鸿蒙开发系列教程(二十二)--List 列表操作(1)
列表是容器,当列表项达到一定数量,内容超过屏幕大小时,可以自动提供滚动功能。
用于呈现同类数据类型或数据类型集,例如图片和文本
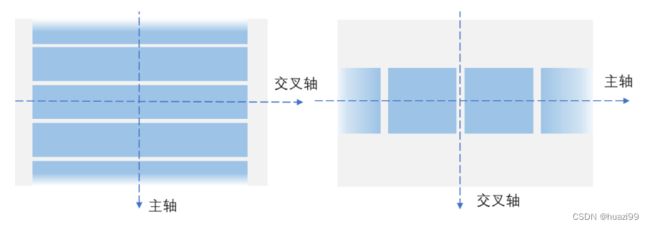
列表方向
1、概念
列表的主轴方向是指子组件列的排列方向,也是列表的滚动方向。
垂直于主轴的轴称为交叉轴,其方向与主轴方向相互垂直。
2、设置主轴方向
List组件主轴默认是垂直方向,listDirection默认为Axis.Vertical
List的listDirection属性设置为Axis.Horizontal水平方向
List() {
…
}
.listDirection(Axis.Horizontal)
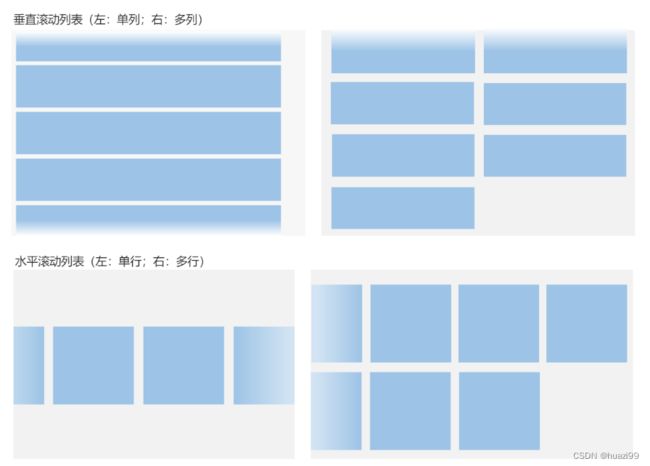
3、设置交叉轴布局
lanes属性用于确定交叉轴排列的列表项数量,在不同尺寸的设备自适应构建不同行数或列数的列表。
多列与多行

lanes属性的取值类型是number | [LengthConstrain]

垂直列表,lanes属性为2,构建一个两列的垂直列表,lanes的默认值为1,垂直列表的列数是1。
List() {
…
}.lanes(2)
当其取值为LengthConstrain类型时,表示会根据LengthConstrain与List组件的尺寸自适应决定行或列数。
List() {
…
}.lanes({ minLength: 200, maxLength: 300 })
- 当List组件宽度为300vp时,由于minLength为200vp,此时列表为一列。
- 当List组件宽度变化至400vp时,符合两倍的minLength,则此时列表自适应为两列。
alignListItem设置子组件在交叉轴方向的对齐方式。
垂直列表,当alignListItem属性设置为ListItemAlign.Center表示列表项在水平方向上居中对齐。
alignListItem的默认值是ListItemAlign.Start,即列表项在列表交叉轴方向上默认按首部对齐。
List() {
...
}
.alignListItem(ListItemAlign.Center)
列表数据
1、简单数据**
@Component
struct CityList {
build() {
List() {
ListItem() {
Text('哈尔滨').fontSize(24)
}
ListItem() {
Text('海南').fontSize(24)
}
ListItem() {
Text('北京').fontSize(24)
}
}
.backgroundColor('#FFF1F3F5')
.alignListItem(ListItemAlign.Center)
}
}
2、图标文本数据
@Entry
@Component
struct Test03 {
build() {
Column() {
List() {
ListItem() {
Row() {
Image($r('app.media.m1'))
.width(40)
.height(40)
.margin(10)
Text('摩天轮')
.fontSize(20)
}
}
ListItem() {
Row() {
Image($r('app.media.m2'))
.width(40)
.height(40)
.margin(10)
Text('大城堡')
.fontSize(20)
}
}
}
}.height('100%').width('100%')
}
}
3、迭代数据
class Contact {
name: string;
icon: Resource;
constructor(name: string, icon: Resource) {
this.name = name;
this.icon = icon;
}
}
@Entry
@Component
struct SimpleContacts {
private contacts:Array= [
new Contact('aa', $r("app.media.s1")),
new Contact('bb', $r("app.media.s2")),
new Contact('cc', $r("app.media.s3")),
new Contact('dd', $r("app.media.s4")),
]
build() {
List({ space: 20, initialIndex: 0 }) {
ForEach(this.contacts, (item: Contact) => {
ListItem() {
Row() {
Image(item.icon)
.width(100)
.height(100)
.margin(10)
Text("k--"+item.name).fontSize(20)
}
.width('100%')
.justifyContent(FlexAlign.Start)
}
}, item => item.name)
}
.width('100%')
.height('100%')
.border({"width":"5","color":"red"})
}
}