Yii 框架创建自己的 web 应用
本篇文章转载自 http://www.ibm.com/developerworks/cn/opensource/os-cn-yii/
Yii 是当今国内外最为流行的 PHP 框架。由于它高性能的特性,被公认为是“最有效率的 PHP 框架”。Yii 提供了今日 Web 2.0 应用开发所需要的几乎一切功能。它可以通过一个简单的命令 yiic 来快速创建一个 Web 应用程序的代码框架,开发人员通过在生成的代码框架上编写自己的业务逻辑,来实现 Web 应用的快速开发。本文将通过具体的实例对 Yii 框架进行阐述,使读者在真实的案例中去学习如何使用 Yii 框架创建自己的 Web 应用,从而对这个优秀的 PHP 框架有个更真实的体验。
Yii 框架概述
Yii 是什么?
Yii 是一个高性能的、基于组件的 PHP 框架,用于 Web 应用程序的快速开发。
Yii 的名字来源于“Yes It Is”的字母缩写。这句话肯定地回答了众多关于这个框架的疑问:“它是否快速?是否安全?是否强大?是否适合我们的项目?”
Yii 适合做什么?
Yii 是一个通用的轻量级 Web 编程框架,可以用于开发几乎所有的 Web 应用。具备它成熟的缓存机制,特别适用于开发高流量的应用,例如门户网站,论坛,内容管理系统(CMS),电子商务系统等等。
Yii 和其他软件相比有哪些优势?
和大多数 PHP 框架类似,Yii 是一个 MVC 框架,通过分离业务逻辑和用户界面,使开发者可以很容易地进行修改而不影响其它部分。
Yii 在设计时借鉴和集成了很多其他著名 Web 编程框架和应用,最大程度地考虑了 Web 应用开发的各种需要。所以 Yii 无论是在优异的性能上,还是丰富的功能和清晰的文档上,都使得它从众多 PHP 框架中脱颖而出。
Yii 的安装及配置
安装前的准备
在 安装和使用 Yii 之前,你需要有一个安装好 PHP 和 Web 服务器的环境。目前,有很多集成环境软件可以轻松的实现这部分的安装。比如我们在这里使用的 WampServer。你可以从 WampServer 的官方网站上下载和安装。WampServer 的安装非常简单,双击执行就可以了。安装过程中,它会自动为你安装 Apache, MySQL 和 PHP,不需要任何额外的配置,一切都完成得既轻松又简单。
Yii 的安装
Yii 的安装更是简单得让你难以想象,只需要执行下面两个步骤,就可以开始使用了。
一:从 Yii 的官方网站下载 Yii 框架
二:把下载的文件解压缩到一个 Web 可以访问的文件夹里
如果想验证 Yii 是否安装成功,只需要在浏览器中输入下面的 URL 就可以了。
http://hostname/path/to/yii/requirements/index.php
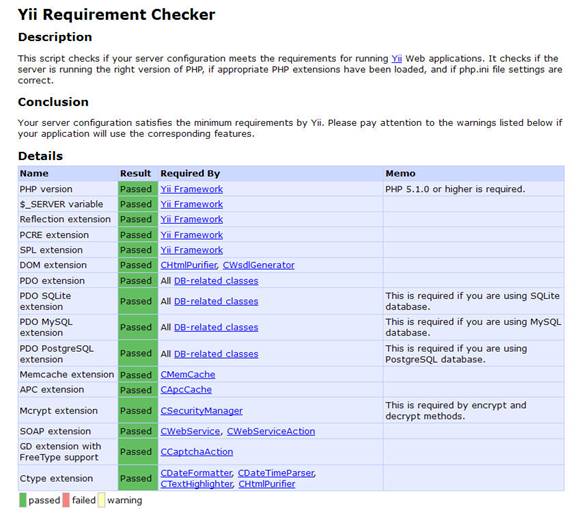
下面是我们从浏览器里看到的页面显示。
图 1. Yii 安装成功的页面显示

如何使用 Yii 创建 Web 应用
使用命令行工具 yiic 创建 web 应用
Yiic 是一个命令行工具,通过它,你可以通过简单的使用一条命令,来创建一个完整的应用。
YiiRoot/framework/yiic webapp WebRoot/testdrive
比如:C:\wamp\www\yii\framework>yiic.bat webapp c:\wamp\www\abc
这条命令在 www 目录下面自动为你创建了一个名为 abc 的 Yii 的代码框架。你可以通过下面这个 URL 在本地访问这个刚刚创建的应用。
http://localhost/abc/index.php
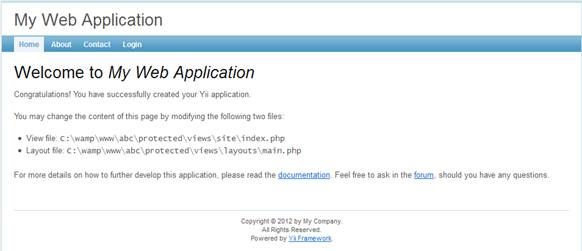
下图就是我们刚刚创建的 Web 应用
图 2. 使用 yiic 创建的 Web 应用

实例讲解基于 Yii 的测试数据维护系统的实现
我们通过一个简单的测试数据维护系统来向大家演示如何使用 Yii framework 快速开发一个 Web 应用,来满足我们工作上的需要。
下面我来简要介绍一下这个 web 应用的基本需求:
这个 Web 应用主要实现对测试数据的维护和存储,包括增删改查等基本的功能。测试数据由两个二维表组成,两个表之间是“头 - 明细”的关系。所有数据存放在关系型数据库中,方便统计查询和日后的扩展。
应用程序的设计和准备
功能需求
最基本的功能就是“增删改查”。这里就是分别对测试数据的主表和明细表两个表的进行增删改查的操作。
要求使用者用各自的用户登录使用,并记录最近修改人和日期。
数据库的选择和设计
选用 SQLite 进行数据的存储。
SQLite 是一种小型的嵌入式数据库,它小巧灵活,资源占用少,处理速度快,非常适合中小型应用的数据存储。由于其各方面的出色表现,得到越来越多的开发人员的青睐。
创建表:
根据应用程序的需要,我们将测试数据分别存放在两张表中。一个是主表,存放文件信息(file);另一个是明细表,存在文件中的内容信息(pii)。两个表之间是“头 - 明细”的关系。
清单 1. 创建表 pii 和 file 的 SQL 语句
CREATE TABLE file (
id INTEGER NOT NULL PRIMARY KEY AUTOINCREMENT,
Package VARCHAR(50) NOT NULL,
PiiFile VARCHAR(255) NOT NULL,
FileInServer VARCHAR(255),
Comment VARCHAR(255)
)
CREATE TABLE "pii" (
id INTEGER NOT NULL PRIMARY KEY AUTOINCREMENT,
PiiFileId INTEGER NOT NULL,
PiiStr VARCHAR(1000) NOT NULL,
CaseNo VARCHAR(18) default '-',
Category VARCHAR(50),
Shipment INTEGER,
UpdatedAt DATETIME,
ModifiedBy VARCHAR(30),
Comment VARCHAR(255)
)
数据初始化:
使用 SQLite Manager 导入数据。SQLite Manager 是一个 Firefox 的插件,可以方便的管理和维护 SQLite 数据库。
将 准备好的测试数据整理成 csv, txt 等格式,通过 SQLite Manager 进行导入。数据即可快速准备就绪。所有的数据都存放在嵌入式数据库 SQLite 中。在应用程序框架建立后,我们将准备好的数据库文件复制到目录 C:\wamp\www\pii\protected\data 下。
创建应用程序框架
在上面我们提到“使用命令行工具 yiic 创建 web 应用”,这里,我们就演示一下如何通过命令行的方式来创建一个应用程序。
C:\wamp\www\yii\framework>yiic.bat webapp c:\wamp\www\pii
这条命令在 www 目录下面自动为你创建了一个名为 pii 的 Yii 的代码框架。你可以通过下面这个 URL 在本地访问这个刚刚创建的应用。
http://localhost/pii/index.php
这时,我们看到 web 页面上有 4 个缺省的 tab:“Home”,“About”,“Contact”和“Login”。下面我们将在页面上加入一些基本功能的实现。
加入基本功能
实现表的 CRUD 功能
首先,我们需要实现对文件信息的增删改查,即对表 file 中的数据进行操作和维护。
1. 连接数据库:
将准备好的数据库文件 pii.sqlite 放置在 C:\wamp\www\pii\protected\data 目录下。
在文件 C:\wamp\www\pii\protected\config\main.php 中,定义使用的数据库文件。
清单 2. 定义数据库文件
'db'=>array(
'connectionString' => 'sqlite:'.dirname(__FILE__).'/../data/pii.sqlite',
),
2. 配置 Gii 代码生成器
Gii 是一个强大 web 应用代码生成器,可以取代或者简化开发者的工作量,自动生成代码实现标准的功能模块。在使用前,我们需要对文件 C:\wamp\www\pii\protected\config\main.php 做些定义。
清单 3. 配置 Gii 代码生成器
'import'=>array(
'application.models.*',
'application.components.*',
),
'modules'=>array(
'gii'=>array(
'class'=>'system.gii.GiiModule',
'password'=>'password',
),
),
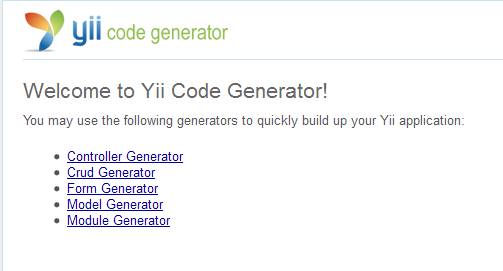
定义之后,我们可以通过 URL http://hostname/pii/index.php?r=gii 来访问 Gii。
图 3. Gii 代码生成器

3. 使用 Gii 为数据表建模
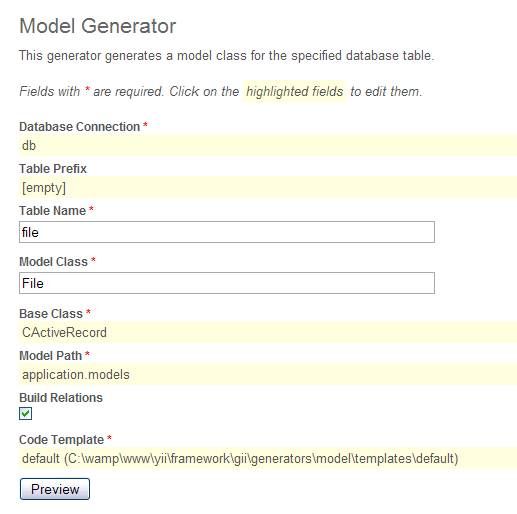
在 Gii 中,我们将使用 Model Generator 为数据库中的表建模。我们选择 Model Generator 之后,可以看到下面的页面。
图 4. 使用 Model Generator 生成模块代码

预览并生成代码,这个生成器会在 protected/models 生成模块文件 File.php。
4. 为表创建 CRUD 代码
有了模块文件,我们需要使用 Gii 中的 Crud Generator 为这个模块生成 CRUD 代码。
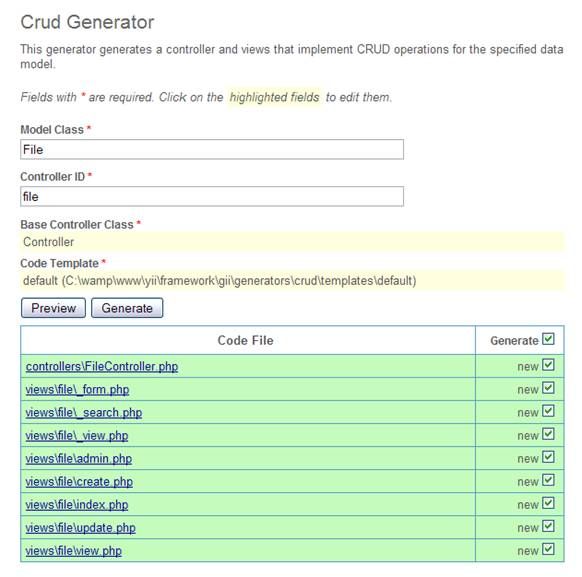
图 5. 使用 CRUD 生成器生成代码

这时,通过 http://localhost/pii/index.php?r=file,你就可以看到 File 的维护界面了。
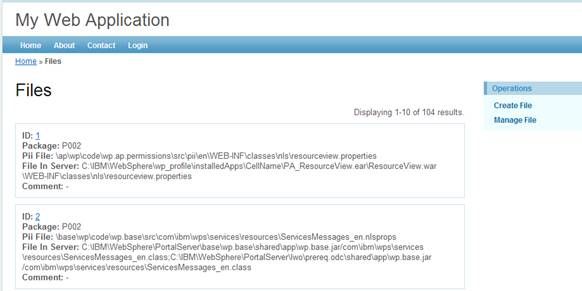
图 6. 生成的 Files 维护界面

使用同样的方法,我们也可以为明细表 pii 创建了相应的 php 文件和维护页面。
5. 将创建的功能加入到 Web 应用中
下面,我们要介绍如何把刚刚创建的功能加入到 Web 应用中。首先,我们需要对文件 C:\wamp\www\pii_OK\protected\views\layouts\main.php 进行一点修改。
在 这个文件里,我们可以根据自己的需要来定制将要显示的页面。比如,看下面的代码,我们做了两处改动:第一是取消了 Home 和 Contact 两个 tab 的显示,我们通过加“//”注释了这两行代码。第二是增加了两个 tab:Files 和 PIIs,新增加的两行代码实现了显示上面步骤里我们创建的两个页面。
清单 4. 自定义标签页
<div id="mainmenu">
<?php $this->widget('zii.widgets.CMenu',array(
'items'=>array(
// array('label'=>'Home', 'url'=>array('/site/index')),
array('label'=>'Files', 'url'=>array('/file/admin')), // new added
array('label'=>'PIIs', 'url'=>array('/pii/admin')), // new added
array('label'=>'About', 'url'=>array('/site/page', 'view'=>'about')),
// array('label'=>'Contact', 'url'=>array('/site/contact')),
array('label'=>'Login', 'url'=>array('/site/login'),
'visible'=>Yii::app()->user->isGuest),
array('label'=>'Logout ('.Yii::app()->user->name.')',
'url'=>array('/site/logout'), 'visible'=>!Yii::app()->user->isGuest)
),
)); ?>
</div><!-- mainmenu -->
现在来看看效果吧。果然,Home 和 Contact 页面不见了,取代它们的是 Files 和 PIIs 页面。
图 7. 加入了 Files 和 PIIs 的 Web 应用

通过这一步,我们将新创建的两个数据表 DRUD 的应用就添加到我们的网页中了。我们已经可以直接通过这两个页面来维护表里面的数据了。
完善功能
到 目前为止,一个关于数据表维护的 Web 应用的主要功能就基本实现了。当然,我们经常会根据自己使用上的需要对现有的功能做一些完善。比如,我们需要对最后一个修改数据的人和日期做一个记录,我 们需要隐藏一些字段的显示,调整一些字段的显示顺序,我们可能还需要增加一些用户来使用这个系统。因为大部分的代码框架已经通过 Gii 实现了,我们只需要在此基础上做一些简单的添加和修改,就可以实现我们所需要的功能。现在,我们用记录最后修改人和修改日期为例,看看我们如何通过修改一 些代码来完善想要的功能的。
比如,我们需要记录对 Pii 数据表最后做修改的用户和日期信息。我们首先要找到维护 Pii 表的那个 PHP 文件。在这个例子中,是文件 C:\wamp\www\pii\protected\models\Pii.php。我们在文件的最后增加下面的代码:
清单 5. 记录修改日期和用户名
public function beforeSave()
{
date_default_timezone_set("Asia/Shanghai");
$this->UpdatedAt=date('Y-m-d H:i:s');
$this->ModifiedBy=Yii::app()->user->name;
return parent::beforeSave();
}
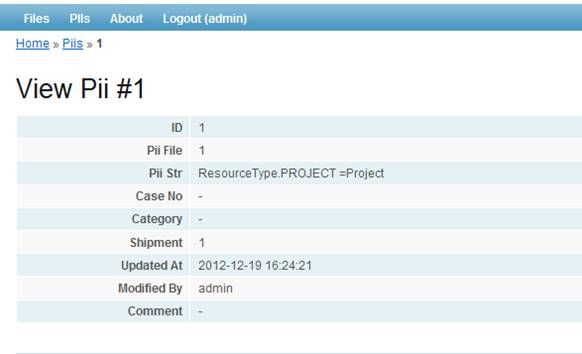
这段代码在保存数据前为 UpdateAt 和 ModifiedBy 字段设置了用户名和修改日期,然后调用了父类的 beforeSave 方法。保存之后,你会发现,在页面上修改 Pii 数据之后,Updated At 和 Modified By 字段的值被自动填入了默认的内容。
图 8. 自动填写 Updated At 和 Modified By 字段

结束语
通 过这篇文章,我们了解了 Yii 这个当今最为流行的 PHP 框架,并通过搭建一个测试数据维护系统的具体实例,学习了如何使用 Yii 框架来创建一个 Web 应用。在这个实例中,我们还通过使用 Gii 代码生成器为应用自动创建代码框架,更好地体会到 Yii 在创建 Web 应用上的快捷优势。我们期待这篇文章能起到一个“抛砖引玉”的作用,希望更多的人了解和使用这个框架,并开发出更多更好的应用。