pywebview搭建、运行、打包白屏
1、禁用微软商店引流
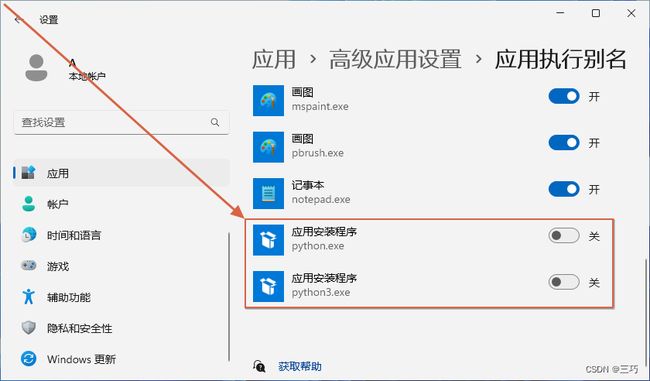
点击开始菜单输入管理应用执行别名搜索系统设置,将该列表划到最底部,找到python.exe和python3.exe,将其设置为关闭状态
这是微软搞的狗皮膏药,强制型环境变量

2、配置Python环境
1.考虑版本管理:Anaconda官网、Miniconda清华镜像、pyenv-win的Github仓库
2.只安装Python:华为镜像、阿里镜像、newbe、Python官网ftp地址、Python官网中文页面
3.Python嵌入版:Python3.8.10下载页面、Python3.8.10嵌入版下载直链、各个镜像的嵌入式压缩包
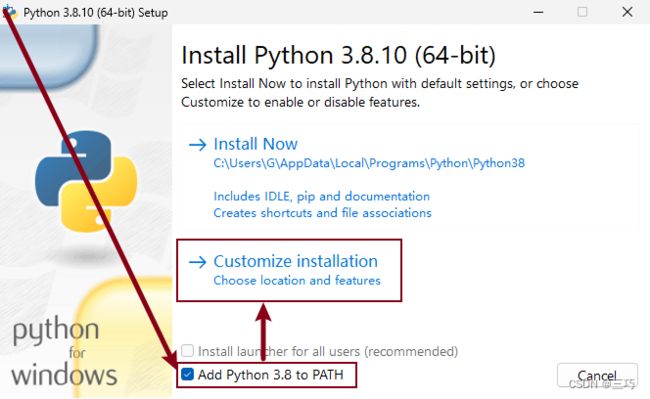
本篇文章安装Python3.8.10 64位python-3.8.10-amd64.exe
(pywebview 依赖 pythonnet 包,pythonnet于2021年2月19日支持Python3.9版本,Officially support Python 3.9,说是支持但是3.9是安装不上的,还是得3.8)
勾选Add python.exe to PATH,点击Customize installation

勾选install for all users,点击Install

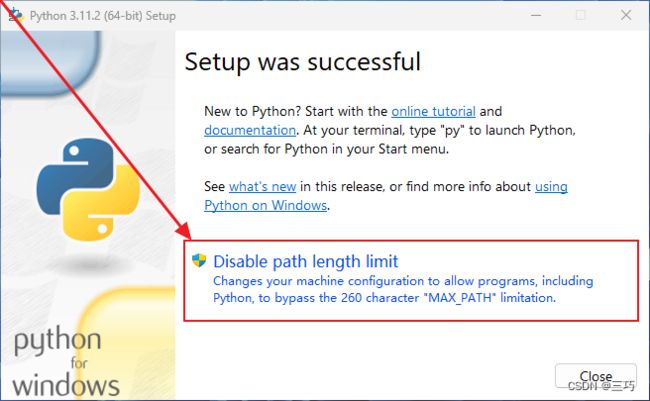
如果有Disable path length limit则点击
点击Close按钮,完成安装

运行pip config list -v获取可能的配置文件路径,参考路径创建配置文件
例如:C:\ProgramData\pip\pip.ini,新建该文件,内容如下
[global]
index-url = https://repo.huaweicloud.com/repository/pypi/simple
trusted-host = repo.huaweicloud.com
timeout = 120
3、安装git
阿里镜像、GitClone、git官网
可能的文件名:Git-2.40.0-64-bit.exe
4、VSCode
安装VSCode
5、安装nvm
访问下载地址下载安装nvm:
百度云分享
官网直装链接
nvm的github发行界面下载nvm-setup.exe
GitCode镜像下载nvm-setup.exe(登录获取下载链接,下载链接还是Github的,唯一的作用就是挑选版本的时候快点)
6、配置nvm
nvm install lts安装最新版本的Node.js,本文安装的是18.16.0
nvm install lts启用这个版本
运行cmd /c "nvm -v && node -v && npm -v",正常输出版本号说明安装完成
7、克隆项目
运行https://github.com/pangao1990/vue-pywebview-pyinstaller.git
或者运行git clone https://gitclone.com/github.com/pangao1990/vue-pywebview-pyinstaller.git
8、进入项目
cd .\vue-pywebview-pyinstaller\
9、初始化
npm run init
最后pip会提示版本不是最新可以按提示运行更新pip版本,这个是项目中的虚拟环境的pip,不是电脑本机pip,注意路径
10、启动应用
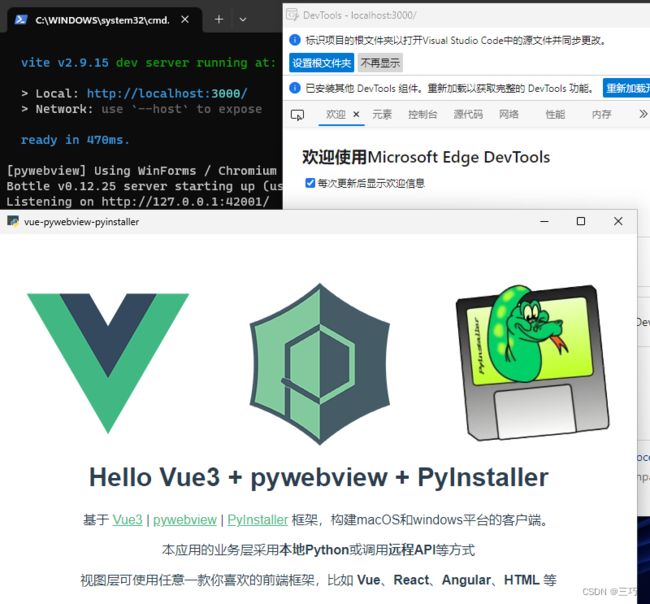
npm run start
启动失败,Ctrl+C结束运行命令,再启动一次
遇到了WebView2初始化失败的问题
github议题
浏览器访问vite的服务地址:例如http://localhost:3000/,正常访问

浏览器访问pywebview监听的地址http://127.0.0.1:3549/,Error: 500

应用空白

11、设置private_mode为False后再启动应用
修改文件:vue-pywebview-pyinstaller\main.py
# 启动窗口
webview.start(debug=Config.devEnv, http_server=True, gui=guiCEF)
改为
# 启动窗口
webview.start(debug=Config.devEnv, http_server=True, gui=guiCEF, private_mode=False)
12、打包
npm run build
打包位置:vue-pywebview-pyinstaller\build\vue-pywebview-pyinstaller.exe
不知道为啥,打包白屏,没报错。。。。无语了。
vue-pywebview-pyinstaller项目
JavaScript和Python打造跨平台客户端应用——vue-pywebview-pyinstaller