windows phone水平滑动翻页动画效果
大家看windows phone上的应用,很多都用到了这种效果 ,想书中圣等小说阅读器,还有腾讯各种产品的第一次进入应用的信息提示界面。
最近做小说阅读器,需要实现那种滑动翻页的效果,在网上找的一些东西呢,有不好看懂,所以就想自己弄。想了几天终于弄出来了,拿过来分享一下 。
当然这只是一些基本的代码。
腾讯微博:http://t.qq.com/a707191630
下面是前台的代码 ,主要是一个grid里面放3个stackpanel。每个stackpanel都为之渲染一个CompositeTransform动画。
 xaml代码
xaml代码
<Grid x:Name="LayoutRoot" Background="Transparent" Tap="LayoutRoot_Tap"> <StackPanel HorizontalAlignment="Left" x:Name="zero" VerticalAlignment="Top" Width="480" Height="750" RenderTransformOrigin="0.5,0.5" Grid.RowSpan="2" Canvas.Top="20"> <TextBlock Width="480" Height="750" TextWrapping="Wrap" Text="0000000000000000000000000000000000000000000000000000000000000000000000000000000" FontSize="60"></TextBlock> <StackPanel.RenderTransform> <CompositeTransform/> </StackPanel.RenderTransform> </StackPanel> <StackPanel HorizontalAlignment="Left" x:Name="one" VerticalAlignment="Top" Width="480" Height="750" RenderTransformOrigin="0.5,0.5" Grid.RowSpan="2" Canvas.Left="480" Canvas.Top="20"> <!--<StackPanel.Background> <ImageBrush ImageSource="/text2;component/Images/Desert.jpg" /> </StackPanel.Background>--> <TextBlock Width="480" Height="750" TextWrapping="Wrap" Text="11111111111111111111111111111111111111111111111111111111111111111111111111111111111111111" FontSize="60"></TextBlock> <StackPanel.RenderTransform> <CompositeTransform /> </StackPanel.RenderTransform> </StackPanel> <StackPanel HorizontalAlignment="Left" x:Name="two" VerticalAlignment="Top" Width="480" Height="750" RenderTransformOrigin="0.5,0.5" Grid.RowSpan="2" Canvas.Left="960" Canvas.Top="20"> <!--<StackPanel.Background> <ImageBrush ImageSource="/text2;component/Images/Desert.jpg" /> </StackPanel.Background>--> <TextBlock Width="480" Height="750" TextWrapping="Wrap" Text="222222222222222222222222222222222222222222222222222222222222222222222222222" FontSize="60"></TextBlock> <StackPanel.RenderTransform> <CompositeTransform /> </StackPanel.RenderTransform> </StackPanel> </Grid>
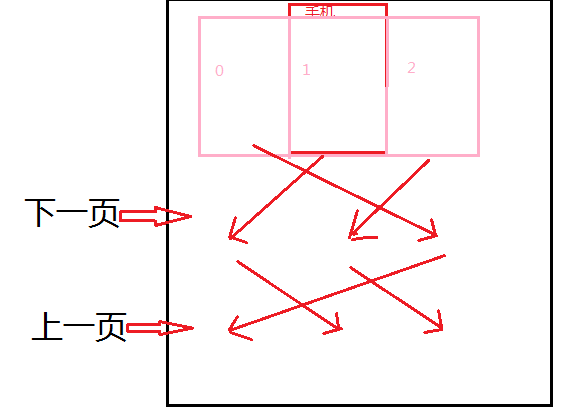
主要的效果是,三个stackpanel是重叠的。但是正常来说,是左边一个,右边一个,中间一个。
所以在页面初始化之后需要给一个动画,我们称之为init
动画代码放到<phone:PhoneApplicationPage.Resources>里面
 初始化动画
初始化动画
<Storyboard x:Name="Init" > <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)" Storyboard.TargetName="zero"> <EasingDoubleKeyFrame KeyTime="0" Value="-480"/> </DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)" Storyboard.TargetName="two"> <EasingDoubleKeyFrame KeyTime="0" Value="480"/> </DoubleAnimationUsingKeyFrames> </Storyboard>

当我们想实现翻下一页的功能 。name为zero的那个stackpanel应该是跑到了屏幕的右边,而编号为one和two的则往左边移动480像素。
上一页功能:name为two的那个stackpanel应该是跑到了屏幕的左边,而编号为one和two的则往右边移动480像素。
 下一页动画
下一页动画
<Storyboard x:Name="Next" > <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)" Storyboard.TargetName="zero"> <EasingDoubleKeyFrame KeyTime="0" Value="480"/> </DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)" Storyboard.TargetName="one"> <EasingDoubleKeyFrame KeyTime="0" Value="0"/> <EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="-480"/> </DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)" Storyboard.TargetName="two"> <EasingDoubleKeyFrame KeyTime="0" Value="480"/> <EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="0"/> </DoubleAnimationUsingKeyFrames> </Storyboard>
 上一页动画
上一页动画
<Storyboard x:Name="Prev"> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)" Storyboard.TargetName="zero"> <EasingDoubleKeyFrame KeyTime="0" Value="-480"/> <EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="0"/> </DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)" Storyboard.TargetName="one"> <EasingDoubleKeyFrame KeyTime="0" Value="0"/> <EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="480"/> </DoubleAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)" Storyboard.TargetName="two"> <EasingDoubleKeyFrame KeyTime="0" Value="-480"/> </DoubleAnimationUsingKeyFrames> </Storyboard>
那当我们点击屏幕的时候就可以触发动画 。
当点击下一页的时候,其实我们的stackpanel顺序其实发生变化了。当我们第一次点击下一页的时候。顺序应该变成了one two zero。我们应该去实时的去改变他们的顺序才能循环的实现动画。
那内幕很恐怖不细说了,直接看代码。
 后台代码
后台代码
Dictionary<int, StackPanel> dic = new Dictionary<int, StackPanel>(); public Page3() { InitializeComponent(); dic.Add(0, zero); dic.Add(1, one); dic.Add(2, two); Init.Begin(); } private void ContentPanel_MouseLeave(object sender, MouseEventArgs e) { } private void LayoutRoot_Tap(object sender, System.Windows.Input.GestureEventArgs e) { Point point = e.GetPosition(LayoutRoot); if (point.X <= 240) { //上一页。 Prev.Stop(); Storyboard.SetTargetName(Prev.Children[0], dic[0].Name); Storyboard.SetTargetName(Prev.Children[1], dic[1].Name); Storyboard.SetTargetName(Prev.Children[2], dic[2].Name); StackPanel temp = dic[2]; dic[2] = dic[1]; dic[1] = dic[0]; dic[0] = temp; Prev.Begin(); } else { Next.Stop(); Storyboard.SetTargetName(Next.Children[0], dic[0].Name); Storyboard.SetTargetName(Next.Children[1], dic[1].Name); Storyboard.SetTargetName(Next.Children[2], dic[2].Name); StackPanel temp = dic[0]; dic[0] = dic[1]; dic[1] = dic[2]; dic[2] = temp; Next.Begin(); } }
值得一说的就是 Storyboard.SetTargetName。
因为每个动画效果作用的对象会不一样,所以我们需要动态的设置操作对象。但是在动画开始之前呢,我们必须要停止一下。我们可以这样想想 ,之前那个动画本来是作用于one的,你现在都没停止,就让我去操作two。那肯定是不行的 。
