react native
样式
在标签处 style={styles.listBg}
const styles = StyleSheet.create({
listBg: {
width: sw,
height: 72,
},
});
屏幕宽高
// screen 屏幕宽度
let SCREEN_WIDTH = Dimensions.get('window').width;
// screen 屏幕高度
let SCREEN_HEIGHT = Dimensions.get('window').height;
let sw = SCREEN_WIDTH;
let sh = SCREEN_HEIGHT;
背景渐变
参考
<View>
<LinearGradient
colors={['#6788FF', '#A4B8FF']}
start={{x: 0, y: 0}}
end={{x: 1, y: 0}}
style={styles.listBg}
>
</LinearGradient>
</View>
flex布局
参考
flexDirection的默认值为column
在使用时,给子元素设置flex: 1,并没有所愿的占据剩余空间
solve:给父元素也设置flex: 1
ScrollView里面的组件flex:1无效
solve:参考
在ScrollView里面的子组件中设置marginBottom无效,通过设置border可以得知高度不定,故只能用定位来解决
①ScrollView设置contentContainerStyle={{ flexGrow: 1 }}
②子组件中需要设置的部分定位
View使用onPress出错
在React Native中,View组件本身是不支持onPress属性的。如果你想要给View组件添加点击事件,可以使用TouchableOpacity组件或TouchableHighlight组件来包裹View组件,并设置onPress属性。
TouchableOpacity和TouchableHighlight是React Native中用于处理触摸事件的组件,它们的主要区别在于触摸时的视觉反馈效果不同。
- TouchableOpacity:在用户点击时会有一个透明度的变化,使得触摸到的区域看起来更加透明。适用于需要简单的点击反馈效果的情况。
- TouchableHighlight:在用户点击时会有一个底色的变化,使得触摸到的区域看起来更加明显。适用于需要更强烈点击反馈效果的情况。
除了触摸反馈效果的不同,TouchableOpacity和TouchableHighlight的使用方式和属性都是相同的。你可以根据具体的需求选择适合的组件来处理触摸事件。
React Native中除了TouchableOpacity和TouchableHighlight之外,还有一些其他的触摸组件可以使用,它们具有不同的触摸反馈效果。 - TouchableWithoutFeedback:这个组件在用户点击时没有任何视觉反馈效果,适用于不需要显示点击效果的情况。
- TouchableNativeFeedback:这个组件仅适用于Android平台,并提供了一个类似于Material Design的触摸反馈效果。它在用户点击时会有一个类似于墨水涟漪的效果。
- Pressable:这个组件是React Native 0.63版本引入的,它可以用来处理各种触摸事件,包括点击、长按、拖动等。它提供了更多的自定义选项,可以根据需要设置不同的触摸反馈效果。
————————————————————————————————————————————————————————————
后来也没这么用,在ListItem.Swipeable直接写的onPress,而不是在外层包裹的View上,就不会出现点击事件无法触发的问题,并且也解决了点击事件覆盖滑动事件的问题
TouchableOpacity点击无反应
发现是区域遮挡问题,解决了,
后来又发现不太灵敏,将onPress换成了onPressIn
onPressIn:点击开始;
onPressOut:点击结束或者离开;
onPress:单击事件回调;
onLongPress:长按事件回调。
navigate
在A界面点击进入B界面之后,B界面用navigation.navigate可以回到A界面,但是A界面左滑或右滑的时候就不会回到A界面的上一个界面,而是回到了B界面
放弃使用navigation.navagate()换成了navigation.goBack()
参考
TextInput
不用onPress 用onFocus
value={value}获取值
用TabView里的子组件的按钮实现点击切换Tab和TabView
将index变量和setIndex函数作为props传递给子组件,点击的时候去设置
异步的问题
const toEdit = (id) => {
getDetail(id)
// @ts-ignore
navigation.navigate(‘EditMedicalRecord’,{ selectEMRData: selectEMRData });
};点击详情的时候请求详情接口,获取数据selectEMRData ,并将它传递给EditMedicalRecord组件, useEffect(()=>{
if (route.params && route.params.selectEMRData) {
console.log(‘route.params.selectEMRData’, route.params.selectEMRData);
setData(route.params.selectEMRData);
}
},[route.params])但是因为异步route.params.selectEMRData获取的是空,然后才请求接口,怎么解决
const toEdit = async(id) => {
await getDetail(id)
// @ts-ignore
navigation.navigate(‘EditMedicalRecord’,{ selectEMRData: selectEMRData });
};
即使使用async await ,获取的selectEMRData还是空,传递过去的也是空
最后在接口传了
const getDetail = async(id:any) => {
setSelectEMRData([])
setReceiveEMRData([])
const data = {id:id};
await EMGetDetail(data).then((res:any)=>{
console.log(‘详情接口’, res);
setSelectEMRData(res.body)
setReceiveEMRData(res.body)
navigation.navigate(‘EditMedicalRecord’,{ selectEMRData: res.body });
}).catch(()=>{
console.log(‘请求失败’);
})
}
离谱的问题
在写删除功能的时候,方法名和接口名重复了,它就进入了一个有限循环里面,把请求参数一层层的包裹不断的请求
很久之后才发现是这个问题。
加载更多的时候,异步错误
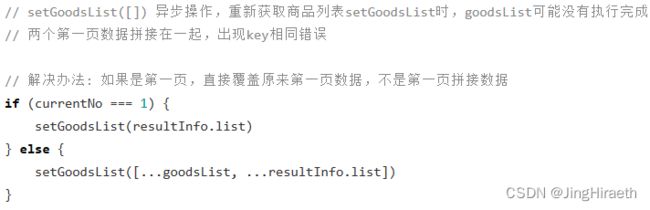
setGoodsList([]) 异步操作,重新获取商品列表setGoodsList时,goodsList可能没有执行完成
两个第一页数据拼接在一起,出现key相同错误
解决办法: 如果是第一页,直接覆盖原来第一页数据,不是第一页拼接数据

TextInput的value有值,但是不显示
参考
TextInput的value要string类型的,number不显示
<TextInput
placeholder='请输入'
value={data.bloodGlucoseTestingValue?data.bloodGlucoseTestingValue.toString():''}
onChangeText={(text) => {bloodGlucoseTestingValueChange(text)}}
></TextInput>
修改为
<TextInput
placeholder='请输入'
value={data.bloodGlucoseTestingValue ? String(data.bloodGlucoseTestingValue) : ''}
onChangeText={(text) => {bloodGlucoseTestingValueChange(text)}}
></TextInput>
事件总线的使用
参考
主要是要有一个event.js否则不同界面都去new,会导致事件触发无法成功
还有相对于vue有增加监听、移除监听的操作
主界面用Tab.Navigator,在切换tab的时候没有重新渲染组件
利用unmountOnBlur:true,
参考