javascript笔记:自己写一个jqgrid框架(二)
接着写我自己的Grid,做这件事情十分有成就感,只要有时间,我会继续努力下去的。
今天的版本里,我主要做了两件事情:
第一件:完全套用了jqGrid的css样式;当然不是简单的拿来就用,其实jqGrid的css样式使用的是jqueryUI,下面是jqueryUI的地址:
http://jqueryui.com/themeroller/
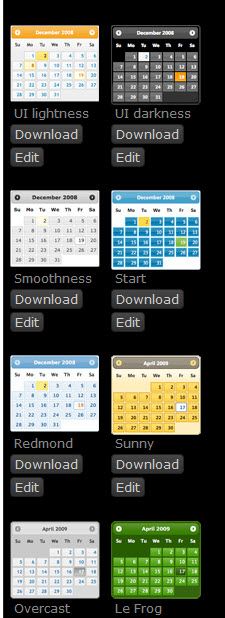
如下图:
点击“Gallery”标签,如图所示:
大家看到了,jqueryUI有不少皮肤可以用。
既然jqueryUI有很多皮肤可以用,我们现在又使用jqGrid默认的css样式,那么就可以让我们自己的Grid达到换肤的效果。
第二件:我为自己的Grid加入了一个分组数据的功能
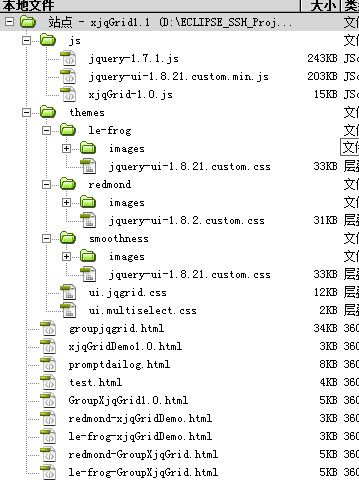
首先还是给出项目的目录结构:
大家看到theme文件夹下有三个文件夹:
1.le-frog(jqueryUI绿色的样式)
2.smoothness(jqueryUI灰白色的样式,这是我喜欢的样式,也是我以后开发的默认样式)
3.redmond(这是jqGrid的默认样式)
文章结尾我会给出源代码下载链接,所以这里我只给出关键的代码:
xjqGrid-1.0.js:
(function(window,undefined){ var document = window.document, navigator = window.navigator, location = window.location, $ = window.jQuery; Array.prototype.delRepeatItem = function(){//删除数组里的重复项 var retArr=[],tempObj = {}; for (var i = 0,tmpItem;(tmpItem = this[i]) != null;i++){ if (!tempObj[tmpItem]){ retArr.push(tmpItem); tempObj[tmpItem] = true; } } return retArr; } var xjqGridUtils = {// 工具类 isString:function(obj){// 判断是不是String类型 return (obj != null) && (obj != undefined) && (typeof obj == 'string') && (obj.constructor == String); }, isNumber:function(obj){// 判断是否是数组 return (typeof obj == 'number') && (obj.constructor == Number); }, isDate:function(obj){// 判断是否是日期 return obj && (typeof obj == 'object') && (obj.constructor == Date); }, isArray:function(obj){//判断是否是数组 return obj && (typeof obj == 'object') && (obj.constructor == Array); }, isObject:function(obj){//判断是否是对象 return obj && (typeof obj == 'object') && (obj.constructor == Object) }, trim:function(str){// 去除左右两边空格 return str.replace(/(^\s*)|(\s*$)/, "");; }, groupForGridData:function(gridData,fieldName){// 对数据进行分组 var groupField = [],groupGridData = []; $.each(gridData,function(ind,data){ groupField.push(data[fieldName]); }); groupField = groupField.delRepeatItem(); $.each(groupField,function(ind,data){ var tmpObj = {},tmpArr = []; $.each(gridData,function(innerInd,innerData){ if (innerData[fieldName] == data){ tmpArr.push(innerData); } }); tmpObj[data] = tmpArr; groupGridData.push(tmpObj); }); return groupGridData; } }; var xjqGrid = { jsName:"xjqGrid.js", defaultVer:"20120628", executeFlag:true, errInfo:undefined, recordGridObj:{}, targetDivId:undefined, targetDivObj:undefined, gridWidth:'100%', gridHeight:"100%", colNames:[], colModel:[], caption:"欢迎使用xjqGrid!", gridData:[], groupGridData:[], selectType:"none", groupFlag:true, groupView:{ groupField:undefined }, init:function(dataObj){//初始化 if (xjqGridUtils.isObject(dataObj)){ this.recordGridObj = dataObj; this.targetDivId = dataObj.targetId; this.gridWidth = dataObj.width; this.gridHeight = dataObj.height; this.colNames = dataObj.colNames; this.colModel = dataObj.colModel; this.caption = dataObj.caption; this.gridData = dataObj.gridData; this.selectType = dataObj.selectType; this.groupFlag = dataObj.groupFlag; this.groupView = dataObj.groupView; this.targetDivObj = $("#" + this.targetDivId); return this; }else{ this.executeFlag = false; this.errInfo = "init的参数必须是javascript对象!"; } }, execute:function(){//执行方法 var gridRootObj = this.createGridRoot(); var gridCaptionObj = this.createGridCaption(); var gridHeadObj = this.createGridHead(); var gridBodyObj = this.createGridBody(); gridRootObj.append(gridCaptionObj); gridRootObj.append(gridHeadObj); gridRootObj.append(gridBodyObj); this.targetDivObj.append(gridRootObj); this.targetDivObj.addClass("ui-jqgrid"); this.targetDivObj.addClass("ui-widget"); this.targetDivObj.addClass("ui-widget-content"); this.targetDivObj.addClass("ui-corner-all"); this.targetDivObj.css("width",this.gridWidth); this.targetDivObj.attr("id","xjqbox_" + this.targetDivId); this.eventHanlding(); }, createGridRoot:function(){ var gridRootObj = $("<div></div>"); gridRootObj.addClass("ui-jqgrid-view"); gridRootObj.attr("id","xjqview_" + this.targetDivId); gridRootObj.css("width",this.gridWidth); return gridRootObj; }, createGridCaption:function(){ var gridCaptionDiv = $("<div></div>"); gridCaptionDiv.addClass("ui-jqgrid-titlebar"); gridCaptionDiv.addClass("ui-widget-header"); gridCaptionDiv.addClass("ui-corner-top"); gridCaptionDiv.addClass("ui-helper-clearfix"); var gridCaptionA = $("<a></a>"); gridCaptionA.addClass("ui-jqgrid-titlebar-close"); gridCaptionA.addClass("HeaderButton"); gridCaptionA.css("right","0px"); var gridCaptionASpan = $("<span></span>"); gridCaptionASpan.addClass("ui-icon"); gridCaptionASpan.addClass("ui-icon-circle-triangle-n"); gridCaptionA.append(gridCaptionASpan); var gridCaptionSpan = $("<span></span>"); gridCaptionSpan.text(this.caption); gridCaptionSpan.addClass("ui-jqgrid-title"); gridCaptionDiv.append(gridCaptionA); gridCaptionDiv.append(gridCaptionSpan); return gridCaptionDiv; }, createGridHead:function(){ var gridHeadDiv = $("<div></div>"); gridHeadDiv.addClass("ui-state-default"); gridHeadDiv.addClass("ui-jqgrid-hdiv"); gridHeadDiv.css("width",this.gridWidth); var gridChildHeadDiv = $("<div></div>"); gridChildHeadDiv.addClass("ui-jqgrid-hbox"); var gridHeadTbl = $("<table></table>"); gridHeadTbl.attr("cellspacing","0"); gridHeadTbl.attr("cellpadding","0"); gridHeadTbl.attr("border","0"); gridHeadTbl.css("width","682px"); var gridHeadTr = $("<tr></tr>"); gridHeadTr.addClass("ui-jqgrid-labels"); if (this.selectType){ if (this.selectType == 'checkbox'){ var gridHeadThforSel = $("<th></th>"); gridHeadThforSel.addClass("ui-th-ltr"); gridHeadThforSel.addClass("ui-th-column"); gridHeadThforSel.addClass("ui-state-default"); gridHeadThforSel.attr("name",xjqGrid.targetDivId + "_cb"); gridHeadThforSel.attr("id",xjqGrid.targetDivId + "_cb"); gridHeadThforSel.css("width","20px"); gridHeadThforSel.css("border-bottom","0 none"); gridHeadThforSel.css("border-top","0 none"); gridHeadThforSel.css("border-left","0 none"); var gridHeadThforSelDiv = $("<div></div>"); gridHeadThforSelDiv.attr("id","xjqgh_" + xjqGrid.targetDivId + "_cb"); var gridHeadThforSelChk = $("<input type='checkbox'/>"); gridHeadThforSelChk.attr("cb_" + xjqGrid.targetDivId); gridHeadThforSelChk.addClass("cbox"); gridHeadThforSelDiv.append(gridHeadThforSelChk); gridHeadThforSel.append(gridHeadThforSelDiv); gridHeadTr.append(gridHeadThforSel); } } $.each(xjqGrid.colModel,function(ind,data){ var gridHeadTh = $("<th></th>"); gridHeadTh.addClass("ui-th-ltr"); gridHeadTh.addClass("ui-th-column"); gridHeadTh.addClass("ui-state-default"); gridHeadTh.css("border-bottom","0 none"); gridHeadTh.css("border-top","0 none"); gridHeadTh.css("border-left","0 none"); if (data.name){ gridHeadTh.attr('name',xjqGrid.targetDivId + "_" + data.name); } if (data.id){ gridHeadTh.attr('id',xjqGrid.targetDivId + "_" + data.id); } if (data.width){ gridHeadTh.css('width',data.width); } gridHeadTh.text(xjqGrid.colNames[ind]); gridHeadTr.append(gridHeadTh); }); gridHeadTbl.append(gridHeadTr); gridChildHeadDiv.append(gridHeadTbl); gridHeadDiv.append(gridChildHeadDiv); return gridHeadDiv; }, createGridBody:function(){ var gridBodyDiv = $("<div></div>"); gridBodyDiv.addClass("ui-jqgrid-bdiv"); gridBodyDiv.css("width",this.gridWidth); gridBodyDiv.css("height",this.gridHeight); var gridBodyChildDiv = $("<div></div>"); gridBodyChildDiv.attr("position","relative"); gridBodyChildDiv.append("<div></div>"); var gridBodyTbl = $("<table></table>"); gridBodyTbl.attr("cellspacing","0"); gridBodyTbl.attr("cellpadding","0"); gridBodyTbl.attr("border","0"); gridBodyTbl.css("width","682px"); gridBodyTbl.addClass("ui-jqgrid-btable"); var gridBodyCellTr = $("<tr></tr>"); gridBodyCellTr.css("height","auto"); gridBodyCellTr.addClass("jqgfirstrow"); if (this.selectType){ if (this.selectType == 'checkbox'){ var gridBodyCellFirstTd = $("<td></td>"); gridBodyCellFirstTd.css("height","0px"); gridBodyCellFirstTd.css("width","20px"); gridBodyCellTr.append(gridBodyCellFirstTd); } } $.each(this.colModel,function(ind,data){ var gridBodyCellTd = $("<td></td>"); gridBodyCellTd.css("height","0px"); if (data.width){ gridBodyCellTd.css("width",data.width); } gridBodyCellTr.append(gridBodyCellTd); }); gridBodyTbl.append(gridBodyCellTr); if (this.groupFlag){ var colspanLen = 0; this.groupGridData = xjqGridUtils.groupForGridData(this.gridData,this.groupView.groupField); if (this.selectType == "none"){ colspanLen = this.colModel.length; }else{ colspanLen = this.colModel.length + 1; } $.each(this.groupGridData,function(firstInd,firstData){ for (var groupKey in firstData){ var groupGridBodyTr = $("<tr></tr>"); groupGridBodyTr.addClass("ui-widget-content"); groupGridBodyTr.attr("gridTrType","group"); groupGridBodyTr.attr("groupHead","group_grid_" + firstInd + "_" + xjqGrid.targetDivId); var groupGridBodyTd = $("<td></td>"); groupGridBodyTd.attr("colspan",colspanLen); groupGridBodyTd.css("padding-left","0px"); groupGridBodyTd.text(groupKey); var groupGridBodySpan = $("<span></span>"); groupGridBodySpan.addClass("ui-icon tree-wrap-ltr ui-icon-circlesmall-minus"); groupGridBodySpan.css("cursor","pointer"); groupGridBodyTd.append(groupGridBodySpan); groupGridBodyTr.append(groupGridBodyTd); gridBodyTbl.append(groupGridBodyTr); $.each(firstData[groupKey],function(secInd,secData){ var gridBodyContentTr = $("<tr></tr>"); gridBodyContentTr.addClass("ui-widget-content"); gridBodyContentTr.css("display","table-row"); gridBodyContentTr.attr("groupCell","group_grid_" + firstInd + "_" + xjqGrid.targetDivId + "_For"+ secInd); if (xjqGrid.selectType){ if (xjqGrid.selectType == 'checkbox'){ var gridBodyFirstTd = $("<td></td>"); gridBodyFirstTd.css("text-align","center"); gridBodyFirstChk = $("<input type='checkbox'/>"); gridBodyFirstChk.addClass("cbox"); gridBodyFirstChk.attr("index",secInd); gridBodyFirstTd.append(gridBodyFirstChk); gridBodyContentTr.append(gridBodyFirstTd); } } $.each(xjqGrid.colModel,function(thirdInd,thirdData){ var gridBodyContentTd = $("<td></td>"); if (thirdData.name){ gridBodyContentTd.text(secData[thirdData.name]); gridBodyContentTd.attr("title",secData[thirdData.name]); } gridBodyContentTr.append(gridBodyContentTd); }); gridBodyTbl.append(gridBodyContentTr); }); } }); }else{ $.each(this.gridData,function(ind,data){ var gridBodyContentTr = $("<tr></tr>"); gridBodyContentTr.addClass("ui-widget-content"); gridBodyContentTr.addClass("jqgrow"); gridBodyContentTr.addClass("ui-row-ltr"); gridBodyContentTr.attr("id",ind); if (xjqGrid.selectType){ if (xjqGrid.selectType == 'checkbox'){ var gridBodyFirstTd = $("<td></td>"); gridBodyFirstTd.css("text-align","center"); gridBodyFirstChk = $("<input type='checkbox'/>"); gridBodyFirstChk.addClass("cbox"); gridBodyFirstChk.attr("index",ind); gridBodyFirstTd.append(gridBodyFirstChk); gridBodyContentTr.append(gridBodyFirstTd); } } $.each(xjqGrid.colModel,function(colInd,colData){ var gridBodyContentTd = $("<td></td>"); if (colData.name){ gridBodyContentTd.text(data[colData.name]); gridBodyContentTd.attr("title",data[colData.name]); } gridBodyContentTr.append(gridBodyContentTd); }); gridBodyTbl.append(gridBodyContentTr); }); } gridBodyChildDiv.append(gridBodyTbl); gridBodyDiv.append(gridBodyChildDiv); return gridBodyDiv; }, eventHanlding:function(){ $(".HeaderButton").bind("click",function(){ if ($(".ui-jqgrid-hdiv").css("display") == "block"){ $(".ui-jqgrid-hdiv").css("display","none"); $(".ui-jqgrid-bdiv").css("display","none"); $("span",this).removeClass("ui-icon-circle-triangle-n").addClass("ui-icon-circle-triangle-s"); }else{ $(".ui-jqgrid-hdiv").css("display","block"); $(".ui-jqgrid-bdiv").css("display","block"); $("span",this).removeClass("ui-icon-circle-triangle-s").addClass("ui-icon-circle-triangle-n"); } }); $('.HeaderButton').hover(function(){ $(this).addClass("ui-state-hover"); },function(){ $(this).removeClass("ui-state-hover"); }); $(".ui-jqgrid-bdiv table tr").hover(function(){ $(this).addClass("ui-state-hover"); },function(){ $(this).removeClass("ui-state-hover"); }); $(".ui-jqgrid-bdiv table tr input[type='checkbox']").bind("click",function(){ if ($(this).attr("checked")){ $("#" + $(this).attr("index")).addClass("ui-state-highlight"); }else{ $("#" + $(this).attr("index")).removeClass("ui-state-highlight"); } }); $(".ui-jqgrid-hbox table tr input[type='checkbox']").bind("click",function(){ if ($(this).attr("checked")){ $.each($(".ui-jqgrid-bdiv table tr input[type='checkbox']"),function(){ $(this).attr("checked","checked"); $("#" + $(this).attr("index")).addClass("ui-state-highlight"); }); }else{ $.each($(".ui-jqgrid-bdiv table tr input[type='checkbox']"),function(){ $(this).removeAttr("checked"); $("#" + $(this).attr("index")).removeClass("ui-state-highlight"); }); } }); if (this.groupFlag){ $(".ui-jqgrid-bdiv table tr[gridTrType='group'] span").bind("click",function(){ var spanObj = this; $.each($(".ui-jqgrid-bdiv table tr[groupcell^='" + $(this).parent().parent().attr("groupHead") + "']"),function(ind,data){ console.log($(data).css("display")); if ($(data).css("display") == "table-row"){ $(data).css("display","none"); $(spanObj).removeClass("ui-icon-circlesmall-minus"); $(spanObj).addClass("ui-icon-circlesmall-plus"); }else{ $(data).css("display","table-row"); $(spanObj).removeClass("ui-icon-circlesmall-plus"); $(spanObj).addClass("ui-icon-circlesmall-minus"); } }) }); } }, errorHanldling:function(){// 错误处理 if (xjqGridUtils.isString(errObj)){ alert("错误信息:" + errObj); } } }; window.xjqGrid = xjqGrid; })(window);
GroupXjqGrid1.0.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Group XjqGrid Demo 1.0</title> </head> <!--<link rel="stylesheet" type="text/css" media="screen" href="themes/redmond/jquery-ui-1.8.2.custom.css" />--> <link rel="stylesheet" type="text/css" media="screen" href="themes/smoothness/jquery-ui-1.8.21.custom.css" /> <!--<link rel="stylesheet" type="text/css" media="screen" href="themes/le-frog/jquery-ui-1.8.21.custom.css" />--> <link rel="stylesheet" type="text/css" media="screen" href="themes/ui.jqgrid.css" /> <link rel="stylesheet" type="text/css" media="screen" href="themes/ui.multiselect.css" /> <script type="text/javascript" src="js/jquery-1.7.1.js"></script> <script type="text/javascript" src="js/xjqGrid-1.0.js"></script> <body> <div id="testXjqGrid"></div> </body> </html> <script type="text/javascript"> $(document).ready(function(){ xjqGrid.init({ targetId:"testXjqGrid", width:"700px", height:"auto", caption:"Grouping Array Data [Group xjqGrid]", selectType:"none", colNames:['Inv No','Date', 'Client', 'Amount','Tax','Total','Notes'], colModel:[ {name:'id',index:'id', width:60, sorttype:"int"}, {name:'invdate',index:'invdate', width:90, sorttype:"date", formatter:"date"}, {name:'name',index:'name', width:100, editable:true}, {name:'amount',index:'amount', width:80, align:"right",sorttype:"float", formatter:"number", editable:true}, {name:'tax',index:'tax', width:80, align:"right",sorttype:"float", editable:true}, {name:'total',index:'total', width:80,align:"right",sorttype:"float"}, {name:'note',index:'note', width:150, sortable:false} ], gridData:[ {id:"1",invdate:"2010-05-24",name:"test",note:"note",tax:"10.00",total:"2111.00"} , {id:"2",invdate:"2010-05-25",name:"test2",note:"note2",tax:"20.00",total:"320.00"}, {id:"3",invdate:"2007-09-01",name:"test3",note:"note3",tax:"30.00",total:"430.00"}, {id:"4",invdate:"2007-10-04",name:"test",note:"note",tax:"10.00",total:"210.00"}, {id:"5",invdate:"2007-10-05",name:"test2",note:"note2",tax:"20.00",total:"320.00"}, {id:"6",invdate:"2007-09-06",name:"test3",note:"note3",tax:"30.00",total:"430.00"}, {id:"7",invdate:"2007-10-04",name:"test",note:"note",tax:"10.00",total:"210.00"}, {id:"8",invdate:"2007-10-03",name:"test2",note:"note2",amount:"300.00",tax:"21.00",total:"320.00"}, {id:"9",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"}, {id:"11",invdate:"2007-10-01",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"}, {id:"12",invdate:"2007-10-02",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"}, {id:"13",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"}, {id:"14",invdate:"2007-10-04",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"}, {id:"15",invdate:"2007-10-05",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"}, {id:"16",invdate:"2007-09-06",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"}, {id:"17",invdate:"2007-10-04",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"}, {id:"18",invdate:"2007-10-03",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"}, {id:"19",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"}, {id:"21",invdate:"2007-10-01",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"}, {id:"22",invdate:"2007-10-02",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"}, {id:"23",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"}, {id:"24",invdate:"2007-10-04",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"}, {id:"25",invdate:"2007-10-05",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"}, {id:"26",invdate:"2007-09-06",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"}, {id:"27",invdate:"2007-10-04",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"}, {id:"28",invdate:"2007-10-03",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"}, {id:"29",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"} ], groupFlag:true, groupView:{ groupField:"name" } }).execute(); }); </script>
换肤的关键代码就是:
<!--<link rel="stylesheet" type="text/css" media="screen" href="themes/redmond/jquery-ui-1.8.2.custom.css" />--> <link rel="stylesheet" type="text/css" media="screen" href="themes/smoothness/jquery-ui-1.8.21.custom.css" /> <!--<link rel="stylesheet" type="text/css" media="screen" href="themes/le-frog/jquery-ui-1.8.21.custom.css" />-->
jqGrid的样式不是太好用,我也添加了些自己的代码,修改的文件是ui.jqgrid.css,添加的代码如下:
/*xiajun add 2012-07-02*/ .ui-jqgrid-bdiv table tr.ui-widget-content td{border-right-color:inherit;border-right-style:solid;border-right-width:1px;text-align:left;border-bottom-color:inherit;border-bottom-style:solid;border-bottom-width:1px;font-weight:normal;height:22px} .ui-jqgrid-bdiv tr.jqgfirstrow td{padding:0px}
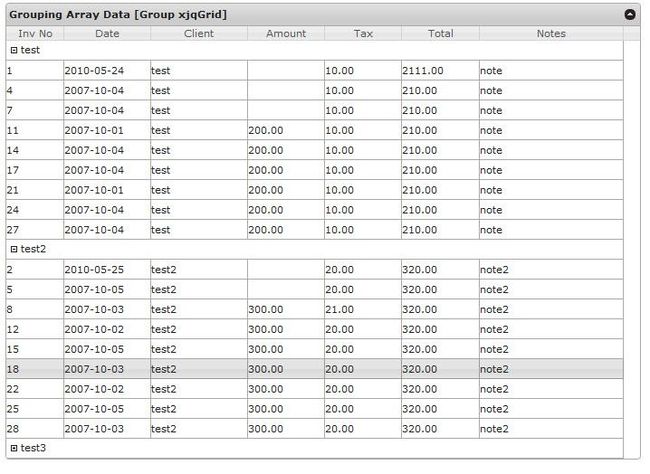
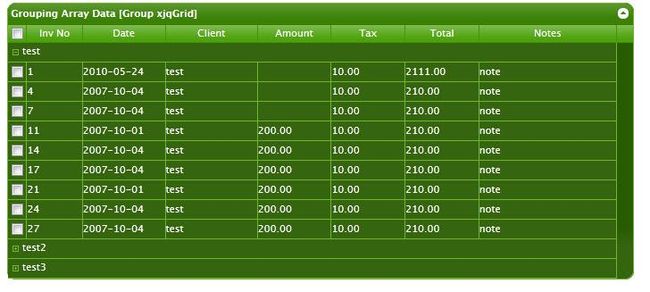
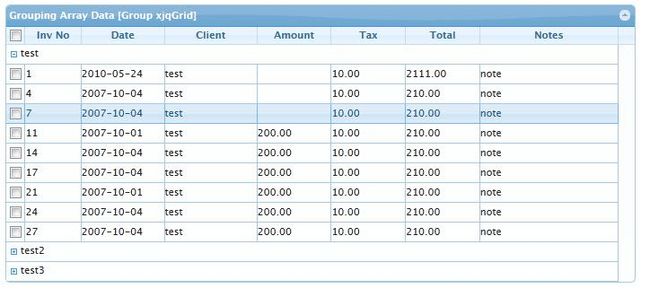
下面就是我的xjqGrid的效果,贴出图来秀秀:
源代码的下载链接:
http://files.cnblogs.com/sharpxiajun/xjqGrid1.1.rar