQt5 -i https://pypi.douban.com/simple4.打开PyCharm-->文件-->设置-->工具-->外部工具
添加一个外部工具
Pyrcc(命名)
1)C:\Users\17844\.conda\envs\PySide2\Scripts\pyrcc5.exe (找到自己电脑下的pyrcc5.exe ,此处为示例)
2)Arguments - $FileName$ -o $FileNameWithoutExtension$_rc.py
3)Working Directory - $FileDir$
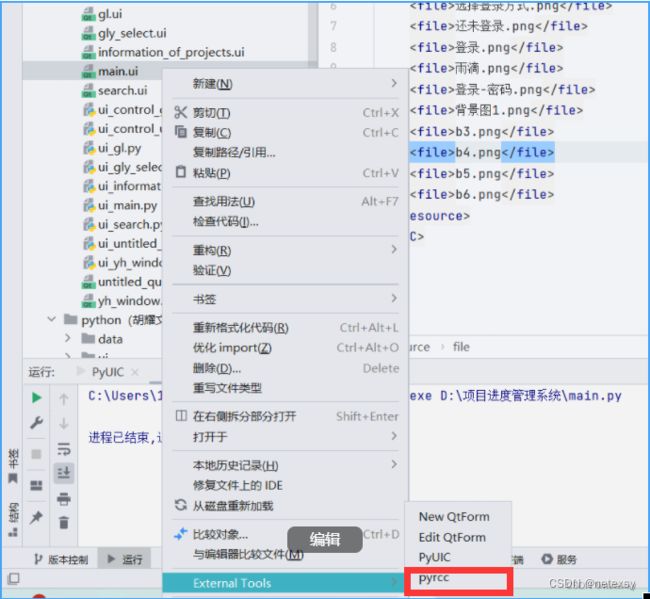
添加好了之后右键点击ui文件-->External Tool会发现多了一个pyrcc
接下来,我们需要新建一个后缀为.qrc的文件,名字自己取
在文件中写如下代码
picture1.png
picture2.png
其中的picture1和picture2为图片的名称,想要添加几张就直接另起一行添加图片就行了,但是注意,图片必须要和这个qrc文件在一个目录下,不然系统找不到。或者图片在电脑某个地方,直接把图片完整的路径拷贝到picture1.png的位置,不过这样很麻烦,建议不要这样搞。
后缀.png为图片后缀,最好使用.png,别的类型的图片也可以,如果找不到相应的.png类型的图片,可以访问一些图片格式转换网站,这里推荐一个比较好用的网站:Convertio — 文件转换器 ,用起来还行。
写完.qrc文件后右键点击该文件,找到刚刚的 External Tool 下的pyrcc,点击一下就好了,这个会自动生成对应的.py文件。
接下来打开ui文件
点击“视图”--->“资源浏览器”,右下角弹出资源浏览器
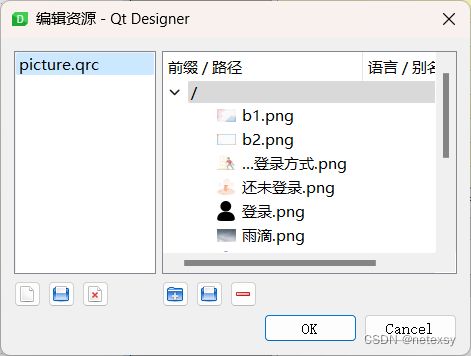
点击铅笔图案--->打开资源文件,找到之前写的qrc文件,选择该文件,之后我们就可以看到右边的白色区域有了我们添加的图片,点击“OK”。
此时资源浏览器中应该有了一些图片
图片不能够直接添加进去,这里我们需要一个部件作为载体,这个部件可以是Label,也可以是Text Edit,也可以是Push Button,这里我使用Label来举例。
先拖动一个Label到MainWindow中
右键Label选择“改变样式表”
点击“添加资源”--background image,随后单击一下“resource root”
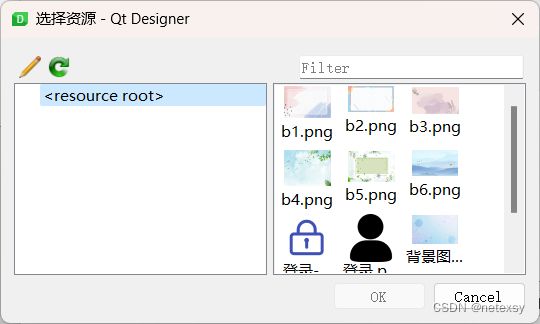
这个时候就可以选择自己想要的图片,选择并点击OK
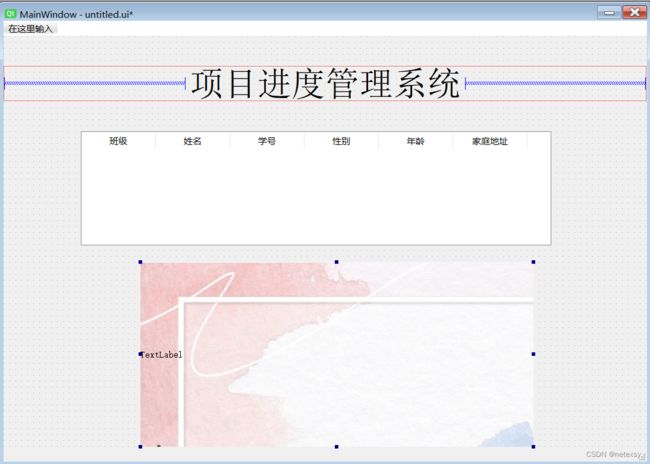
之后图片就出现在Label部件上了
我们可以放大到整个框子那么大
选择放到前面或者后面(下面两个按钮,左边那个是放到后面,右边那个是放到前面)
这样整个背景就添加完成了!
这些部件和使用方法还需要自己多多练习,熟练了做起来就快了!