- 手机Python爬虫教程:利用手机学习Python爬虫的终极指南
一只会写程序的猫
Python智能手机python爬虫
【引言】在数字化时代,手机已经成为人们生活中不可或缺的一部分。而Python爬虫作为一种强大的数据获取工具,也受到越来越多人的关注。但是,是否可以利用手机进行Python爬虫学习呢?本文将介绍如何通过手机学习Python爬虫,为你打开一扇全新的学习之门。【一、手机学习资源】1.《Python爬虫入门教程》(手机应用)这款手机应用程序提供了Python爬虫的基础知识和实例讲解,适合初学者使用。你可以
- 推荐开源神器:百灵快传 - 实现超快速的局域网文件传输
宣昀芊
推荐开源神器:百灵快传-实现超快速的局域网文件传输项目地址:https://gitcode.com/gh_mirrors/b0/b0pass在日常的工作与生活中,我们经常需要在不同的设备之间传输文件,而传统的方式如邮件附件、云盘分享等可能存在速度慢、隐私保护不足的问题。今天,我要向大家推荐一款开源利器——百灵快传(B0Pass),它是一款基于Go语言的局域网大型文件传输工具,无论是在办公环境中还是
- 让Pluto SDR完全脱机执行任务——实现开机运行特定脚本/程序
Kloz
matlab开发语言经验分享linux笔记
在我之前的关于交叉编译的文章中,讨论了如何使用Linaro工具链在Ubuntu主机上编译能在PlutoSDR的arm核上运行的可执行程序,但仅仅这样还不足,因为想要让PlutoSDR执行某个特定任务,首先需要在主机交叉编译,然后通过scp命令传送到PlutoSDR上,然后通过ssh进入到PlutoSDR的Linux系统中手动执行,才完成了一次(半)脱机运行,这并不优雅。本文讲解一种可以让Pluto
- JS混合加密,JS混淆加密,js混合加密工具-站长工具网
zhaoxiaoming4444
javascript网络开发语言phphtml5c语言
JS混合加密、JS混淆加密和JS混合加密工具随着互联网技术的发展,网页安全问题越来越受到关注。为了提高网页的安全性,一些加密技术被广泛应用。其中,JS混合加密、JS混淆加密和JS混合加密工具是三种常用的技术。本文将介绍这些技术的概念、应用和工具,帮助站长更好地保护网站的安全。一、JS混合加密JS混合加密是一种将加密算法与JavaScript代码相结合的技术。它通过将敏感信息加密后存储在JavaSc
- centos系统中安装堡垒机
h韩
centoslinux运维
在CentOS系统上安装堡垒机的过程可以有多个选择,例如使用开源的堡垒机软件Jumpserver或其他类似工具。在这里,我将介绍如何在CentOS上安装Jumpserver,这是一个非常流行的开源堡垒机(BastionHost)软件。1.准备工作确保你已经准备好以下环境:CentOS7/8或更高版本服务器上已安装了Python3和MySQL/MariaDB网络上能访问服务器2.安装依赖软件首先,更
- 使用Python配置虚拟环境
猎猫骑巨兽
零碎的知识pythonvscode
使用Python配置虚拟环境前言1创建虚拟环境1.1打开命令行1.2确定Python版本1.3创建虚拟环境2配置虚拟环境2.1激活虚拟环境2.2下载依赖包3查看虚拟环境4选择虚拟环境参考资料边学边做笔记更新,欢迎指正。前言针对不同的任务,会运用到不同的Python解释器,安装不同的依赖包。在同一电脑上想要配置不同的环境,为了方便管理,可以创建不同的虚拟环境。常用的工具包括Anaconda和Virt
- 探索2025年的编程新趋势:技术、工具与未来展望
桂月二二
wasm人工智能前端
随着2025年的到来,编程技术领域依旧在高速发展。一些新兴的技术方向、工具和方法正在悄然改变开发者的日常实践。如果您是一名开发者,无论是资深还是初入门道,跟上这些趋势将让您的技能保持前沿,并为职业发展打下坚实基础。本文将从多个维度深入探讨当前最值得关注的编程技术,希望为您的技术提升带来启发。一、AI驱动的编程辅助工具人工智能已成为程序开发的重要组成部分。以下是几款2025年值得关注的AI驱动编程工
- Oracle笔记
白嫖勇者
数据库mysql
创建(删除)一个新的数据库(数据库实例)左下角开始菜单:绿色图标DatabaseConfigurationAssistantApplicationsystem系统账户sys本地账户一般不用密码(除非自己设置)本地最高权限创建(删除)监听程序(没有监听程序数据库不能接受客户端请求)左下角开始菜单:蓝色NetConfigurationAssistantSQL*Plus数据库管理工具1启动:(1)开始菜
- Python 模块学习:(一)turtle模块
「已注销」
python
一、turtle模块概述Python标准库中有个turtle模块,俗称海龟绘图,它提供了一些简单的绘图工具,可以在标准的应用程序窗口中绘制各种图形。turtle的绘图方式非常简单直观,就像一只尾巴上蘸着颜料的小海龟在电脑屏幕上爬行,随着它的移动就能画出线条来。使用海龟绘图,我们只用几行代码就能够创建出令人印象深刻的视觉效果,而且还可以跟随海龟的移动轨迹,看到每行代码是如何影响它的移动的。这能够帮助
- Shell基础:中括号的使用
vortex5
bashshelllinux运维
在Shell脚本中,中括号([...]和[[...]])是一种常见的条件测试结构。它们用于进行文件类型检查、值比较以及逻辑判断。通过了解它们的不同特点和用法,能够帮助你编写更加高效、安全且易读的脚本。本文将详细介绍Shell中单中括号和双中括号的区别、语法、常见用法及一些注意事项。单中括号单中括号([...])也叫做test命令,它是Shell中最基本的条件判断工具之一。这个结构用于测试文件属性、
- 基于STM32的智能婴儿床控制系统设计(手机APP+蓝牙无线控制)(210)
DS小龙哥
智能家居与物联网项目实战stm32智能手机嵌入式硬件智能婴儿床
文章目录一、前言1.1项目介绍【1】项目功能介绍【2】设计实现的功能【3】项目硬件模块组成1.2设计思路【1】整体设计思路【2】HC05工作模式配置1.3项目开发背景【1】选题的意义【2】可行性分析【3】参考文献【4】项目背景【5】摘要1.4开发工具的选择【1】设备端开发【2】上位机开发1.5系统框架图1.6系统功能总结1.7系统原理图1.8硬件实物图二、硬件选型2.1STM32开发板2.2PCB
- 计算机图形人机交互实验报告,用户界面设计人机交互实验报告.doc
大豆小米
计算机图形人机交互实验报告
用户界面设计人机交互实验报告《人机交互》实验报告题目实验一图形用户界面的设计专业软件工程班级2011学号2011221104220026姓名孙元喜导教师关玉欣实验一图形用户界面的设计一实验目的和要求1)熟悉图形用户界面的设计原则2)利用一种设计工具完成图形化的用户界面设计二预备知识图形用户界面又称为WIMP界面,由窗口(windows)、图标(icons)、菜单(menu)、指点设备(pointi
- 基于 STM32 的智能电梯控制系统
STM32发烧友
stm32嵌入式硬件单片机
1.引言随着城市化进程的加速,高层建筑日益增多,电梯作为垂直交通工具的重要性愈发凸显。传统电梯控制系统在运行效率、安全性和智能化程度上已难以满足现代需求。智能电梯控制系统能够实时监测电梯的运行状态、乘客需求,并根据这些信息优化调度,提高运行效率,同时增强安全性和用户体验。本文设计了一款基于STM32的智能电梯控制系统,集成了运行监测、智能调度、故障诊断和远程监控等功能。2.系统设计2.1硬件设计主
- 基于BiGRU的预测模型及其Python和MATLAB实现
追蜻蜓追累了
机器学习深度学习cnnlstm神经网络gru回归算法
##一、背景在当今快速发展的数据驱动的时代,尤其是在自然语言处理(NLP)、时间序列预测、语音识别等任务中,深度学习技术的应用已经变得越来越普遍。传统的机器学习算法往往无法很好地捕捉数据中的时序信息和上下文关系,因此深度学习中的循环神经网络(RNN)逐渐成为解决这一问题的重要工具。RNN能够处理序列数据,但它们在长序列数据的学习中存在梯度消失和梯度爆炸的问题。为了解决这些问题,长短期记忆网络(LS
- nodeJS封装工具类实现返回状态统一管理
至尊丨楷君
node.js前端javascriptvue.js
简介:封装工具类实现返回状态码统一管理为什么要封装状态码公共文件维护状态码方便快速定位问题和迭代开发防止状态码重复,命名冲突封装返回状态工具类/***返回值统一管理工具*/classBackCode{constructor({code,data,msg}){this.code=codethis.data=datathis.msg=msg}//请求成功,只返回code内容staticbuildSuc
- Java系统线上生产问题排查一把梭
2401_89693697
java开发语言
还有测试环境是允许造数据来模拟我们需要的场景的哦,因此这时遇到问题记得主动沟通测试人员造数据让bug更容易复现。1.3Prd该环境下开发人员的权限最低,所以排查问题时障碍很大:无法使用调试工具从远程附加进程快速恢复为先,即使在结婚,也得赶紧修复线上问题。而且生产环境流量大、网络权限严格、调用链路复杂,因此更容易出问题,也是出问题最多的环境。2监控==========================
- 【离线环境迁移】使用Conda打包和还原Python环境指南
Zhijun.li@Studio
condapython
本文介绍了一种利用Conda工具快速打包和迁移Python环境的方法。通过简单的步骤,轻松实现离线服务器的环境配置,解决网络限制问题。1.创建环境并安装相关依赖condacreate-nmyenvpython=3.xcondaactivatemyenvcondainstall2.把环境打包condainstall-cconda-forgeconda-packcondapack-nmyenv-omy
- 使用 Conda 管理 Python 环境的详细指南
小桥流水---人工智能
人工智能python安装库ancondacondapython开发语言
使用Conda管理Python环境的详细指南在安装Python时,我们通常会选择Anaconda作为管理工具,因为它不仅提供了Python的安装包,还集成了许多常用的库和工具,非常适合数据科学和机器学习的工作。Conda是Anaconda中的一个包和环境管理工具,通过使用Conda命令,我们可以方便地创建、管理和切换不同的Python环境。下面是一些常用的Conda命令,详细介绍如何使用这些命令来
- DeepSeek 详细使用教程
神探阿航
计算机产业科普与思考大模型人工智能
1.简介DeepSeek是一款基于人工智能技术的多功能工具,旨在帮助用户高效处理和分析数据、生成内容、解答问题、进行语言翻译等。无论是学术研究、商业分析还是日常使用,DeepSeek都能提供强大的支持。本教程将详细介绍DeepSeek的各项功能及使用方法。2.注册与登录注册:访问DeepSeek官网(https://www.deepseek.com)。点击“注册”按钮。填写邮箱地址、设置密码,并完
- 增强现实引擎开发题库
小小菜鸟白
增强现实ar人工智能
增强现实引擎开发题库(60题完整版)一、单选题(共20题)VuforiaModelTargetGenerator工具用于生成()。A.3D模型B.2D模型C.模型的视图D.矢量图形答案:C设计VuMark必须使用的工具是()。A.PhotoshopB.AdobeIllustratorC.BlenderD.Maya答案:BVuforiaObjectScanner扫描的模型文件扩展名是()。A..ad
- 超详细!Python当中的pip常用命令大全!
程序媛小本
pythonpip开发语言
相信对于大多数熟悉Python的人来说,一定都听说并且使用过pip这个工具,但是对它的了解可能还不一定是非常的透彻,今天小编就来为大家介绍10个使用pip的小技巧,相信对大家以后管理和使用Python当中的标准库会有帮助。安装当然在Python3.4版本之后以及Python2.7.9版本之后,官网的安装包当中就已经自带了pip,用户直接在安装完Python之后就可以直接使用,要是使用由virtua
- 【Spring:Java开发的灵活框架】
沈韶珺
javaspring后端
Spring:Java开发的灵活框架Spring是一个开源的Java企业应用开发框架,它自2003年首次发布以来,迅速成为了最受欢迎的企业级开发框架之一。Spring通过简化JavaEE(Java企业版)的复杂性,提高了开发效率,帮助开发者更好地管理应用程序的生命周期,控制复杂性。Spring框架的设计理念是松耦合、模块化、可扩展性强,并为开发者提供了大量的功能和工具,帮助他们在复杂的企业应用中快
- 开源的基于Python的电脑自动化操作
云博士的AI课堂
操作技巧AI工具应用实践python自动化RPA桌面自动化软件自动化开源自动化
开源的Python技术可以用于实现电脑自动化操作。这些技术可以执行从简单的桌面自动化到复杂的系统管理任务,以下是一些常用的开源Python库和工具:1.PyAutoGUI功能:PyAutoGUI是一个用于跨平台桌面自动化的Python库,支持鼠标点击、键盘输入、屏幕截图、图像识别等操作。应用场景:自动化重复性操作、点击按钮、填写表单、网页导航等。特点:跨平台支持(Windows、macOS、Lin
- Python中的pip命令安装与使用
小尤笔记
pythonpipwindows开发语言
Python中的pip命令简介pip是Python的包管理工具,用于安装和管理Python包。它允许你从Python包索引(PythonPackageIndex,简称PyPI)下载并安装第三方库和工具。pip是Python官方推荐的包管理工具,并且从Python2.7.9和Python3.4开始,pip已经与Python一起发行。安装pip对于大多数现代Python安装,pip已经默认安装。如果你
- JavaScript系列(54)--性能优化技术详解
ᅟᅠ 一进制
JavaScriptjavascript性能优化开发语言
JavaScript性能优化技术详解⚡今天,让我们继续深入研究JavaScript的性能优化技术。掌握这些技术对于构建高性能的JavaScript应用至关重要。性能优化基础概念小知识:JavaScript性能优化涉及多个方面,包括代码执行效率、内存使用、DOM操作、网络请求等。通过合理的优化策略,可以显著提升应用的响应速度和用户体验。性能分析工具实现//1.性能计时器classPerformanc
- DeepSeek总是崩?教你本地部署离线DeepSeek R1,保姆级教程
朱卫军 AI
AI编程ai人工智能python
最近DeepSeek由于受到大量DDOS攻击,加上访问过热,总是会出现服务器繁忙、无法加载的情况,于是乎我测试在本地电脑部署DeepSeekR1模型,居然测试成功了,而且速度并不比APP慢。下面会讲到部署本地LLM(大模型)需要的软件,以及相应的电脑配置,这里以DeepSeeKR1各种版本为例。软件配置我选择了Ollama作为本地运行LLM的工具,这是一个非常出名的开源软件,Github上有12万
- Python ORM
svygh123
python编程python开发语言
Python中的ORM(Object-RelationalMapping)框架,其中最著名和广泛使用的两个是SQLAlchemy和DjangoORM。1.SQLAlchemySQLAlchemy是Python中功能最强大的SQL工具库之一,它不仅提供了ORM功能,还提供了核心的数据库SQL工具。它允许你用Python类来表示数据库表,并且可以使用Python代码而不是直接写SQL查询语句来操作数据
- 包装类(全面解析)
"Wild dream"
Java全站技能提升java算法开发语言
Java中的常用类含义:直接调用实现一些功能【如:Arrays工具类中的方法】主要关注常用类中的【以jdkapi中的包装类为例】A、字段摘要(一般只看全局常量,字段名是全大写即常量)B、构造方法摘要(通过看构造方法就能知道此类怎么去创建对象)C、方法摘要(一个方法代表是一个独立的功能)包装类含义:对8大基本数据类型进行封装基本数据类型包装类byteByteshortShortintIntegerl
- 更加强大了,这款老牌软件终于回归!
维度哥
系统重装win11系统做电脑系统
经常做系统的人都应该对金狐这个名字不陌生,金狐是一个十分经典的老牌系统维护盘,目前已经走过了16年。这个软件完全免费,而且更新了精品装机维护工具,功能也变得十分强大。金狐系统维护盘核心高效,全能完美这次更新的系统维护盘非常纯净,没有乱七八糟的捆绑广告,大家可以放心使用。本维护盘包含以下组件:1.Windows11PEx64核心版,体积较小,高效多能;2.Windows10PEx64全能版,体积稍大
- Win11无法使用MUMU模拟器的多种解决方法
nntxthml
windows
Win11无法使用MUMU模拟器的多种解决方法在数字化时代,模拟器成为了许多用户在电脑上体验手机应用的重要工具。MUMU模拟器作为其中一款备受欢迎的安卓模拟器,为无数用户提供了便捷的操作体验。然而,随着Windows11(Win11)系统的推出,一些用户遇到了无法在Win11上使用MUMU模拟器的问题。这无疑给那些习惯于在电脑上运行手机应用的用户带来了困扰。本文将详细介绍几种解决Win11无法使用
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round
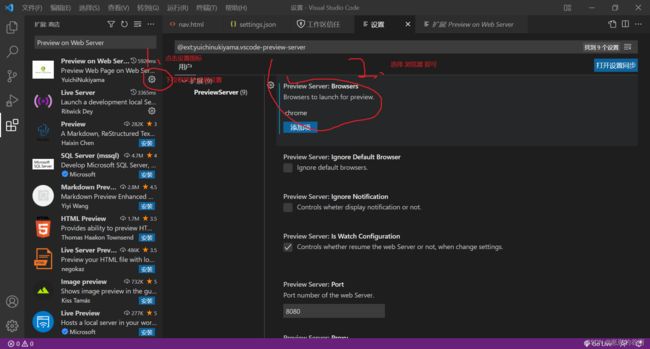
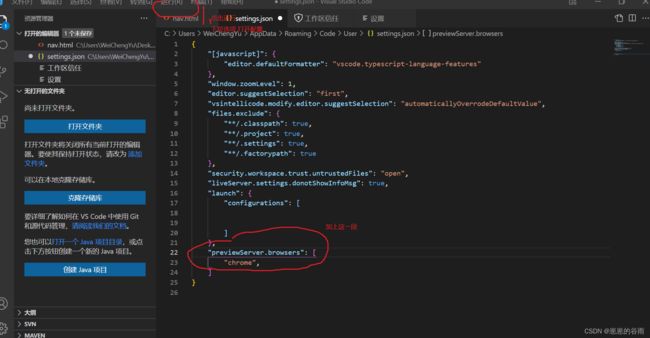
 二、插件 里设置
二、插件 里设置