ArcGIS JS Demo
最近在用 ArcGIS 写了一个Demo
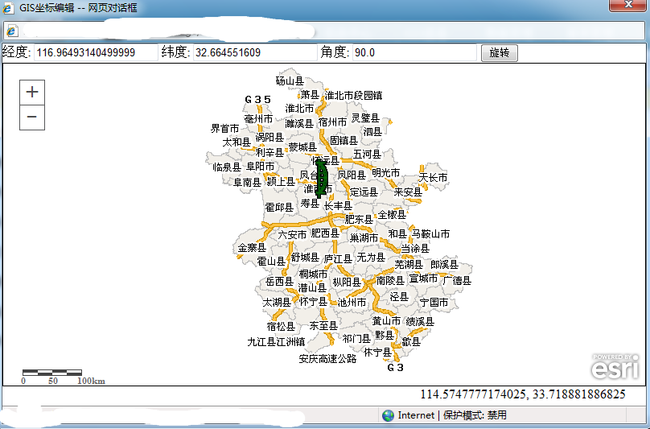
效果如下:
1. 引用 ArcGIS JS API
arcgis_js_api/init.js
2. 引用 样式
arcgis_js_api/js/esri/css/esri.css
arcgis_js_api/js/dojo/dijit/themes/tundra/tundra.css
3. 引用 ArcGIS JS API 的命名空间
dojo.require("esri.map");
4. 结构模板
dojo.require("esri.map");
funtion init() {
。。。
}
dojo.addOnLoad(init);
5. 事件注册
dojo.connect(map,"eventName",functionCallback);
具体代码:
1 <script type="text/javascript"> 2 dojo.require("esri.map"); 3 dojo.require("dojo.parser"); 4 dojo.require("esri.layers.agstiled"); 5 dojo.require("esri.toolbars.draw"); 6 dojo.require("dijit.layout.BorderContainer"); 7 dojo.require("dijit.layout.ContentPane"); 8 dojo.require("esri.dijit.Scalebar"); 9 10 var map, tb; 11 function init() { 12 document.getElementById('map').setAttribute('height', window.screen.height); 13 document.getElementById('map').setAttribute('width', window.screen.width); 14 15 map = new esri.Map("map"); 16 var layer = new esri.layers.ArcGISDynamicMapServiceLayer("http://HostServerIP/arcgis/rest/services/AhMap/MapServer"); 17 dojo.connect(map, "onLoad", function () { 18 dojo.connect(map, "onMouseMove", showCoordinates); 19 dojo.connect(map, "onMouseDrag", showCoordinates); 20 var scalebar = new esri.dijit.Scalebar({ 21 map: map, 22 scalebarUnit: "metric" 23 }); 24 ondrawPoint(); 25 }); 26 map.addLayer(layer); 27 } 28 29 var mp2; 30 var mp3; 31 var picSymbol; 32 function ondrawPoint() { 33 var toolbar = new esri.toolbars.Draw(map, { showTooltips: true }); 34 35 toolbar.activate(esri.toolbars.Draw.POINT); 36 37 dojo.connect(toolbar, "onDrawEnd", function (geometry) { 38 map.graphics.clear(); 39 var path = "<%=IconPath %>"; 40 picSymbol = new esri.symbol.PictureMarkerSymbol(path, 50, 50); 41 var picGraphic = new esri.Graphic(mp2, picSymbol); 42 map.graphics.add(picGraphic); 43 44 mp3 = mp2; 45 document.getElementById("txtLongitude").value = mp2.x; 46 document.getElementById("txtLatitude").value = mp2.y; 47 }); 48 } 49 50 function showCoordinates(evt) { 51 var mp = evt.mapPoint; 52 mp2 = mp; 53 dojo.byId("info").innerHTML = mp.x + ", " + mp.y; 54 } 55 56 function doAngle() { 57 var angle = document.getElementById("txt_angle").value; 58 picSymbol.setAngle(angle); 59 map.centerAt(mp3); 60 61 var extent = map.extent; 62 map.setExtent(extent.expand(0.99)); 63 } 64 65 function window.onbeforeunload() { 66 var jd = document.getElementById("txtLongitude").value; 67 var wd = document.getElementById("txtLatitude").value; 68 var jiaod = document.getElementById("txt_angle").value; 69 70 window.returnValue = jd + "," + wd + "," + jiaod; //返回值 71 window.close(); 72 } 73 74 dojo.addOnLoad(init); 75 </script>