继承View实现抽奖轮盘
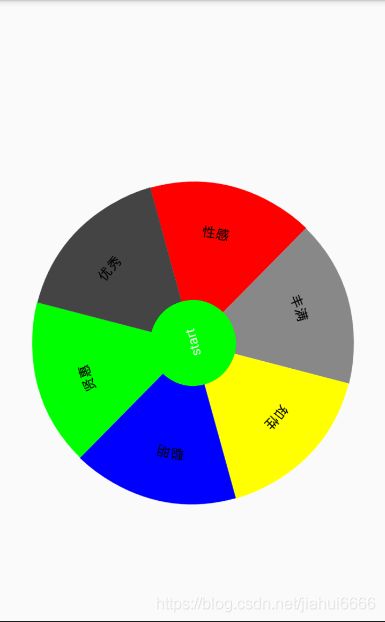
一、效果图

二、主布局中是自己的自定义控件
三、MainActivity什么也没有,所以下面是自定义类的代码:
/**
* date:2018/11/4
* author:王加辉(家辉辉辉)
* function: 轮盘抽奖
*/
public class Dial extends View implements View.OnClickListener{
private int x;
private int y;
private Paint mPaint;
private String[] desc = new String[]{"性感", "丰满", "知性", "聪明", "贤惠", "优秀"};
private RotateAnimation mRotateAnimation;
public Dial(Context context) {
this(context,null);
}
public Dial(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public Dial(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//获取屏幕的宽高信息
DisplayMetrics displayMetrics = context.getResources().getDisplayMetrics();
int widthPixels = displayMetrics.widthPixels;
int heightPixels = displayMetrics.heightPixels;
//获取屏幕中心坐标
x = widthPixels / 2;
y = heightPixels / 2;
//初始化画笔
initPaint();
//初始化旋转动画
initAnimation();
setOnClickListener(this);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
private int colors[] = new int[] {Color.RED, Color.GRAY, Color.YELLOW, Color.BLUE, Color.GREEN, Color.DKGRAY, Color.WHITE} ;
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//将绘制的图形移动到中心
canvas.translate(x,y);
//绘制6个圆弧,rectF绘制背景图,整个盘块的范围
RectF rectF = new RectF(-300, -300, 300, 300);
//度数,一个圆360°分6块一块60°
float start = 60 ;
for(int i=0 ; i<6 ; i++){
mPaint.setColor(colors[i]);
canvas.drawArc(rectF,start * i,60,true,mPaint);
}
//绘制中心的圆
mPaint.setColor(Color.GREEN);
canvas.drawCircle(0,0,80,mPaint);
//写字体
mPaint.setColor(Color.WHITE);
mPaint.setTextSize(25);
//获取文字宽度和高度,画矩形
Rect rect = new Rect();
//将TextView放到一个容器里面测量TextView宽和高
mPaint.getTextBounds("start",0,5,rect);
int width = rect.width();
int height = rect.height();
//将文字画到正中间
canvas.drawText("start",-width/2,height/2,mPaint);
//绘制描述信息
RectF rectF1 = new RectF(-200, -200, 200, 200);
for(int i=0 ; i< 6 ; i++){
mPaint.setColor(Color.BLACK);
//用来帮助绘制难度图形
Path path = new Path();
path.addArc(rectF1,start * i + 20 ,60);
canvas.drawTextOnPath(desc[i],path,0,0,mPaint);
}
}
private void initAnimation() {
mRotateAnimation = new RotateAnimation(0, 360, x, y);
mRotateAnimation.setDuration(1000);
//就是,动画终止时停留在最后一帧~不然会回到没有执行之前的状态
mRotateAnimation.setFillAfter(true);
//一直转
mRotateAnimation.setRepeatCount(-1);
//不停顿
mRotateAnimation.setInterpolator(new LinearInterpolator());
/*设置一个动画效果执行的重复模式
RESTART:重新从头开始执行。
REVERSE:反方向执行。*/
mRotateAnimation.setRepeatMode(Animation.RESTART);
}
//初始化画笔
private void initPaint() {
mPaint = new Paint();
//设置画笔样式
mPaint.setStyle(Paint.Style.FILL);
mPaint.setColor(Color.RED);
mPaint.setStrokeWidth(20);
//抗锯齿
mPaint.setAntiAlias(true);
}
private boolean isRote ;
//开始动画
private void startAnima(){
isRote = true ;
startAnimation(mRotateAnimation);
}
private void stopAnima(){
isRote =false ;
clearAnimation();
}
@Override
public void onClick(View v) {
if(isRote){
stopAnima();
setRoundDom();
}else{
startAnima();
}
}
//一个随机的结果
private void setRoundDom(){
double random = Math.random();
RotateAnimation rotateAnimation = new RotateAnimation(0, (float) (360 * random), x, y);
rotateAnimation.setDuration(1000);
//就是,动画终止时停留在最后一帧~不然会回到没有执行之前的状态
rotateAnimation.setFillAfter(true);
startAnimation(rotateAnimation);
}
}