- 金融、教育等行业如何高效利用wangEditor实现word文档网页化编辑?
2501_90699850
金融wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器excelpowerpointumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- HTML编辑器CKEDITOR支持哪些格式的WORD内容导入?
2501_90699640
html编辑器wordckeditor粘贴wordckeditor导入wordckeditor导入pdfckeditor导入ppt
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.netcore功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,Ubuntu,CentO
- 推荐文章:ASP.NET Core Markdown 支持
汤萌妮Margaret
推荐文章:ASP.NETCoreMarkdown支持Westwind.AspNetCore.MarkdownAnASP.NETCoreMarkdownsupportlibrarythatprovidesMarkdownparsing,aMarkdownTagHelperandMarkdownPageHandlerMiddleware项目地址:https://gitcode.com/gh_mirro
- 基于ASP.NET校园二手交易网站设计与实现
汐泽学园
asp.net后端
摘要校园二手交易市场伴随互联网技术的迅猛发展以及校园内资源共享需求的增长而逐渐兴起。基于ASP.NET开发的校园二手交易网站,目的在于为高校师生打造一个便捷、安全且高效的二手物品交易平台。此网站借助ASP.NET技术开展开发工作,并且结合SQLServer数据库来存储数...关键词ASP.NET;校园二手交易;网站设计AbstractWiththerapiddevelopmentofInterne
- 基于asp.NET的病历管理系统 (源码+net+vue+部署文档+讲解等)
qq_1406299528
计算机毕业设计aspasp.netvue.js后端
收藏关注不迷路!!文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录前言程序资料获取一、项目技术二、项目内容和功能介绍三、核心代码数据库参考四、效果图五、资料获取前言博主介绍:✨全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师,专注于Java/Python/小程序app/深度学
- ASP.NET Core 项目 - 汽车租赁系统教程
齐游菊Rosemary
ASP.NETCore项目-汽车租赁系统教程项目地址:https://gitcode.com/gh_mirrors/as/ASP.NET-Core-Project-Car-Renting-System1、项目介绍ASP.NETCore项目-汽车租赁系统是一个基于ASP.NETCore框架的开源项目,旨在提供一个完整的汽车租赁管理系统。该项目包含了用户管理、车辆管理、租赁订单管理等功能模块,适用于中
- 基于Asp.net的汽车租赁管理系统
计算机学姐
Asp精选实战项目源码asp.net汽车后端mysqlsqlservervue.jsc#
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Asp.net的汽车租赁管理系统开发
- 快速上手:ASP.NET Core MVC 与 EF Core 操作 MySQL 数据库完整实例
殷连靖Harlan
快速上手:ASP.NETCoreMVC与EFCore操作MySQL数据库完整实例【下载地址】ASP.NETCoreMVC使用EF操作MySQL数据库完整实例ASP.NETCoreMVC使用EF操作MySQL数据库完整实例本资源提供了一套完整的示例项目,展示了如何在ASP.NETCoreMVC应用程序中使用EntityFramework(EF)来操作MySQL数据库项目地址:https://gitc
- ASP.NET CORE MVC EF框架
sanzk
ASP.NETCOREEF
1.一个视图中的多个表单Form中的变量。方式一:视图中跨Form变量不能用,得各自定义变量否则编译不能通过。变量名还不能相同。或者方式二:在Form之外定义变量@{ViewData["Title"]="ExpenseForm";}@{Layout=null;}ExpenseFormdiv,table,tr,td{margin:0px;padding:0px;}.myTable{width:60
- ASP.NET Core与ASP.NET MVC的核心差异解析
AitTech
.Netasp.netmvc后端
ASP.NETCore与ASP.NETMVC都是微软提供的Web开发框架,但它们之间存在一些显著的区别。ASP.NETCoreASP.NETCore是一个免费且开放源代码的Web框架,由微软和社区共同开发。它是一个模块化框架,既可以在Windows上的完整.NETFramework上运行,也可以在跨平台的.NETCore(现已更名为.NET5及更高版本中的.NET)上运行。ASP.NETCore应
- ASP.NET MVC结合EF入门开发
Morii69
C#linq数据库c#mvc
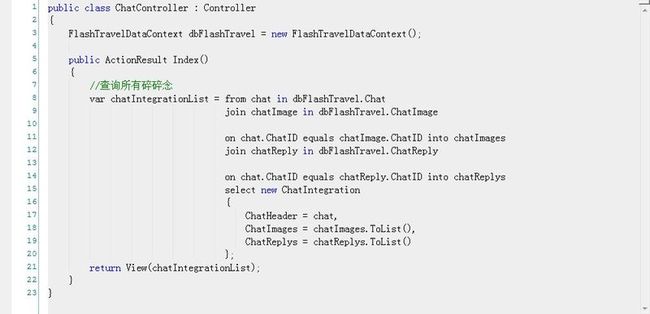
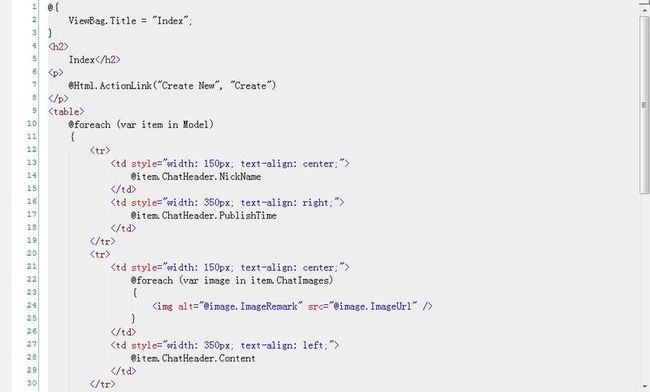
目录简述ASP.NETMVC先了解一下ASP.NETMVC和EF的基本概念。创建一个ASP.NEtMVC项目。安装完成后,我们需要创建数据库上下文类。接下来,我们需要创建模型类。接下来我们需要创建控制器类。最后我们需要创建视图文件。总结简述ASP.NETMVCASP.NETMVC(Model-View-Controller)是一种用于构建Web应用程序的开发模式,而EntityFramework(
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
weixin_34245749
测试javascript游戏ViewUI
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统MVC4+EF5+UNITY2.X+Quartz2.0+easyui1.3.4无缝接入MVC5+EF6+Unity4.x+Quartz2.3+easyui1.4.3.并以easyui1.4.3的gray皮肤为基础,升级10个扁平化皮肤皮肤查看地址更新的主要目的:新的MVC5特性和更好的性能记录一下升级过程
- ASP.NET站点配置以及VS2008下C#、JavaScript联合调试(Ajax) ----以最短路径Dijstra最短路问题为例
刘一哥GIS
《VS/C/C++/C#》ASP.NETIIS最短路径ajax
实验任务描述:用VS2008构造ASP.NET站点开发环境;用ASP.NET完成JavaScript开发调试;用Ext3.0.0完成一个简单的树显示站;WebService程序设计,Dijstra最短路Web服务;JavaScript通过Ajax技术调用WebService;一、Windows下WEB共享设置打开你的WINDOWS,鼠标点开“我的电脑”,寻找下你机器的WINDOWS版本信息,如果你
- 报表控件stimulsoft操作:使用 Angular 应用程序的报告查看器组件
CodeCraft Studio
控件angular.js前端javascript
StimulsoftUltimate(原StimulsoftReports.Ultimate)是用于创建报表和仪表板的通用工具集。该产品包括用于WinForms、ASP.NET、.NETCore、JavaScript、WPF、PHP、Java和其他环境的完整工具集。无需比较产品功能,StimulsoftUltimate包含了所有内容!StimulsoftReports最新版下载介绍报告和仪表板查看
- 在 ASP.NET Core WebAPI 中使用 JWT 验证
.NET跨平台
ASP.NETCoreWebAPIIdentityServer4OAuth2.0协议.NETCOREWEBAPIJWT
为了保护WebAPI仅提供合法的使用者存取,有很多机制可以做,透过JWT(JSONWebToken)便是其中一种方式,这篇示范如何使用官方所提供的System.IdentityModel.Tokens.Jwt扩充套件,处理呼叫API的来源是否为合法的使用者身分。顺道一提,要产生JWTToken有很多套件可以帮助开发者快速建立,JWT这个NuGet套件就是其中一个,但这裡我使用官方所提供的Syste
- 如何通过 DeepSeek 开发一个简单的 AI 辅助工具?
借雨醉东风
人工智能
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- 构建基于ASP.NET的教务管理系统
黃昱儒
本文还有配套的精品资源,点击获取简介:教务管理系统是一个Web应用程序,利用ASP.NET技术为高校和教育机构提供全面的教务管理功能。它包括学生信息管理、课程管理、考试安排和成绩录入等核心模块。系统支持权限控制和数据管理,以确保信息安全和操作便捷。ASP.NET框架使用C#或VB.NET编程,结合.NETFramework、SQLServer或MySQL数据库以及前端技术(HTML、CSS、Jav
- ASP.NET教务信息管理系统的设计与实现(源代码+论文)
技术宅小伙
asp.net后端
随着我国教育事业的不断发展,各级教育层次的教学规模日益扩大,采用传统的教务信息管理方法(如直接手工管理或者开发程度不高的管理系统)不但浪费大量人力、物力和财力资源,而且不能满足当前教育发展的需求。教务信息管理系统是一种融合管理科学、信息科学、系统科学和计算机技术为一体的综合性先进管理手段。系统是建立在WINDOWS操作系统上的基于C/S(客户机/服务器)模式的教务信息管理系统,选用VB.NET+S
- Abp框架
科学的发展-只不过是读大自然写的代码
c#
基于DDD的现代ASP.NET开发框架–ABP系列文章总目录什么是ASP.NETBoilerplateProject(ABP)框架【DDD】领域驱动设计实践——框架实现DDD分层架构的三种模式【DDD】领域驱动设计实践——Domain层实现ABP框架-会话https://cn.abp.io领域驱动设计https://www.jianshu.com/p/89dfcd672d43https://blo
- Asp.net WebAPi gzip压缩和json格式化
weixin_34192816
jsonc#
现在webapi越来越流行了,很多时候它都用来做接口返回json格式的数据,webapi原本是根据客户端的类型动态序列化为json和xml的,但实际很多时候我们都是序列化为json的,所以webapi的序列化比我们用ServiceStack.Text序列化要多花费一些时间,还有如果返回的数据量比较大那么我们应该启动gzip和deflate压缩。而这些实现都不得影响现有的code,我个人喜欢同时也是
- asp.net core使用gzip
weixin_30663471
c#测试json
http://www.talkingdotnet.com/how-to-enable-gzip-compression-in-asp-net-core/转载于:https://www.cnblogs.com/94pm/p/9063128.html
- ASP.NET Core自定义认证和授权搭建流程(使用JWT)
woshihedayu
asp.net后端
asp.netcore本身就自带了认证和授权框架,其中包含了Identity框架,可以自动生成相关的数据库表结构,调用UserManager、RoleManager、SiginManager这些服务,可以自动生成SQL语句访问用户、角色等功能。但是不同的项目,业务功能不一样,Identity自动生成的表结构并不符合所有项目的业务需求,所以我不太看好使用Identity框架来搭建项目,这里总结一下使
- ASP.NET Core 响应压缩中间件
weixin_34210740
json测试
为什么80%的码农都做不了架构师?>>>使用及对比在Startup.cs中添加服务并使用即可,主代码如下://Startup.cspublicvoidConfigureServices(IServiceCollectionservices){//...services.AddResponseCompression();//...}publicvoidConfigure(IApplicationBu
- ASP.NET CORE JWT认证
begeneral
ASP.NETCOREasp.netcorejwt
ASP.NETCORE版本:.NET5.0关于JWT的基础知识,请大家上网搜一下,这里主要从代码层面讲解。首先新建一个ASP.NETCOREWebapi的空项目,然后新建一个LoginController的api控制器。从nuget中安装包:Microsoft.AspNetCore.Authentication.JwtBearer;1、生成Token先看代码:[Route("api/[contro
- ASP.NET MVC 网站优化总结 使用 Gzip 压缩
飞鸟flyboy
服务器安全常用技巧
1.开GZIP有什么好处?答:Gzip开启以后会将输出到用户浏览器的数据进行压缩的处理,这样就会减小通过网络传输的数据量,提高浏览的速度。2.如何启用IIS的Gzip压缩功能:答:首先,如果你需要压缩静态文件(HTML),需要在硬盘上建一个目录,并给它“IUSR_机器名”这个用户的写权限。如果压缩动态文件(PHP,asp,aspx)就不需要了,因为它的页面是每次都动态生成的,压缩完就放弃。然后在I
- ASP.NET Core实现JWT授权与认证
CodeBandit
asp.net后端.NET
在ASP.NETCore应用程序中,可以使用JWT(JSONWebToken)进行授权和认证,以实现安全的身份验证和访问控制。JWT是一种基于JSON的开放标准,用于在各方之间安全地传输信息。它由三个部分组成:头部(Header)、负载(Payload)和签名(Signature)。下面是一个详细的步骤,展示如何在ASP.NETCore应用程序中实现JWT授权与认证。添加所需的NuGet包在项目中
- ASP.NET Core JWT认证与授权
chenbin520
asp.net后端JWT
1.JWT结构JSONWebToken(JWT)是一种用于在网络应用之间安全传输声明的开放标准(RFC7519)。它通常由三部分组成,以紧凑的字符串形式表示,在身份验证、信息交换等场景中广泛应用。2.JWT权限认证2.1添加认证服务类在Program类中添加认证服务、Jwt处理类以及JWT配置项。//配置JWT身份验证builder.Services.AddAuthentication(JwtBe
- 7步轻松掌握ASP.NET Core API网关Ocelot,你get到了吗?
墨瑾轩
一起学学C#【七】asp.net后端
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣7步轻松掌握ASP.NETCoreAPI网关Ocelot,你get到了吗?前言亲爱的小伙伴们,大家好!今天我们来聊聊一个非常实用的话题——如何在ASP.NETCore中使用Ocelot构建API网关。API网关是微服务架构中的一个重要组件,它充当了所有客户端请
- ASP.NET如何判断IP地址是否在某个IP的范围内实例
CsharpDev-奶豆哥
tcp/ip网络协议网络ip
在ASP.NET中,判断一个IP地址是否在某个IP范围内可以通过以下步骤实现:将IP地址转换为整数:IP地址(IPv4)可以转换为一个32位整数,方便进行范围比较。比较整数形式的IP地址:将目标IP地址和范围的最小、最大IP地址转换为整数后进行比较。以下是具体的实现方法。1.将IP地址转换为整数IPv4地址由4个字节组成(如192.168.1.1),可以将其转换为一个32位整数。例如:192.16
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin