【开源】新生报到网站 JAVA+Vue.js+SpringBoot+MySQL
本文项目编号: T 002 。 \color{red}{本文项目编号:T002。} 本文项目编号:T002。
目录
- 1 功能模块
-
- 1.1 在线交流模块
- 1.2宿舍分配模块
- 1.3 校园概况模块
- 1.4 专业管理模块
- 2 系统展示
- 3 核心代码
-
- 3.1 图表展示
- 3.2 查询评论
- 3.3 新增报道
- 4 免责声明
Vue.js+SpringBoot前后端分离新手入门项目《新生报到网站》,包含管理后台和用户网站,包括在线交流模块、宿舍分配模块、校园概况模块、专业管理模块、宿舍报修模块、校园概况模块和部门角色菜单模块。
1 功能模块
1.1 在线交流模块
新生报到网站的在线交流模块是一个用于学生之间交流和互动的平台。它提供了增加、删除、修改和查询功能,方便用户随时发布、编辑和删除自己的信息。
首先,增加功能允许用户发布新的交流内容。用户可以填写表单,包括标题、内容、标签等信息,并将其提交到系统中。系统会将该内容保存到数据库中,并在交流列表中显示出来。
其次,删除功能允许用户删除自己发布的交流内容。用户可以在列表中选择要删除的内容,并点击删除按钮。系统会提示用户确认删除操作,一旦确认,系统会从数据库中删除该内容。
第三,修改功能允许用户编辑已发布的内容。用户可以选择要修改的内容,并点击编辑按钮。系统会加载该内容的详细信息,并显示在编辑页面上。用户可以修改标题、内容、标签等信息,并提交保存。系统会将修改后的内容更新到数据库中。
最后,查询功能允许用户搜索特定的交流内容。用户可以输入关键词或选择标签进行搜索。系统会根据用户的输入,在数据库中进行匹配,并将匹配到的内容显示在搜索结果列表中。
通过以上的增删改查功能,用户可以方便地在新生报到网站的在线交流模块中发布、编辑、删除和搜索交流内容,实现了学生之间的互动和交流。
1.2宿舍分配模块
新生报到网站的宿舍分配模块是用于管理新生宿舍分配信息的系统。它提供了增加、删除、修改和查询功能,方便管理员对宿舍分配信息进行管理和查询。首先,增加功能允许管理员添加新的宿舍分配信息。管理员可以在系统中填写新生的姓名、学号、宿舍号等信息,并将其提交到系统中。系统会将该信息保存到数据库中,并在宿舍分配列表中显示出来。其次,删除功能允许管理员删除已存在的宿舍分配信息。管理员可以在列表中选择要删除的信息,并点击删除按钮。系统会提示管理员确认删除操作,一旦确认,系统会从数据库中删除该信息。第三,修改功能允许管理员修改已存在的宿舍分配信息。管理员可以选择要修改的信息,并点击编辑按钮。系统会加载该信息的详细内容,并显示在编辑页面上。管理员可以修改学生的宿舍号等信息,并提交保存。系统会将修改后的信息更新到数据库中。最后,查询功能允许管理员搜索特定的宿舍分配信息。管理员可以输入学号或姓名进行搜索。系统会根据管理员的输入,在数据库中进行匹配,并将匹配到的信息显示在搜索结果列表中。通过以上的增删改查功能,管理员可以方便地在新生报到网站的宿舍分配模块中管理和查询宿舍分配信息。
1.3 校园概况模块
新生报到网站的校园概况模块是用于展示学校校园信息的模块。它提供了增加、删除、修改和查询功能,方便管理员对校园概况信息进行管理和展示。首先,增加功能允许管理员添加新的校园概况信息。管理员可以在系统中填写校园的介绍、特色、历史等信息,并将其提交到系统中。系统会将该信息保存到数据库中,并在校园概况列表中显示出来。其次,删除功能允许管理员删除已存在的校园概况信息。管理员可以在列表中选择要删除的信息,并点击删除按钮。系统会提示管理员确认删除操作,一旦确认,系统会从数据库中删除该信息。第三,修改功能允许管理员修改已存在的校园概况信息。管理员可以选择要修改的信息,并点击编辑按钮。系统会加载该信息的详细内容,并显示在编辑页面上。管理员可以修改校园介绍、特色、历史等信息,并提交保存。系统会将修改后的信息更新到数据库中。最后,查询功能允许管理员搜索特定的校园概况信息。管理员可以输入关键词进行搜索。系统会根据管理员的输入,在数据库中进行匹配,并将匹配到的信息显示在搜索结果列表中。通过以上的增删改查功能,管理员可以方便地在新生报到网站的校园概况模块中管理和展示校园概况信息,让新生能够更好地了解学校的环境和特色。
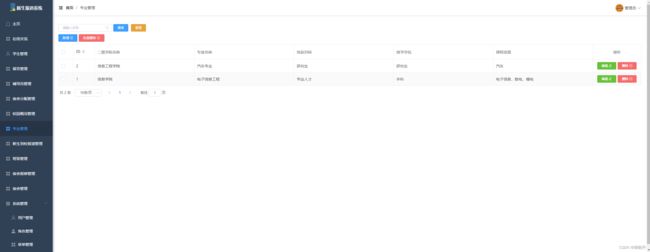
1.4 专业管理模块
新生报到网站的专业管理模块是用于管理学校专业信息的模块。它提供了增加、删除、修改和查询功能,方便管理员对专业信息进行管理和查询。首先,增加功能允许管理员添加新的专业信息。管理员可以在系统中填写专业名称、所属学院、专业简介等信息,并将其提交到系统中。系统会将该信息保存到数据库中,并在专业列表中显示出来。其次,删除功能允许管理员删除已存在的专业信息。管理员可以在列表中选择要删除的信息,并点击删除按钮。系统会提示管理员确认删除操作,一旦确认,系统会从数据库中删除该信息。第三,修改功能允许管理员修改已存在的专业信息。管理员可以选择要修改的信息,并点击编辑按钮。系统会加载该信息的详细内容,并显示在编辑页面上。管理员可以修改专业名称、所属学院、专业简介等信息,并提交保存。系统会将修改后的信息更新到数据库中。最后,查询功能允许管理员搜索特定的专业信息。管理员可以输入关键词进行搜索。系统会根据管理员的输入,在数据库中进行匹配,并将匹配到的信息显示在搜索结果列表中。通过以上的增删改查功能,管理员可以方便地在新生报到网站的专业管理模块中管理和查询专业信息,让新生能够更好地了解学校提供的各个专业的相关信息。
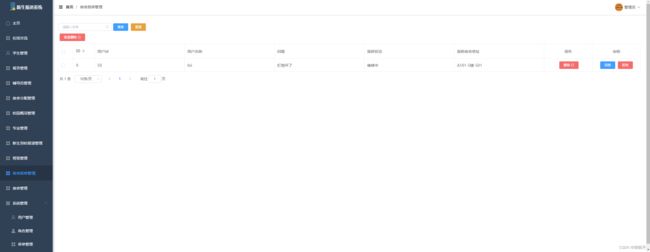
2 系统展示
3 核心代码
3.1 图表展示
@GetMapping("/example")
public Result get() {
Map<String, Object> map = new HashMap<>();
map.put("x", CollUtil.newArrayList("Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"));
map.put("y", CollUtil.newArrayList(150, 230, 224, 218, 135, 147, 260));
return Result.success(map);
}
@GetMapping("/members")
public Result members() {
List<User> list = userService.list();
int q1 = 0; // 第一季度
int q2 = 0; // 第二季度
int q3 = 0; // 第三季度
int q4 = 0; // 第四季度
for (User user : list) {
Date createTime = user.getCreateTime();
Quarter quarter = DateUtil.quarterEnum(createTime);
switch (quarter) {
case Q1: q1 += 1; break;
case Q2: q2 += 1; break;
case Q3: q3 += 1; break;
case Q4: q4 += 1; break;
default: break;
}
}
return Result.success(CollUtil.newArrayList(q1, q2, q3, q4));
}
3.2 查询评论
@GetMapping("/page")
public Result findPage(@RequestParam(defaultValue = "") String name,
@RequestParam Integer pageNum,
@RequestParam Integer pageSize) {
QueryWrapper<Comment> queryWrapper = new QueryWrapper<>();
queryWrapper.orderByDesc("id");
if (!"".equals(name)) {
queryWrapper.like("name", name);
}
User currentUser = TokenUtils.getCurrentUser();
if (currentUser.getRole().equals("ROLE_USER")) {
queryWrapper.eq("user", currentUser.getUsername());
}
return Result.success(commentService.page(new Page<>(pageNum, pageSize), queryWrapper));
}
3.3 新增报道
@PostMapping
public Result save(@RequestBody Schoolintroduce schoolintroduce) {
if (schoolintroduce.getId() == null) {
schoolintroduce.setTime(DateUtil.now());
schoolintroduce.setUser(TokenUtils.getCurrentUser().getNickname());
schoolintroduce.setUserid(TokenUtils.getCurrentUser().getId());
}
schoolintroduceService.saveOrUpdate(schoolintroduce);
return Result.success();
}
4 免责声明
-
本项目仅供个人学习使用,商用授权请联系博主,否则后果自负。
-
博主拥有本软件构建后的应用系统全部内容所有权及独立的知识产权,拥有最终解释权。
-
如有问题,欢迎在仓库 Issue 留言,看到后会第一时间回复,相关意见会酌情考虑,但没有一定被采纳的承诺或保证。
-
下载本系统代码或使用本系统的用户,必须同意以下内容,否则请勿下载!
- 出于自愿而使用/开发本软件,了解使用本软件的风险,且同意自己承担使用本软件的风险。
- 利用本软件构建的网站的任何信息内容以及导致的任何版权纠纷和法律争议及后果和博主无关,博主对此不承担任何责任。
- 在任何情况下,对于因使用或无法使用本软件而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),博主概不承担任何责任。
- 必须了解使用本软件的风险,博主不承诺提供一对一的技术支持、使用担保,也不承担任何因本软件而产生的难以预料的问题的相关责任。