1 WebGPU简介
经过六年的开发和测试,今年5月2日谷歌正式宣布Chrome将从版本113开始提供 WebGPU支持,从而在ChromeOS、Windows和macOS设备上实现逼真的渲染视觉效果和复杂的计算。
WebGPU为Web生态的发展开创了的新可能性。它可以为沉浸式虚拟世界、交互式数据可视化、高级功能的图像和视频编辑、物理仿真、机器学习等提供支持,所有这些都可以在浏览器中运行。同时,WebGPU还支持围绕Web3、隐私和安全的新用例。
Web平台在不断地突破线上应用场景可能性的边界,借助WebGPU以及WebXR、WebTransport和WebCodecs等相关标准,未来的Web平台在性能上效率更高,效果上更逼真以及更加开放。虽然WebGPU还是一项新兴技术,但它预示了Web在图形渲染和计算上的广阔前景。
WebGPU提供了一个底层级API,需要了解图形编程和GPU架构才能有效使用。但是在库、工具和资源的帮助下,大部分Web开发人员都可以使用 WebGPU。为了更好的方便Web前端的开发者进行更加高效的开发工作,一些国内外团队在尝试将WebGPU封装到更高级别的框架中,用来构建交互式3D场景、运行机器学习模型等。
2 WebGPU发展历史
WebGPU诞生的目的是替代上一代WebGL标准,从而满足更现代、更高效的Web图形API的需求。WebGL在Web平台上已经实现了很多令人惊叹的体验,例如Google地球、交互式音乐视频、3D房地产演练等,但它也有一些局限性和挑战,如:
·缺乏对较新GPU功能的支持,例如计算着色器、光线追踪、VRS可变着色率等。
·由于需要验证每个API的调用并在CPU和GPU内存之间复制数据,因此CPU开销和内存使用率较高。
·由于不同平台对于OpenGL的支持和优化存在差异,WebGL在不同浏览器和平台之间的性能和表现也不一致。
在2016年,Google向WebGL工作组进行了演示,探索构建全新的Web图形API以最终取代WebGL的基本思想和原则。该演示提出了一个更加底层的API设计,它将公开现代图形API所支持的GPU底层功能,例如command buffers, pipelines, descriptors等。这意味着开发人员可以更好地管理和同步GPU资源。
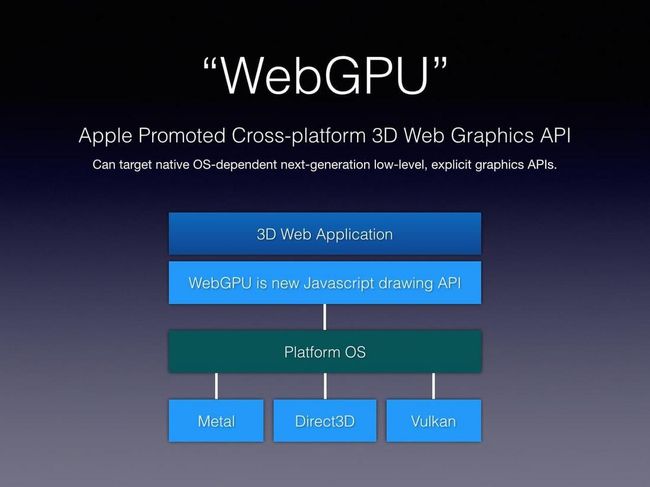
2017年,苹果的WebKit团队提议基于W3C社区成立专项Group小组的来负责设计这套全新的Web图形API。与此同时,他们基于Apple Metal的概念,宣布了名为“WebGPU”的概念技术证明和提案。WebGPU名称后来被社区团体采用作为未来标准的工作名称。苹果最初的提案后续也被改名为“WebMetal”,以避免和WebGPU这一名称的混淆。
W3C社区Group小组开始致力于定义WebGPU规范和 API设计,并得到了Mozilla、Apple、Intel和Microsoft等大公司的支持。该小组基于来自大量的Web前端开发者和行业专家的反馈,最终目标是创建这样一个全新的Web图形API:
·安全性:API应防止常见错误,例如内存泄漏、数据争用或可能导致崩溃或安全问题的无效操作。
·一致性:API应在不同的浏览器和平台上表现效果一致,不需要各家浏览器厂商在不同的平台上进行特定扩展。
·表现性:API应允许开发人员在不牺牲性能或灵活性的情况下充分利用现代GPU的全部潜在能力。
谷歌的Chromium团队于2017年初展示了第一个名为NXT的概念原型。NXT实现了一个全新的Web图形API,它可以基于Chromium内核与OpenGL一起运行,也可以独立于Chromnium内核,基于OpenGL和Metal独自运行。NXT借鉴了Vulkan、Direct3D 12和Metal这些Native现代图形API的设计思路。
2020年,WebGPU 进入了第一个公共工作草案阶段,这意味着该规范足够稳定,可以接受公众审查和反馈。该规范定义了JavaScript API和WebGPU着色语言 (WGSL),后者基于SPIR-V,旨在与HLSL和GLSL等现有着色语言兼容。
2021年,WebGPU进入候选推荐阶段,这意味着该规范已准备好进行实施测试和互操作性评估。该规范还定义了一些可选功能,浏览器可以根据其平台支持来启用这些功能,例如 depth-clamping深度截取, anisotropic-filtering各向异性过滤, texture-compression-bc纹理压缩等。借助图形底层技术的变革窗口期,Orilusion团队积极拥抱尝试新技术,在这个时间点正式决定开发一款完全基于WebGPU标准的国产Web3D引擎。
2023年,WebGPU达到了建议推荐阶段,这意味着该规范已准备好获得W3C Director的最终签字通过。该规范还定义了一些可以由浏览器在标签flag或前缀prefix下启用的实验性功能,例如光线跟踪ray-tracing或可变着色率variable-rate-shading等。
2023年4月6日,Google宣布,从Chromium/Chrome113开始(5月3号发布),Chromium/Chrome浏览器将在支持Vulkan的ChromeOS设备、macOS和支持 Direct3D 12 的Windows设备上提供WebGPU支持。当下Windows平台的Edge浏览器和Andorid平台设备也已经开始支持了WebGPU。后续,WebGPU也将陆续支持像 Linux和IOS等设备平台。
3 WebGPU将如何影响游戏开发
WebGPU是未来开发游戏规则的变革者,它实现了 WebGL 无法实现的新可能性和场景。WebGPU的一些优点和应用案例如下:
1.高性能图形计算:WebGPU允许开发人员利用现代GPU的强大功能在Web上创建令人惊叹的视觉效果和复杂模拟仿真。WebGPU可以处理大量数据的并行计算,例如粒子系统、流体动力学、物理引擎、机器学习、LLM等。WebGPU还可以支持高级的渲染技术,例如光线追踪、阴影、反射、环境光遮蔽等。
2.跨平台兼容性:WebGPU可以在不同浏览器和平台上协同工作同时保证运行效果的一致性,不需要各家浏览器厂商进行针对自己平台的特定扩展开发或解决方法来满足某些特殊需求。WebGPU还可以在支持Vulkan、Metal或Direct3D 12 的移动设备上运行,这些设备涵盖了大多数现代智能手机和平板电脑。这意味着开发人员可以创建在任何设备上流畅运行且效果优秀的 Web 应用程序。
3.面向未来:WebGPU旨在扩展并适应未来的GPU特性和技术特点。WebGPU可以将新功能特点设定为公开可选的扩展或实验功能,浏览器可以根据其平台支持来自定义启用这些新功能。这意味着开发人员可以提前使用和体验最新、最强大的GPU功能,而无需等待新标准正式发布或冒兼容性问题的风险。
4.Web3:WebGPU可以使Web应用程序与去中心化网络和协议进行交互,例如区块链、IPFS等。WebGPU还可以支持Web上安全且可验证的计算,例如zero-knowledge proofs(零知识证明)、(homomorphic encryption)同态加密等。这意味着开发人员可以创建更透明、更值得信赖、更有弹性的Web应用程序。
5.Metaverse:WebGPU可以使应用程序在 Web 上创建身临其境的交互式虚拟世界和体验。WebGPU可以支持大规模场景和环境、复杂的动画和交互、逼真的光照和材质、空间音频和触觉等。这意味着开发人员可以创建更具吸引力、社交性和乐趣的Web应用程序。
6.AIGC: 由于WebGPU提供了compute shader计算着色器,可以让大规模并行计算不在依托于基于像素的“模拟”计算机制,真正可以使得机器学习在Web环境中得以全面应用。Tensorflow,PyTorch都已经开始把计算后端对接WebGPU标准。最近火爆的WebLLM等项目,基于WebGPU标准也已经成功的将大模型 LLM 在浏览器环境中完全独立运行在了端侧设备上,通过模型压缩,一个链接就可以在本地使用LLM的推理能力。未来协作式AIGC内容创作工作流“训练在云,推理在端”的形式必然会更加普及和主流,有效降低云端算力压力,提高效率。
Orillusion团队三年前开始关注WebGPU发展,经过两年多研发,多次框架重构,性能调优后,Orillusoin引擎在今天以开源的形式正式跟大家见面!我们致力于在浏览器中实现桌面级的渲染效果,支持超大复杂场景的3D呈现,为3D场景爆发时代提供底层引擎基础工具。
https://www.bilibili.com/video/BV1Lu411P7tp/?aid=533048923&ci...
Github地址:
https://github.com/Orillusion/orillusion
文档教程:
https://www.orillusion.com/guide/
https://www.bilibili.com/video/BV1FV4y1o7ib/?aid=867712777&ci...
Orillusion致力于打造全世界第一款完全开源基于WebGPU标准的一种轻量级渲染引擎,目标是在浏览器中实现桌面级的渲染效果,支持超大复杂场景的3D呈现。易上手,易分享,易迭代,易协作、成本低,跨平台是我们的核心优势,我们将为3D场景爆发时代提供引擎基础工具。
未来我们将会持续把最干货最前沿的WebGPU技术分享给每一位社区成员,也欢迎大家为Orillusion开源社区做出自己的贡献。我们一直坚信,开源社区的技术留痕是每一位技术人员最崇高的追求!因此,我们尊重,我们认可,我们更期待,加入Orillusion,让我们共同进步!
——Link uncharted, 链接未来世界