ExtJS4 window
closable: false 是否可关闭
autoShow: true, 默认显示出窗体
resizable: true,是否可拖动窗体的大小
draggable: true是否可以拖动窗体
Simple Window

Ext.onReady(function () { Ext.widget('button', { text: 'Click Me', renderTo: Ext.getBody(), handler: function () { var win = Ext.widget('window', { title: 'Simple Window', width: 300, height: 200 }); win.show(); } }); });
Modal Window
modal:true 窗体弹出后会出现遮罩层遮罩住下面的按钮!

Ext.onReady(function () { Ext.widget('button', { text: 'Click Me', renderTo: Ext.getBody(), handler: function () { var win = Ext.widget('window', { title: 'Modal Window', width: 300, height: 200, autoShow: true, modal:true }); } }); });
Reusable Window 可再度使用的
closeAction: 'hide' 设置此属性后 点击顶部的X号关闭按钮,其实是隐藏当前的窗体,并不是销毁掉了。因此下次在点击按钮的时候,窗体从隐藏的状态又显示出来。

Ext.onReady(function () { var win = Ext.widget('window', { title: 'My Window', width: 300, height: 200, closeAction: 'hide' }); Ext.widget('button', { text: 'Click Me', renderTo: Ext.getBody(), handler: function () { win.show(); } }); });
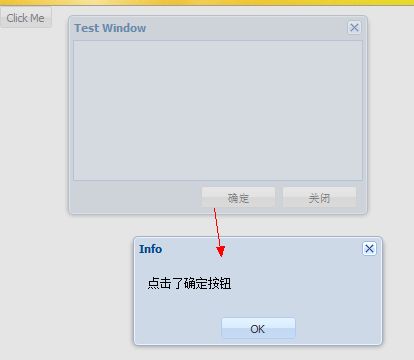
Window With OK-Cancel Buttons 包含确定和关闭的按钮的

Ext.onReady(function () { Ext.widget('button', { text: 'Click Me', renderTo: Ext.getBody(), handler: function () { Ext.widget('window', { title: 'Test Window', width: 300, height: 200, autoShow: true, buttons: [{ text: '确定', handler: function () { Ext.Msg.alert('Info','点击了确定按钮',function(){ this.up('window').close(); },this); } },{ text:'关闭', handler:function(){ this.up('window').close(); } }] }); } }); });
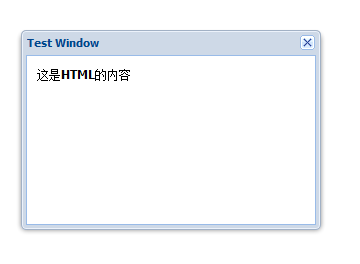
Window With HTML Content

Ext.onReady(function () { Ext.widget('button', { text: 'Click Me', renderTo: Ext.getBody(), handler: function () { Ext.widget('window', { title: 'Test Window', width: 300, height: 200, autoShow: true, bodyPadding: 10, bodyStyle: {'background-color':'white'}, html:'这是<b>HTML</b>的内容' }); } }); });
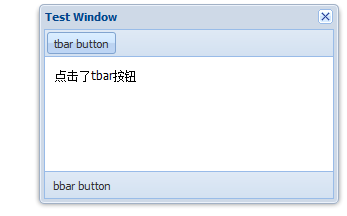
Window With Toolbars
tbar:top bar简写
bbar:bottom bar简写

Ext.onReady(function () { Ext.widget('button', { text: 'Click Me', renderTo: Ext.getBody(), handler: function () { Ext.widget('window', { title: 'Test Window', width: 300, height: 200, autoShow: true, bodyPadding: 10, tbar: [ { text: 'tbar button', handler: function () { this.up('window').update('点击了tbar按钮'); } } ], bbar: [{ text: 'bbar button', handler: function () { this.up('window').update('点击了bbar按钮'); } }], bodyStyle: {'background-color':'white'}, html:'我是默认的内容' }); } }); });
Window With Header Tools 顶部工具栏

Ext.onReady(function () { Ext.widget('button', { text: 'Click Me', renderTo: Ext.getBody(), handler: function () { Ext.widget('window', { title: 'Test Window', width: 300, height: 200, autoShow: true, tools: [{ type: 'refresh', tooltip: '刷新', handler: function () { this.up('window').update("点击了刷新按钮"); } }, { type: 'help', tooltip: '帮助', handler: function () { this.up('window').update('点击了帮助按钮'); } }, { type: 'search', tooltip: '查询', handler: function () { this.up('window').update('点击了查询按钮'); } }] }); } }); });
How To Prevent Window From Closing On ESC
默认打开window后,可以通过键盘上的ESC来关闭Window。如果想防止的话可以设置下面的属性即可。
onEsc: Ext.emptyFn
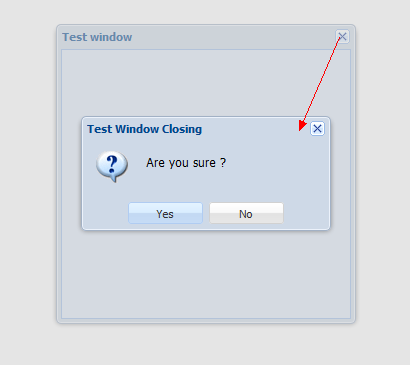
Confirm Window Closing 关闭窗体时,弹出是否确认关闭的提示

Ext.onReady(function () { Ext.widget('button', { text: 'Click Me', renderTo: Ext.getBody(), handler: function () { Ext.widget('window', { title: 'Test window', width: 300, height: 300, autoShow: true, onEsc: Ext.emptyFn, listeners: { beforeclose: function () { if (this.confirmed == true) { this.configed = false; return true; } Ext.Msg.confirm('Test Window Closing', 'Are you sure ?', function (button) { if (button == "yes") { this.confirmed = true; this.close(); } }, this); return false; } } }); } }); });
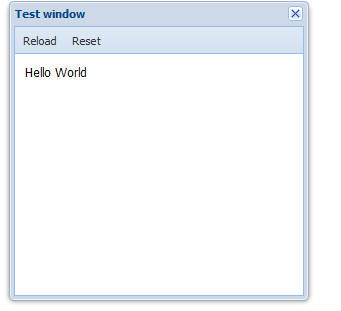
How To Reload Window Content
点击Reload时 加载其他页面返回的数据, 点击Reset时 更改Window的内容

Ext.onReady(function () { Ext.widget('button', { text: 'Click Me', renderTo: Ext.getBody(), handler: function () { Ext.widget('window', { title: 'Test window', width: 300, height: 300, autoShow: true, bodyStyle:{'background-color':'#ffffff','padding':'10px'}, autoLoad:{url:'a.ashx'}, tbar:[{ text:'Reload', handler:function(){ var win=this.up("window"); win.loader.load(win.autoLoad.url); } },{ text:'Reset', handler:function(){ var win=this.up("window"); win.update('<b>init</b> content'); } }] }); } }); });